git最常用的命令与快捷操作说明
- 最常用的git三条命令
- 1、git add .
- 2、git commit -m "推送注释"
- 3、git push origin 远程分支名:本地分支名
- 其他常用命令
- 本地创建仓库分支
- 删除本地指定分支
- 切换本地分支
- 合并本地分支
- 拉取远程仓库指定分支代码过来合并
- 推送代码到远程分支
- 快捷操作(多语句合并)
- git add相关
- git commit相关
- git提交-分支开发合并-控制台操作博客链接
博主 DTcode7 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客 🐒
《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》
《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
最常用的git三条命令
1、git add .
全选添加变更内容
2、git commit -m “推送注释”
推送上去后的提示
3、git push origin 远程分支名:本地分支名
推送到当前所在分支的云端对应分支去
其他常用命令
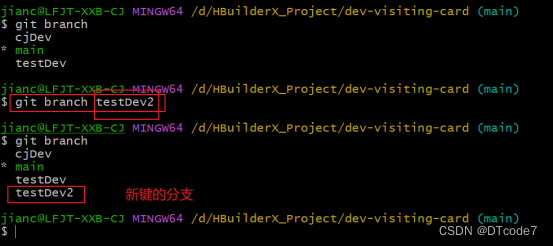
本地创建仓库分支
git branch 新分支名称

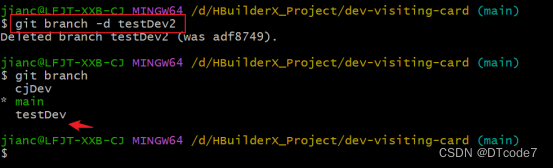
删除本地指定分支
git branch -d 分支名称

切换本地分支
git checkout 分支名
创建一个新本地分支并且直接切换到这个分支(快捷操作)
git checkout -b 新分支名 在本地创建一个新的分支
合并本地分支
git merge 要本合并进来的分支名
如果提示有冲突,就可以按照上述:【特殊提示界面】-【git mergetool可视化工具】来处理
拉取远程仓库指定分支代码过来合并
git pull origin远程分支名:本地分支名
当本地分支和远程分支代码版本号差异过大,会提示无法快速合并,那就不要指定分支拉取,

直接用git pull origin 远程分支名 不写本地分支名字,这样来拉取(将远程分支拉到当前本地分支),有可能就ok了。

推送代码到远程分支
git push --->默认就是推送当前分支到远程同名分支
git push origin 本地分支名:远程分支名 --->推送本地指定分支到远程指定分支
git push -u origin 分支名 --->推送变更到云端,同时在云端创建这个分支名
快捷操作(多语句合并)
git add相关
git add . 将本地工作区的改动全部添加到暂存区
git add src/page/index.vue src/static/icon.png 添加指定修改的文件到暂存区
(注意,一定要从文件夹根目录开始写,不然git会提示找不到文件)
git commit相关
git commit -m [message] 直接给所有添加到暂存区的变动添加这个message备注
git commit [file1] [file2] .. -m [message] 指定给某几个文件设置备注git commit -am 'xxx' 相当于合并了git add . 和 git commit -m ''
使用这个语句,直接就会将所有变动提交到暂存区然后提交到本地分支
git提交-分支开发合并-控制台操作博客链接
上一篇博客链接: git提交-分支开发合并-控制台操作