前言:tsconfig.json中的配置

一、前端领域中的模块化标准
前端领域中的模块化标准有: ES6、commonjs、amd、umd、system、esnext
二、 TS中如何书写模块化语句
TS 中,导入和导出模块,统一使用 ES6 的模块化标准。
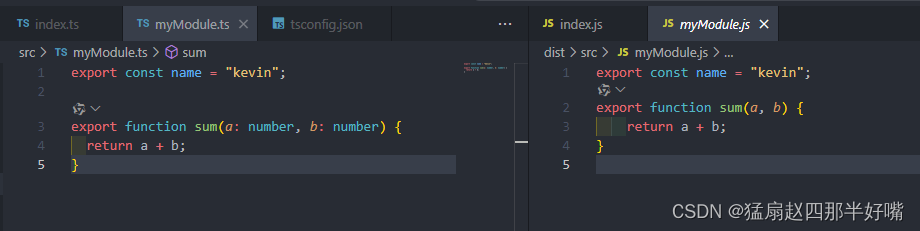
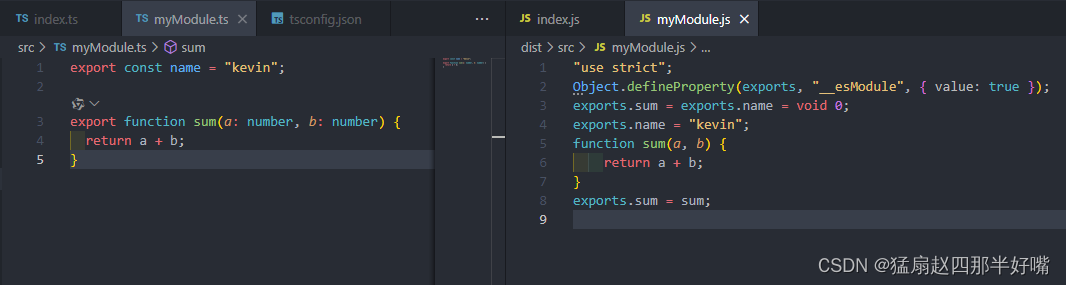
myModule.ts :
export const name = "kevin";export function sum(a: number, b: number) { return a + b;
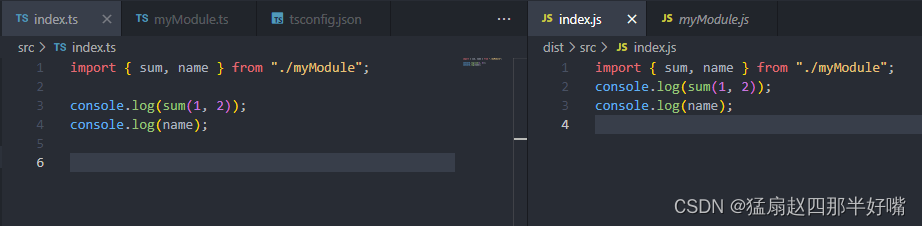
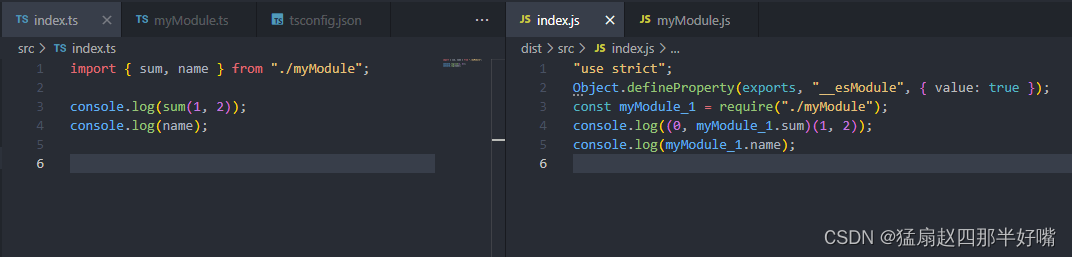
}index.ts :
import { sum, name } from "./myModule";console.log(sum(1, 2)); // 3
console.log(name); // kevin注意:在导入模块时不要加后缀名。因为后缀名会编译到结果中,编译结果找不到 .ts 文件会报错。
三、编译结果中的模块化
1.在 tsconfig.json 中配置 module 参数为 es6 时:


结果:没有区别。
2.在 tsconfig.json 中配置 module 参数为 commonjs 时:


结果:导出的声明会变成 exports 的属性,默认的导出会变成 exports 的 default 属性。导入时,会将整个对象拿到取属性值。
"ues strict" 为 js 中的严格模式,由于 ts 已经足够严格,因此可以通过配置 "noImplicitUseStrict": true 移除编译结果中的严格模式 "ues strict" 。
由于选项 "noImplicitUseStrict" 已弃用,将停止在 TypeScript 5.5 中运行。因此需要配置 "ignoreDeprecations": "5.0" 来忽略警告,5.0表示忽略5.0版本的警告。
四、解决默认导入的错误
当导入 nodejs 的模块时,由于模块不是基于 ts 开发的,导出使用的是 module.export = {} ,所以会报错模块没有默认导出。

解决方法1:不使用默认导入,改为具名导入。

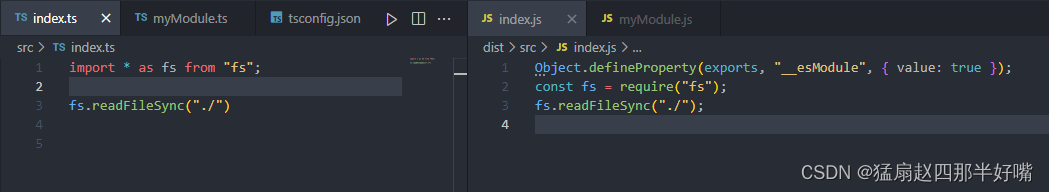
解决方法2:导入所有声明

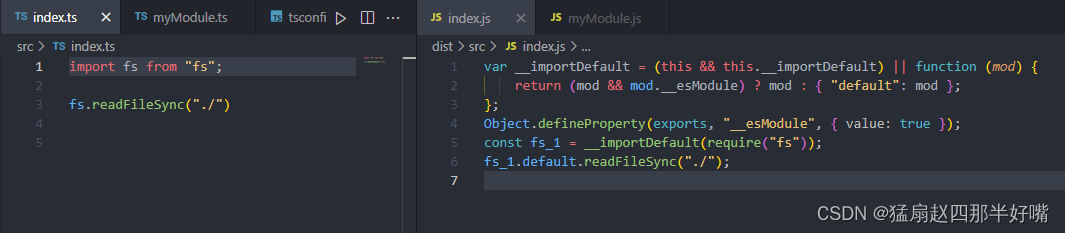
解决方法3: tsconfig.json 中配置 "esModuleInterop": true ,启用 es 的模块化标准交互非 es 模块导出。

编译结果中生成一个辅助函数,导入默认模块。判断模块导出方式是否为 es 导出,如果不是,为模块增加一个 default 属性。
tsconfig.json 中的其他配置: "noEmitOnError": true, // 配置编译失败是否生成编译结果
五、如何在TS中书写commonjs模块化代码
不建议使用。
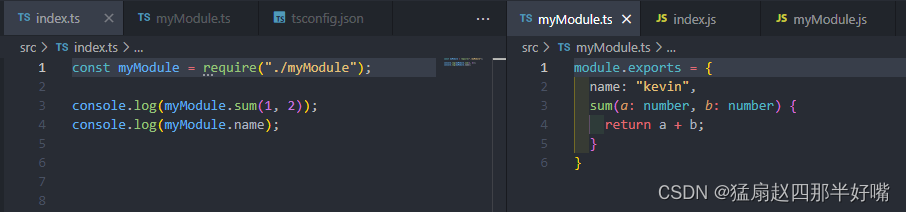
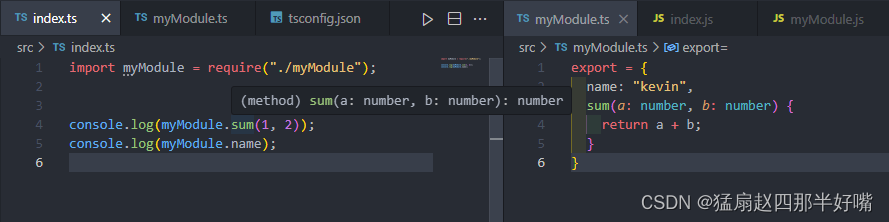
1.方法一:使用这种方式获取不到类型检查

2.方法二:这里可以获取到类型检查

3. 方法三:方法二中使用 require

六、模块解析
模块解析:应该从什么位置寻找模块。
TS 中,有两种模块解析策略:
- classic:经典
- node: node 解析策略(唯一的变化是将 js 替换为 ts )
node 解析策略:
- 相对路径:require("./xxx")
- 非相对路径:require("xxx")
在 tsconfig.json 中配置 "moduleResolution": "node" 来配置模块化标准的解析方式为 node 。










![反序列化逃逸 [安洵杯 2019]easy_serialize_php1](https://img-blog.csdnimg.cn/direct/5af1d13f81a04da19418135d0a693818.png)

![[通用] iPad 用于 Windows 扩展屏解决方案 Moonlight + Sunshine + Easy Virtual Display](https://img-blog.csdnimg.cn/direct/2e0d41da05164192b2c59ceabf5afbcc.png)