作者主页:源码空间codegym
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文中获取源码
项目介绍
主要功能
前台登录:
注册用户:用户名、密码、姓名、联系电话
注册医生:医生工号、密码、医生姓名、职称、联系电话、邮箱
用户:
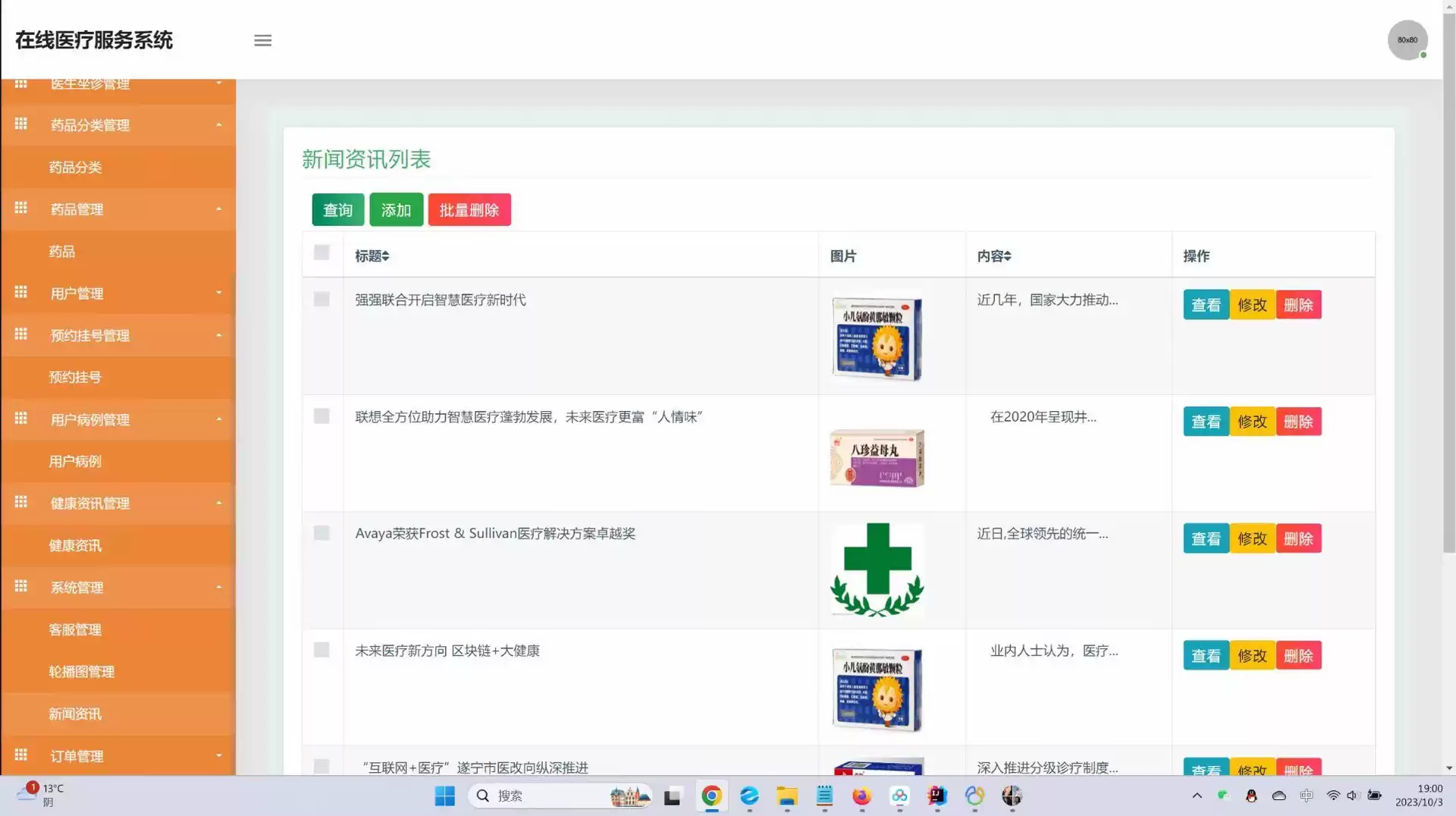
①首页、药品推荐、新闻资讯、健康资讯展示
②医生坐诊、个人介绍、评价、预约挂号、点我收藏、药品、添加购物车、立即购买、点我收藏
③个人中心、余额、点我充值、更新信息、我的订单、我的地址、我的收藏、购物车、客服等
后台登录:
用户:
①首页、个人中心、修改密码、个人信息
②预约挂号管理、用户病例管理、我的收藏管理、订单管理
医生:
①首页、个人中心、修改密码、个人信息
②医生坐诊管理、药品管理、预约挂号管理、用户病例管理
管理员:
①首页、个人中心、修改密码、个人信息
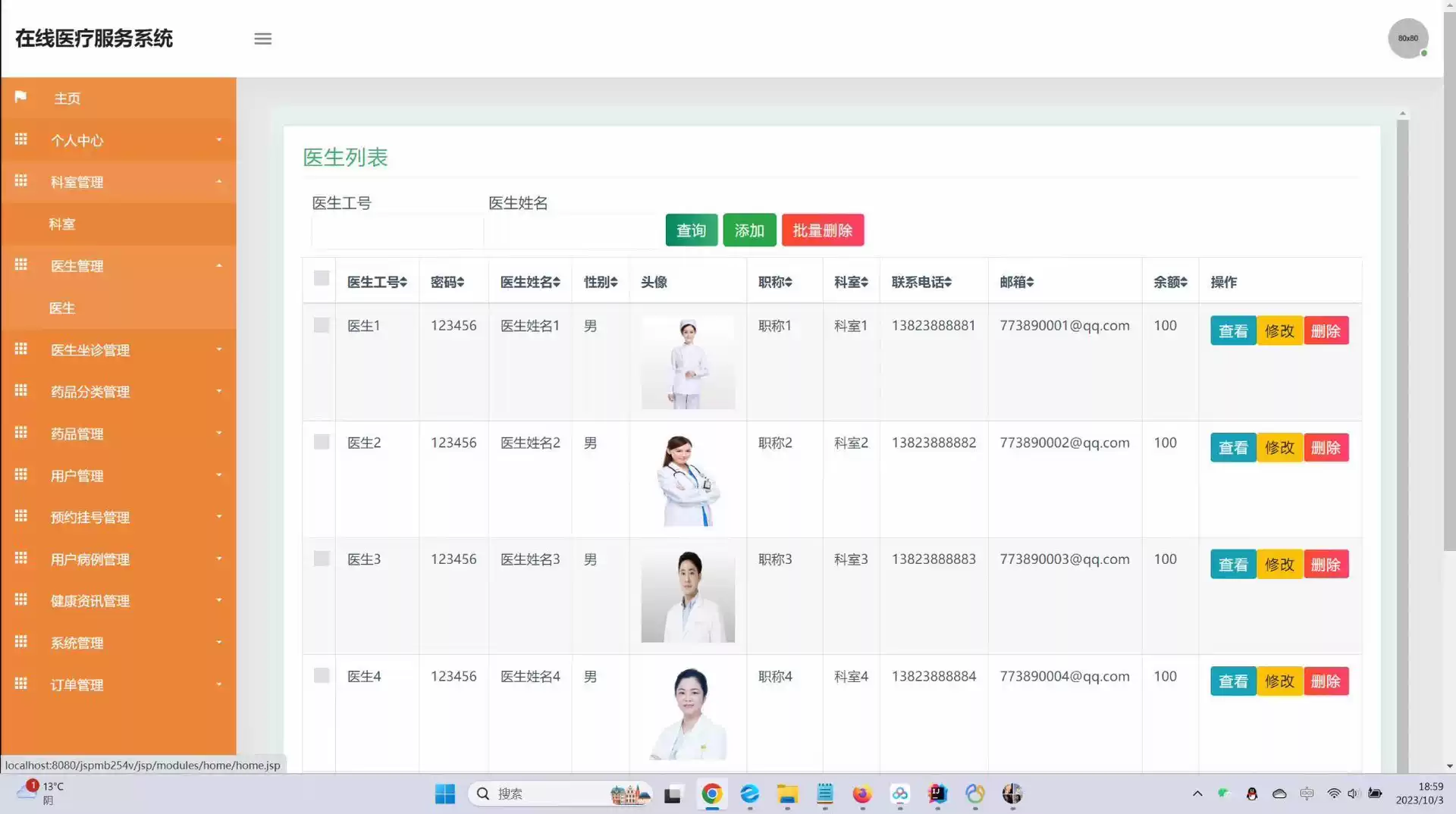
②科室管理、医生管理、医生就诊管理、药品分类管理、药品管理、用户管理、预约挂号管理、用户病例管理、健康资讯管理、系统管理、客服管理、轮播图管理、新闻资讯、订单管理
环境要求
1.运行环境:最好是java jdk1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7.x,8.X,9.x版本均可
4.硬件环境:windows7/8/10 4G内存以上;或者Mac OS;
5.是否Maven项目:是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven.项目
6.数据库:MySql5.7/8.0等版本均可;
技术栈
运行环境:jdk8 + tomcat9 + mysql5.7 + windows10
服务端技术:Java、Spring、SpringMVC、Mybatis,SSM
使用说明
1.使用Navicati或者其它工具,在mysql中创建对应sq文件名称的数据库,并导入项目的sql文件;
2.使用IDEA/Eclipse/MyEclipse导入项目,修改配置,运行项目;
3.将项目中config-propertiesi配置文件中的数据库配置改为自己的配置,然后运行;
运行指导
idea导入源码空间站顶目教程说明(Vindows版)-ssm篇:
http://mtw.so/5MHvZq
源码地址:http://codegym.top
运行截图
文档截图

项目截图







代码
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh-cn"><head>
<%@ include file="../../static/head.jsp"%>
<linkhref="http://www.bootcss.com/p/bootstrap-datetimepicker/bootstrap-datetimepicker/css/datetimepicker.css"rel="stylesheet">
<script type="text/javascript" charset="utf-8">window.UEDITOR_HOME_URL = "${pageContext.request.contextPath}/resources/ueditor/"; //UEDITOR_HOME_URL、config、all这三个顺序不能改变
</script>
<script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath}/resources/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath}/resources/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath}/resources/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<style>
.error {color: red;
}
</style>
<body><!-- Pre Loader --><div class="loading"><div class="spinner"><div class="double-bounce1"></div><div class="double-bounce2"></div></div></div><!--/Pre Loader --><div class="wrapper"><!-- Page Content --><div id="content"><!-- Top Navigation --><%@ include file="../../static/topNav.jsp"%><!-- Menu --><div class="container menu-nav"><nav class="navbar navbar-expand-lg lochana-bg text-white"><button class="navbar-toggler" type="button" data-toggle="collapse"data-target="#navbarSupportedContent"aria-controls="navbarSupportedContent" aria-expanded="false"aria-label="Toggle navigation"><span class="ti-menu text-white"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul id="navUl" class="navbar-nav mr-auto"></ul></div></nav></div><!-- /Menu --><!-- Breadcrumb --><!-- Page Title --><div class="container mt-0"><div class="row breadcrumb-bar"><div class="col-md-6"><h3 class="block-title">编辑修改密码</h3></div><div class="col-md-6"><ol class="breadcrumb"><li class="breadcrumb-item"><ahref="${pageContext.request.contextPath}/index.jsp"> <spanclass="ti-home"></span></a></li><li class="breadcrumb-item">修改密码管理</li><li class="breadcrumb-item active">编辑修改密码</li></ol></div></div></div><!-- /Page Title --><!-- /Breadcrumb --><!-- Main Content --><div class="container"><div class="row"><!-- Widget Item --><div class="col-md-12"><div class="widget-area-2 lochana-box-shadow"><h3 class="widget-title">修改密码信息</h3><form id="addOrUpdateForm"><div class="form-row"><input id="updateId" name="id" type="hidden"><div class="form-group col-md-6"><label>原密码</label> <input id="oldPassword" name="oldPassword"class="form-control" placeholder="原密码"></div><div class="form-group col-md-6"><label>新密码</label> <input id="newPassword" name="newPassword"class="form-control" placeholder="新密码"></div><div class="form-group col-md-6"><label>确认密码</label> <input id="confirmPassword"name="confirmPassword" class="form-control"placeholder="确认密码"></div><div class="form-group col-md-6 mb-3"><button id="submitBtn" type="button"class="btn btn-primary btn-lg" style="margin-top: 30px;">提交</button></div></div></form></div></div><!-- /Widget Item --></div></div><!-- /Main Content --></div><!-- /Page Content --></div><!-- Back to Top --><a id="back-to-top" href="#" class="back-to-top"> <spanclass="ti-angle-up"></span></a><!-- /Back to Top --><%@ include file="../../static/foot.jsp"%><scriptsrc="${pageContext.request.contextPath}/resources/js/vue.min.js"></script><scriptsrc="${pageContext.request.contextPath}/resources/js/jquery.ui.widget.js"></script><scriptsrc="${pageContext.request.contextPath}/resources/js/jquery.fileupload.js"></script><scriptsrc="${pageContext.request.contextPath}/resources/js/jquery.form.js"></script><script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath}/resources/js/validate/jquery.validate.min.js"></script><script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath}/resources/js/validate/messages_zh.js"></script><script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath}/resources/js/validate/card.js"></script><script type="text/javascript" charset="utf-8"src="${pageContext.request.contextPath}/resources/js/datetimepicker/bootstrap-datetimepicker.min.js"></script><script><%@ include file="../../utils/menu.jsp"%><%@ include file="../../static/setMenu.js"%><%@ include file="../../utils/baseUrl.jsp"%>var tableName = "xiugaimima";var pageType = "add-or-update";var updateId = "";var password = '';var accountTableName = ''var ruleForm = {};// 表单提交function submit() {if (validform() == true) { if(password == $('#oldPassword').val()){httpJson(accountTableName + "/update","POST",{id:updateId,mima: $('#newPassword').val(),password: $('#newPassword').val()},(res)=>{if(res.code == 0){window.location.href = '../../login.jsp';alert('修改成功,请重新登陆');} });}else{alert('原密码输入错误')}} else {alert("表单未填完整或有错误");}}// 表单校验function validform() {return $("#addOrUpdateForm").validate({rules : {oldPassword : {required : true,},newPassword : {required : true,},confirmPassword : {required : true,equalTo: "#newPassword",},},messages : {oldPassword : {required : "原密码不能为空",},newPassword : {required : "新密码不能为空",},confirmPassword : {required : "确认密码不能为空",equalTo: "两次密码输入不一致",},}}).form();}function getId() {var userName = window.sessionStorage.getItem('username')accountTableName = window.sessionStorage.getItem('accountTableName')http(accountTableName+'/session','GET',{},(res)=>{if(res.code == 0){updateId = res.data.id;if(res.data != null && res.data.mima != null && res.data.mima != ''){password = res.data.mima;} else if(res.data != null && res.data.password != null && res.data.password != ''){password = res.data.password;}} });}$(document).ready(function() {//设置导航栏菜单setMenu();getId();$('#submitBtn').on('click', function(e) {e.preventDefault();//console.log("点击了...提交按钮");submit();});<%@ include file="../../static/myInfo.js"%>});// 用户登出<%@ include file="../../static/logout.jsp"%></script>
</body></html>











![[云原生] k8s之存储卷](https://img-blog.csdnimg.cn/direct/896b564be187492e890acb718b6fa03d.png)