nodeJs中实现连表查询
router.post('/getOrder', async function(req, res, next) {let userId = req.body.phone;let sql = 'select * from orders where userId=?';let orders = await new Promise((resolve, reject) => {connection.query(sql, [userId], function(error, result) {if (error) {reject(error);} else {resolve(result);}});});for (let i = 0; i < orders.length; i++) {let foodId = orders[i].foodId;let foodSql = 'select * from food where id=?';let food = await new Promise((resolve, reject) => {connection.query(foodSql, [foodId], function(error, result) {if (error) {reject(error);} else {resolve(result);}});});orders[i].foodList = food; // 将foodList数组添加到对应的order对象中}console.log('Orders with Food List:', orders);res.send({code: 200,data: {data: orders}});
});

异步操作
Promise是用于处理异步操作的对象,它代表了一个异步操作的最终完成或失败,以及其结果值。Promise有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。以下是Promise的基本用法:
创建一个Promise对象:
let myPromise = new Promise((resolve, reject) => {// 异步操作,比如数据库查询、文件读取等if (/* 操作成功 */) {resolve('操作成功,返回结果');} else {reject('操作失败,返回错误信息');}
});处理Promise对象的状态:
myPromise.then((result) => {// 当Promise状态为fulfilled时调用,result为操作成功的结果console.log(result);
}).catch((error) => {// 当Promise状态为rejected时调用,error为操作失败的错误信息console.log(error);
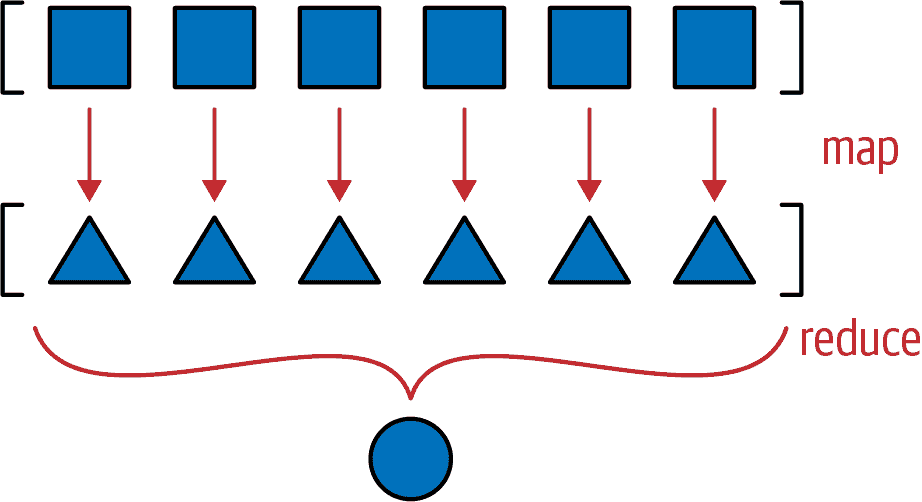
});Promise.all():用于将多个Promise实例包装成一个新的Promise实例,当所有Promise实例的状态都变为fulfilled时,新的Promise实例的状态才会变为fulfilled;只要有一个Promise实例的状态变为rejected,新的Promise实例的状态就会变为rejected。
let promise1 = Promise.resolve(1);
let promise2 = Promise.resolve(2);Promise.all([promise1, promise2]).then((results) => {console.log(results); // [1, 2]}).catch((error) => {console.log(error);});Promise.race():用于将多个Promise实例包装成一个新的Promise实例,只要其中一个Promise实例的状态发生变化,新的Promise实例的状态就会跟着变化。
let promise1 = new Promise((resolve) => setTimeout(resolve, 500, 'one'));
let promise2 = new Promise((resolve) => setTimeout(resolve, 100, 'two'));Promise.race([promise1, promise2]).then((value) => {console.log(value); // 'two'});🎉写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~











![LeetCode每日一题[c++]-322.零钱兑换](https://img-blog.csdnimg.cn/direct/ac538a8588c3496eae163cacb0d1863e.png)