Flask+echarts做多图联动查询界面:
-
引言
- 目的和背景
- 文档结构
-
农产品价格数据/空气质量指数AQI可视化展示分析
-
数据收集和准备
- 数据源描述
- 数据收集方法
- 数据清洗与预处理
-
可视化界面设计与实现
- 界面需求描述
- 使用echarts和pyecharts实现可视化界面
- 输入参数和数据展示方式
-
可视化分析结果展示
- 不同城市和农产品的可视化界面展示
- 数据分析和解读
-
-
自主选择课题
-
选题背景和目的
-
网页数据爬取和预处理
- 网站管理者爬虫协议遵守描述
- 网页爬取方法和工具选择
- 数据清洗和存储方式
-
数据分析和可视化
- 提取存储的部分数据描述
- 数据分析方法和工具选择
- 使用pyecharts对数据进行可视化
- flaks框架实现前后端分离
-
可选项目:间隔性爬虫做动态数据可视化
- 动态数据获取和更新描述
- 使用pyecharts实现动态可视化界面
-
-
课程设计文档编写
- 结果展示和分析
- 设计思路和实现方法
- 遇到的问题和解决方案
- 效果评估和改进方向
-
结论
- 总结课程设计的目标和成果
- 提出可能的改进和扩展方向
-
参考文献
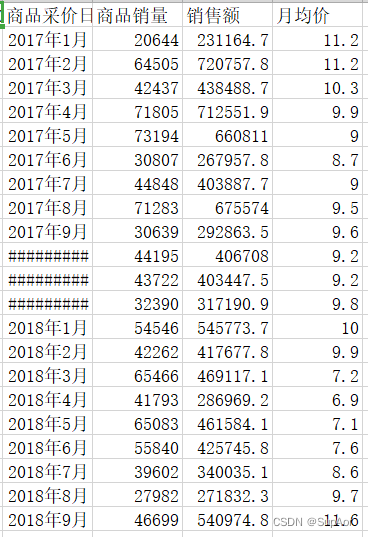
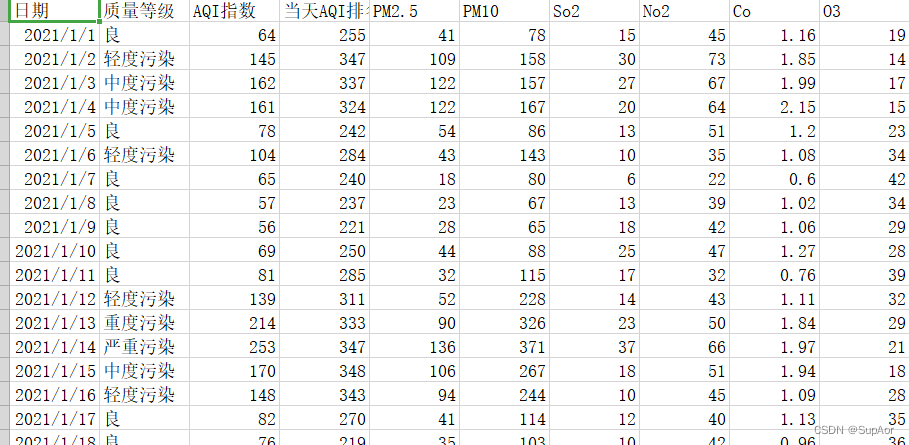
请注意,以上只是一个简单的建议,你可以根据具体需求和要求进行调整。同时,你还应该在文档中添加适当的标题、子标题和图表等,以增强可读性和清晰度。1、农产品价格数据/空气质量指数AQI可视化展示分析,使用echarts和pyecharts实现一个可视化的界面,数据源是我之前发给你们的农产品价格变动数据,输入不同城市和农产品名称,可以展示不同的可视化界面。
2、自主选择课题,通过分析爬取相应网站的网页数据(注意:要遵守网站管理者所制定的爬虫协议);
将爬取的数据做预处理并存储到文件或者数据库中;
根据提取存储的部分数据做分析处理;
使用pyecharts对数据进行可视化,要求使用flask框架做前后端分离(*可选项目:间隔性爬虫做动态数据可视化)。
编写课程设计文档
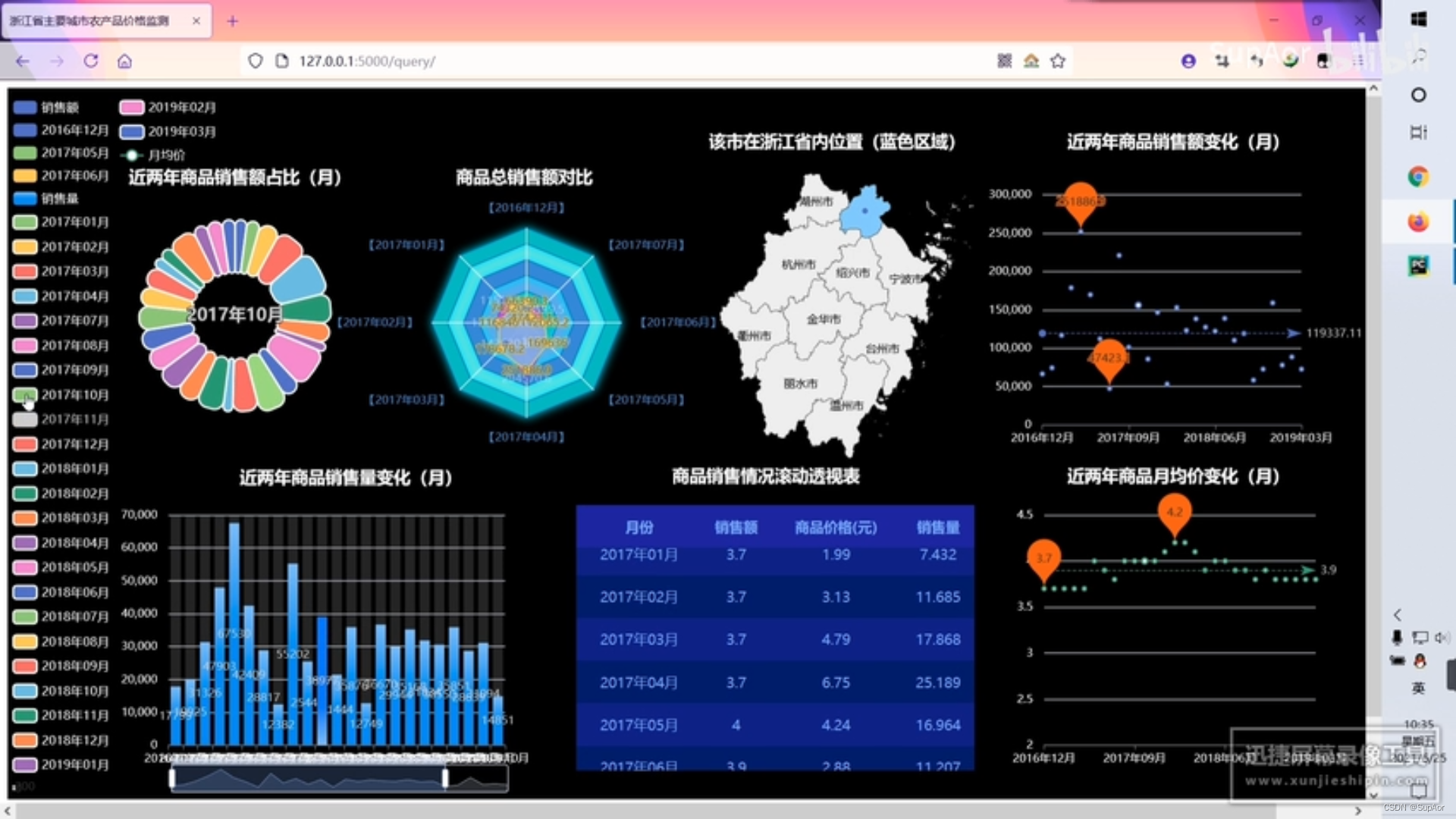
最终结果类似下面图片中的类型:
操作视频:
Flask+echarts做多图联动查询界面农产品价格数据可视化展示分析
query文件:
`# -*- coding: utf-8 -*-
from flask import Flask, request, render_template
from pro import getdata
app = Flask(__name__)
@app.route('/query/', methods=['GET', 'POST'])
def query():if request.method == "POST":city = request.form.get("city")product = request.form.get("product")dict_return = getdata(city,product)return render_template('query.html', dict_return=dict_return)else:dict_return = getdata('杭州市','商品20')return render_template('query.html', dict_return=dict_return)
if __name__ == '__main__':app.run(debug=True)`
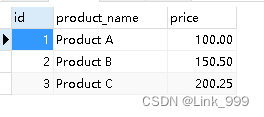
数据:



废了半天时间找的各省js文件!!!:
**