一、字符编码
1.ASCII码
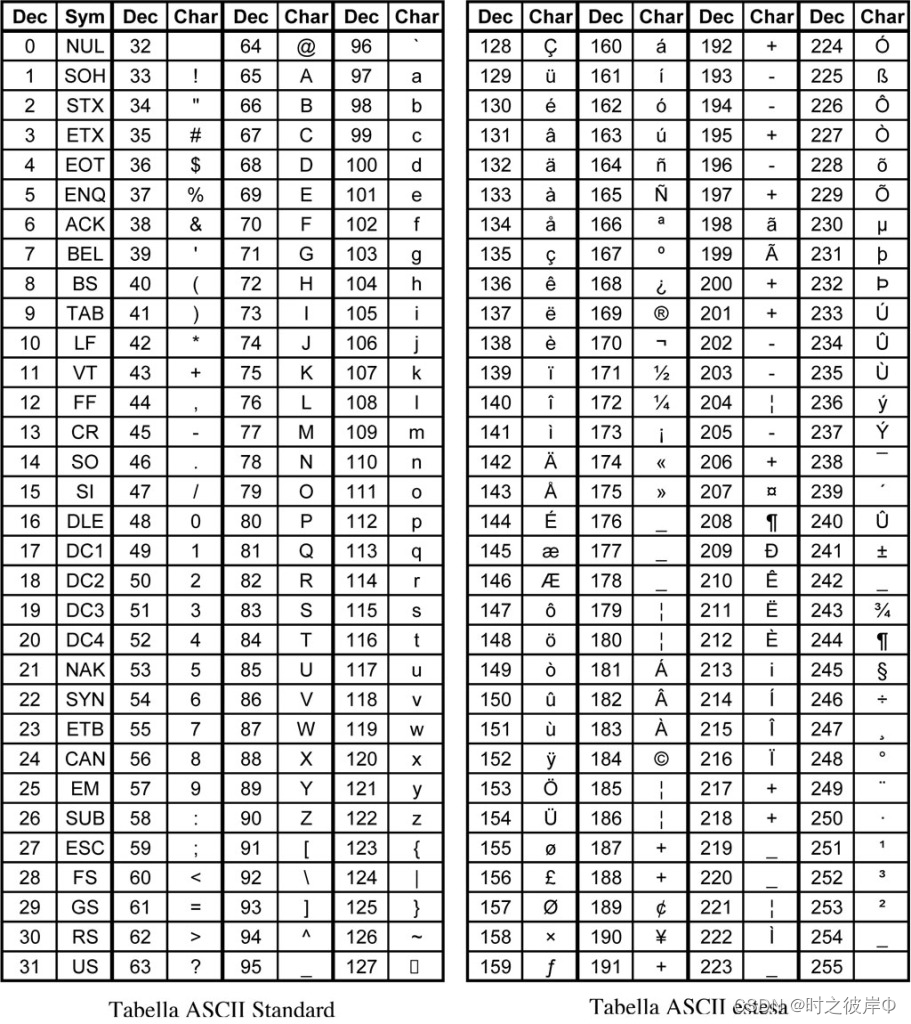
使用指定7位或8位二进制数组合表示128-256种可能。
常⻅考点:解题过程中给出十进制或十六进制的连续数值。

进制转换工具: ASCII text,Hex,Binary,Decimal,Base64 converter (rapidtables.com)
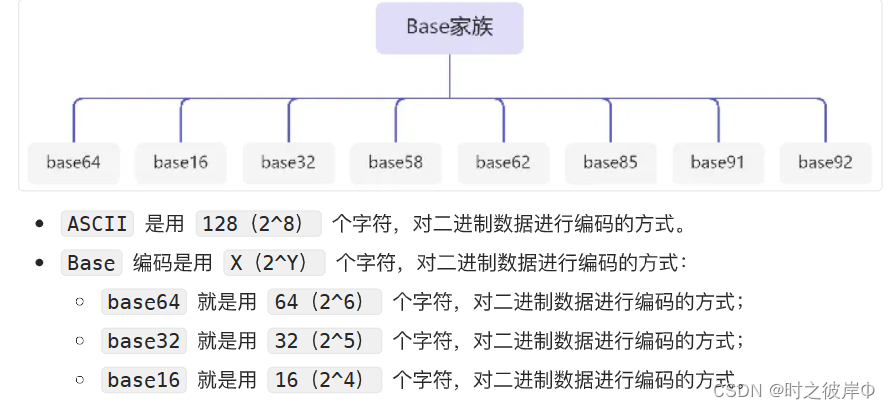
2.Base64编码

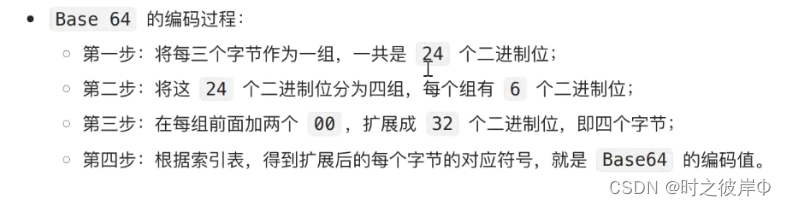
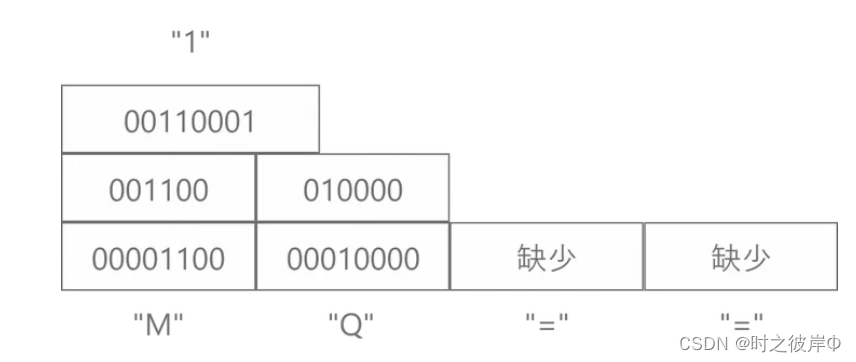
ASCII编码以8个比特为一组,而base64以6个比特为一组,通过索引进行加密,其中末尾可能带有=号,=号是来垫字的,一个等号相当于00 ,表示补了00。以下是base64编码表。




3.URL编码
URL编码(URL Encoding):也称作百分号编码(Percent Encoding),是统一资源定位符URL的编码机制。
编码的原理可以表述为:将需要转码的字符,每个字节按16进制表示,并添加%组成的一个编码。特点:字符串中出现了%。例如,汉字你好转换成16进制:E4 BD A0 E5 A5 BD添加%形成URL编码:%E4%BD%A0%E5%A5%BD。
4.Unicode编码
Unicode是一种字符编码标准,它为世界上几乎所有的字符都分配了一个唯一的数字编码,以便在计算机系统中进行处理和表示。其目标是提供一种统一的方式来表示和交换文字数据,无论是哪种语言、哪种书写系统或者是哪种计算机平台。为了在计算机中存储和传输Unicode字符,需要使用不同的编码方案来表示码点。
常⻅的编码方案包括 UTF-8、UTF-16和UTF-32。
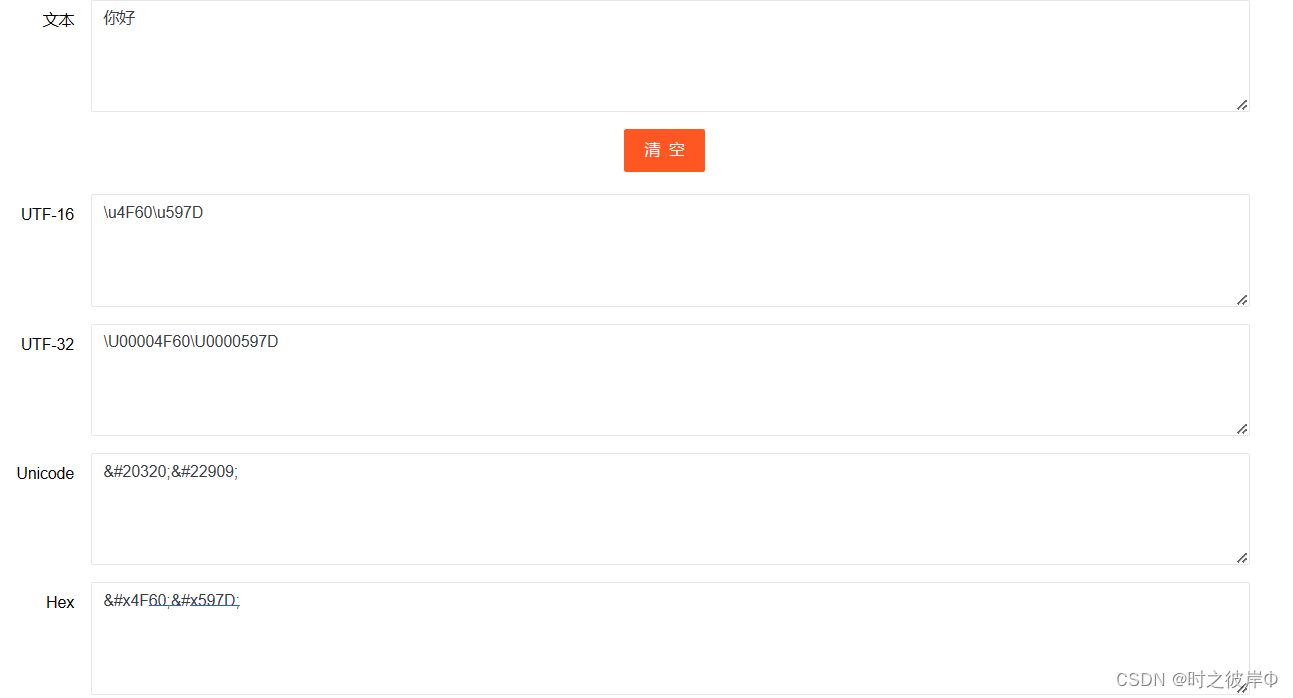
UTF-16: 前缀:\u 特点:4个字符成对出现。
UTF-32: 前缀:\U 特点:8个字符成对出现。
Unicode: 前缀:&# 特点:5个字符成对出现。
Hex: 前缀:&#x 特点:4个字符成对出现。
其中以&#为前缀的编码,可以通过保存为html文件进行解码。

使用工具:CTF在线工具-ASCII编码转换|Unicode编码转换|Native编码转换|UTF-16|UTF-32 (hiencode.com)
5.JavaScript编码
有些时候开发者为了保护劳动成果可以通过对JavaScript的变量名称和过程名称进行编码,从而起到保护JS代码的作用,通常使用eval函数进行加密处理,该函数可以计算字符串,并执行其中的JS代码。
例如:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('0',62,1,'hhhhhh'.split('|'),0,{}))
也可以找到固定的位置 倒数第二行的‘hhhhhh'为解码后的数据。
工具:js在线加密解密(eval方法)工具 - 密码工具箱 - 脚本之家在线工具 (jb51.net)
6.JsFuck编码
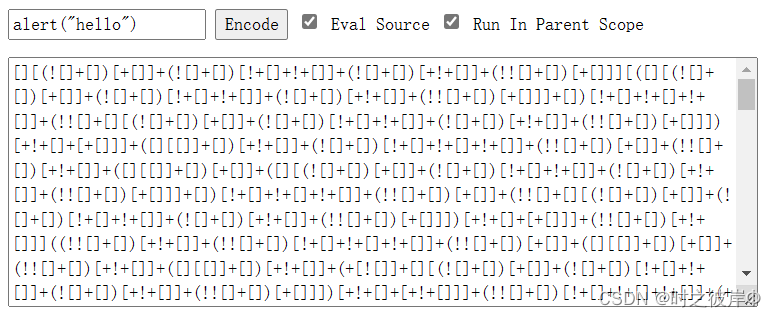
JsFuck是一种基于JavaScript的编码技术,它可以将任意JavaScript代码转换成一系列只包含六个字符的表达式,这六个字符分别是[]()!+。
JsFuck的设计目的是演示JavaScript语言的强大表达能力,同时也可以用作一种编码方式来绕过一些简单的代码过滤器或检测机制。JsFuck可以通过加密/解密网站来进行破解,同时也可以将密文放在浏览器的Console中进行解密。
特点:由[]()!+字符组成。

工具:JSFuck - Write any JavaScript with 6 Characters: []()!+ ,也可用浏览器的Console来处理。
7.Jother编码
与JSFuck差不多,区别是只用!+()[]{}这些字符就能完成对任意字符串的编码,比JSFuck多两个字符{}。
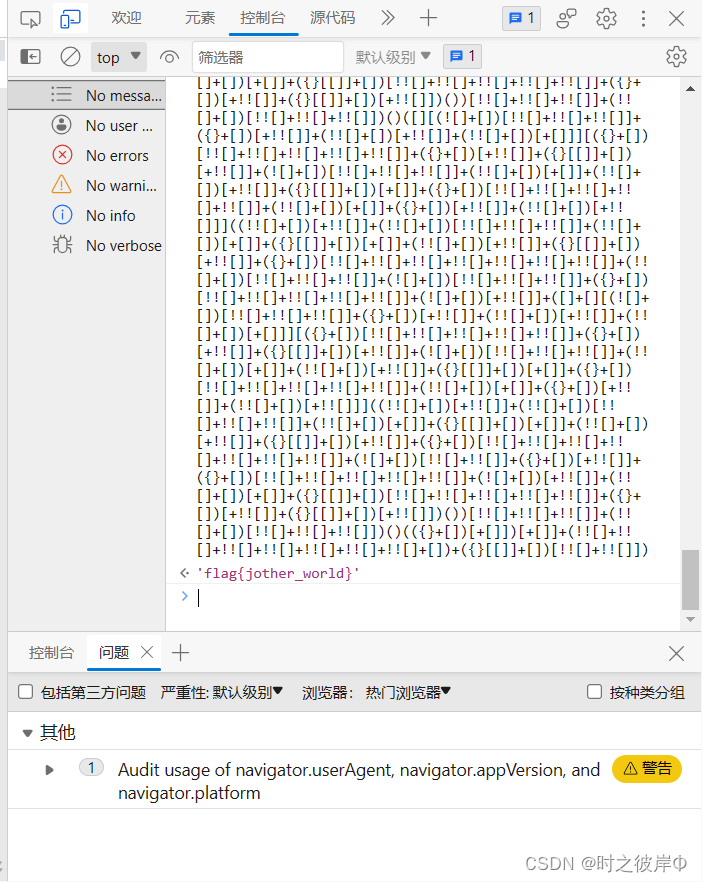
解密方式:
浏览器F12,点开控制台,把码粘贴进去 回车运行。有可能会触发安全认证。
解码结果:

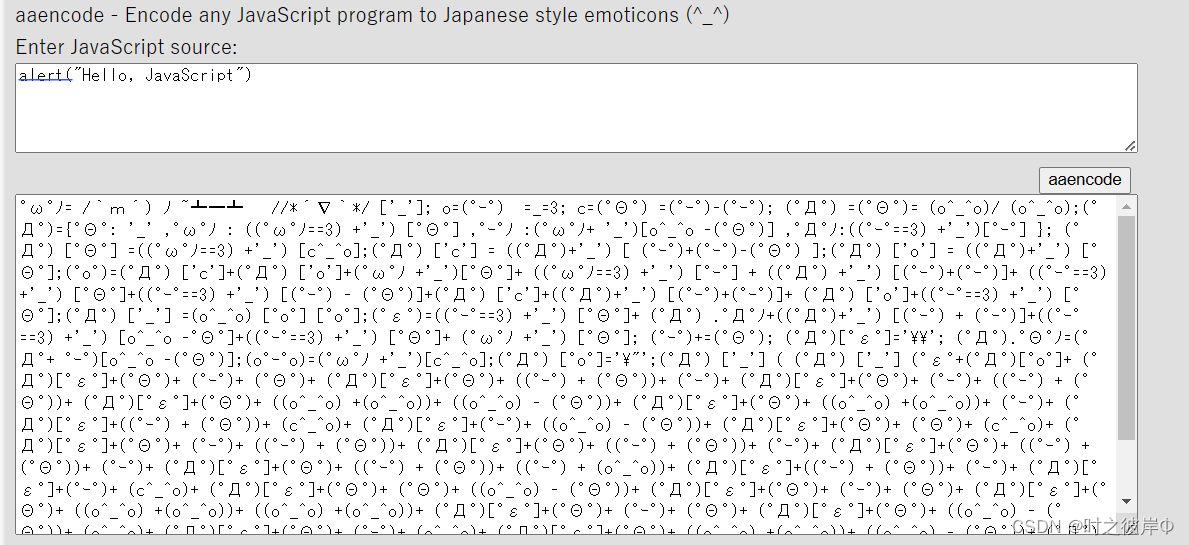
8. aaencode编码
aaencode是一种基于JavaScript的编码技术,它可以将任意JavaScript代码转换成一段看似无害的字符串形式,以达到隐藏和保护代码的目的。
aaencode的特点是生成的编码字符串仍然是有效的JavaScript代码,可以在浏览器中解码执行,从而还原出原始的JavaScript代码。
特点:出现大量的颜文字
工具:aaencode - Encode any JavaScript program to Japanese style emoticons (^_^) (utf-8.jp)
二、现代密码
1.MD5
MD5(Message Digest Algorithm 5)是一种广泛使用的哈希函数,用于将任意⻓度的数据转换为固定⻓度的哈希值,通常是128位(16字节)。
MD5算法的工作原理如下:
1.将输入数据分割成固定大小的块。
2.对每个块进行一系列的位运算和逻辑函数操作。
3.将最终的计算结果合并,生成最终的128位哈希值。
然而,由于MD5的漏洞和弱点被逐渐发现,它已经不再被视为安全的哈希函数。主要的安全问题是它容易受到碰撞攻击,即找到两个不同的输入,但它们产生相同的MD5哈希值。这意味着攻击者可以通过修改输入数据,而不更改哈希值的情况下欺骗验证系统(即产生两个明文,来欺骗系统)。因此,在需要安全性的应用中,不建议使用MD5作为密码存储或数据完整性验证的方式。相反,推荐使用更强大和安全的哈希函数,如SHA-256(Secure Hash Algorithm 256位)。
MD5值分为16位和32位:
16位MD5值:将128位的MD5哈希值截取其中的一部分,通常是从第9位到第24位(包括第9位和第24位),共计16位。这个截断过程仅仅是为了缩短表示⻓度,并不影响哈希函数的计算过程。
32位MD5值:将128位的MD5哈希值表示为32位的十六进制字符串,每个十六进制字符对应4位二进制位。这种表示方式是最常⻅的,常用于校验文件完整性、密码校验等应用。
特点:32位和16位字符串
例:e10adc3949ba59abbe56e057f20f883e
工具:MD5免费在线解密破解_MD5在线加密-SOMD5
2.SHA
SHA跟MD5的原理是一样的,是MD5的升级版,常⻅的⻓度有SHA-1、SHA-256、SHA-384和SHA-512等。
例:ef797c8118f02dfb649607dd5d3f8c7623048c9c063d532cc95c5ed7a898a64f
工具: MD5免费在线解密破解_MD5在线加密-SOMD5