在平时使用浏览器排查问题的过程中,我们有时会看到浏览器网络请求中出现304状态码,那么是什么情况下出现304呢?下面是关于这一现象的解释:
浏览器如何进行静态资源缓存?—— 强缓存 & 协商缓存
- 状态码 304
- 浏览器如何进行静态资源缓存 ?
- 一、 强缓存(Cache-Control、Expires)
- 1. Cache-Control:
- 2. Expires:
- 二、协商缓存(ETag、Last-Modified)
- 1. Last-Modified 和 If-Modified-Since:
- 2. ETag 和 If-None-Match:
- 两种缓存策略的优缺点比较:
状态码 304
状态码 304 表示 "Not Modified",它是 HTTP 协议中的一个状态码,用于指示客户端的缓存副本仍然有效,并且可以继续使用缓存的资源,而不需要服务器返回实际的内容。
当客户端发送一个带有缓存验证信息的请求(例如 If-None-Match 或 If-Modified-Since),服务器会检查这些验证信息与当前资源的状态是否匹配。如果验证信息与服务器上的资源匹配,表示资源没有发生变化,则服务器会返回 304 状态码,告诉客户端可以继续使用缓存的资源。
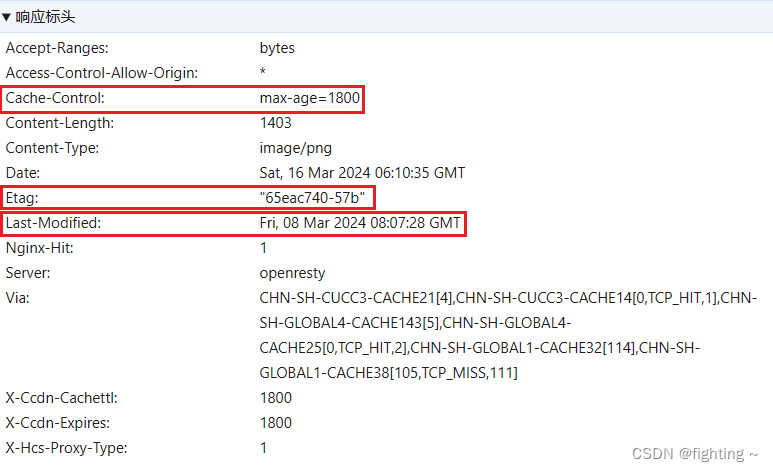
304 响应通常伴随着以下特征:
- 响应头中没有实际的响应体,因为服务器不需要返回实际内容。
- 响应头中通常会包含
ETag或Last-Modified字段,用于告诉客户端如何验证缓存。 - 响应头中可能包含新的
Cache-Control指令,用于更新缓存策略。
当客户端接收到 304 响应时,它会使用缓存的资源,从本地缓存中加载所需的文件,而无需再次下载整个资源。这样可以减少网络请求和服务器负载,提高页面加载速度和性能。
总结来说,304 状态码表示资源未修改,缓存仍有效,客户端可以继续使用缓存的资源,避免了无效的数据传输和资源浪费。
浏览器如何进行静态资源缓存 ?
强缓存(Cache-Control、Expires)和协商缓存(ETag、Last-Modified)是 HTTP 缓存机制中常见的两种方式。

一、 强缓存(Cache-Control、Expires)
强缓存通过在响应头中设置 Cache-Control 和 Expires 字段来控制缓存的行为。
1. Cache-Control:
Cache-Control 是 HTTP 头部中的一个字段,用于指定资源的缓存策略。通过设置 Cache-Control 的值,可以告诉浏览器如何缓存和重新验证资源。
可以设置多个指令,常见的指令有:
- max-age:指定缓存的有效时间(以秒为单位)。
- no-cache:表示客户端必须向服务器发送请求进行验证,不能直接使用缓存的资源。
- no-store:表示不缓存任何响应内容。
2. Expires:
Expires 是 HTTP 头部中的一个字段,表示资源的到期时间。通过设置 Expires 的值为一个绝对过期时间,浏览器可以知道在该时间之前可以直接使用缓存的资源。然而,Expires 是一个相对较旧的缓存控制方式,现在通常使用 Cache-Control 代替。
在http1.0是Expires,在http1.1是Cache-Control,俩字段同时存在的话1.1优先级肯定大于1.0;
当客户端发起请求时,如果缓存的资源没有过期(根据 Cache-Control 或 Expires 判断),浏览器会直接从缓存中获取资源,而不发送请求到服务器。
二、协商缓存(ETag、Last-Modified)
协商缓存通过在请求头中发送 If-Modified-Since 或 If-None-Match 字段,以及在响应头中设置 Last-Modified 或 ETag 字段来控制缓存的行为。
1. Last-Modified 和 If-Modified-Since:
服务器在响应头中返回 Last-Modified 字段,表示资源的最后修改时间。当客户端再次请求该资源时,在请求头中添加 If-Modified-Since 字段,值为上次响应中的Last-Modified值。
如果资源在该时间后没有修改过,服务器会返回 304 Not Modified,客户端继续使用缓存的资源。
2. ETag 和 If-None-Match:
服务器在响应头中返回 ETag 字段,它是一个唯一标识符,代表资源的特定版本。当客户端再次请求该资源时,在请求头中添加 If-None-Match字段,值为上次响应中的 ETag 值。
如果资源的 ETag 值与客户端发送的 If-None-Match 值匹配 ,服务器会返回 304 Not Modified,客户端继续使用缓存的资源。
在http1.0是Last-Modified,在http1.1是Etag,俩字段同时存在的话1.1优先级肯定大于1.0;
协商缓存相对于强缓存提供了更细粒度的控制,可以根据资源的变化情况来判断是否使用缓存。
通常情况下,浏览器会先检查强缓存,如果强缓存生效,则直接使用缓存的资源;如果强缓存失效,则发送请求到服务器进行协商缓存验证,根据服务器返回的响应来决定是否使用缓存的资源。
两种缓存策略的优缺点比较:
- 强制缓存的缺点:就是可能在强制的这段时间里服务器文件更新了,那浏览器就读不到最新的资源了;
- 协商缓存的缺点:就是每次都要发个请求去问服务器资源是否更新,可能造成不必要的时间和流量浪费;












![[C语言]一维数组二维数组的大小](https://img-blog.csdnimg.cn/direct/8456245efec84329909bc73c5ac9225c.png)