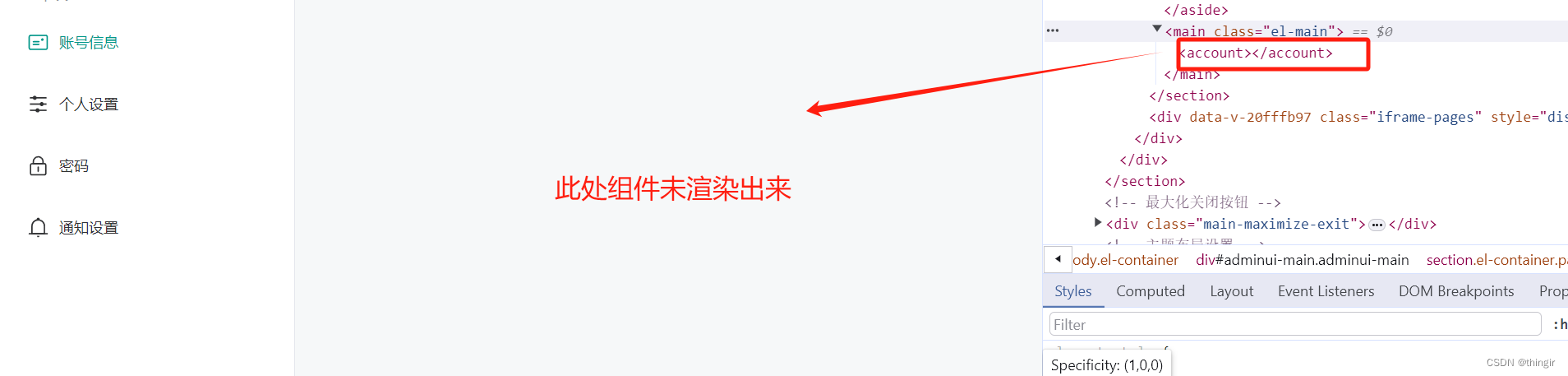
渲染问题

component动态组件写法与vue2写法一致,代码如下:
<component :is="componentName"/>
<script setup>import { ref } from 'vue'import account from './user/account.vue'// 组件名称const componentName = ref('account')// 点击左侧菜单const onChangeTab = (name) => {componentName.value = name}
</script>
解决方法
由于使用setup语法糖时,动态组件失效,所以需要使用shallowReactive()转换下
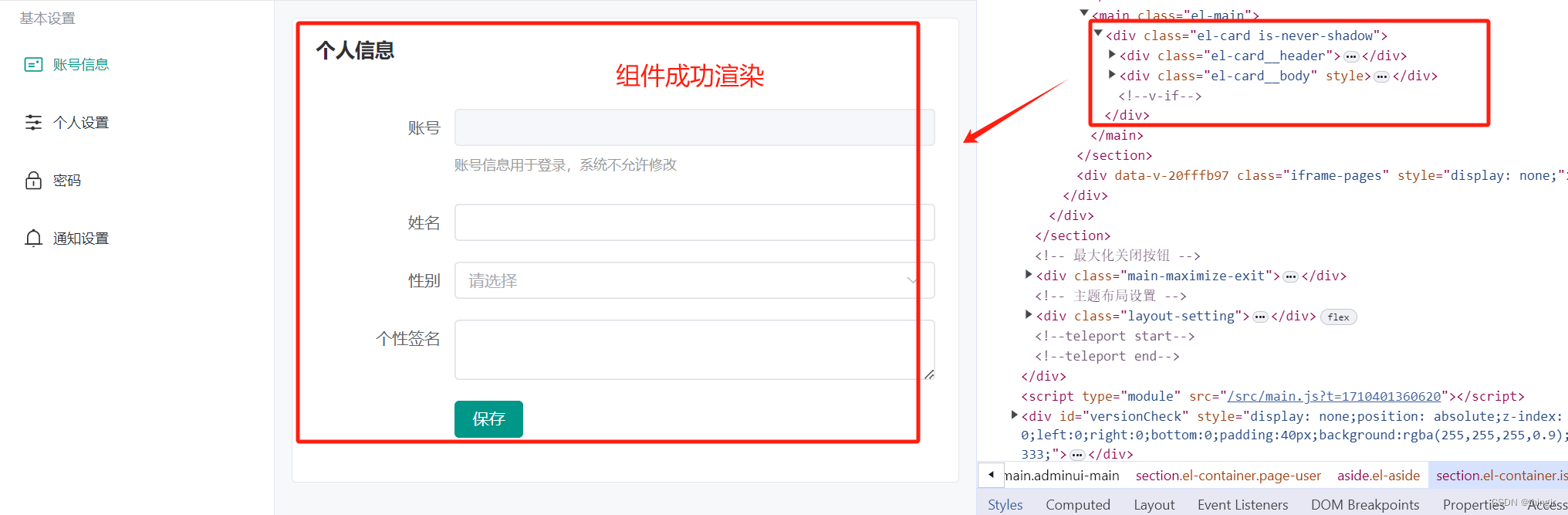
<component :is="dom[componentName]"/>
import { ref, shallowReactive } from 'vue'import account from './user/account.vue'import password from './user/password.vue'const dom = shallowReactive({account,password})// 组件名称const componentName = ref('account')// 点击左侧菜单const onChangeTab = (name) => {componentName.value = name}
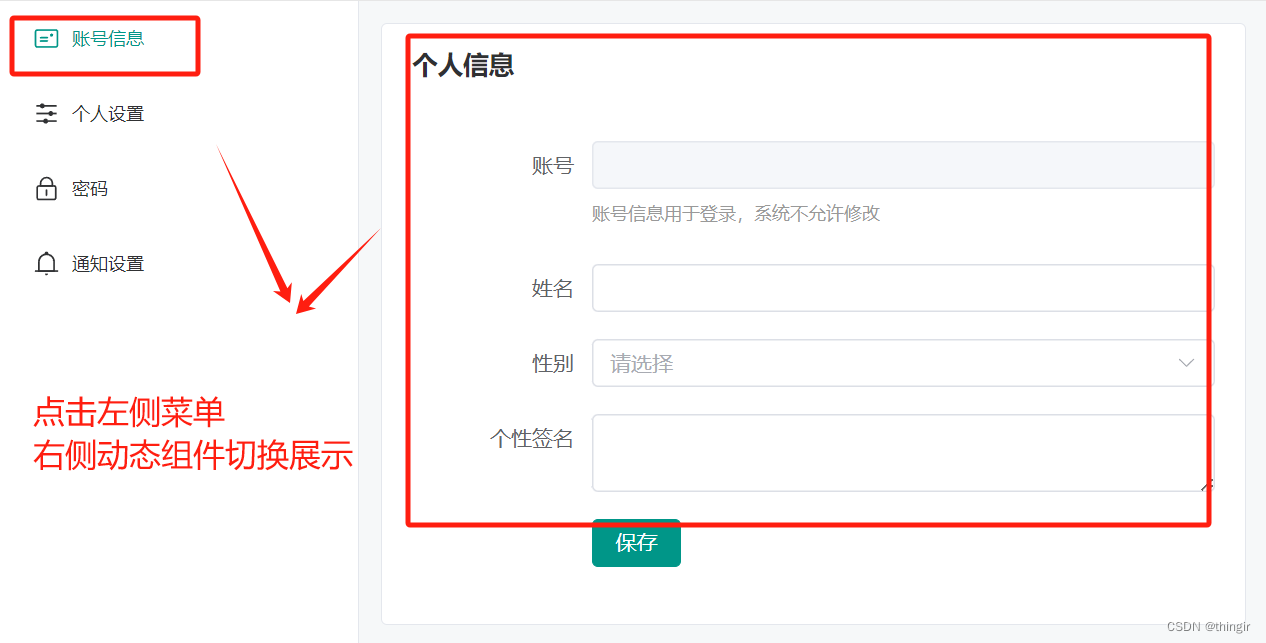
最终效果


参考文章:https://www.jianshu.com/p/6403f8792b34