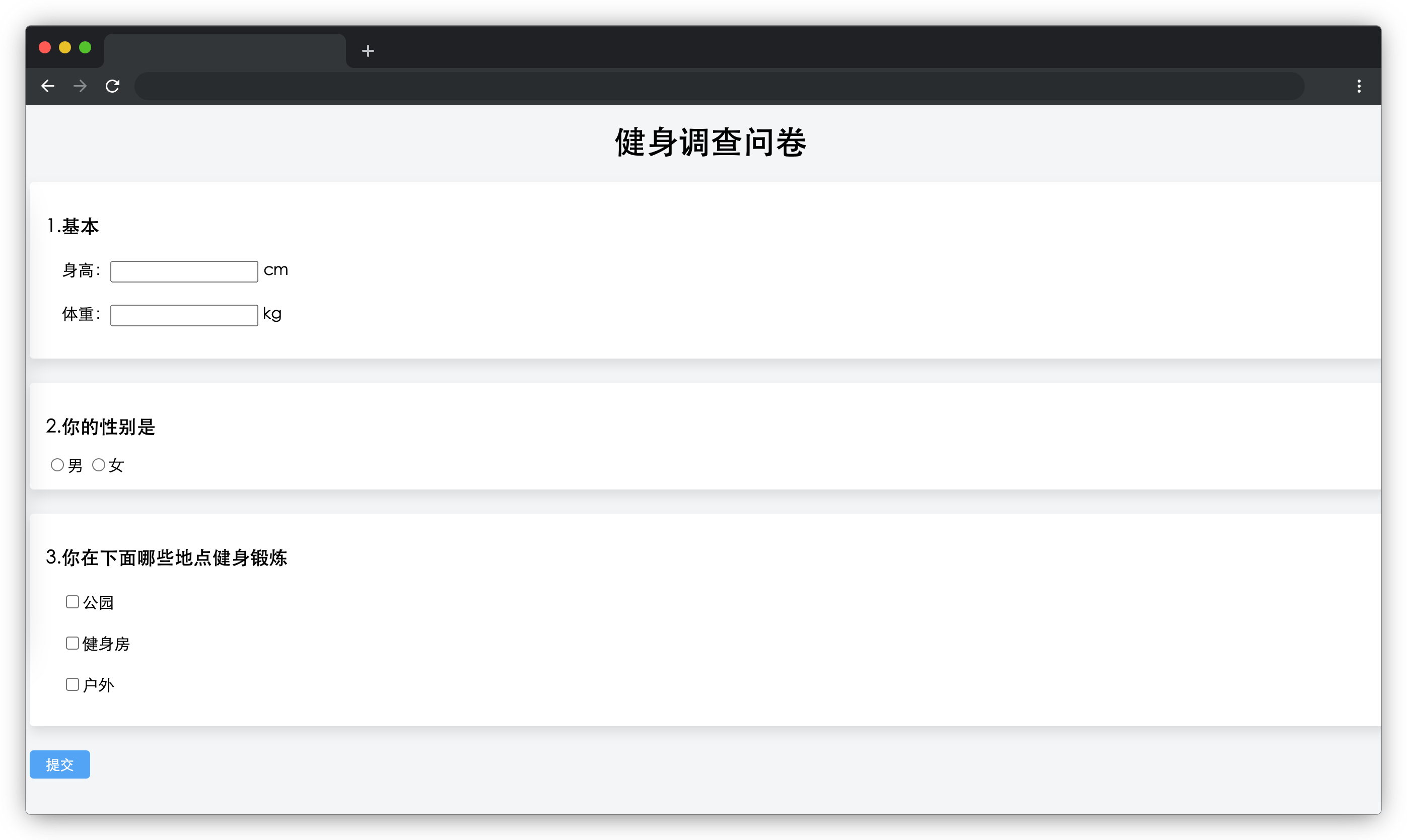
在浏览器中预览 index.html 页面效果如下:

目标
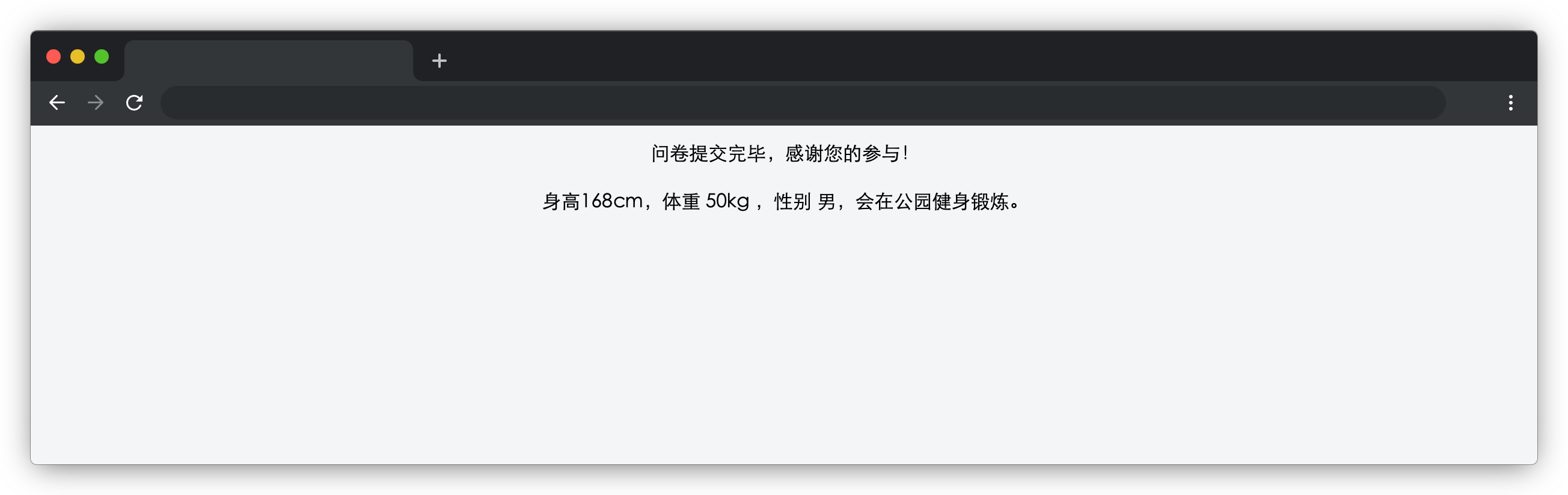
完成 js/index.js 中的 formSubmit 函数,用户填写表单信息后,点击蓝色提交按钮,表单项隐藏,页面显示用户提交的表单信息(在 id 为 result 的元素显示)。信息格式如下:“身高 172cm,体重 60kg,性别男,会在健身房、公园锻炼”。 注意:检测时会模拟表单填写过程,请不要为 id 为 result 的元素赋固定值。

题解
function formSubmit() {// TODO:待补充代码let height=document.querySelector("#height").value;let weight=document.querySelector("#weight").value; let sex=document.querySelector('input[name="male"]:checked').value;let place=document.querySelectorAll('input[name="place"]:checked');let quescontent=document.querySelector("#quescontent")let result=document.querySelector("#result")quescontent.style.display='none'result.style.display='block'if(sex==1){sex="女";}else sex='男';let newPlace=[]for(let i=0;i<place.length;i++){console.log(place[i]);newPlace.push(place[i].nextSibling.textContent.trim())}result.innerHTML=`问卷提交完毕,感谢您的参与!<br>身高${height}cm,体重${weight}kg,性别 ${sex},会在${newPlace.join(',')}健身锻炼。`
}
newPlace.push(place[i].nextSibling.textContent.trim()):将
place数组中每个元素的下一个同胞节点的文本内容(去除首尾空白)添加到newPlace数组中







![[医学分割大模型系列] (1) SAM 分割大模型解析](https://img-blog.csdnimg.cn/direct/0d8c6c157e1742b5a524e36b41a233f8.png)