2024年3月16日
不知不觉中三月份还只剩了一半的光景,我想写的内容还很多没有写,或者更应该说,是想积累的还有很多。现在最应该去完善Java的内容,可还是想先等等。想等搞清楚小程序部分,想等积累完小程序的内容。
这几行话都是写给自己看的废话。我已经决定这么做,而且在这一刹那里,我还承诺给自己一定言出必行。
无情的我给自己灌了一碗毒鸡汤…
关于《学习开发小程序的起航日记》是我胡乱写的,只是为了记录开始学习小程序的日子的。
其内容如下:
文章目录
- 小程序的开发准备
- 小程序的概念
- 注册开发者账号
- 完善个人信息
- 下载开发者工具
- 两个重要
- 添加开发人员
- 创建项目
- 了解小程序项目结构
- 关于主体文件:
- 关于页面文件:
- 了解小程序的渲染模式
- 最后一个内容
小程序的开发准备
小程序的概念
小程序是一种不需要下载安装即可使用的应用。
用户可以通过扫描二维码或搜索名称来打开小程序。小程序的特点体现在“用完即走”,意味着用户不需要关心是否安装太多应用。
小程序可以提供各种服务,如游戏、购物、地图、社交和学习等,同时,商家可以通过小程序展示产品、推广服务并实现线上支付等功能。
小程序的开发者可以快速地根据平台提供的能力开发应用,而且小程序具有体积小、启动速度快、使用便捷等优势。
现在,如果你想了解更多关于小程序的开发内容,需要开始准备其开发环境
注册开发者账号
微信公众号平台官网
这里只放了官方网址,你需要自己去注册账户,在注册时只需要注意使用的邮箱不可以绑定任何和微信公众号平台相关的内容。最好你准备的邮箱只用来绑定当前注册的小程序开发账户。
完善个人信息
注册完成后进行登录,然后完善两个信息:

其实需要完善的信息一共有四个,但在不考虑部署上线之前,后面的两个暂时可以先不进行完善。
下载开发者工具
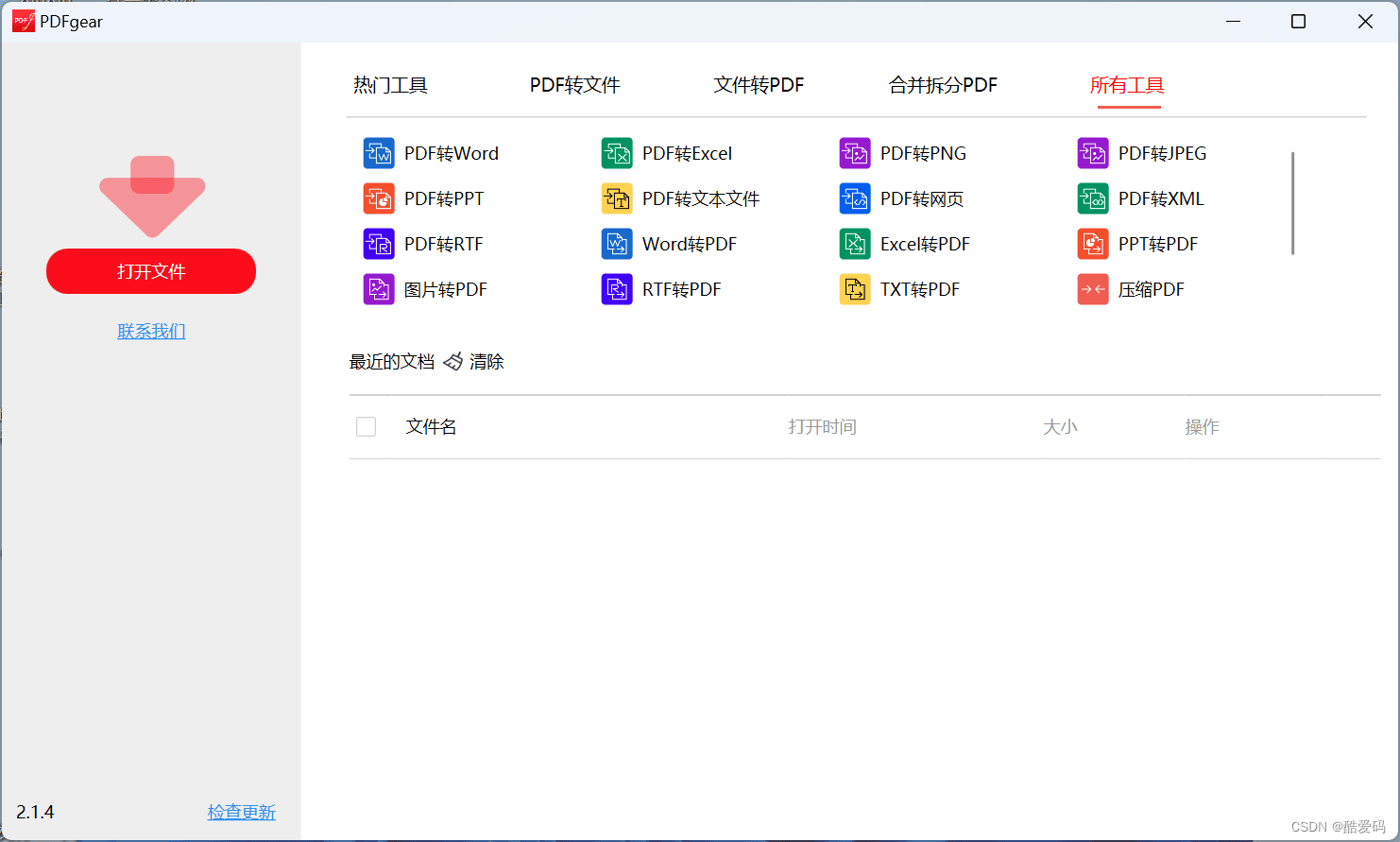
准备好了上述内容,我们下载一个微信官方提供的专用于开发小程序的工具。

两个重要
在开发版块一栏中的开发管理界面,如图:

这两个内容,你需要保存好,是后续开发过程中需要用到的。
添加开发人员
添加开发人员如下图所述:
当然如果你只有自己一个人进行开发,且当前使用账号又是后台的管理员,可以不进行添加

创建项目

了解小程序项目结构
小程序最主要的两个部分:主体文件、页面文件
关于主体文件:
在项目的根目录下: 有这样的三个文件

app.js 是小程序的入口文件
app.json 是小程序的全局配置文件
app.wxss 是小程序的全局样式文件
关于页面文件:
页面文件存于项目目录 pages 下的一整个文件夹中:

即:一个文件夹代表了一个页面
每个页面都有4个部分:
xxx.js 与页面逻辑相关的文件
xxx.wxml 页面结构相关文件
xxx.wxss 页面样式相关文件
xxx.json 页面配置相关文件
了解小程序的渲染模式
小程序有两种渲染模式:
- skyline 这是当前新的渲染模式,不稳定
- webview 渲染模式
如果你在创建项目了,切换渲染模式如下:

恩恩恩…不错,还算挺潦草的…反正准备内容都是了解,没什么内容
最后一个内容
这又是最后一块内容了,创建页面。目前我们只有一个 index 界面。想创建更多迎合自己需求的界面,你可以在 pages 下手动一点点创建。或者可以如下所述一样,用代码直接创建: