Fabric.js安装
这里我是基于vue来使用的,先安装上Fabric.js
npm install fabric
在main.js中
import fabric from 'fabric'
Vue.use(fabric);
Fabric 提供了 7 种基础形状:
- fabric.Circle (圆)
- fabric.Ellipse (椭圆)
- fabric.Line (线)
- fabric.Polyline (多条线绘制成图形)
- fabric.triangle (三角形)
- fabric.Rect (矩形)
- fabric.Polygon (多边形)
绘制图形
声明画布
var canvas = new fabric.Canvas('main');
参数介绍
Fabric.js canvas提供的画布对象的实例
canvas.selection:true // 指定是否应该在画布上可对象选择。默认true(显示)
canvas.perPixelTargetFind: true // 这一句说明选中的时候以图形的实际大小来选择而不是以边框来选择
canvas.skipTargetFind: false, //当为真时,跳过目标检测。目标检测将返回始终未定义。点击选择将无效
canvas.selectable: false, //为false时,不能选择对象进行修改
事件绑定
使用Fabric.js,需要将事件绑定到canvas对象上时,需要使用Fabric.js提供的api
mouse(鼠标事件)
-
move:按下且移动
-
down:按下时
-
up:按下抬起时
-
dblclick:双击时
-
mouseout:离开元素时
-
mousewheel:滚轮事件
selection
-
created 初次选中图层
-
updated 图层选择变化
-
cleared 清空图层选中
after- render画布重绘后
object(对象)
-
selected:被选中
-
deselected:取消选中
-
moving:移动
-
rotating:旋转
-
added:添加
-
removed:移除
-
modified:调整
set与get
obj.set()通常设置属性的方式有两种,第一种是在绘制的时候添加进去。
另一种是通过set方法设置
例:obj.set({color:‘’})
注意:需canvas.add(obj)刷新页面
obj.get()
有set方法自然就有get方法
例:obj.getXXX 获取相应属性的属性值
注意事项 obj.renderAll()所有图层的操作之后,都需要调用这个方法刷新
-
obj.bringForward(); // 上移图层
-
obj.sendBackwards();// 下移图层
-
card.moveTo(obj, index); // 使用canvas对象的moveTo方法,移至图层到指定位置
-
obj.rotate(angle) // 旋转图层
-
obj.set({ scaleX/Y: -this.selectedObj.scaleX/Y,}) // 翻转图层,沿着X轴或者Y轴翻转
-
obj.remove() // 删除图层
在进行相应操作后都需要canvas.renderAll()重新刷新画布,否则操作不生效
部分示例
this.canvas.on("mouse:down", this.mousedown);this.canvas.on("mouse:move", this.mousemove);this.canvas.on("mouse:up", this.mouseup);
Fabric.js 提供的绘制图像属性
fabric.Rect (矩形)
fabric.Rect({selectable:true, // 可被选中,默认true(显示)hasBorders: true, // 选中时,是否显示边框线,默认true(显示)hasControls: true, // 它指定是否启用控制(缩放),默认trueleft:0, // 距离画布左侧的距离top:0, // 距离画布上边的距离fill:'oink', // 背景颜色
})
实现
Fabric.js提供了很详细的canvas操作api,这个画面也全部基于Fabric.js来实现,这里我稍微说一下遇到的坑
箭头
箭头的话,是通过绘制路径Path来实现,Fabric.js中的Path包括一系列的命令,这基本上模仿一个笔从一个点到另一个。在“移动”,“线”,“曲线”,或“弧”等命令的帮助下,路径可以形成令人难以置信的复杂形状。同组的路径(路径组的帮助),开放更多的可能性,基本的为:
“M” 代表 “move” 命令, 告诉笔到 0, 0 点
“L” 代表 “line” 画一条0, 0 到 200, 100 的线
‘Z’ 代表闭合路径
这里的箭头就是通过一些简单的计算来描绘路径,实现箭头,mouseFrom表示鼠标起始点,mouseTo表示鼠标终点
let x1 = mouseFrom.x,x2= mouseTo.x,y1 = mouseFrom.y,y2= mouseTo.y;
let w = (x2-x1),h = (y2-y1),sh = Math.cos(Math.PI/4)*16
let sin = h/Math.sqrt(Math.pow(w,2)+Math.pow(h,2))
let cos = w/Math.sqrt(Math.pow(w,2)+Math.pow(h,2))
let w1 =((16*sin)/4),h1 = ((16*cos)/4),centerx=sh*cos,centery=sh*sin
/*** centerx,centery 表示起始点,终点连线与箭头尖端等边三角形交点相对x,y* w1 ,h1用于确定四个点
*/
let path = " M " + x1 + " " + (y1);path += " L " + (x2-centerx+w1) + " " + (y2-centery-h1);path += " L " + (x2-centerx+w1*2) + " " + (y2-centery-h1*2);path += " L " + (x2) + " " + y2;path += " L " + (x2-centerx-w1*2) + " " + (y2-centery+h1*2);path += " L " + (x2-centerx-w1) + " " + (y2-centery+h1);path += " Z";
canvasObject = new fabric.Path(path,{stroke: this.color,fill: this.color,strokeWidth: this.drawWidth}
);
this.canvas.add(canvasObject);
手动绘制多边形
这个在Fabric.js官网上本来是有一个demo的,但是不知为何单单这个demo页面404,其余demo都在,没办法,只能自己写一个,代码太多我就补贴上来了,我说一下实现思路(伪代码)
- 点击第一个点时,在canvas上绘制一个小圆点,作为初始点
- 点击第二下的时候,使用new fabric.Line方法绘制一条线
- 点击第三下时,根据这三个点使用new fabric.Polygon方法绘制多边形
- 当点击最开始那个小圆点的时候,重新绘制最终的多边形,否处重复第三步
事件绑定
使用Fabric.js,需要将事件绑定到canvas对象上时,需要使用Fabric.js提供的api
this.canvas.on("mouse:down", this.mousedown);this.canvas.on("mouse:move", this.mousemove);this.canvas.on("mouse:up", this.mouseup);
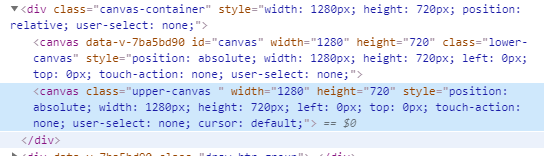
而不能直接在canvas上监听事件,因为可以看到canvas上还有一层canvas