目录
一、ArkUI (方舟开发框架) 概述
1.1 基本概念
1.2 两种开发范式
1.3 不同应用类型支持的开发范式
二、ArkTS 声明式开发范式
2.1 开发能力
2.2 整体架构
三、ArkTS 基础类型
3.1 Any 类型
3.2 数字类型
3.3 字符串类型
3.4 布尔类型
3.5 联合类型
3.6 数组类型
3.7 元组类型
3.8 枚举类型
3.9 void
四、基本语法
相关推荐
一、ArkUI (方舟开发框架) 概述
ArkUI 为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。

1.1 基本概念
-
UI:即用户界面。
-
组件:UI构建与显示的最小单位,形成了在界面中的样子。如
文本、按钮、列表、单选框、复选框等。 -
布局:它定义了组件在界面中的位置。

1.2 两种开发范式
针对不同的应用场景及技术背景,ArkUI 提供了两种开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。
-
声明式开发范式:采用基于TypeScript声明式UI语法扩展而来的ArkTS语言,从组件、动画和状态管理三个维度提供UI绘制能力。
-
类Web开发范式:采用经典的
HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成ArkUI应用。
官方推荐使用声明式开发范式来构建UI,主要基于以下几点考虑:
-
开发效率:声明式开发范式更接近自然语义的编程方式,开发者可以直观地描述UI,无需关心如何实现UI绘制和渲染,开发高效简洁。
-
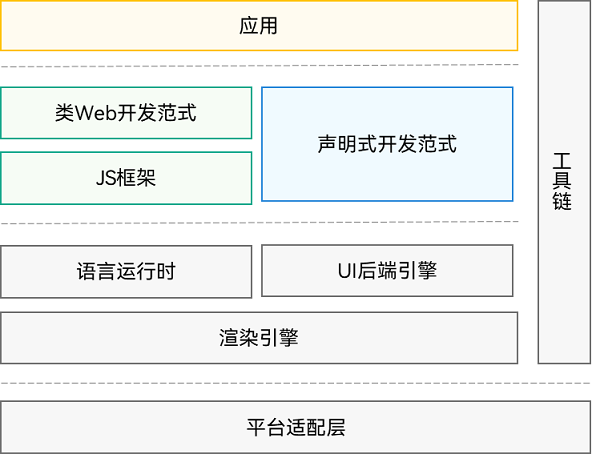
应用性能:如下图所示,两种开发范式的UI后端引擎和语言运行时是共用的,但是相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。
-
发展趋势:声明式开发范式后续会作为主推的开发范式持续演进,为开发者提供更丰富、更强大的能力。
这就类似 Android 开发时是使用 Java 还是 Kotlin 都支持。

1.3 不同应用类型支持的开发范式
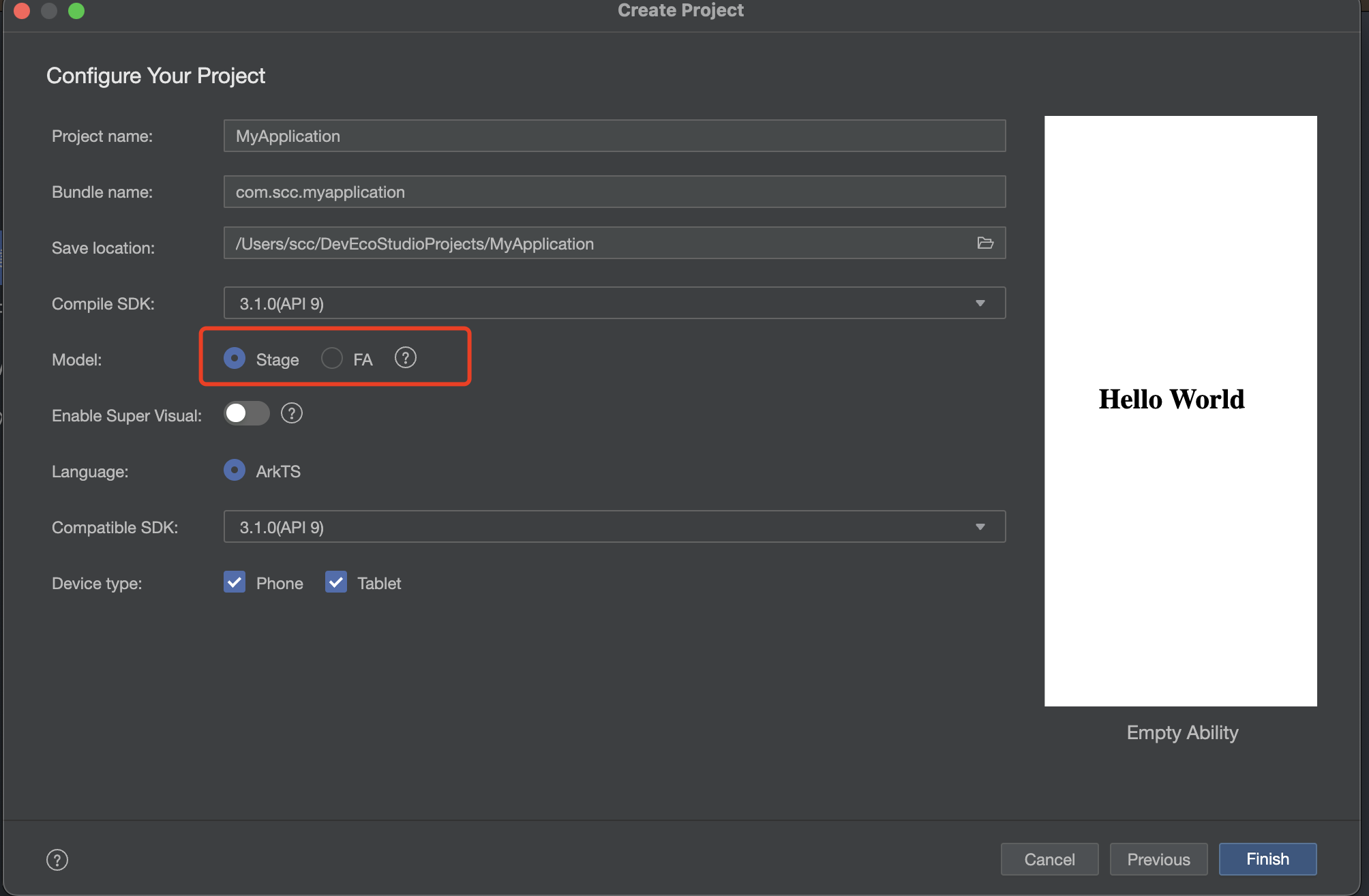
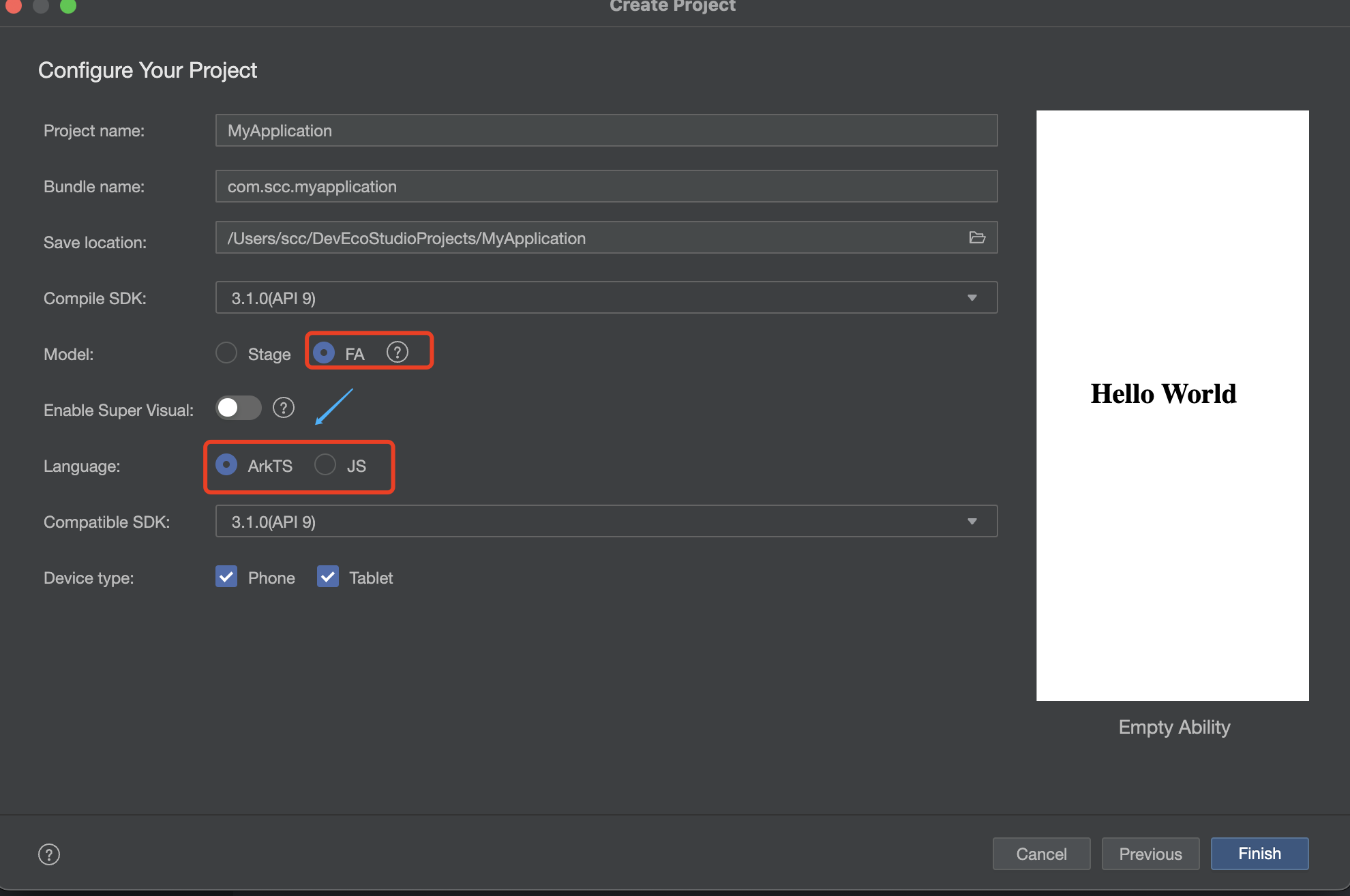
根据所选用HarmonyOS应用模型(Stage模型、FA模型)和页面形态(应用或服务的普通页面、卡片)的不同,对应支持的UI开发范式也有所差异。
| 应用模型 | 页面形态 | 支持的UI开发范式 |
|---|---|---|
| Stage模型(推荐) | 应用或服务的页面 | 声明式开发范式(推荐) |
| 卡片 | 声明式开发范式(推荐)类Web开发范式 | |
| FA模型 | 应用或服务的页面 | 声明式开发范式 类Web开发范式 |
| 卡片 | 类Web开发范式 |
Stage模型

FA模型

二、ArkTS 声明式开发范式
基于ArkTS的声明式开发范式的ArkUI是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建HarmonyOS应用UI所必需的能力。
2.1 开发能力
-
ArkTS:在TypeScript(简称TS)生态基础上做了进一步扩展。扩展能力包含声明式UI描述、自定义组件、动态扩展UI元素、状态管理和渲染控制。
-
布局:它定义了组件在界面中的位置。ArkUI框架提供了多种布局方式,除了基础的线性布局、层叠布局、弹性布局、相对布局、栅格布局外,也提供了相对复杂的列表、宫格、轮播。
-
组件:形成了在界面中的样子,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。
-
页面路由:应用可能包含多个页面,可通过页面路由实现页面间的跳转。
-
组件导航:一个页面内可能存在组件间的导航如典型的分栏,可通过导航组件实现组件间的导航。
-
图形:ArkUI 提供了多种类型图片的显示能力和多种自定义绘制的能力,以满足开发者的自定义绘图需求,支持绘制形状、填充颜色、绘制文本、变形与裁剪、嵌入图片等。
-
动画:动画是UI的重要元素之一。优秀的动画设计能够极大地提升用户体验,框架提供了丰富的动画能力,除了组件内置动画效果外,还包括属性动画、显式动画、自定义转场动画以及动画API等,开发者可以自定义动画轨迹。
-
交互事件:交互事件是UI和用户交互的必要元素。入园触摸事件、鼠标事件、键盘按键事件、焦点事件等事件。
2.2 整体架构

整体架构
-
声明式UI前端:提供了UI开发范式的基础语言规范,并提供内置的UI组件、布局和动画,提供了多种状态管理机制,为应用开发者提供一系列接口支持。
-
语言运行时:选用ArkUI语言运行时,提供了针对UI范式语法的解析能力、跨语言调用支持的能力和TS语言高性能运行环境。
-
声明式UI后端引擎:后端引擎提供了兼容不同开发范式的UI渲染管线,提供多种基础组件、布局计算、动效、交互事件,提供了状态管理和绘制能力。
-
渲染引擎:提供了高效的绘制能力,将渲染管线收集的渲染指令,绘制到屏幕的能力。
-
平台适配层:提供了对系统平台的抽象接口,具备接入不同系统的能力,如系统渲染管线、生命周期调度等。
三、ArkTS 基础类型
3.1 Any 类型
声明为 any 的变量可以赋予任意类型的值。
let obj :any = "";//字符串类型
obj = 1;//数字类型
3.2 数字类型
let decLiteral: number = 6; // 十进制,默认情况下就是十进制
let binaryLiteral: number = 0b1010; // 二进制 0b开头
let octalLiteral: number = 0o744; // 八进制 0o开头
let hexLiteral: number = 0xf00d; // 十六进制 0x开头
3.3 字符串类型
一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号来定义多行文本和内嵌表达式。
let name: string = "Scc";
let years: number = 18;
let words: string = ` ${name} 今年 ${years} 岁了`;
3.4 布尔类型
表示逻辑值:true 和 false。
let flag: boolean = true;
3.5 联合类型
可指定多个类型。如下,指定类型 string | boolean,可赋值"abc" 和 true。未指定 number 类型,所以赋值 1 报错。
let allType: string | boolean;
allType = "abc";
allType = true;
allType = 1;

3.6 数组类型
let arr: number[] = [1, 2];
let arrStr: string[] = ["1", "2"];
let arrList:Array<number> = [3,4];
3.7 元组类型
类似 map ,已键值对的形式存储。
let x: [string, number];
x = ['张三', 18]; // 运行正常
x = ['李四', 21]; // 运行正常
x = [1, '王五']; // 报错
3.8 枚举类型
用于定义数值集合。
enum Number {Three, Four, Five};
let num: Number = Number.Three;
3.9 void
用于标识方法返回值的类型,表示该方法没有返回值。
function testFun(): void {//你看着写吧
}
function testFun2(): string {//你看着写吧return "哈哈哈";
}
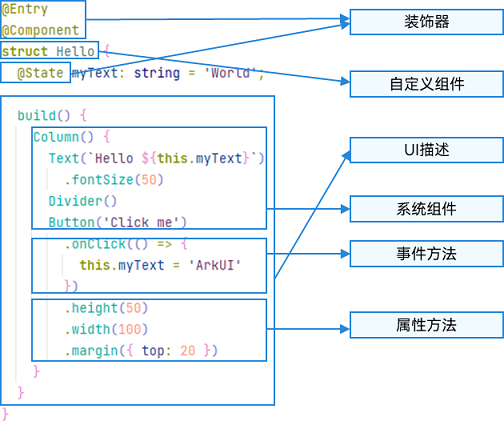
四、基本语法

自定义变量不能与基础通用属性/事件名重复。
- 装饰器(Decorators):装饰器用于修饰类、结构、方法以及变量,并赋予其特殊的含义。在 ArkTS 中,常见的装饰器有 @Entry、@Component 和 @State。例如:
-
@Component 用于标识自定义组件。如后面提到的自定义弹窗
-
@Entry 用于标识入口组件。
-
@State 用于标识组件中的状态变量。
-
-
UI 描述:UI 是以声明式的方式来描述的,通常在组件的 build 方法中完成。使用系统组件(如
Column、Text、Button等)来构建 UI 布局和展示内容。 -
自定义组件:自定义组件是可复用的 UI 单元,可以通过组合其他组件来创建。自定义组件使用
@Component装饰器进行标识。 -
属性方法:组件的属性可以通过链式调用的方式配置,如
fontSize()、width()、height()、backgroundColor()等。这些方法允许开发者以直观的方式设置组件的外观和行为。 -
事件方法:组件的事件响应逻辑可以通过链式调用的方式设置。例如,在 Button 组件后面跟随的 onClick() 方法用于处理按钮点击事件。
- 变量和类型:
-
所有的状态装饰器变量(如 @State)需要显式声明变量类型,不允许声明为 any 类型,并且不支持 Date 数据类型。
-
静态类型的使用增强了代码的可读性和可维护性。
-
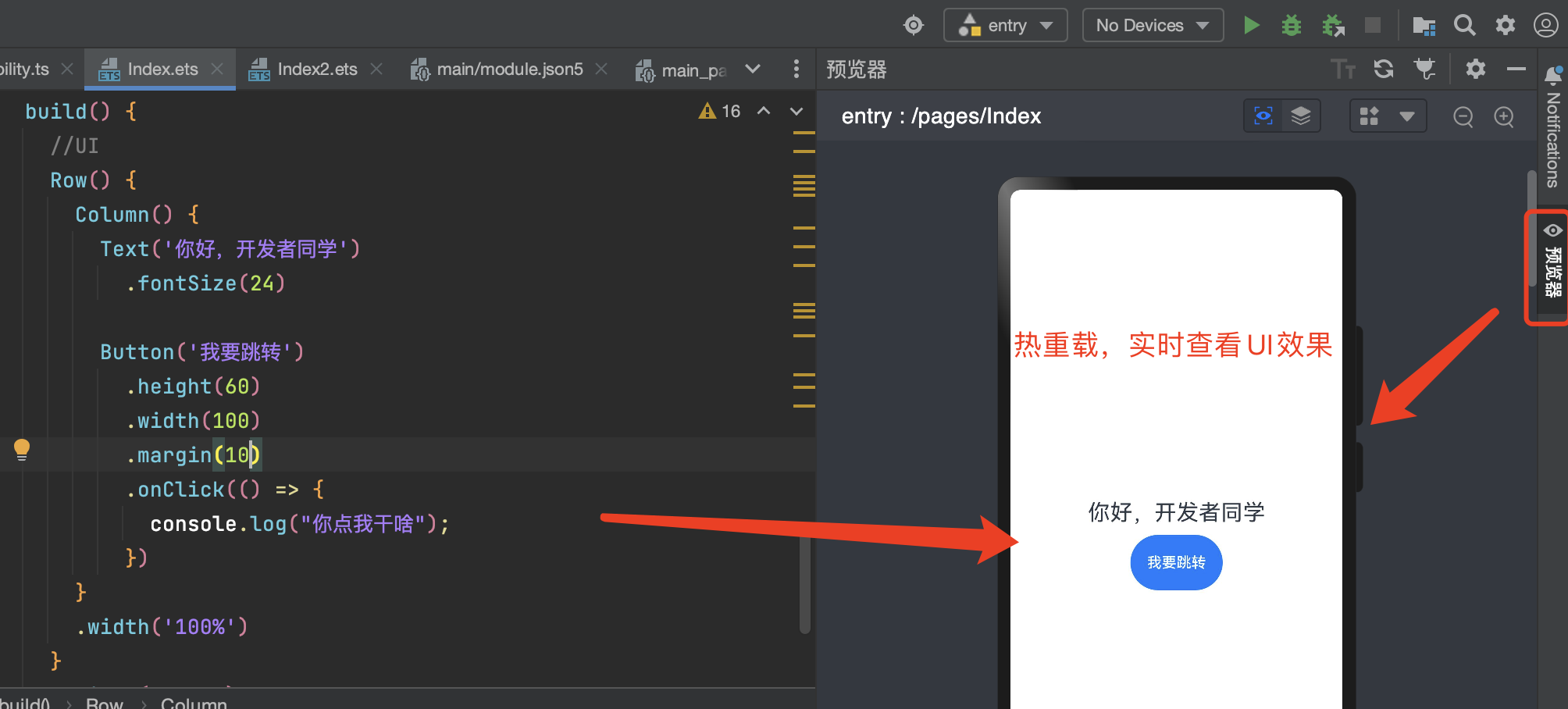
上面一大堆废话,反正你参考下面这种格式来做就行。
@Entry
@Component
struct Index {//数据num :number = 3;build() {//UIRow() {Column() {Text('你好,开发者同学').fontSize(24)......}.width('100%')}.height('100%')}
}
相关推荐
Dev Studio 安装与使用![]() https://blog.csdn.net/g984160547/article/details/136732798
https://blog.csdn.net/g984160547/article/details/136732798