本文以vue2中爷孙组件通讯为例,需求是点击孙组件的按钮,实现关闭爷组件的弹窗。
全局事件总线是通过Vue实例的事件系统来实现组件之间的通讯,可以方便地在任何组件中进行事件的触发和监听。
以下是使用全局事件总线实现爷孙组件通讯的步骤:
- 创建一个新的Vue实例作为全局事件总线,可以将其定义在一个单独的文件中,例如
event-bus.js:// event-bus.jsimport Vue from 'vue'; export const EventBus = new Vue();
2.在爷爷组件中使用EventBus.$on监听事件,并在事件处理函数中关闭对话框:
// Grandparent.vue<template><div><Dialog :visible="dialogVisible"></Dialog></div>
</template><script>
import { EventBus } from './event-bus.js';export default {data() {return {dialogVisible: false};},created() {EventBus.$on('closeDialog', () => {this.dialogVisible = false;});}
};
</script>
3. 在孙组件中使用EventBus.$emit()触发事件:
// Grandchild.vue<template><div><button @click="closeDialog">Close Dialog</button></div>
</template><script>
import { EventBus } from './event-bus.js';export default {methods: {closeDialog() {EventBus.$emit('closeDialog');}}
};
</script>
通过以上步骤,可以使用全局事件总线实现爷孙组件之间的通讯。当孙组件中的按钮被点击时,会触发closeDialog事件,爷爷组件会监听到该事件并关闭对话框。
兄弟组件之间也可以使用全局事件总线实现数据共享;

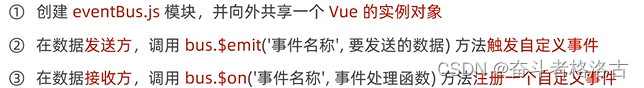
总结步骤: