一、为什么需要模块化
当前端工程到达一定规模后,就会出现下面的问题:
-
全局变量污染
-
依赖混乱
上面的问题,共同导致了代码文件难以细分
模块化就是为了解决上面两个问题出现的
模块化出现后,我们就可以把臃肿的代码细分到各个小文件中,便于后期维护管理
前端模块化标准
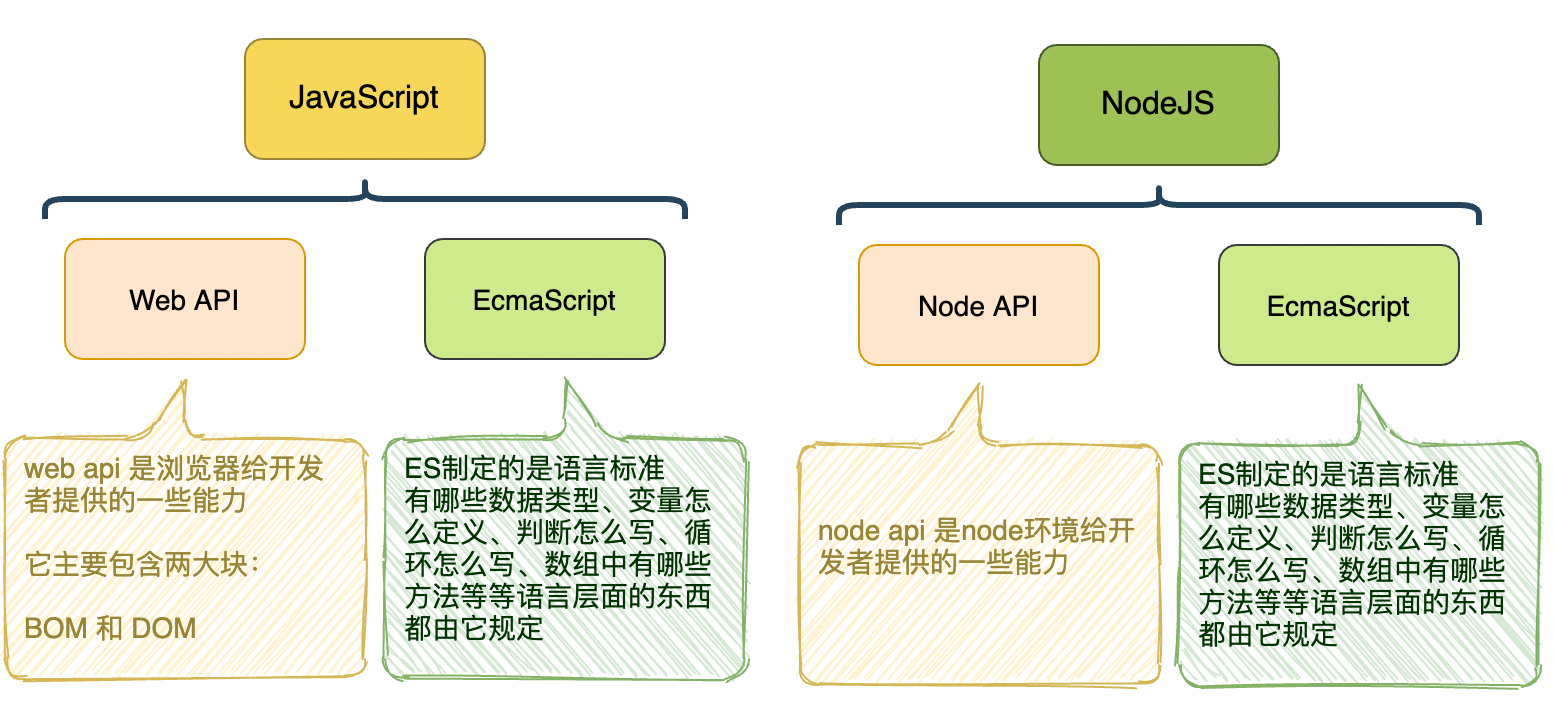
前端主要有两大模块化标准:
- CommonJS,简称 CMJ,这是一个社区规范,出现时间较早,目前仅 node 环境支持
- ES Module,简称 ESM,这是随着 ES6 发布的官方模块化标准,目前浏览器和新版本 node 环境均支持
node 环境
下载地址:https://nodejs.org/zh-cn/
CommonJS 如何实现模块化
node 天生支持 CommonJS 模块化标准
node 规定:
-
node 中的每个 js 文件都是一个 CMJ 模块,通过 node 命令运行的模块,叫做入口模块
-
模块中的所有全局定义的变量、函数,都不会污染到其他模块
-
模块可以暴露(导出)一些内容给其他模块使用,需要暴露什么内容,就在模块中给
module.exports赋值 -
一个模块可以导入其他模块,使用函数
require("要导入的模块路径")即可完成,该函数返回目标模块的导出结果- 导入模块时,可以省略
.js - 导入模块时,必须以
./或../开头
- 导入模块时,可以省略
-
一个模块在被导入时会运行一次,然后它的导出结果会被 node 缓存起来,后续对该模块导入时,不会重新运行,直接使用缓存结果
练习题
导入导出练习
按照要求完成下面的模块
1. 配置模块 config.js
它需要导出一个对象,规格如下:
{wordDuration: 300, // 打印每个字的时间间隔text: `西风烈,
长空雁叫霜晨月。
霜晨月,
马蹄声碎,
喇叭声咽。
雄关漫道真如铁,
而今迈步从头越。
从头越,
苍山如海,
残阳如血。` // 要打印的文字
}
2. 延迟模块 delay.js
该模块的文件名为delay,你需要把下面的函数导出:
/*** 该函数返回一个Promise,它会等待指定的毫秒数,时间到达后该函数完成* @param {number} ms 毫秒数* @returns {Promise}*/
function delay(ms) {return new Promise((resolve) => setTimeout(resolve, ms));
}
3. 打印模块 print.js
该模块负责导出一个打印函数,该函数需要获取当前的打印配置:
/*** 该函数会做以下两件事:* 1. console.clear() 清空控制台* 2. 读取config.js中的text配置,打印开始位置到index位置的字符* @param {number} index*/
function print(index) {}
4. 主模块 main.js
这是启动模块,它会利用其它模块,逐字打印出所有的文本,打印每个字的间隔时间在config.js中已有配置
/*** 运行该函数,会逐字打印config.js中的文本* 每个字之间的间隔在config.js已有配置*/
function run() {}run();
CommonJS
标准类型:社区规范
支持环境:node
依赖类型:动态依赖
如何导出
module.exports = 导出的值;
如何导入
require("模块路径"); // 函数返回模块导出的值
ES Module
标准类型:官方标准
支持环境:node,浏览器
依赖类型:静态依赖,动态依赖
如何导出
ES Module的导出
ES Module 分为两种导出方式:
- 具名导出(普通导出),可以导出多个
- 默认导出,只能导出一个
一个模块可以同时存在两种导出方式,最终会合并为一个「对象」导出
export const a = 1; // 具名,常用
export function b() {} // 具名,常用
export const c = () => {}; // 具名,常用
const d = 2;
export { d }; // 具名
//不可以写成 export d 这样写就是export d中的d是表达式,但是export需要的是定义
//例如 export const xxx,export function xx(){}
//注意这里的 export {d}导出不是导出一个d对象,这里只是语法要求将d放在一对括号中
//这里表示你要导出一个变量,而且导出变量的名字为d,就使用上面的写法
const k = 10;
export { k as temp }; // 具名// export default 3 // 默认,常用
// export default function() {} // 默认,常用
// const e = 4;
// export { e as default } // 默认
// export default {xxx(){},yyy(){}}// 默认导出一个对象
const f = 4,g = 5,h = 6;
export { f, g, h as default }; // 基本 + 默认// 以上代码将导出下面的对象
/*
{a: 1,b: fn,c: fn,d: 2,temp: 10,f: 4,g: 5,default: 6
}
*/
注意:导出代码必须为顶级代码,即不可放到代码块中
如何导入
针对具名导出和默认导出,有不同的导入语法
// 仅运行一次该模块,不导入任何内容,模块路径后缀名不能省略
import "模块路径";
// 常用,导入属性 a、b,放到变量a、b中。a->a, b->b
import { a, b } from "模块路径";
// 常用,导入属性 default,放入变量c中。default->c
import c from "模块路径";
// 常用,default->c,a->a, b->b
import c, { a, b } from "模块路径";
// 常用,将模块对象放入到变量obj中
import * as ob


















![[Uni-app] 微信小程序的圆环进度条](https://img-blog.csdnimg.cn/direct/1fc0bcdd2d2e4a14bf64fc87509cf7dd.png)