一、卡通风格的特点
卡通风格是一种在UI设计中常见的设计风格,它以卡通或漫画的形式呈现,具有夸张、可爱、幽默和生动的特点。卡通风格的UI设计通常使用明亮的色彩、简化的图形和夸张的表情来表达信息和情感。

以下是卡通风格在UI设计中的一些特点:
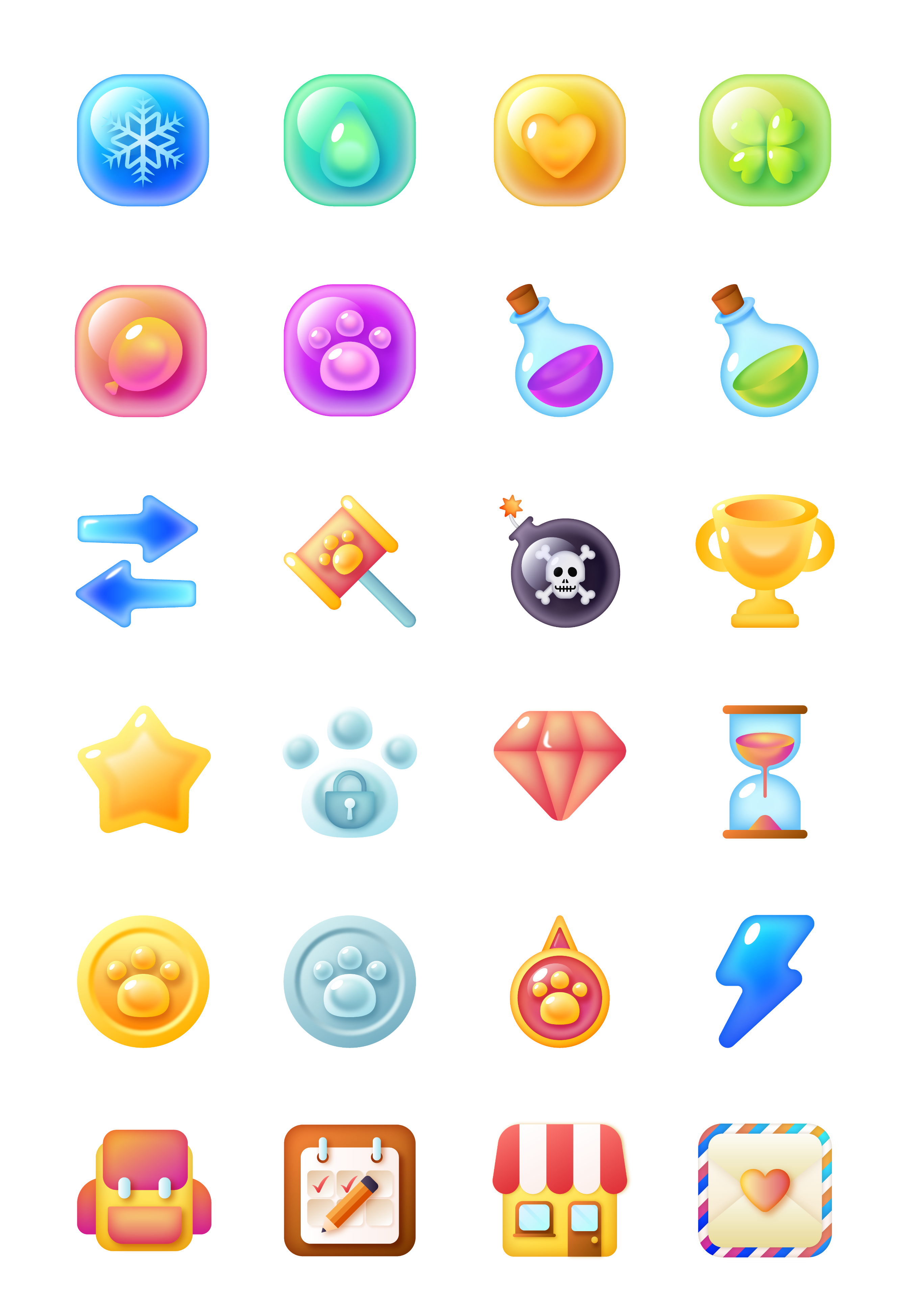
- 简化的图形:卡通风格的UI设计通常采用简化的图形,去除不必要的细节,突出主要特征。图形可以是扁平化的、线条简洁的,或者是具有一定立体感的。图形的形状和比例经常被夸张和放大,以增加可爱和幽默的效果。
- 明亮的色彩:卡通风格的UI设计喜欢使用明亮、鲜艳的色彩,以增加活力和趣味性。色彩可以是鲜艳的原色或者是柔和的色调,根据设计的目的和主题选择适合的色彩搭配。
- 夸张的表情和动作:卡通风格的UI设计经常使用夸张的表情和动作来表达情感和交互。例如,角色的表情可以是夸张的笑脸、哭脸或者惊讶的表情,动作可以是跳跃、摇头、挥手等。
- 故事性和可互动性:卡通风格的UI设计常常具有故事性和可互动性,通过角色和场景的呈现,让用户能够更好地理解和参与其中。例如,通过卡通角色的引导和交互,用户可以更好地理解界面的功能和操作。
- 可塑性和灵活性:卡通风格的UI设计具有较高的可塑性和灵活性,可以根据不同的需求和场景进行调整和变化。设计师可以根据品牌形象、用户需求和目标来选择合适的卡通风格,并进行个性化的设计。
- 友好和亲和力:卡通风格的UI设计通常给人一种友好和亲和的感觉,能够拉近用户与产品之间的距离。通过使用可爱的角色和生动的图形,卡通风格能够营造出轻松、愉快的氛围,让用户感到舒适和愉悦。
- 品牌识别和差异化:卡通风格的UI设计可以帮助品牌建立独特的形象和识别,与其他竞争对手区分开来。通过设计独特的卡通角色或者使用特定的配色和图形风格,可以让品牌在用户心中留下深刻的印象。
- 跨文化和跨年龄:卡通风格的UI设计具有较强的跨文化和跨年龄的适应性。卡通形象和风格通常具有普遍的吸引力,不受地域和年龄的限制,能够更好地吸引和满足不同群体的用户需求。

二、卡通风格的应用场景
卡通风格的UI设计可以应用于许多不同的场景,包括但不限于以下几个方面:

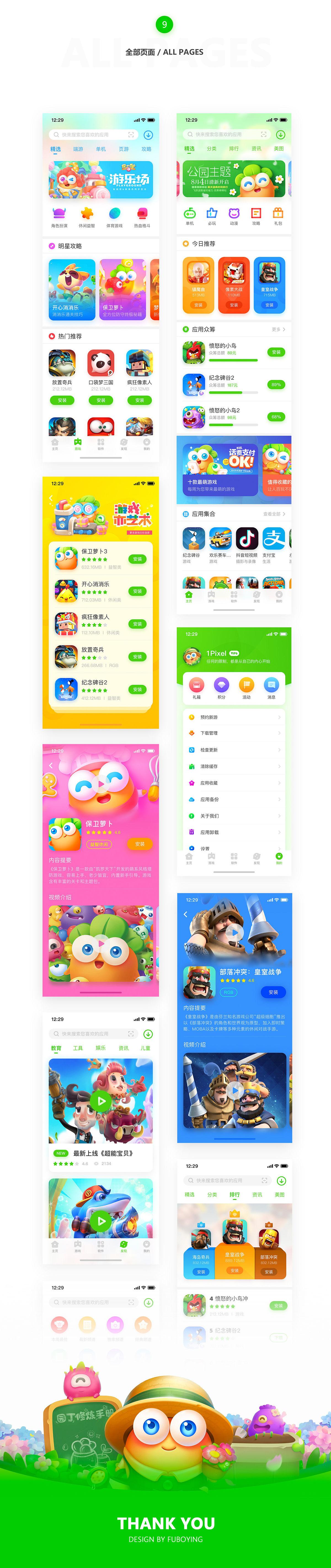
- 游戏界面:卡通风格在游戏界面设计中非常常见。游戏通常需要吸引用户的注意力并提供愉悦的体验,卡通风格的UI设计能够营造出轻松、有趣的氛围,与游戏的玩法和故事情节相匹配。
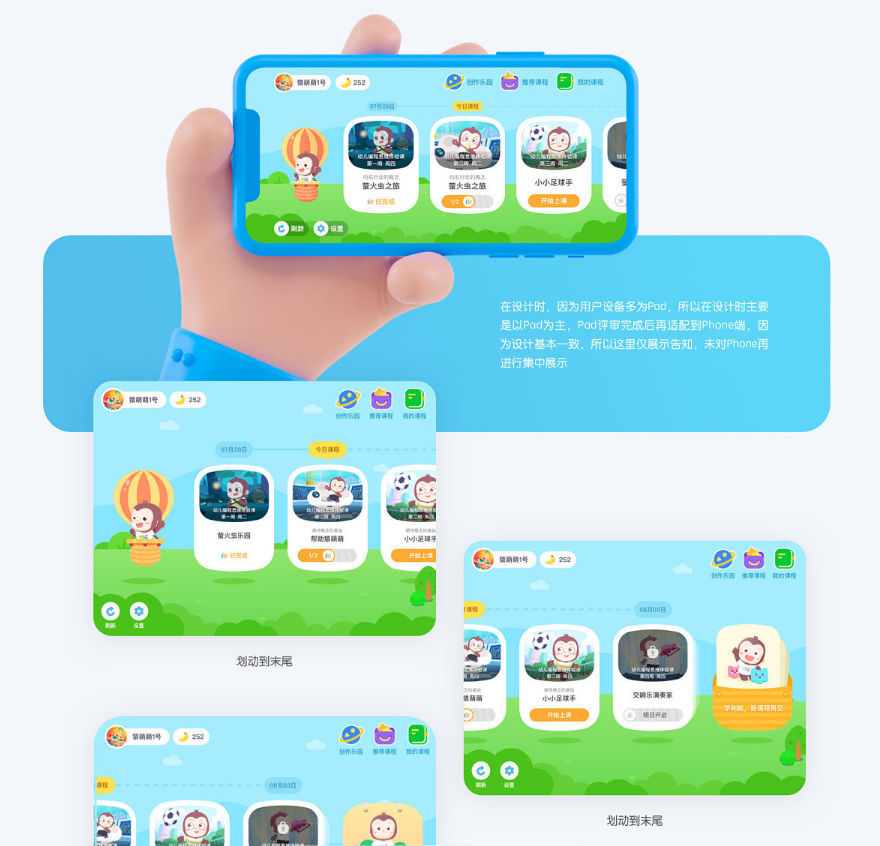
- 儿童应用:卡通风格的UI设计非常适用于儿童应用,如教育应用、游戏、绘本等。明亮、鲜艳的色彩和可爱的卡通角色能够吸引孩子的注意力,增加互动性和趣味性。
- 社交媒体和聊天应用:卡通风格的UI设计常常用于社交媒体和聊天应用中,以增加用户之间的亲切感和友好感。通过使用可爱的卡通表情和动作,用户可以更好地表达情感和交流。
- 电子商务和购物应用:卡通风格的UI设计可以用于电子商务和购物应用中,通过使用可爱的卡通形象和图形,增加用户对产品的兴趣和购买欲望。卡通风格的UI设计能够营造出轻松、愉快的购物体验,提高用户的参与度和留存率。
- 品牌宣传和广告:卡通风格的UI设计可以用于品牌宣传和广告中,通过设计独特的卡通形象和故事情节,吸引用户的注意力,增加品牌的认知度和记忆度。

总的来说,卡通风格的UI设计适用于许多应用场景,特别是与儿童、年轻人或者需要增加趣味性和互动性的产品和服务相关的界面设计。它可以给用户带来轻松、愉快的体验,同时也能够突出品牌的个性和特点。
三、卡通风格的设计要点
卡通风格的设计要点包括以下几个方面:

- 简化的图形:卡通风格的设计通常会简化物体和人物的形状,去除细节,突出主要特征。这种简化的图形能够增加可读性和辨识度,使设计更加直观和易于理解。
- 明亮的色彩:卡通风格的设计通常使用明亮、鲜艳的色彩,以增加视觉吸引力和趣味性。色彩的选择应与品牌或应用的定位和目标受众相匹配,同时也要注意色彩的搭配和平衡。
- 夸张的表情和动作:卡通风格的设计常常会夸张物体和人物的表情和动作,以增加趣味性和情感表达。通过适当的夸张和变形,可以让设计更加生动有趣。
- 故事性和可互动性:卡通风格的设计通常会具有故事性和可互动性,能够吸引用户的注意力和参与度。通过设计有趣的场景和情节,以及提供互动的元素和功能,可以增加用户的参与感和体验。
- 独特的角色和配色:卡通风格的设计通常会设计独特的卡通角色,以增加品牌的个性和识别度。同时,配色的选择也非常重要,要根据品牌的定位和目标受众选择适合的配色方案。
- 平衡和一致性:卡通风格的设计要保持平衡和一致性,避免过于复杂或混乱的元素和布局。要注意整体的视觉效果和流畅性,保持设计的整体统一性和和谐感。

总的来说,卡通风格的设计要点包括简化的图形、明亮的色彩、夸张的表情和动作、故事性和可互动性、独特的角色和配色,以及平衡和一致性。这些要点能够帮助设计师创造出有趣、吸引人的卡通风格设计,提升用户的体验和品牌的形象。













![【贪心]【字符串】【分类讨论】420 强密码检验器](https://img-blog.csdnimg.cn/f95ddae62a4e43a68295601c723f92fb.gif#pic_center)