✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。所属的专栏:前端零基础,高阶应用实战教学
景天的主页:景天科技苑
文章目录
- 1.vue样式操作
- 1控制标签class类名
- 2.控制标签style样式
- 3.列表渲染指令v-for
- 2.Vue对象提供的属性功能
- 1.过滤器
- 2.计算属性
- 3.监听属性
- 4.用户输入用户名长度限制
1.vue样式操作
1控制标签class类名
显示不同的标签效果,样式效果,可以像v-bind一样使用
格式:
<h1 :class="值">元素</h1> 值可以是对象、对象名、数组(数组的方式用的比较少)data(){return {num:11,xx:'c1',}}
可以根据数据属性,控制样式显示
<div id="app" ><p :class="xx">床前明月光</p><p :class="{c1:num<=10,c2:num>10}">床前明月光</p><!-- class类值控制语法: :class='{类值:判断条件(布尔值或者得到布尔值的算式),类值:判断条件....}'布尔值或者得到布尔值的算式: 里面直接可以使用数据属性--></div>
也可以跟后面,相当于添加个类
<p class="c1" :class="{c2:num<=10}">床前明月光</p>



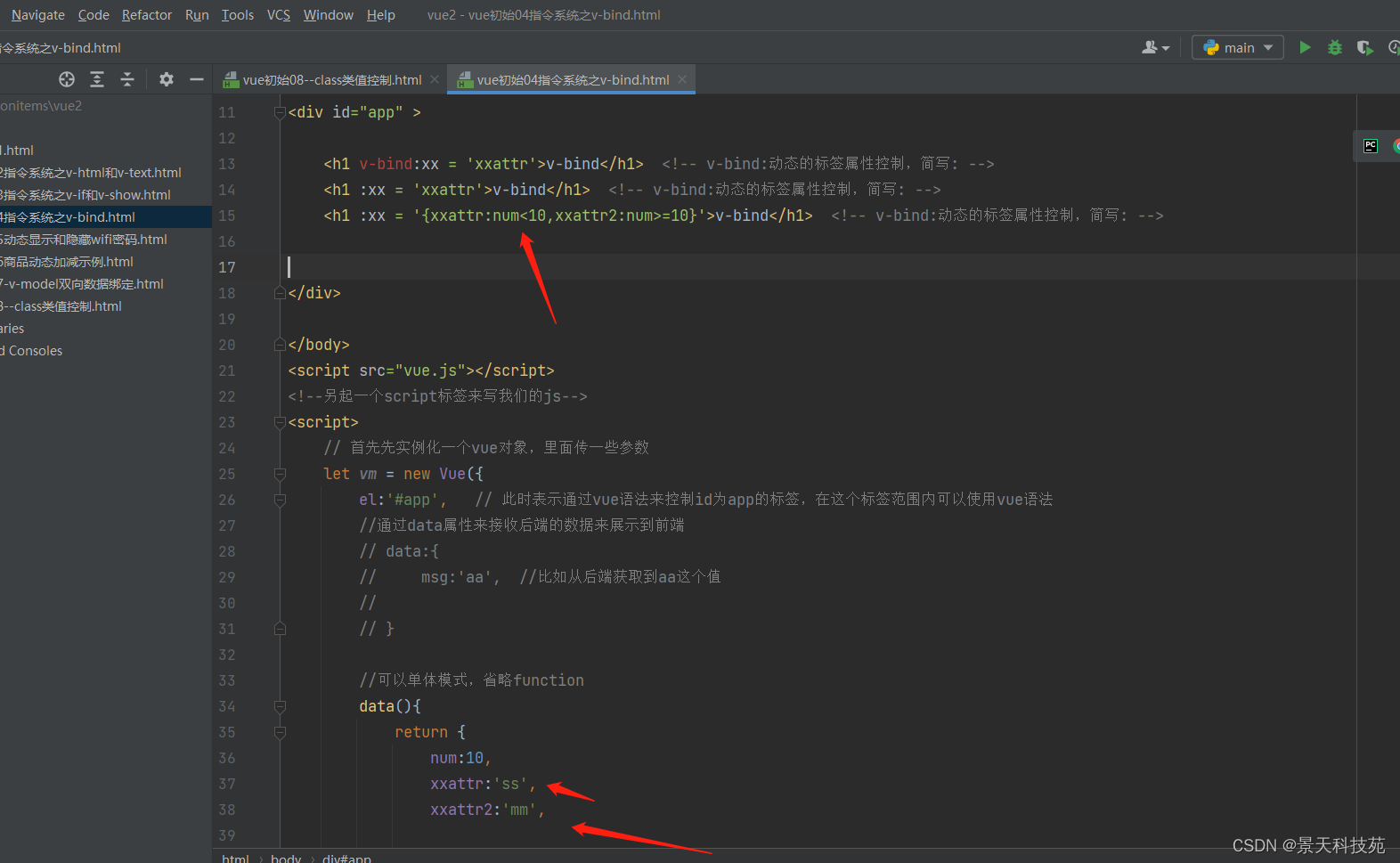
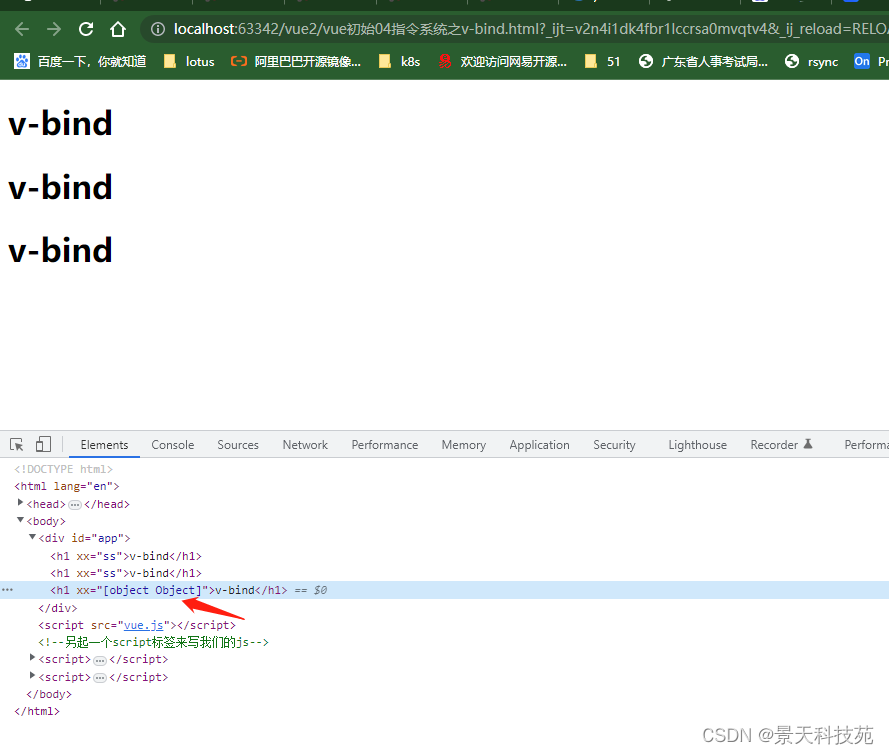
v-bind不支持这种写法


2.控制标签style样式
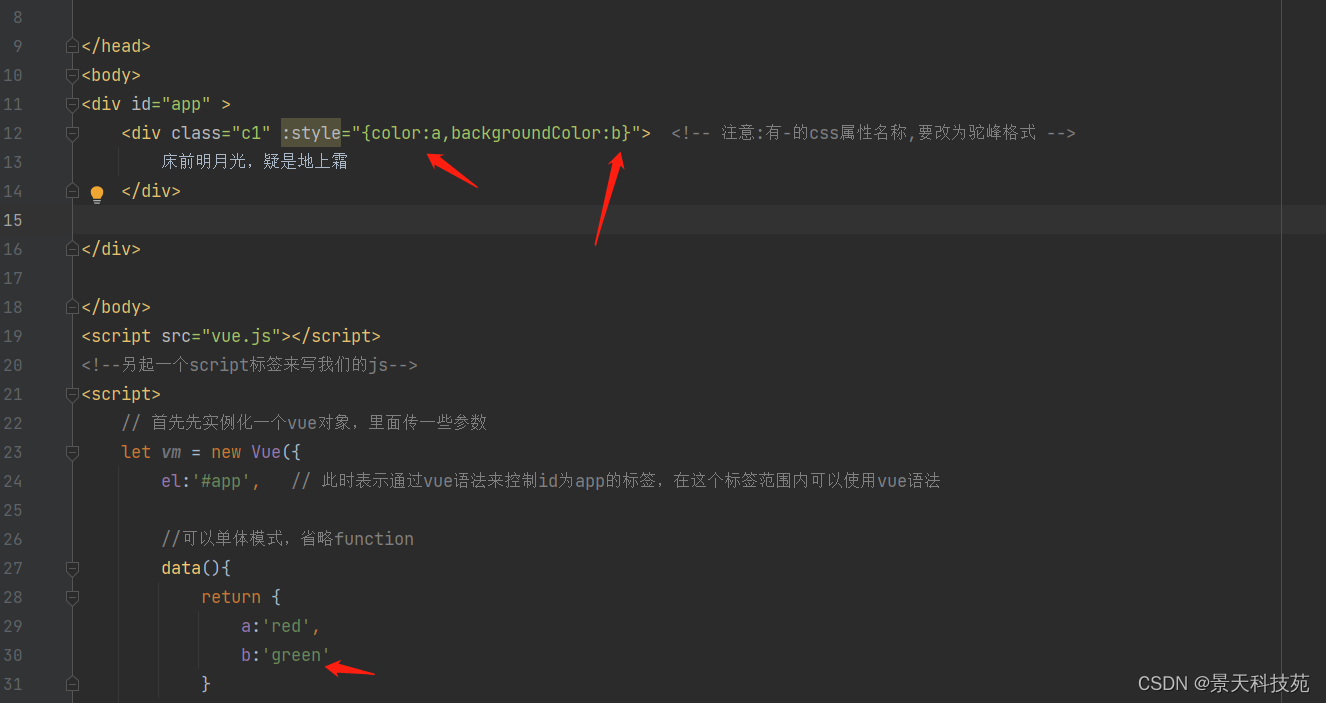
格式1:值是json对象,对象写在元素的:style属性中
标签元素:
<div :style="{color: activeColor, fontSize: fontSize + 'px' }"></div><!-- 注意:不能出现中横杠,有的话就仿照'font-size',或者去掉横杠,后一个单词的首字母大写,比如fontSize --> 有-的css属性名称,要改为驼峰格式data数据如下:data: {activeColor: 'red',fontSize: 30}

格式2:值是对象变量名,对象在data中进行声明
标签元素:
<div v-bind:style="styleObject"></div>data数据如下:data: {styleObject: {color: 'red',fontSize: '13px' }}
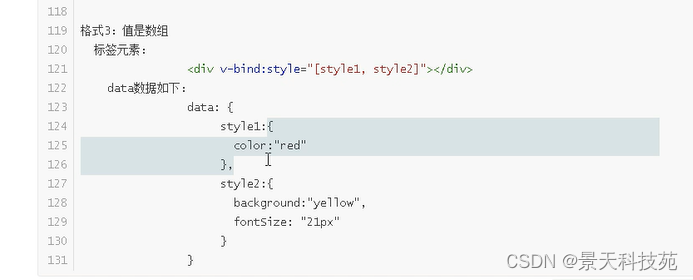
格式3:

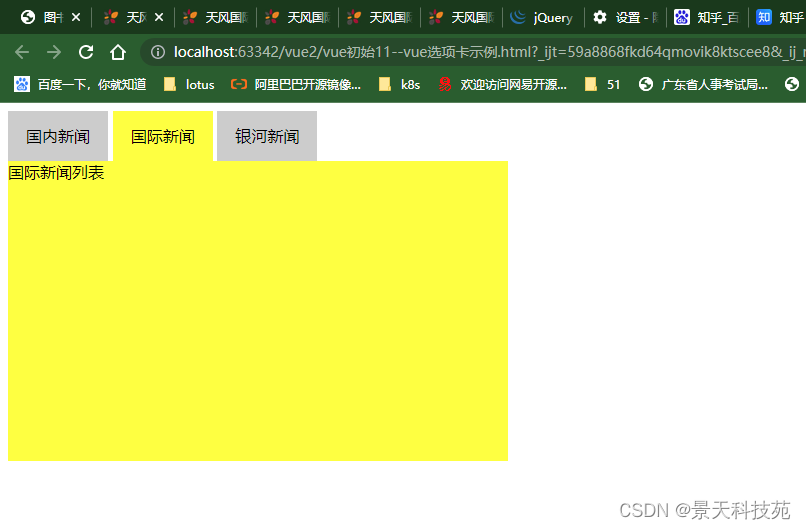
实例-vue版本选项卡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#card{width: 500px;height: 350px;}.title{height:50px;}.title span{width: 100px;height: 50px;background-color:#ccc;display: inline-block;line-height: 50px; /* 设置行和当前元素的高度相等,就可以让文本内容上下居中 */text-align:center;}.content .list{width: 500px;height: 300px;background-color: yellow;display: none;}.content .active{display: block;}.title .current{background-color: yellow;}</style><script src="vue.js"></script>
</head>
<body><div id="card"><div class="title"><span @click="num=1" :class="{current:num===1}">国内新闻</span> #绑定点击事件,一点击,num的值就发生变化,后面class类值根据num的值做判断,满足条件展示current类样式<span @click="num=2" :class="{current:num===2}">国际新闻</span><span @click="num=3" :class="{current:num===3}">银河新闻</span><!--<span>{{num}}</span>--></div><div class="content"><div class="list" :class="{active:num===1}">国内新闻列表</div><div class="list" :class="{active:num===2}">国际新闻列表</div><div class="list" :class="{active:num===3}">银河新闻列表</div></div></div><script>// 思路:// 当用户点击标题栏的按钮[span]时,显示对应索引下标的内容块[.list]// 代码实现:var card = new Vue({el:"#card",data:{num:0,},});</script></body>
</html>

3.列表渲染指令v-for
在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。

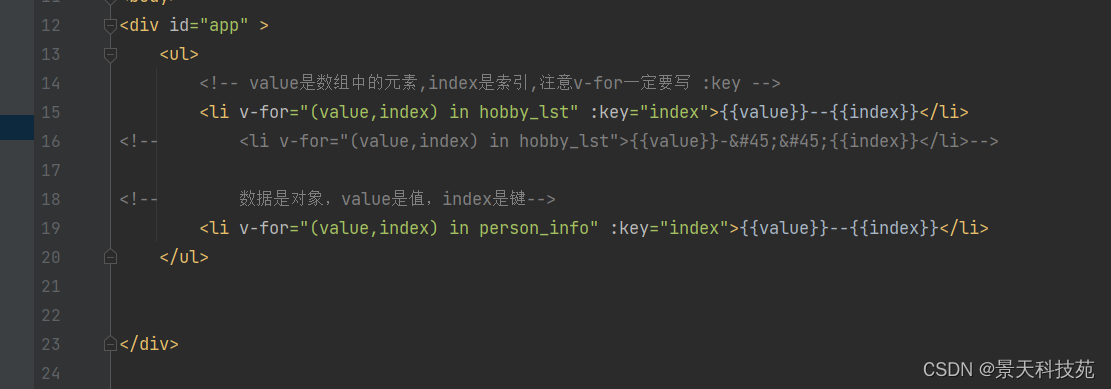
<!-- value是数组中的元素,index是索引,注意v-for一定要写 :key --> 加上key不会出现顺序混乱问题,原来生成的标签不会再重新生成
提高页面渲染性能,value和index两个形参叫什么都行
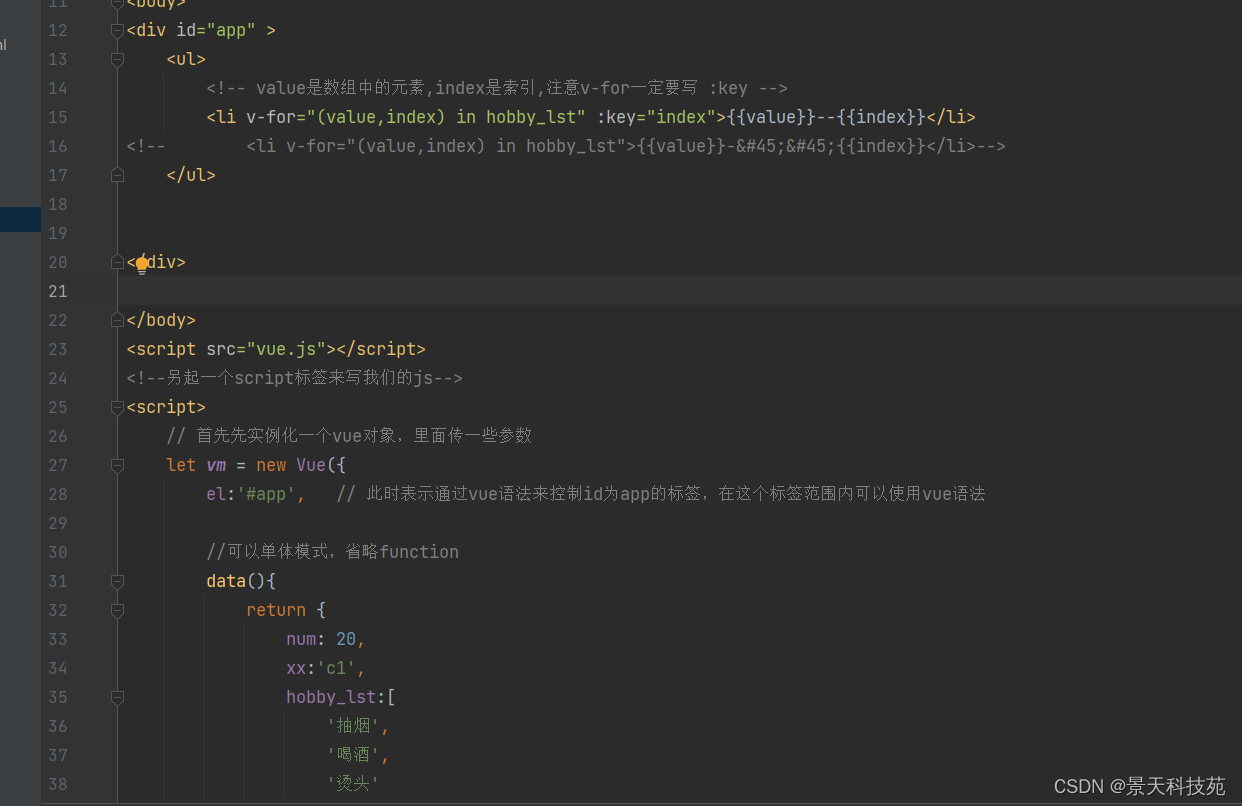
数据是数组:
<div id="app" ><ul><!-- value是数组中的元素,index是索引,注意v-for一定要写 :key --><li v-for="(value,index) in hobby_lst" :key="index">{{value}}--{{index}}</li>
<!-- <li v-for="(value,index) in hobby_lst">{{value}}---{{index}}</li>--></ul></div>


数据是对象:
<ul><!--i是每一个value值--><li v-for="value in book">{{value}}</li>
</ul>
<ul><!--value是每一个value值,attr是每一个键名--><li v-for="(value,attr) in book">{{attr}}:{{value}}</li>
</ul>
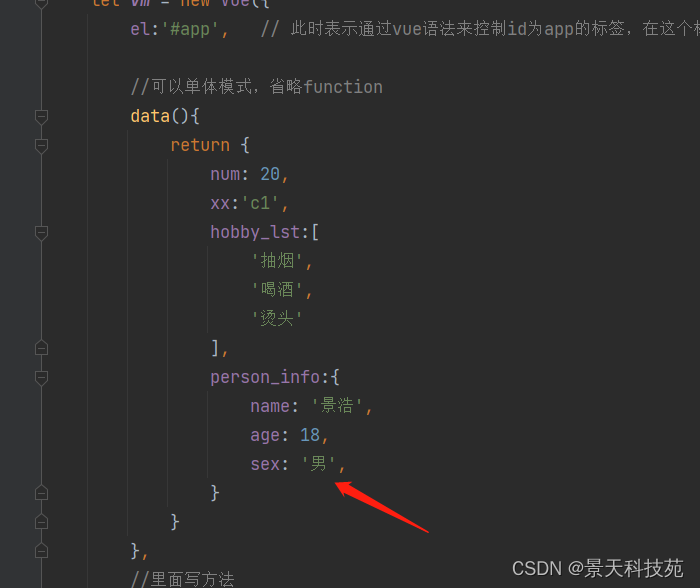
<script>var vm1 = new Vue({el:"#app",data:{book: {// "attr属性名":"value属性值""id":11,"title":"图书名称1","price":200},},})
</script>



小练习
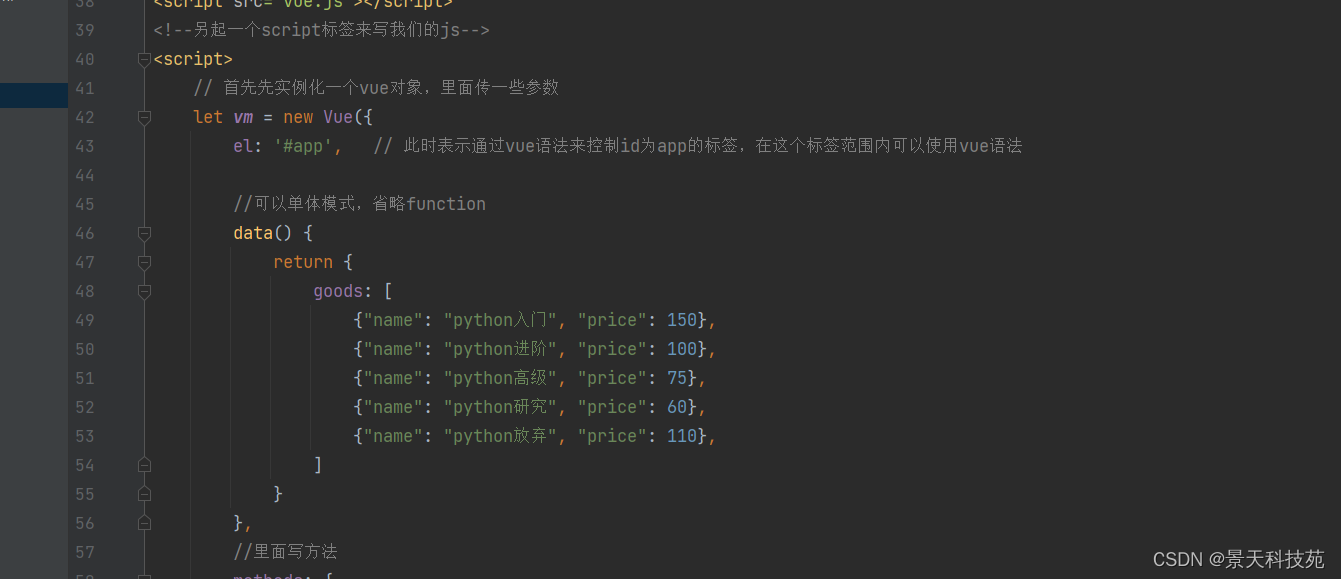
goods:[
{“name”:“python入门”,“price”:150},
{“name”:“python进阶”,“price”:100},
{“name”:“python高级”,“price”:75},
{“name”:“python研究”,“price”:60},
{“name”:“python放弃”,“price”:110},
]
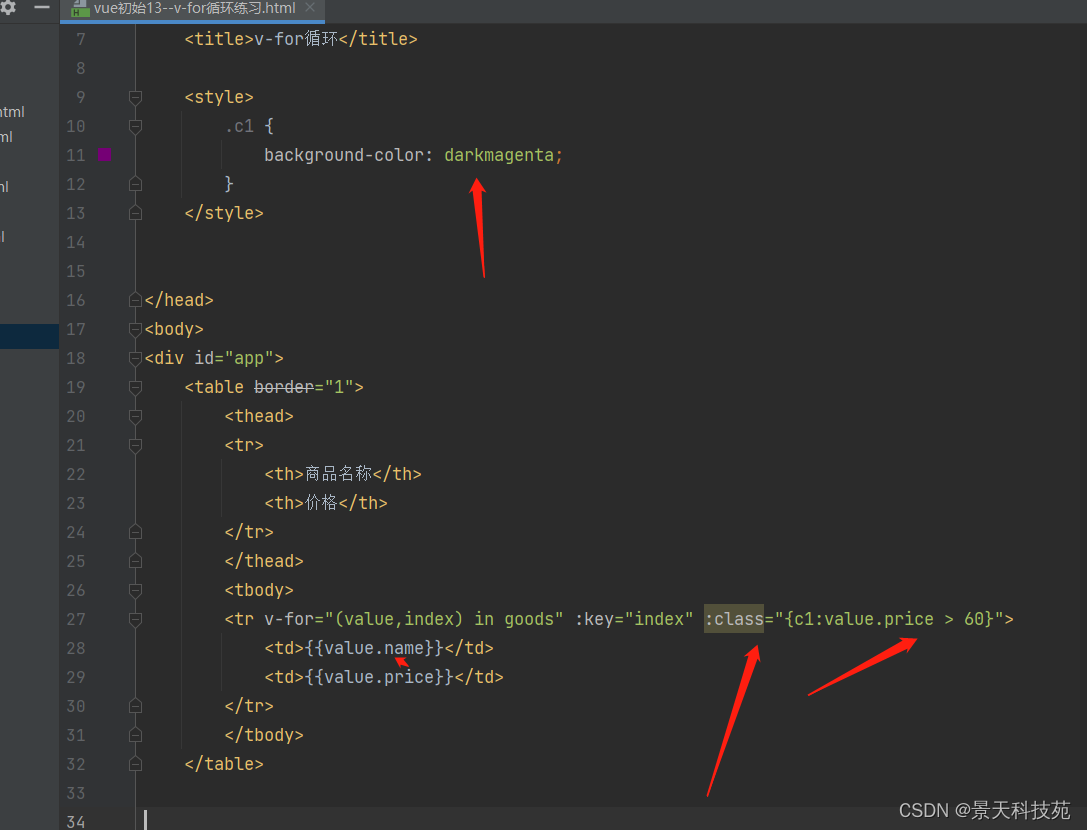
把上面的数据采用table表格输出到页面,价格大于60的那一条数据需要添加背景色


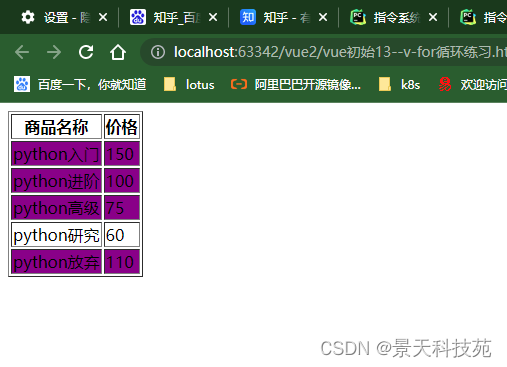
浏览器展示

2.Vue对象提供的属性功能
到目前为止,我们了解到Vue的 el,data,methods 三个属性
接下来,我们一起探索其他属性
1.过滤器
过滤器,类似Django模板的过滤器。就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中。
定义过滤器的方式有两种,全局和局部过滤器
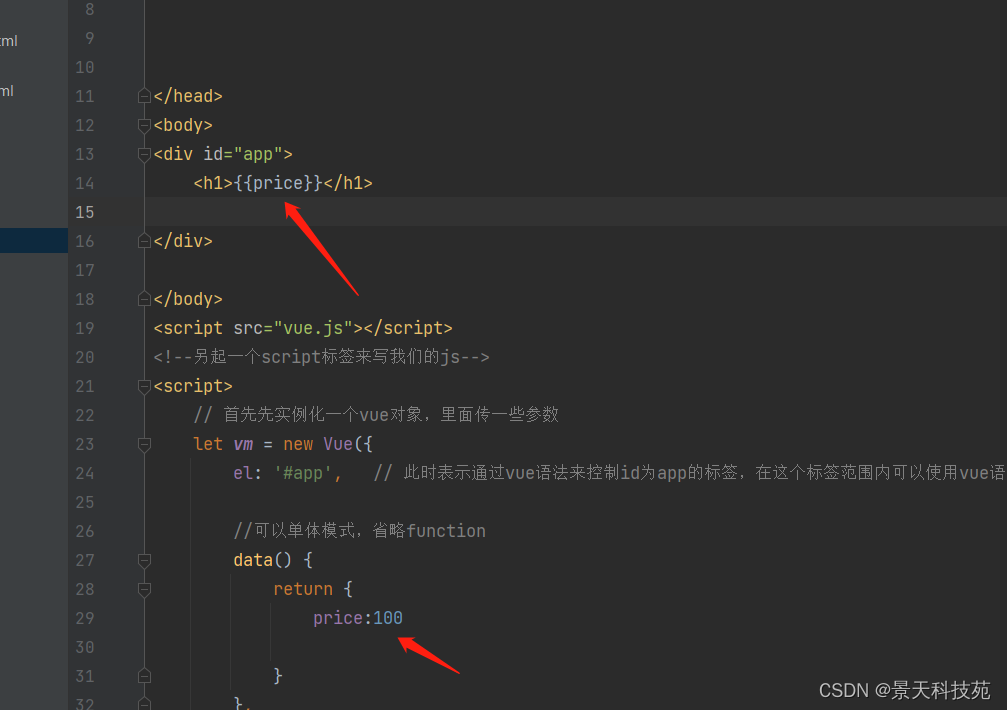
想在100后面加个 元 怎么办

使用过滤器
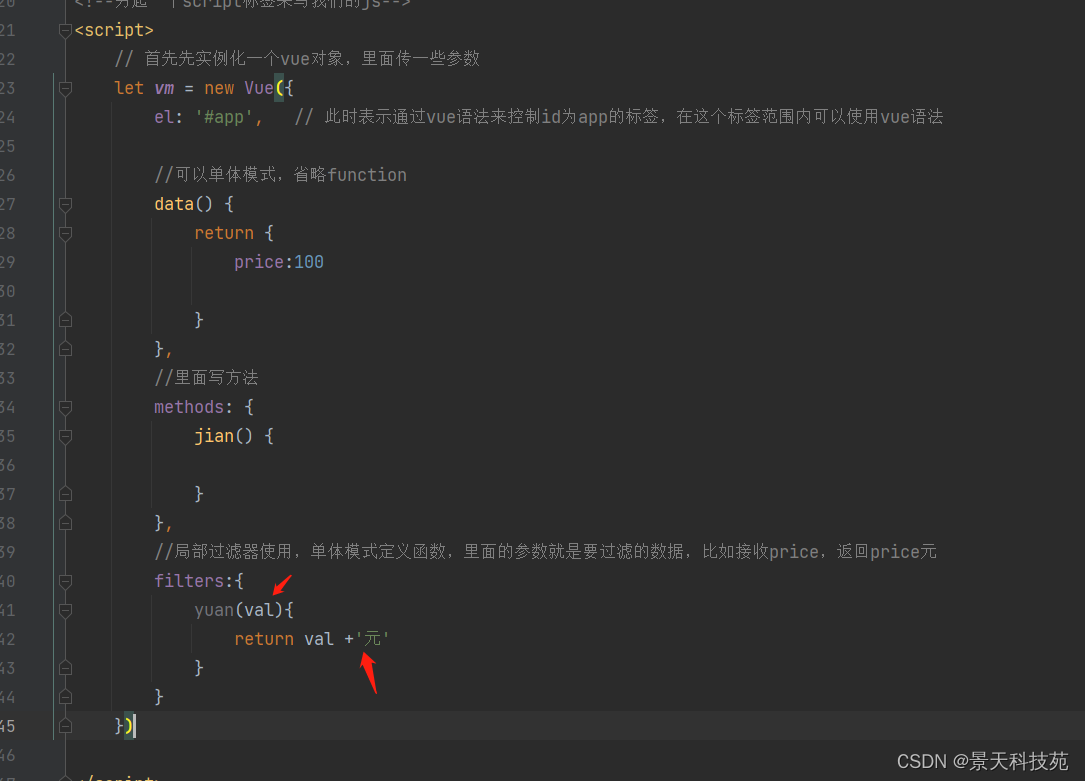
1、局部过滤器,在vue对象里面通过filters属性来定义。只能在当前vue对象中使用
//局部过滤器使用,单体模式定义函数,函数名称就是过滤器名称,里面的参数就是要过滤的数据,比如接收price,返回price元
filters:{
yuan(val){
return val +‘元’
}
}

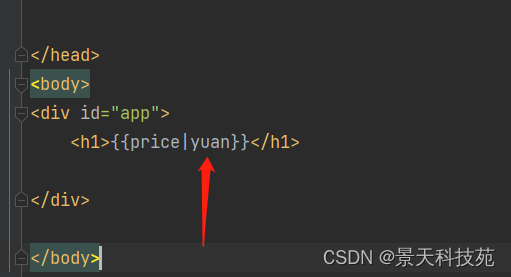
html中使用
<div id="app"><h1>{{price|yuan}}</h1></div>


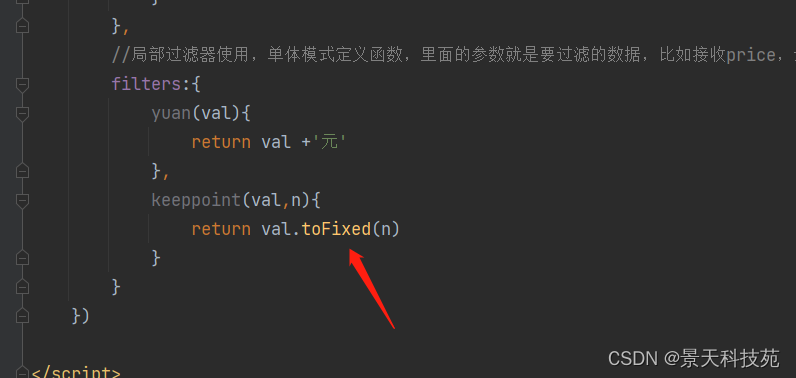
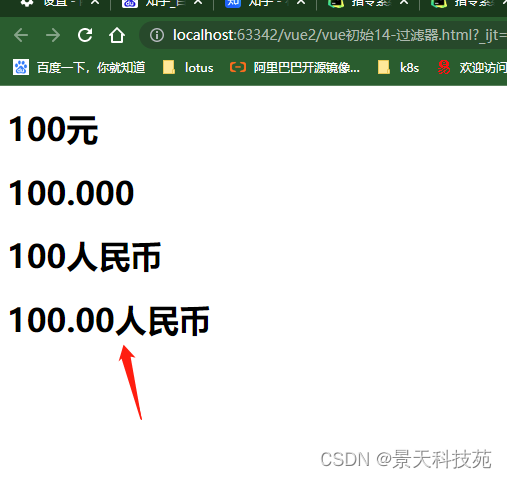
可以动态保留几位小数
//局部过滤器使用,单体模式定义函数,函数名就是过滤器名称。里面的参数就是要过滤的数据,比如接收price,返回price元
filters:{
yuan(val){
return val +‘元’
},
keeppoint(val,n){
return val.toFixed(n)
}
}



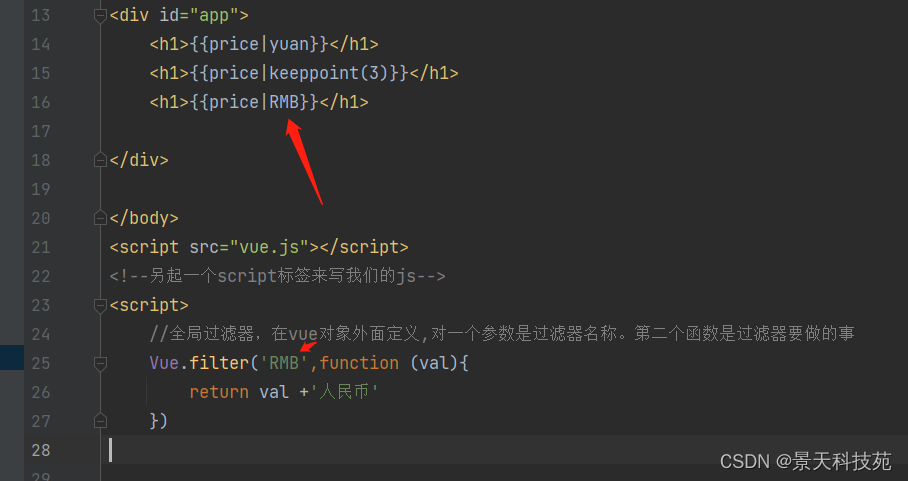
全局过滤器,多个vue对象都可以使用
通过Vue.filter方法定义全局过滤器
//全局过滤器,在vue对象外面定义,第一个参数是过滤器名称。第二个函数是过滤器要做的事
Vue.filter(‘RMB’,function (val){
return val +‘人民币’
})


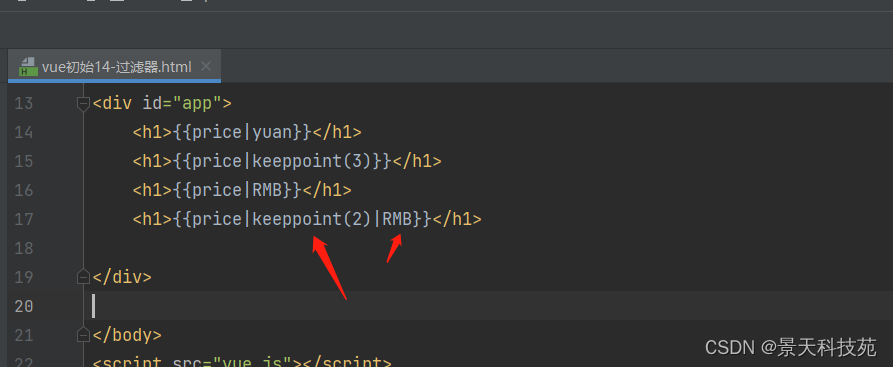
可以连续使用多个过滤器


2.计算属性
我们之前学习过字符串反转,如果直接把反转的代码写在元素中,则会使得其他同事在开发时时不易发现数据被调整了,
所以vue提供了一个计算属性(computed),可以让我们把调整data数据的代码存在在该属性中。其实计算属性主要用于监听,可以监听多个对象,后面学了监听之后再说。
compuetd里面可以直接写方法
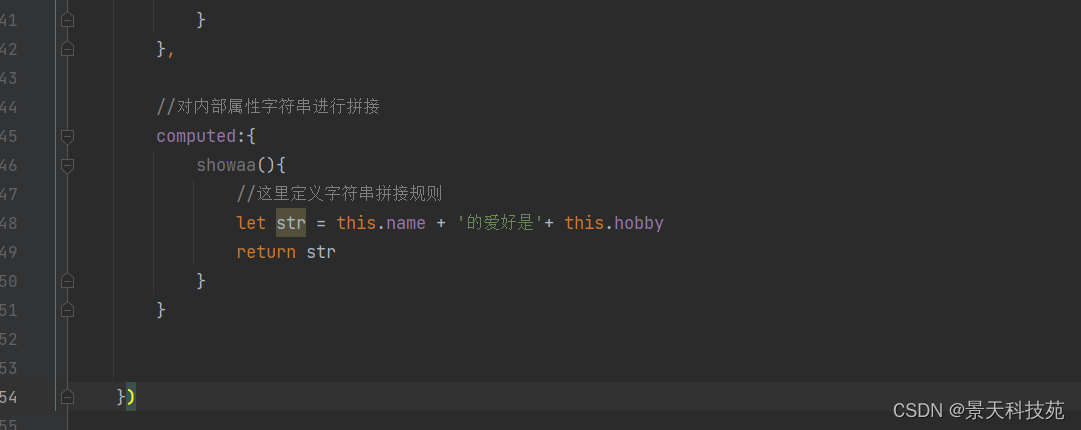
//对内部属性字符串进行拼接
computed:{showaa(){//这里定义字符串拼接规则let str = this.name + '的爱好是'+ this.hobbyreturn str}
}

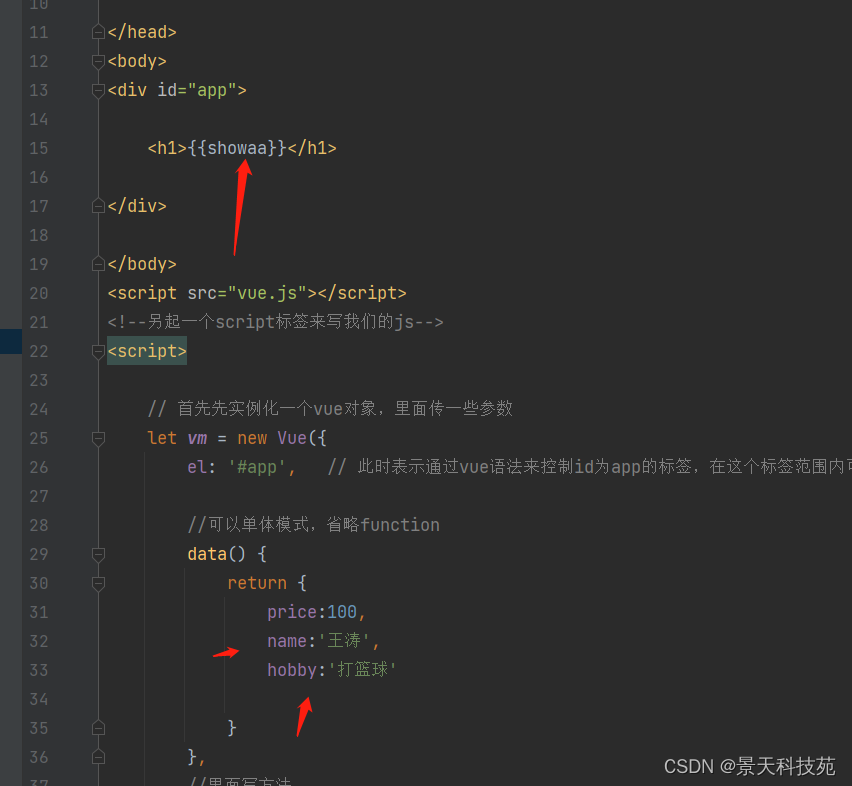
html中直接调用定义的计算方法名

浏览器展示

3.监听属性
侦听属性,可以帮助我们侦听data某个数据的变化,从而做相应的自定义操作。
侦听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当侦听的data数据发生变化时,会自定执行的对应函数,
这个函数在被调用时,vue会传入两个形参,第一个是变化后的数据值,第二个是变化前的数据值。
当data中对应的属性值发生变化时,对应watch中设置的方法就会被触发
语法
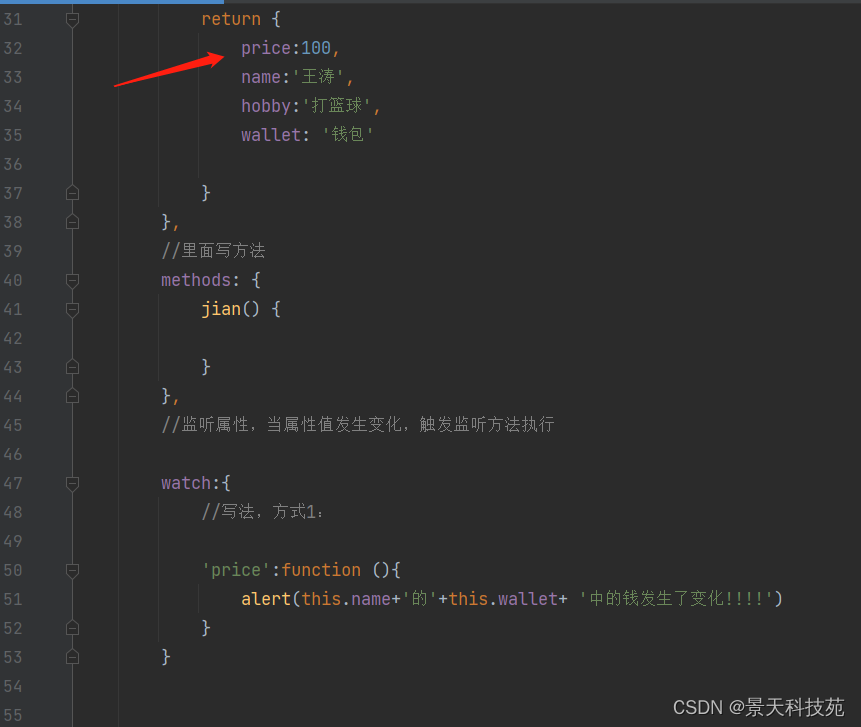
watch:{
}watch:{// 'pp':function (){//// },// price(){// alert(this.name + this.pp + '有危险!!!!')// }// 不支持这种写法// info.num(){// console.log(this.info.num);// }// 监听嵌套数据的写法'info.num':function (){console.log(this.info.num);}}//监听属性,当属性值发生变化,触发监听方法执行watch:{//写法,方式1:'price':function (){alert(this.name+'的'+this.wallet+ '中的钱发生了变化!!!!')}}
watch监听的方法名 一定得是data属性中的属性名


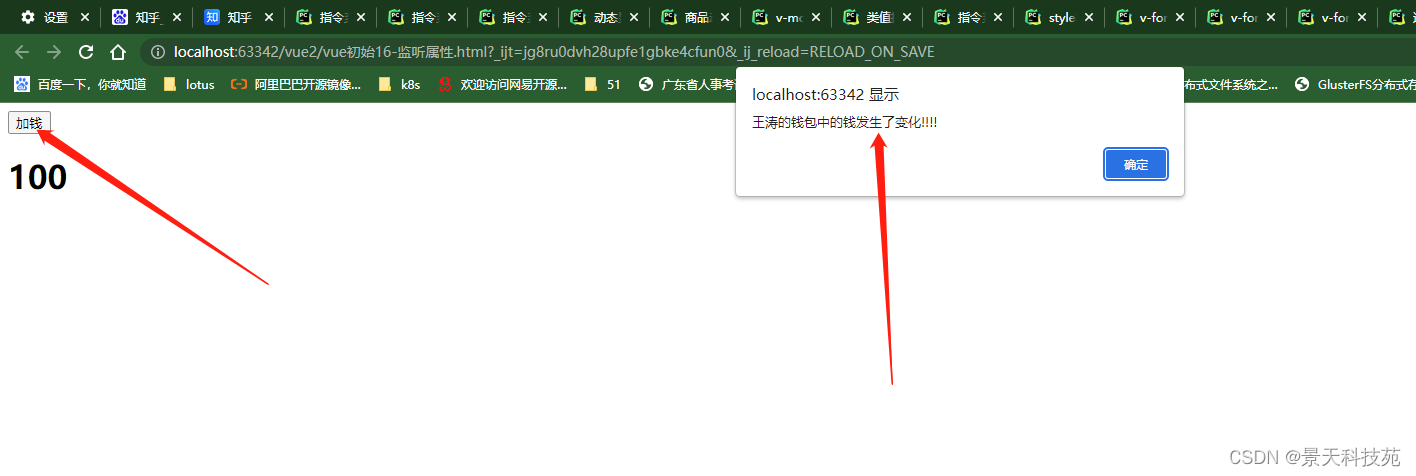
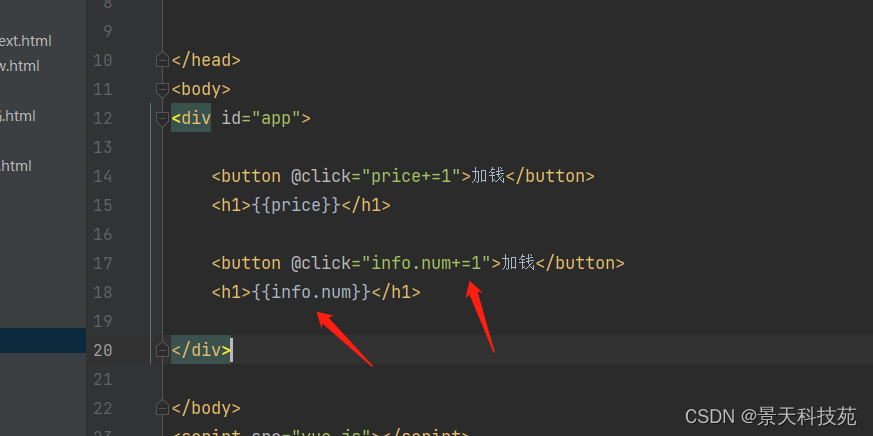
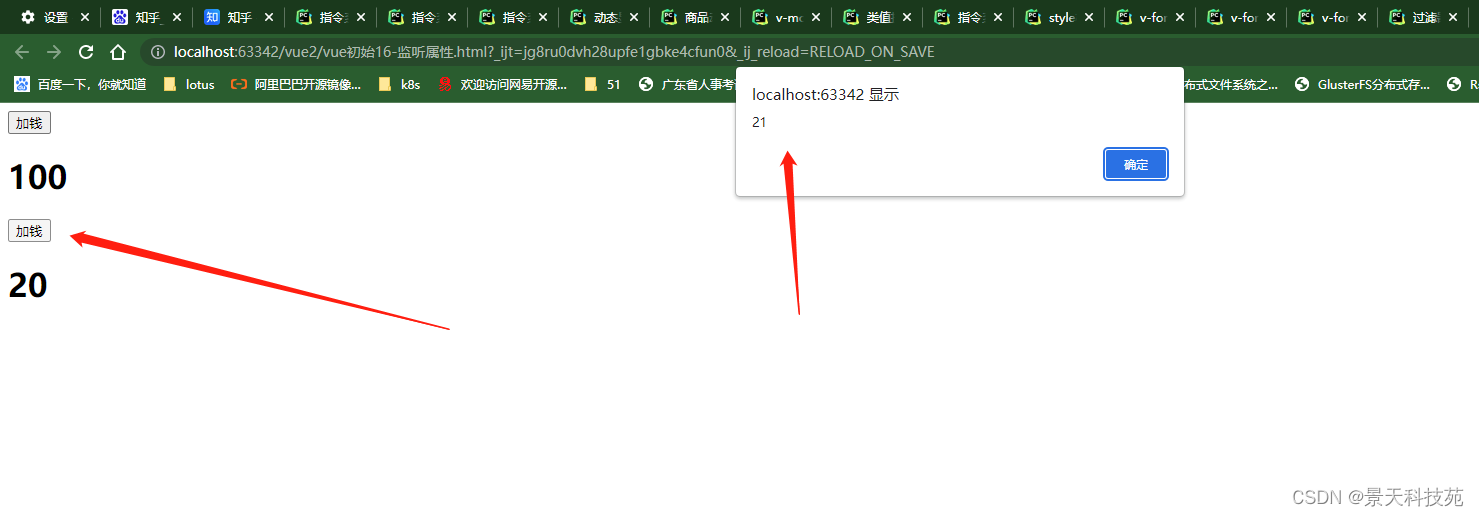
一点击按钮,就会触发弹窗

点击确定后,price的值确实发生变化

//写法方式2:单体模式price(){alert(this.name+'的'+this.wallet+ '中的钱发生了变化!!!!')}

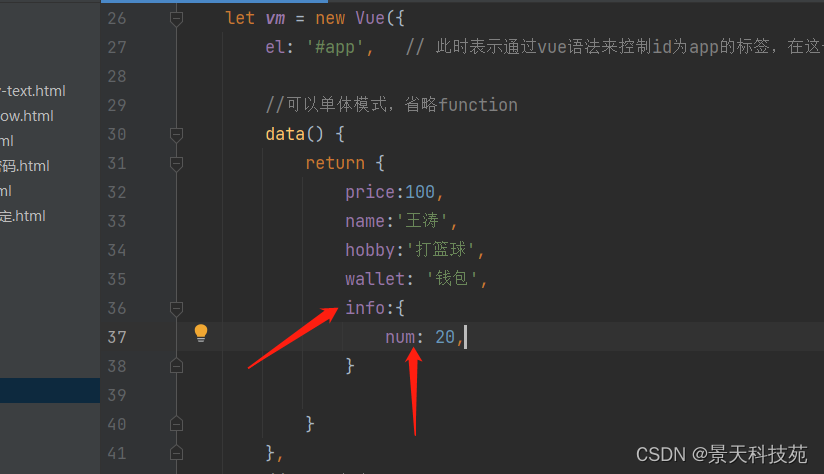
当data中的数据属性是个对象时,单体模式就不能使用了,只能使用方式1
比如要监听info的num值变化,这样就无法使用方式2.。只能使用方式1

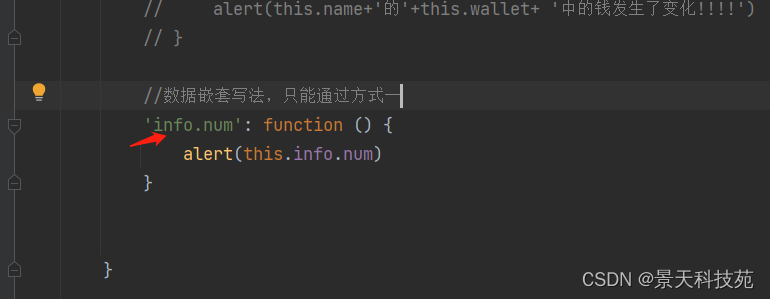
对于数据嵌套

正确嵌套写法


点击触发

4.用户输入用户名长度限制
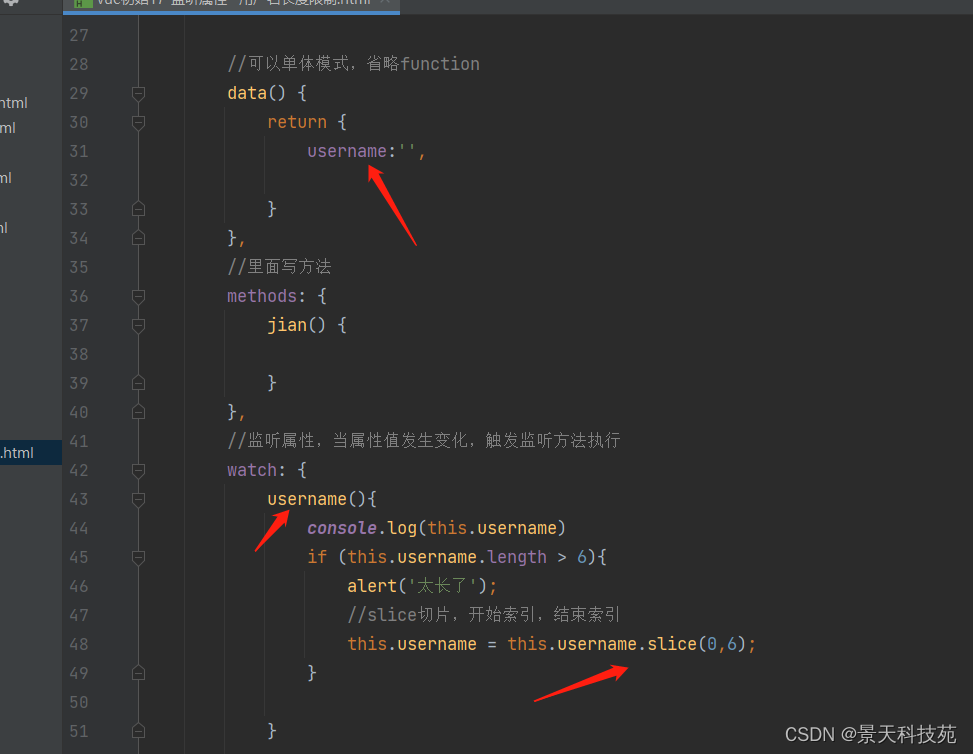
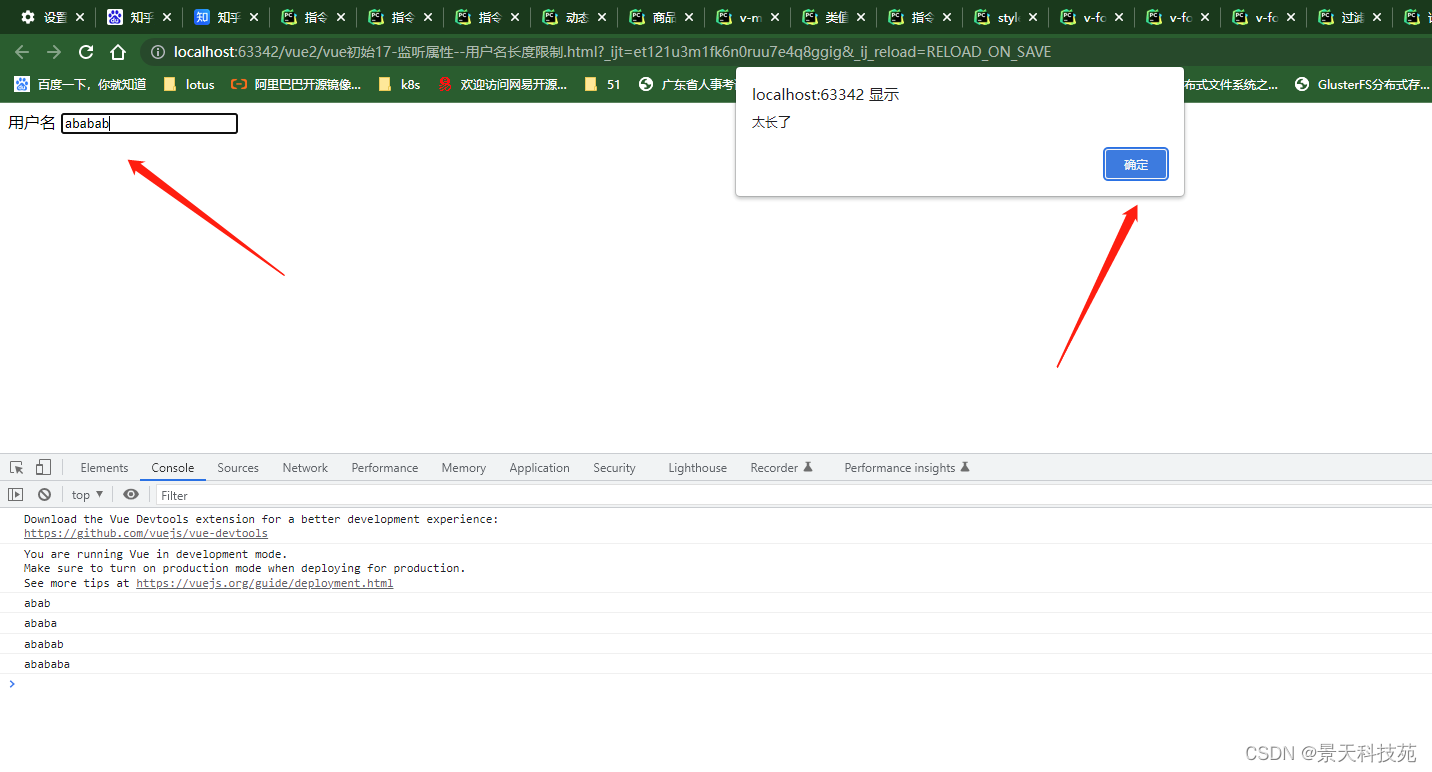
结合v-model和watch
//监听属性,当属性值发生变化,触发监听方法执行
watch: {username(){console.log(this.username)if (this.username.length > 6){alert('太长了');//slice切片,开始索引,结束索引this.username = this.username.slice(0,6);}}}

html双向绑定


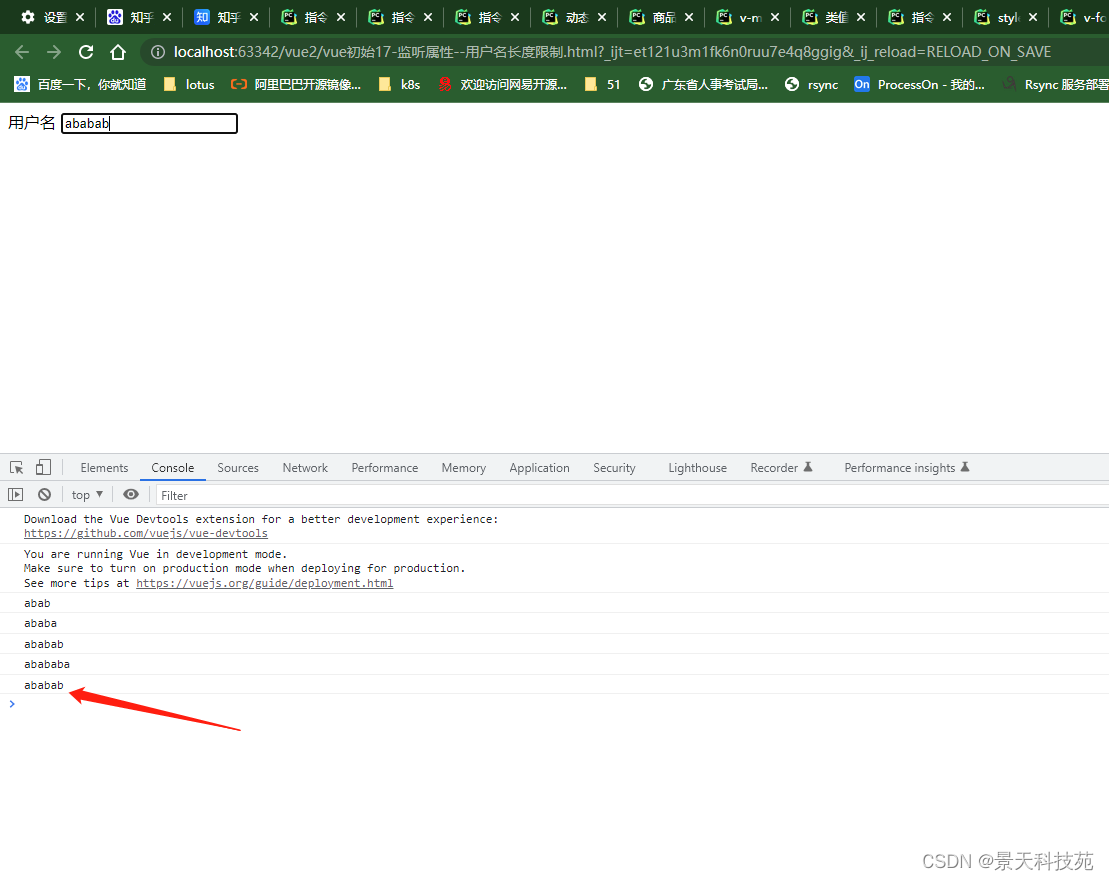
确定后,得到截取的前六位

总结,本章主要讲述vue的样式操作和常见的一些属性功能应用方法,下一章我们继续Vue框架深层次应用,感兴趣的朋友不妨点个关注不迷路,see you !