背景
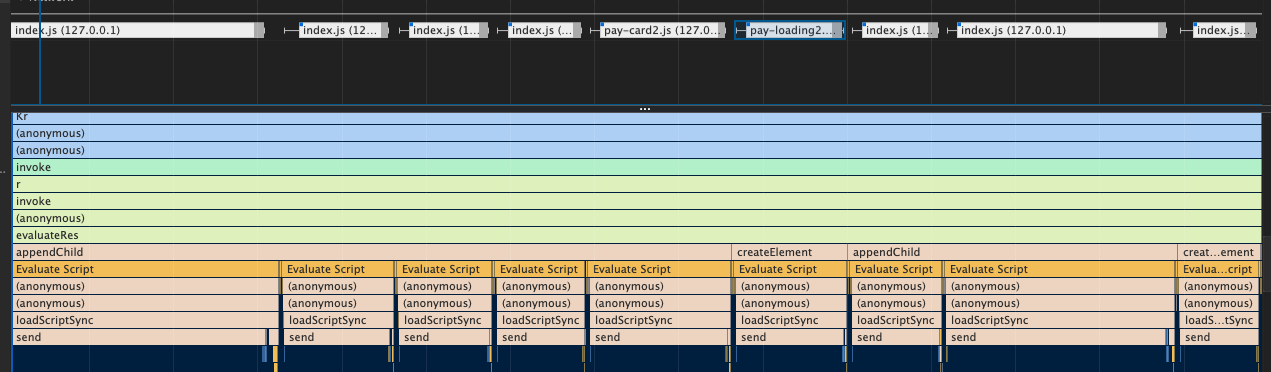
在开发小程序的过程中我们发现,小程序的经常会遇到性能问题,尤其是在微信开发者工具的时候更是格外的卡,经过排查发现,卡顿的页面有这么多的js代码需要加载,而且都是在进入这个页面的时候加载,这就会阻塞我们的UI导致视觉上看起来很卡。

所以我们就来盘一盘小程序有哪些优化的手段
优化手段
1、控制包大小
只要我们的包足够小,那么下载代码包的速度就能更快,用户的体验自然就上来了。
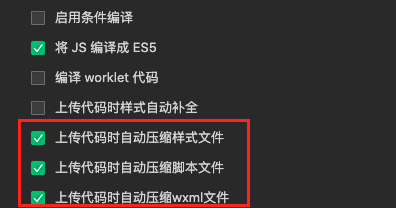
1、在上传代码时勾选“上传代码时,压缩代码”选项。
2、减少资源包中的图片等资源的数量和大小,图片资源压缩率有限。
3、删除多余的文件或目录。
我们可以使用vite的Tree-shaking来帮助我们过滤掉无用的代码
2、分包加载
分包又可以细分为子包和独立子包,使用分包加载可以有效的降低启动耗时,主包仅保留高频访问的页面,将低频访问的页面放入到子包中去加载,将功能相对独立的页面放到独立子包中加载(如:广告,活动等),这样在我们首次加载主包时就会更快,触发预下载行为通常是在进入某个页面时触发。
在pages.json中加入 subpackages 属性并配置。
{"pages":["pages/index","pages/logs"],"subpackages": [{"root": "packageA","pages": ["pages/cat","pages/dog"]}, {"root": "packageB","name": "pack2","independent": "true", // 是否独立分包"pages": ["pages/apple","pages/banana"]}]
}
3、分包预加载
小程序在分包后,主包页面跳转到子包页面时会先下载子包,在执行代码注入,生命周期等流程,这导致页面跳转显得非常卡顿,所以需要跳转前进行子包预加载。
在pages.json中加入 preloadRule 属性并配置。
{"preloadRule": {"pages/templateDetail/index": { // 包root + path"network": "wifi", // all(不限网络) | wifi(仅在wifi) 预加载"packages": ["activity"]// 子包root, 可配置多个["sub1", "sub2"]},"activity/login/index": {"network": "wifi","packages": ["__APP__"]// 主包}},
}
4、按需注入
小程序启动阶段会将启动页面的所有依赖项(主包,插件等)所有代码全注入,包括未访问的页面和组件并且还会将所有页面和组件的代码都执行一次。这会比较耗时和占内存。所以我们可以通过开启按需注入的配置来优化
在pages.json中加入 lazyCodeLoading 属性开启按需注入
{"pages": [],"lazyCodeLoading": "requiredComponents",...
}
按需注入,页面只会加载页面配置中定义的组件和全局的 usingComponents 中的组件
5、用时注入
当我们开启了按需注入后,为组件指定占位组件就开启了用时注入。用时注入的组件在启动阶段不会加载,而是在渲染该组件的时候才会进行注入,这样让页面启动更快。
在页面或者组件配置中配置 componentPlaceholder 属性开启占位组件替换
注意:如果被替换的组件使用了其实例,不适合此方式优化。如this.$ref.xxx
{"usingComponents": {"comp-a": "../comp/compA","comp-b": "../comp/compB","comp-c": "../comp/compC"},"componentPlaceholder": {"comp-a": "view","comp-b": "comp-c"}
}
原理:加载时用 view 替换 comp-a ,避免了在视图层和逻辑层加载过多对首屏无用的脚本导致页面阻塞,当我们的页面已经触发 onReady 届时页面渲染完毕用户请求完毕,然后请求被替换的组件(脚本)。
6、启动时减少同步API
在注入完代码后开始顺序同步执行onLaunch, onShow, onLoad 等,在这些生命周期代码中经常会有一些同步且耗时的代码,导致阻塞后续代码的执行和UI的渲染,所以在启动时应当减少同步API的调用。
比如 getSystemInfo/getSystemInfoSync, getStorageSync/setStorageSync 我们可以把相关的信息在首次获取后交由状态管理库来管理,比如 Vuex/Pinia 库,通过他们的API来获取,以此提高性能。
总结
经过此次对小程序的优化,之前在[We分析](https://wedata.weixin.qq.com/mp2/login)平台上看到的页面,已经没有他们的身影,至此优化结束,所以当各位遇到小程序性能问题时,可以按照以上的流程走一遍。看完对您有帮助的话还请给个赞