#Typescript 解决了什么问题
Typescript本质上是在 JavaScript 上增加一套静态类型系统(编译时进行类型分析),强调静态类型系统是为了和运行时的类型检查机制做区分,TypeScript 的代码最终会被编译为 JavaScript。
Typescript 创造的价值大部分是在开发时体现的(编译时),而非运行时,如
- 强大的编辑器智能提示 (研发效率,开发体验)
- 代码可读性增强 (团队协作,开发体验)
- 编译时类型检查 (业务稳健,前端项目中Top10 的错误类型低级的类型错误占比达到70%)
变量声明
let isDone: boolean = false
let num: number = 1
let str: string = 'vue3js.cn'
let arr: number[] = [1, 2, 3]
let arr2: Array<number> = [1, 2, 3] // 泛型数组
let obj: object = {}
let u: undefined = undefined;
let n: null = null;
枚举 Enum
enum LogLevel {info = 'info',warn = 'warn',error = 'error',
}
元组 Tuple
// Declare a tuple type
let x: [string, number];
// Initialize it
x = ['hello', 10]; // OK
// Initialize it incorrectly
x = [10, 'hello']; // Error
任意值 Any
let notSure: any = 4;
notSure = "maybe a string instead";
notSure = false; // okay, definitely a boolean
空值 Void
与 any 相反,通常用于函数,表示没有返回值
function warnUser(): void {console.log("This is my warning message");
}
接口 interface
类型契约,跟我们平常调服务端接口要先定义字段一个样
如下例子 point 跟 Point 类型必须一致,多一个少一个也是不被允许的
interface Point {x: numbery: numberz?: numberreadonly l: number
}
const point: Point = { x: 10, y: 20, z: 30, l: 40 }
const point2: Point = { x: '10', y: 20, z: 30, l: 40 } // Error
const point3: Point = { x: 10, y: 20, z: 30 } // Error
const point4: Point = { x: 10, y: 20, z: 30, l: 40, m: 50 } // Error #函数参数类型与返回值类型
function sum(a: number, b: number): number {return a + b
}
#配合 interface 使用
interface Point {x: numbery: number
}function sum({ x, y}: Point): number {return x + y
}
sum({x:1, y:2}) // 3
一个类只能允许继承一个父类,但是可以实现多个接口,在定义的时候,使用implement语句来声明类所实现的接口,如果是实现多个接口的话,就使用逗号分开。
interface A {name: string;
}
interface B {sum: number;
}
class C implements A, B {name = '32';sum;constructor() {this.sum = 908;}
}
泛型
泛型的意义在于函数的重用性,设计原则希望组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型。
我们需要一种方法使返回值的类型与传入参数的类型是相同的。 这里,我们使用了 类型变量,它是一种特殊的变量T,只用于表示类型而不是值。
function identity<T>(arg: T): T {return arg;
}
//使用示例
//利用了类型推论 -- 即编译器会根据传入的参数自动地帮助我们确定T的类型
let output = identity("myString"); // type of output will be 'string'
interface Lengthwise {length: number;
}
function say<T extends Lengthwise>(arg: T): T {console.log(arg.length)return arg;
}
console.log(say(1)) // Argument of type '1' is not assignable to parameter of type 'Lengthwise'.
console.log(say({value: 'hello vue!', length: 10})) // { value: 'hello vue!', length: 10 } //泛型约束
interface Lengthwise {length: number;
}
function loggingIdentity<T extends Lengthwise>(arg: T): T {console.log(arg.length); // Now we know it has a .length property, so no more errorreturn arg;
}
//必须传含length属性的,否则报错
loggingIdentity(3); // Error, number doesn't have a .length property
loggingIdentity({length: 10, value: 3});联合类型
联合类型(Union Types),表示一个值可以是几种类型之一。 我们用竖线 | 分隔每个类型,所以 number | string | boolean表示一个值可以是 number, string,或 boolean。
type arg = string | number | boolean
const foo = (arg: arg):any =>{ console.log(arg)
}
foo(1)
foo('2')
foo(true)
unknown 与 any 有啥区别
- 可以将任何东西赋给 unknown 类型,但在进行类型检查或类型断言之前,不能对 unknown 进行操作。
- 可以把任何东西分配给any类型,也可以对any类型进行任何操作。
类-class
class Greeter {greeting: string;constructor(message: string) {this.greeting = message;}greet() {return "Hello, " + this.greeting;}
}
let greeter = new Greeter("world");
//类的继承
class Animal {name:string;constructor(theName: string) { this.name = theName; }move(distanceInMeters: number = 0) {console.log(`${this.name} moved ${distanceInMeters}m.`);}
}
class Snake extends Animal { //派生类constructor(name: string) { super(name); }move(distanceInMeters = 5) {console.log("Slithering...");super.move(distanceInMeters);}
}
class Horse extends Animal { //派生类constructor(name: string) { super(name); }move(distanceInMeters = 45) {console.log("Galloping...");super.move(distanceInMeters);}
}
let sam = new Snake("Sammy the Python");
let tom: Animal = new Horse("Tommy the Palomino");
sam.move(); // Slithering... //Sammy the Python moved 5m.
tom.move(34); // Galloping... //Tommy the Palomino moved 34m.
- public
类的公共成员没有访问限制,但是可以在类的内部、外部以及派生类的内部访问,公有成员是用public修饰符来标识的。
const Circle = class {public name: number = 90; //公共成员age: number; // 在构造函数中初始化type: string;constructor() {this.age = 897;this.type = ''}
}
//类在默认的情况下,所有成员都是公有成员,所以可以省略public修饰符。
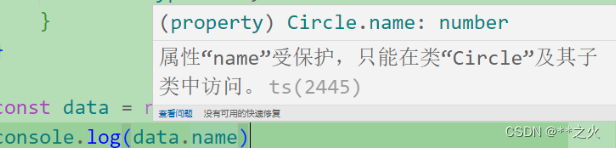
- protected
类的受保护成员,允许在当前类内部和派生类内部可以访问,但是不能在类外部访问。
const Circle = class {protected name: number = 90; //受保护成员age: number; // 在构造函数中初始化type: string;constructor() {this.age = 897;this.type = '';}
}
const data = new Circle()
console.log(data.name)

private
类的私有成员,允许在当前类的内部访问,在外部或者派生类内部都不能访问。
class Circle {private x: number = 90; //类的私有成员#y: number = 90; //类的私有字段,可以使用"#"来表示test() {this.x;}
}
class Derived extends Circle {out() {this.x;}
}

静态成员
类的静态成员不属于某个实例,而是类的本身,静态成员是通过static关键字来定义的,只能通过类名来访问。

函数
JavaScript里,每个参数都是可选的,可传可不传。 没传参的时候,它的值就是undefined。 在TypeScript里我们可以在参数名旁使用 ?实现可选参数的功能。
function buildName(firstName: string, lastName?: string) {if (lastName)return firstName + " " + lastName;elsereturn firstName;
}let result1 = buildName("Bob"); // works correctly now
let result2 = buildName("Bob", "Adams", "Sr."); // error, too many parameters
let result3 = buildName("Bob", "Adams"); // ah, just rightJavaScript里,你可以使用 arguments来访问所有传入的参数。
在TypeScript里,你可以把所有参数收集到一个变量里。
function buildName(firstName: string, ...restOfName: string[]) {return firstName + " " + restOfName.join(" ");
}
let employeeName = buildName("Joseph", "Samuel", "Lucas", "MacKinzie");








![【贪心]【字符串】【分类讨论】420 强密码检验器](https://img-blog.csdnimg.cn/f95ddae62a4e43a68295601c723f92fb.gif#pic_center)