-
概念
- 在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue 提供了 defineAsyncComponent 方法来实现此功能:
-
使用
- 父组件
<template><div><asyncSon></asyncSon></div> </template><script setup lang="ts"> import { ref, defineAsyncComponent } from "vue"; const asyncSon = defineAsyncComponent({// 加载函数loader: () => import('./son.vue'),// 加载异步组件时使用的组件loadingComponent: () => import('./son1.vue'),// 展示加载组件前的延迟时间,默认为 200msdelay: 20000,// 加载失败后展示的组件errorComponent: () => import('./son2.vue'),// 如果提供了一个 timeout 时间限制,并超时了// 也会显示这里配置的报错组件,默认值是:Infinitytimeout: 3000 }) </script> <style scoped></style> - 子组件1
<template><div><h1>todo12</h1></div> </template> <script setup lang="ts"> </script> <style scoped> </style> - 子组件2
<template><div><h1>son1</h1></div> </template><script setup lang="ts"></script><style scoped></style> - 子组件3
<template><div><h1>son2</h1></div> </template><script setup lang="ts"></script><style scoped></style> - 效果图

- 父组件
VUE3 异步组件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/278381.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
敏感信息泄露到接管云服务器
通过信息收集发现子域为xx.xx.com网站,打开先找功能点,测试登录,是微信扫描登录,自己太菜,测试一圈没测出来什么 指纹识别发现是js开发,如果登录或者找回密码不是扫码登录的话,八成是前端验证&a…
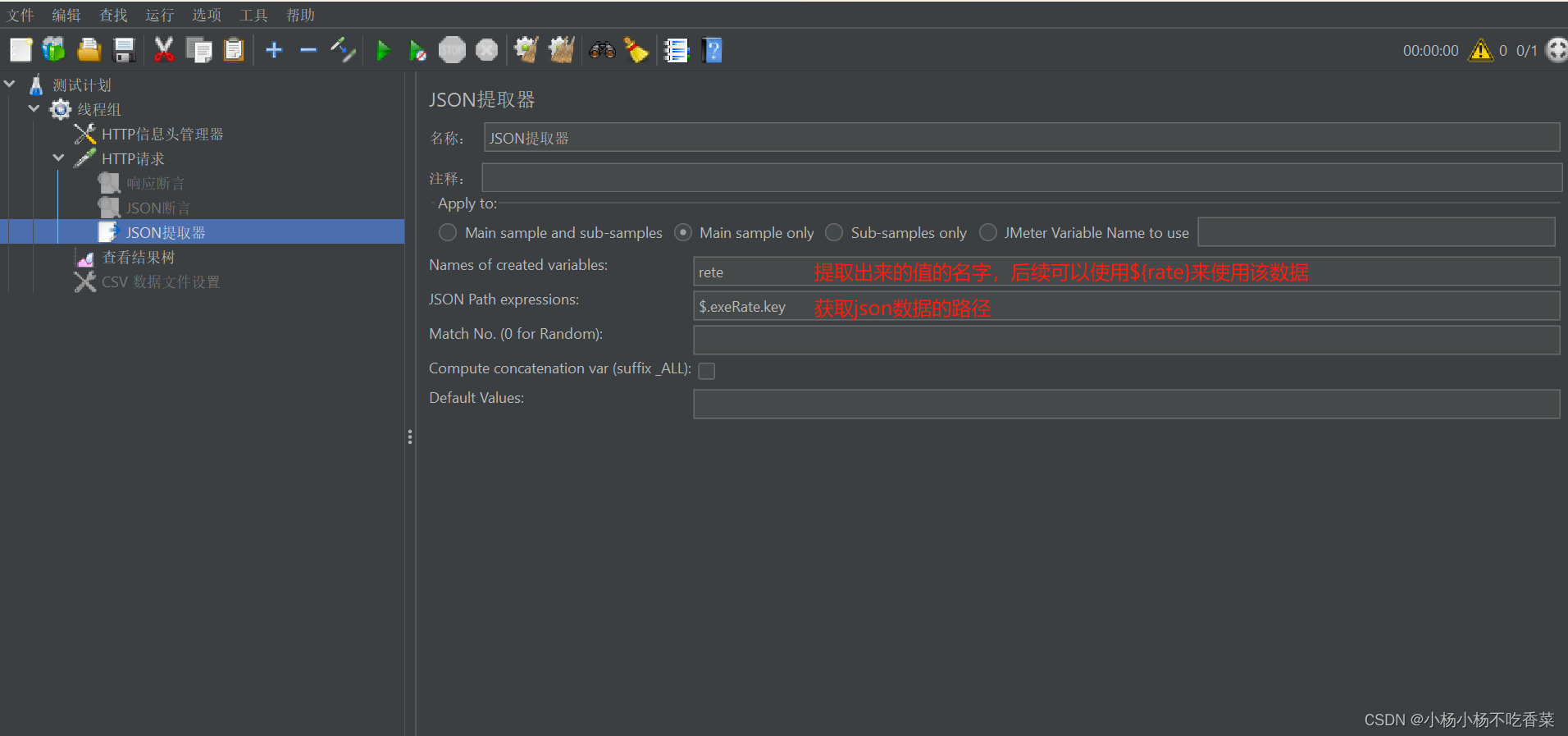
性能测试-Jmeter常用元件基础使用
一、Jmeter元件 #线程组 添加HTTP请求 #配置元件 配置元件内的元件都是用于进行初始化的东西 #监听器 监听器主要是用来获取我们使用取样器发送请求后的响应数据相关信息 #定时器 定时器主要用来控制我们多久后执行该取样器(发送请求) #前置处理器 前置处…
为什么手机和电视ip地址不一样
在数字化时代,我们每天都会与各种电子设备打交道,其中最常见的就是手机和电视。当我们连接到互联网时,这些设备都会被分配一个独特的IP地址,用于在网络上进行标识和通信。然而,您可能已经注意到,即使手机和…
1.MongoDB的特点与应用场景
什么是 MongoDB ?
MongoDB 是基于 C 开发的 NOSQL 开源文档数据库 ,是最像关系型数据库的 nosql,功能也是最丰富的 nosql,它具有所以的可伸缩性,灵活性,高性能,高扩展性的优势。
大致有如下特…
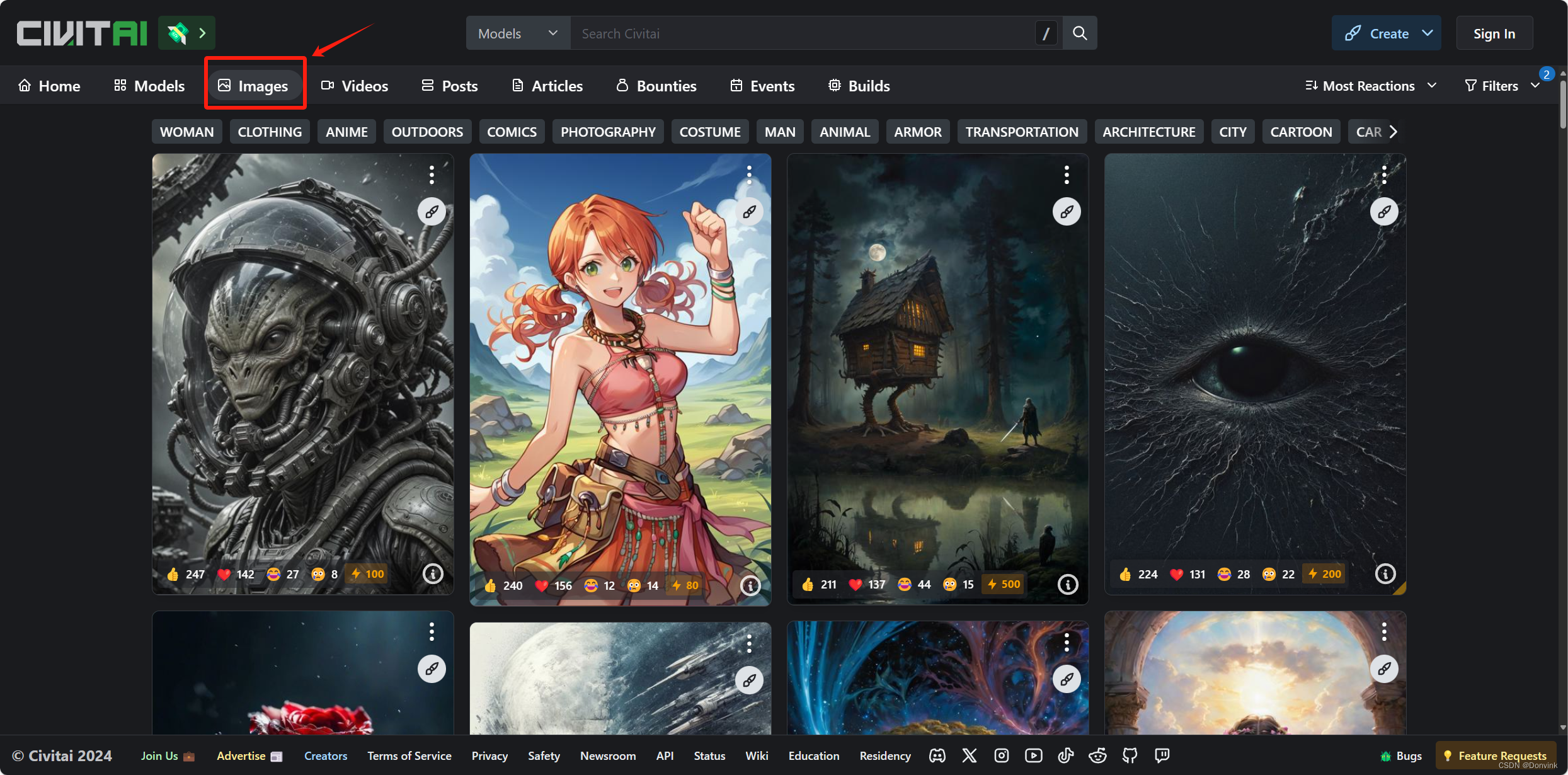
【Stable Diffusion】入门-04:不同模型分类+代表作品+常用下载网站+使用技巧
目录 1 模型简介2 模型文件构成和加载位置2.1 存储位置2.2 加载模型 3 模型下载渠道3.1 HuggingFace3.2 Civitai 4 模型分类4.1 二次元模型4.2 写实模型4.3 2.5D模型 1 模型简介
拿图片给模型训练的这个过程,通常被叫做“喂图”。模型学习的内容不仅包括对具体事物…
云平台基本介绍 —— 什么是云原生及云服务器的购买和使用
云原生概述
在了解什么是云原生之前,我们先了解一下什么是云计算
什么是云计算
云计算是一种通过互联网提供计算资源和服务的模式。它允许用户通过网络访问虚拟化的计算资源,包括计算能力、存储空间和应用程序,而无需拥有实际的物理设备。…
uniapp h5 部署
uniapp 配置 服务器文件路径
打包文件结构
//nginx 配置
server {listen 8300;server_name bfqcwebsiteapp;charset utf-8;#允许跨域请求的域,* 代表所有add_header Access-Control-Allow-Origin *;#允许带上cookie请求add_header Access-Control-Allow-C…
WRF模型运行教程(ububtu系统)-- IV-1.模型相关文件参数说明【namelist.wps文件、namelist.input文件】
一、namelist.wps文件 文件位置:Build_WRF/WPS WPS模块有主要的三大程序geogrid.exe、ungrib.exe、metgrid.exe,namelist.wps文件是输入到这三大程序的配置文件。 namelist.wps文件一共包括四个部分:share, geogrid, ungrib和metgrid。 每个主…
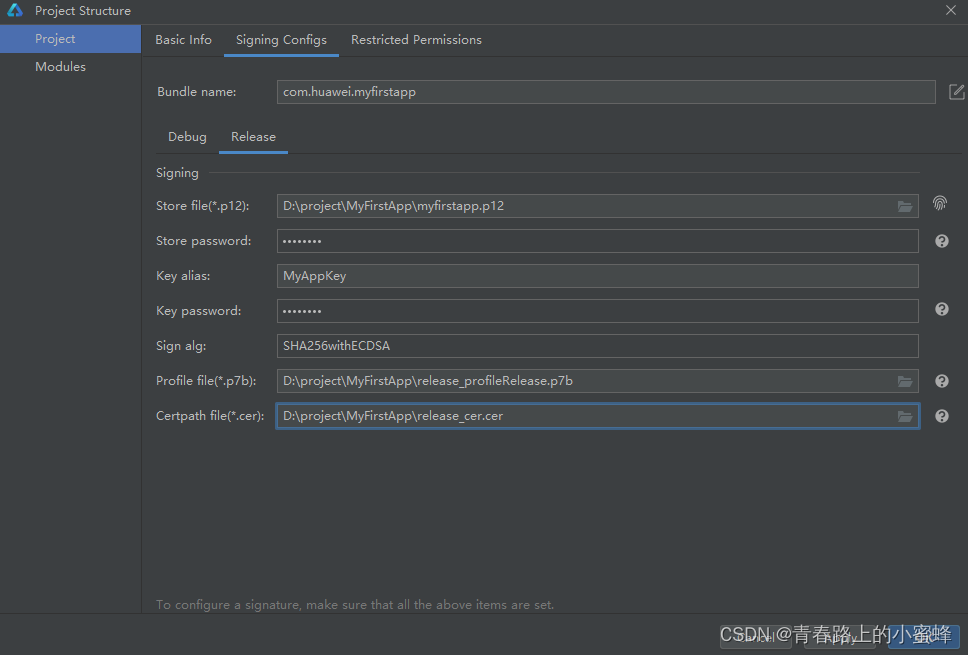
2、鸿蒙学习-申请调试证书和调试Profile文件
申请发布证书
发布证书由AGC颁发的、为HarmonyOS应用配置签名信息的数字证书,可保障软件代码完整性和发布者身份真实性。证书格式为.cer,包含公钥、证书指纹等信息。 说明 请确保您的开发者帐号已实名认证。每个帐号最多申请1个发布证书。 1、登录AppGa…
面试笔记——Redis(缓存击穿、缓存雪崩)
缓存击穿
缓存击穿(Cache Breakdown): 当某个缓存键的缓存失效时(如,过期时间),同时有大量的请求到达,并且这些请求都需要获取相同的数据,这些请求会同时绕过缓存系统&a…
豆瓣电影信息爬取与可视化分析
目录
一、项目背景
二、代码
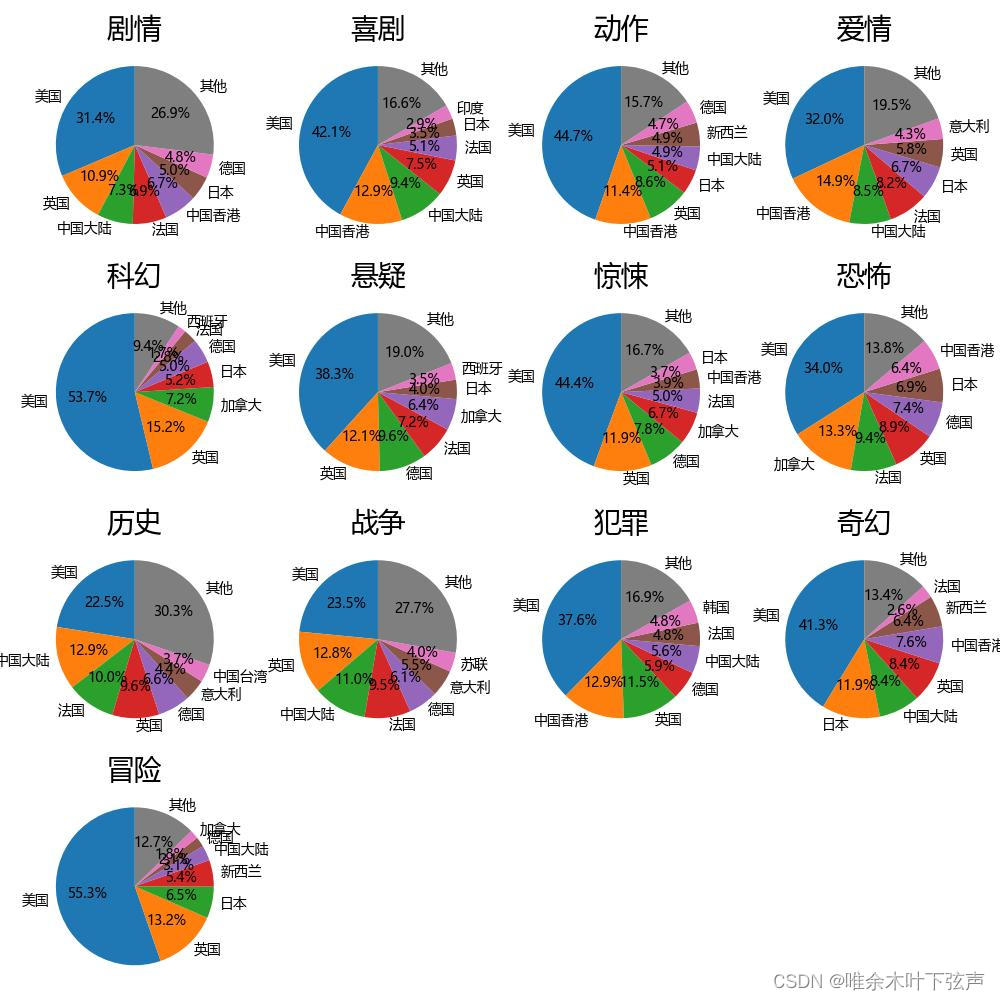
三、总结 一、项目背景
(1)利用requests库采集豆瓣网分类排行榜 (“https://movie.douban.com/chart”)中各分类类别前100部电影的相关信息并存储为csv文件。 (2)利用获取的13个分类类别共1300部电…
Leetcode 1. 两数之和
心路历程:
很简单的题,双层暴力就可以,用双指针的话快一点。暴力时间复杂度O( n 2 n^2 n2),双指针时间复杂度O(nlogn) O(n) O(n) O(nlogn)。
注意的点:
1、题目需要返回原数组的索引,所以排序后还需要…
x6.js 从流程图组件库中拖拽组件到画布dnd使用
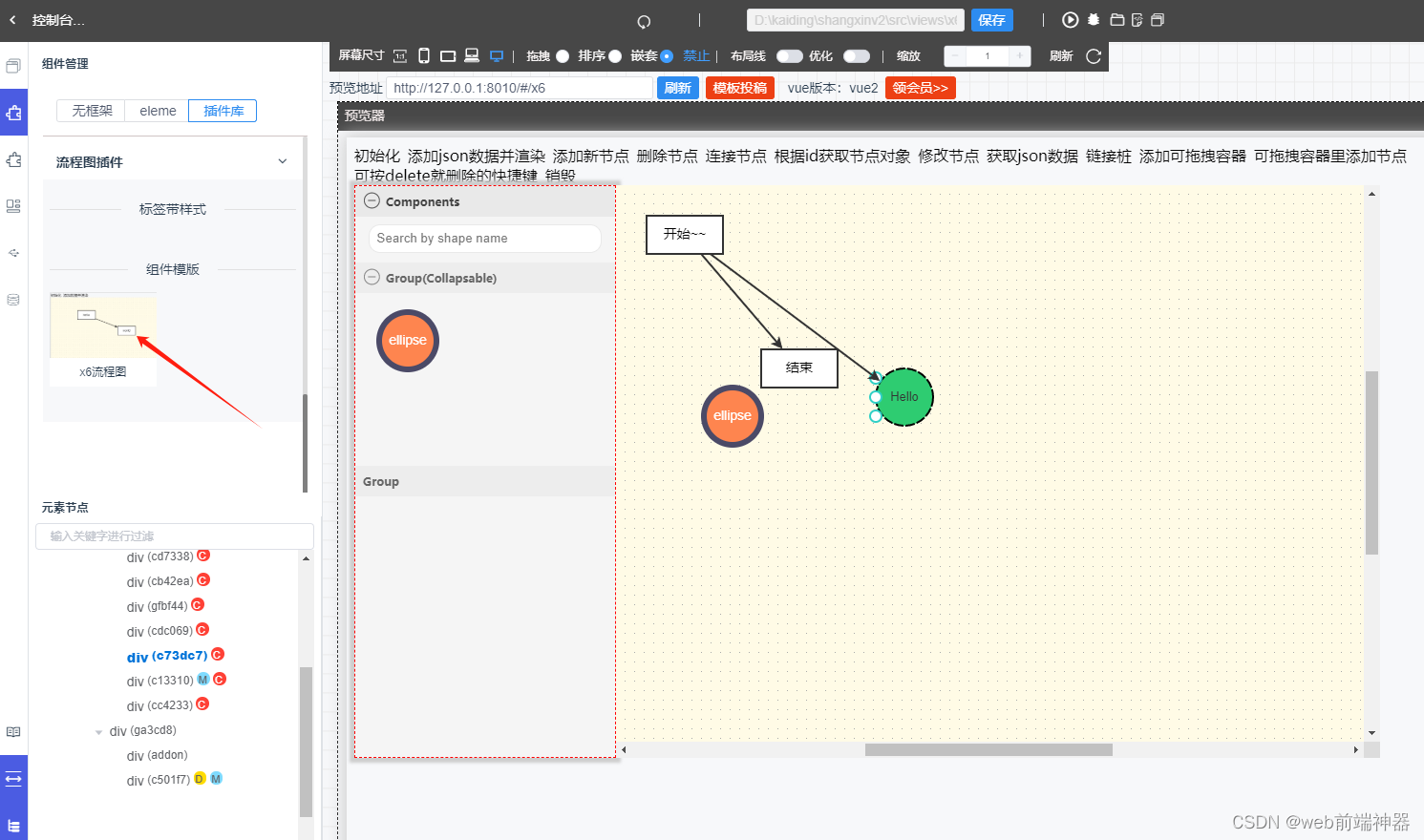
上一篇已经了解到了x6.js常用功能以及使用方法。但我们使用流程图的时候还少不了一个非常重要的功能那就是拖拽组件库里的组件进来。如下图: 首先是布局这块,拖拽组件库的视图中布局无需我们去写,我们只需把界面搭建好。 添加组件库
1.搭建布…
开班在即 | 全栈开发与自动化测试高薪私教班,带你从0到1拿到高薪Offer
随着ChatGPT的火爆以及人工智能的崛起,在互联网工作的我们仿佛都感受到了职业危机。同时,我们也应该看到,人工智能技术的发展也带来了新的机遇,只要利用好人工智能,便会大大提升我们的工作效率。比如说,我们…
数据结构与算法Bonus-KNN问题的代码求解过程
一、问题提出
(一)要求
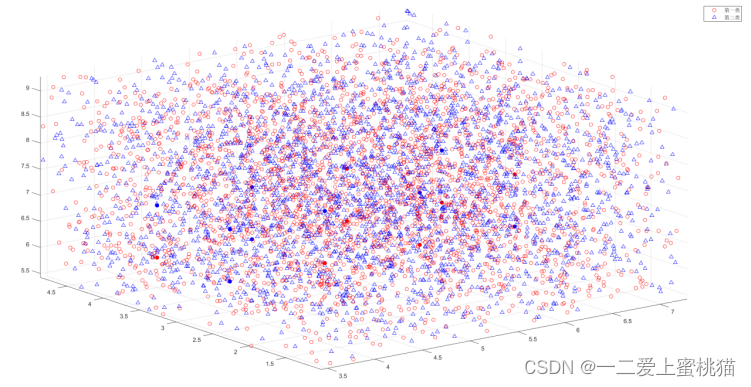
1.随机生成>10万个三维点的点云,并以适当方式存储
2.自行实现一个KNN算法,对任意Query点,返回最邻近的K个点
3.不允许使用第三方库(e.g.flann,PCL,opencv)!
4.语言任选(推荐…
智慧城市与数字经济:共创城市新价值
随着科技的快速发展,智慧城市与数字经济已成为推动城市现代化进程的重要引擎。它们不仅提升了城市治理的效率和公共服务水平,还为城市经济发展注入了新的活力。本文旨在探讨智慧城市与数字经济如何共同创造城市新价值,并分析其面临的挑战与发…
【晴问算法】入门篇—贪心算法—整数配对
题目描述 有两个正整数集合S、T,其中S中有n个正整数,T中有m个正整数。定义一次配对操作为:从两个集合中各取出一个数a和b,满足a∈S、b∈T、a≤b,配对的数不能再放回集合。问最多可以进行多少次这样的配对操作。 输入描…
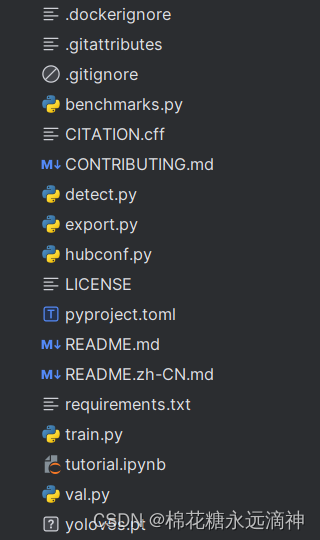
YOLOv5目标检测学习(4):YOLOV5源码的文件结构解析
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言①py、cpp、java后缀的文件②md、txt、yml后缀的文件③yaml后缀的文件 一、.github文件夹1.1 workflows文件夹:该文件夹通常包含GitHub Actions 的工…
人工智能如何撬动新质生产力发展?
全国两会期间,“新质生产力”成为高频词,引发高度关注。新质生产力是由技术革命性突破、生产要素创新性配置、产业深度转型升级催生的当代先进生产力。而人工智能被视为形成新质生产力的重要引擎。
随着人工智能(AI)技术跨越奇点…
推荐文章
- html.parser --- 简单的 HTML 和 XHTML 解析器
- 5G SSB(同步信号块)位于物理层
- #如何在PDF文件中添加图片和文本框?
- (24)(24.3) MSP OSD(二)
- (C语言)判定一个字符串是否是另一个字符串的子串,若是则返回子串在主串中的位置。
- (八)Spring源码解析:Spring MVC
- (处理流)转换流与对象流
- (二)vForm 动态表单设计器之下拉、选择
- (接口封装)
- (数据结构)二叉树
- (四)库存超卖案例实战——优化redis分布式锁
- (已解决)ModuleNotFoundError: No module named ‘torchsnooper