画架构图是架构师的一门必修功课。
对于架构图是什么这个问题,我们可以按以下等式进行概括:
架构图 = 架构的表达 = 架构在不同抽象角度和不同抽象层次的表达,这是一个自然而然的过程。
不是先有图再有业务流程、系统设计和领域模型等,而是相反,用图来表达抽象的思考和内容。
一 架构图的目的
A picture is worth a thousand words (一图胜千言)。
架构图是架构师、产品经理、开发工程师、测试工程师等各种角色之间进行沟通的语言和桥梁,让整个团队更能有效地协调工作。设计图不单单是架构师要掌握的,在一个产品的开发过程中,任何一个环节和角色都可以通过掌握不同的设计图来完成沟通。
明确架构方向:架构图可以帮助技术团队明确产品和技术的方向和目标,避免在开发过程中迷失方向或者偏离主题。
降低沟通成本:将系统逻辑关系以图形化的形式呈现出来,具有图形化、可视化的特点,使得团队更加直观地了解产品的设计和功能,尽快达成共识、减少歧义;
提升协作效率:团队内部和团队之间的协作、沟通、愿景和指导。通过架构图可以更好地给项目成员进行宣讲。开发人员可以更加清晰地了解产品的整体结构和各个模块之间的关系,从而提升开发效率。
方便协同工作:架构图可以让团队成员快速了系统的全貌和细节,方便不同部门之间的协同工作。
架构图的目标用户至少有几类:
参与项目的各团队各角色(业务、产品、开发、测试等);
项目之外的客户(外部客户,外部评审专家);
各层次 TL(汇报,跨 BU,跨团队协作沟通)。
二 怎样的架构图是好的架构图
架构图的好坏标准(个人拙见仅供参考):一张图片胜过千言万语。
结构清晰:观点明确、层次分明、内容清晰。用户轻易看出架构图表达的观点/关系/思想/逻辑 。通过架构图,各个团队了解业务、应用整体大局。
外表美观:用户看得舒服,有更多的浏览欲/阅读欲,通过不同颜色和布局来体现美观:图例清晰,颜色类型统一,美观。
内容完整明确:一张图内容自闭环,获取到业务/功能/模块的主要内容。
内容术语一致、信息粒度大小一致。
具体实施:
1、设计感:设计四大原则。
亲密性:实现组织性(让有关系的元素挨在一起,有区别的元素分开);
对齐:使页面统一而且有条理(元素与元素之间存在一些对齐效果);
对比:增强页面的效果、有助于信息的组织(元素与元素之间存在一些对比效果);
重复:更统一,增强视觉效果(让类似的元素存在一样的效果/样式)。
将这些原则应用到图的线、块、面上。
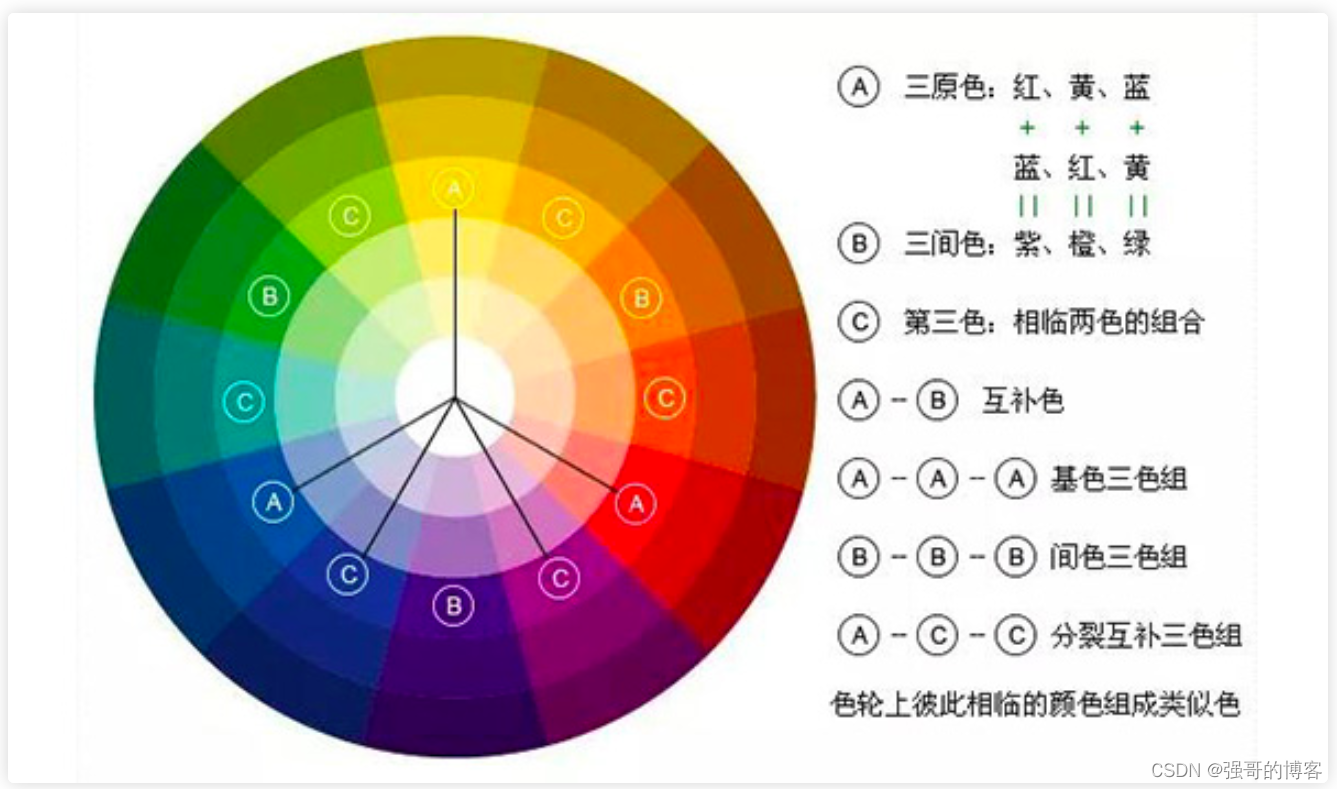
2、美感:色轮的运用。
美术三原色:红黄蓝(在三色场景下,应用最多最广泛的颜色);
互补色:一种作为主色,另一种作为强调(在二色场景下,用互补色);
等距三色组:会让人愉悦的颜色组合(在三色场景下,使用等距三色组具有愉悦感);
采用同层级的颜色:具有和谐感的颜色组合(在多色场景下,采用同层级的颜色更具和谐)。

3、美感:黄金分割构图法。
黄金分割:0.618(图的整体大小采用长1.618宽1的黄金比);
婓波那契数列:1,1,2,3,5,8,13,21,34,55,89……,当趋向于无穷大时,前一项与后一项的比值越来越逼近黄金分割0.618。

4、完整感:以终为始的设计
思考先行:以终为始的设计。
列出所有要素:所有能帮助看图人理解的元素都要有,包括图例标注、箭头顺序、标题、注解。
用户为先:把自己当作看图人,在没有上下文的情况下能获取到图中多少信息。
三 什么时候画架构图
1)在复杂项目开始前画
当要开始设计一个系统性、完整性的系统时,需要通过应用架构图、技术架构图明确系统的组成时候。
2)当你觉得是该画的时候(do it)
如果项目已经进行了一半,或者项目都已经结束了,但自己却从未画过架构图。那么从此刻开始,动手开始画吧。有一句话“种一棵树最好的时间是十年前,其次是现在”。
四 架构图分类
《鹅厂架构师谈:如何做好架构设计?》已经从不同的视角,不同的抽象角度去做好架构分类:业务架构、应用架构、技术架构、代码架构、数据架构等。
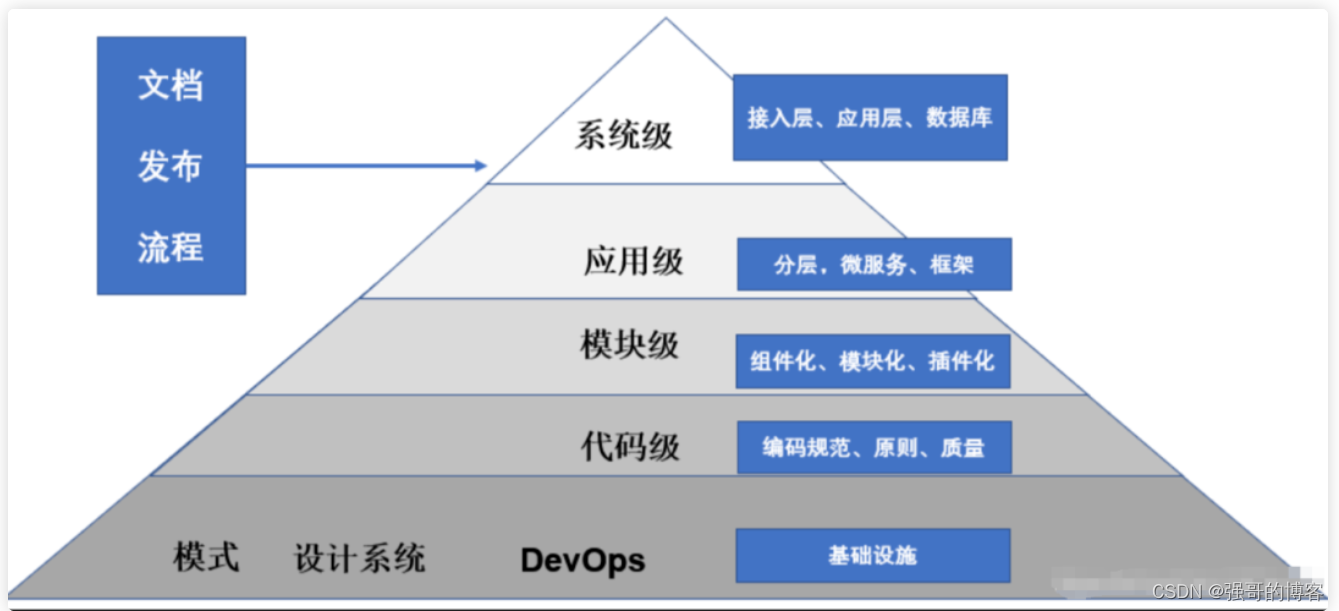
从架构级别来分类,使用金字塔的说明,上层级别包含下层:系统级、应用级、模块级、代码级。
系统级,即整个系统内各部分的关系以及如何治理:分层。
应用级,即单个应用的整体架构,及其与系统内单个应用的关系等。
模块级,即应用内部的模块架构,如代码的模块化、数据和状态的管理等。
代码级,即从代码级别保障架构实施。

业务架构图:业务规划、业务模块、业务流程等。
应用架构:微服务拆分的应用和层次划分。
技术架构:涉及哪些组件以及它们之间的联系。
代码架构:应用内部包图、类图 ;
某个领域:实体图、时序图、状态图、用例图等等。
五 如何画架构图
5.1 架构图的大方向思路:分层、分治、抽象思维。
横向分层构建:按照功能处理顺序划分应用,比如把系统分为 web 前端/中间服务/后台任务,这是面向业务深度的划分。
纵向是模块划分和跨层统一相关规范流程:规范流程一般是放具体的标准、规范等,比如安全管理、质量管理、技术标准规范、开发运维规范等。
抽象思维:架构构图中的层次如何划分?边界在哪里?应用模块边界如何确定,怎样才能做到高内聚,低耦合。这些都需要抽象思维。
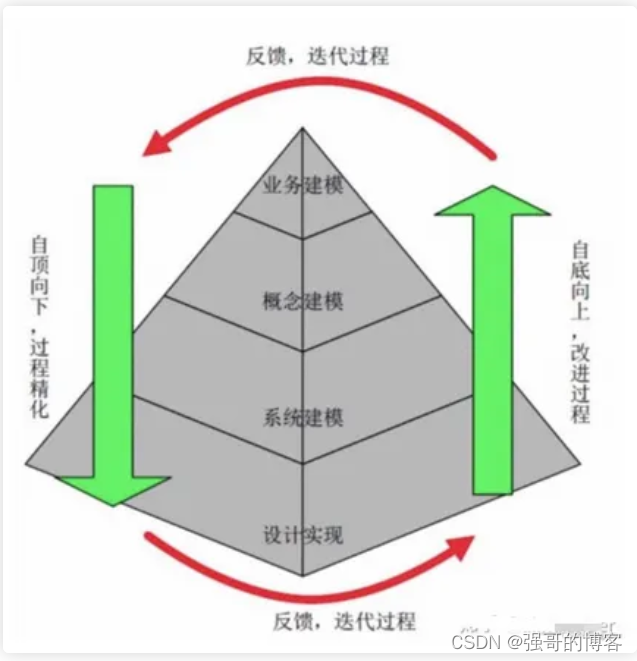
架构抽象有两种方法,一种是自顶向下,另一种是自底向上;
业务建模,是从小到大,从局部到整体,自底向上的归纳、演绎的抽象过程;
系统建模,是从大到小,从整体到局部,自顶向下的拆解、切分的抽象过程;
但不绝对,自上而下和自下而上,往往在过程中是随意切换的。
来自于《Thinking in UML》:

5.2 架构图核心要素:分层、分模块、分功能
横向分层,纵向切分模块。
分层:分层也是我们应对和管理复杂性的基本思维武器,目的是为了解耦。将业务按照层级区分,每个层级为独立的逻辑模块层,每一层专注解决某个领域的问题。下层更抽象,上层更具体 。层级需要有逻辑上的关联,如下层为上层服务或者提供能力支撑。
分模块:是在同一逻辑层中,有哪些独立模块。一个模块代表一个完整的业务或者同类型的业务聚合。每个模块之间相互独立,且模块之间也会存在依赖或者关联。
分功能:在同一个模块内,将独立的功能划分出来,该功能可以代表一个业务入口,简单理解就是一个模块体系中的功能,比较具有代表性,用户比较关注的功能抽象出来。
在画架构图前,有必要对整个业务体系进行系统性思考,将穷举所有涉及到的应用、功能、系统、模块、能力、平台罗列出来。然后进行提炼、归纳、分类、总结,然后分类构建代替框架思路,最后按照分层、分模块、分功能的维度将具体的内容填充。
5.3 画图的细节
总体思路:
通过不同颜色来标识不同角色。
通过连接线来表示关系。
逻辑分组。
我们都用过 UML 画过类图,涉及泛化、聚合、组合、依赖等等关系,分别用不同的虚实线、箭头样式进行表达。
画架构图需要考虑架构图的组成元素,要保证符合一贯理解,架构图的组成元素可能涉及:
方框、各种形状、虚实线、箭头、颜色(不同颜色代表什么意思)和文字内容;
虚实线表达什么?组件类型,模块类型,层,服务,需要考虑是否已经实现等?不同状态的标识怎么传递?
箭头表达什么?数据流或关联关系?
交互类型可以是同步或异步的;关联类型可以是指依赖、继承、实现。
保持架构图的结构一致性和语义一致性:
架构图之间应该在方框、形状、边框、线条、颜色等方面保持一致。架构图的结构外观应该是一样的,团队不同成员创建的架构图不应该给任何一个利益相关者造成理解上的障碍。理想情况下,可以在所有项目里使用相同的建模工具。
从语义角度来看,所有的架构图与最新的代码变更之间以及架构图与架构图之间都应该定期保持同步,因为一个架构图的变更可能会影响到其他架构图。同步可以通过手动进行,也可以通过建模工具自动触发。通过建模工具自动触发会更好一些,不过这也取决于具体的项目。最终的目的是要保持架构图和代码之间的一致性,至于使用什么样的方法或工具可以自行决定。Simon Brown 说,“如果架构图与代码失去了联系,那么就无法用来改进架构”。他的话其实是在强调保持语义一致性的重要性。
方框、圆角方框、圆球形、椭圆形、圆角方框:
可以参考 E-R 图也称实体-联系图
方框:一般表示实体功能,可以用来表达层次。
圆角方框 :图片一般是加工处理、应用服务、流程规范的模块。

圆形:一般表示连接点。
椭圆形:表示一种状态或者一种活动过程。 也可以表示模块或者实体的属性。

虚线和实线、箭头:一般实线框表示的关系强烈程度高于虚线框,虚线框更重于逻辑上的关联。线条或箭头可以被理解为数据流(比如从系统 A 到系统 B 的数据流)或元素间的关系(比如组件 A 依赖组件 B)。
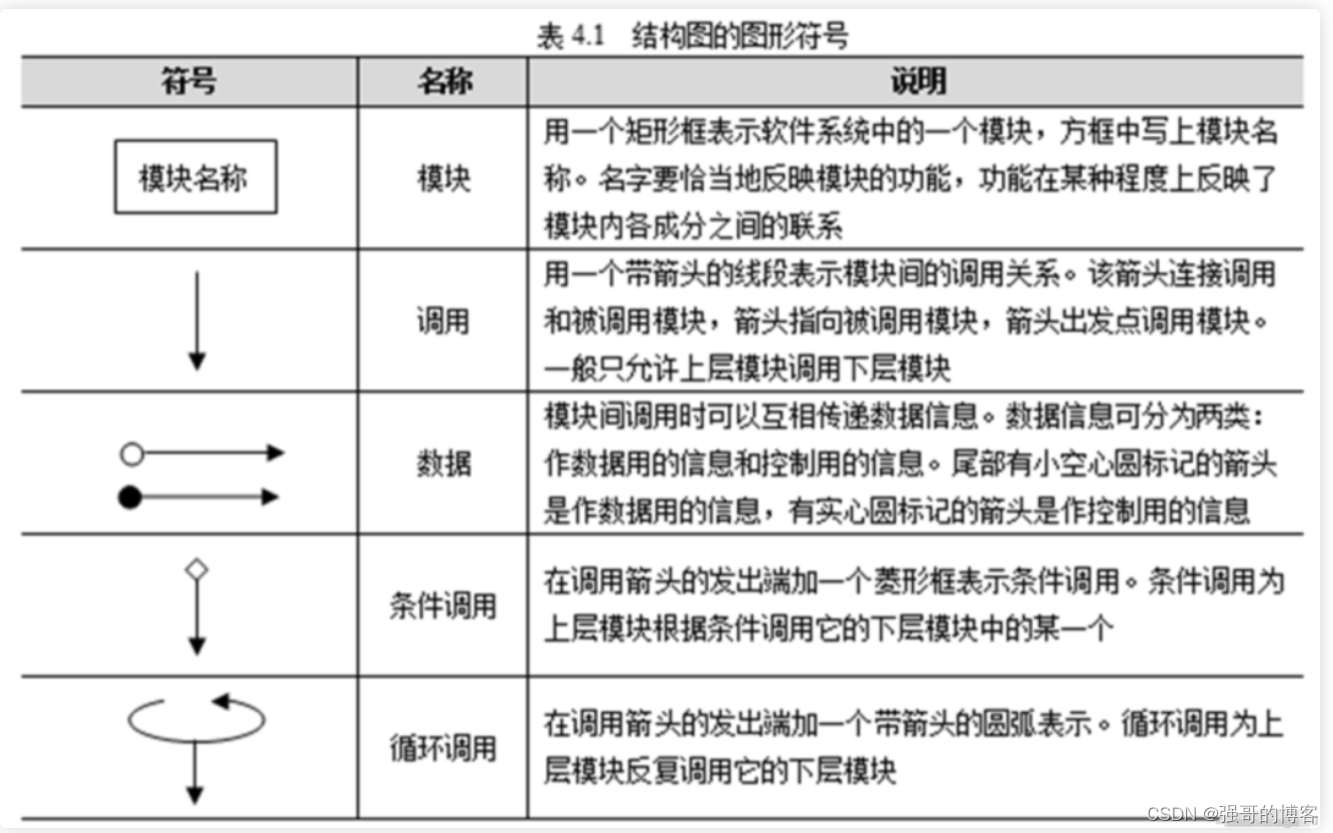
方框之间的直线表示模块的调用关系;
尾部是空心圆箭头表示传递的是数据;
尾部实心圆箭头表示传递的是控制信息。
颜色什么意思?
一个使用了多种颜色的架构图却没有适当的文档说明很容易引起误解(比如为什么有些方框是绿色的,而其他是红色的?为什么有些线条是黑色的,而有些是蓝色的?)。颜色在架构图里的作用不是非常大,添加太多的颜色并不会给架构图带来更多有价值的信息。一个仅仅使用了黑白两色的架构图也应该是不言自明的,除非非常有必要使用特定的颜色来强调图中的某些部分。在任何情况下都要保持颜色的简单性,如果一定要用多种颜色,不要忘了添加说明。

六 业务/产品架构图
业务架构是从业务、产品视角,描述整个平台、或某个产品的实现。包括业务规划,业务模块、业务流程,对整个系统的业务进行拆分,对领域模型进行设计,把现实的业务转化成抽象对象。
6.1 首先要制定业务架构原则
业务架构原则结合实际业务来制定,例如参考电商平台业务:
(1)将业务平台化:
业务平台化,相互独立,例如交易平台、物流平台、支付平台、广告平台等。
基础业务下沉、可复用:例如用户、商品、类目、促销、时效等。
(2)将核心业务和非核心业务分离。将电商系统的核心业务和非核心业务如主交易服务和通用交易服务分离,将核心业务精简(利于稳定),并将非核心业务多样化。
(3)隔离不同类型的业务。
交易平台的作用是让买家和卖家签订交易合同,所以需要优先保证高可用,让用户能快速下单。
履约业务对可用性没有太高要求,但要优先保证一致性。
秒杀业务对高并发要求很高,应该和常规业务分离。
(4)区分主流程和辅助流程。要清楚哪些是电商系统的主流程,在运行时优先保证主流程的顺利完成;对辅助流程可以采用后台异步的方式,避免辅助流程的失败影响主流程的失败回流。
6.2 业务/产品模块划分,即产品架构图
对产品功能模块的抽象划分,产品架构主要用于讲明白这个产品做什么的、需要有什么功能。对需求全盘理解之后,进行高度的抽象分类,然后对各个分类进行对应的产品设计,完成抽象的逻辑梳理和数据梳理,逻辑和数据最终组成一个有机体,成为产品架构。
如何画产品架构图?
梳理业务流程,形成闭环:
梳理业务闭环和理清逻辑关系;
业务闭环:用户使用产品的闭环流程基于用户的某个需求或问题,梳理用户使用的业务流程,梳理参与此模块的用户、角色、场景,将核心流程完整的表述出来,形成闭环。
提取业务需求:
基于核心业务流程,根据用户的使用场景列出功能模块。关键是想清楚每个功能模块解决什么核心问题。
确定功能模块的逻辑关系:
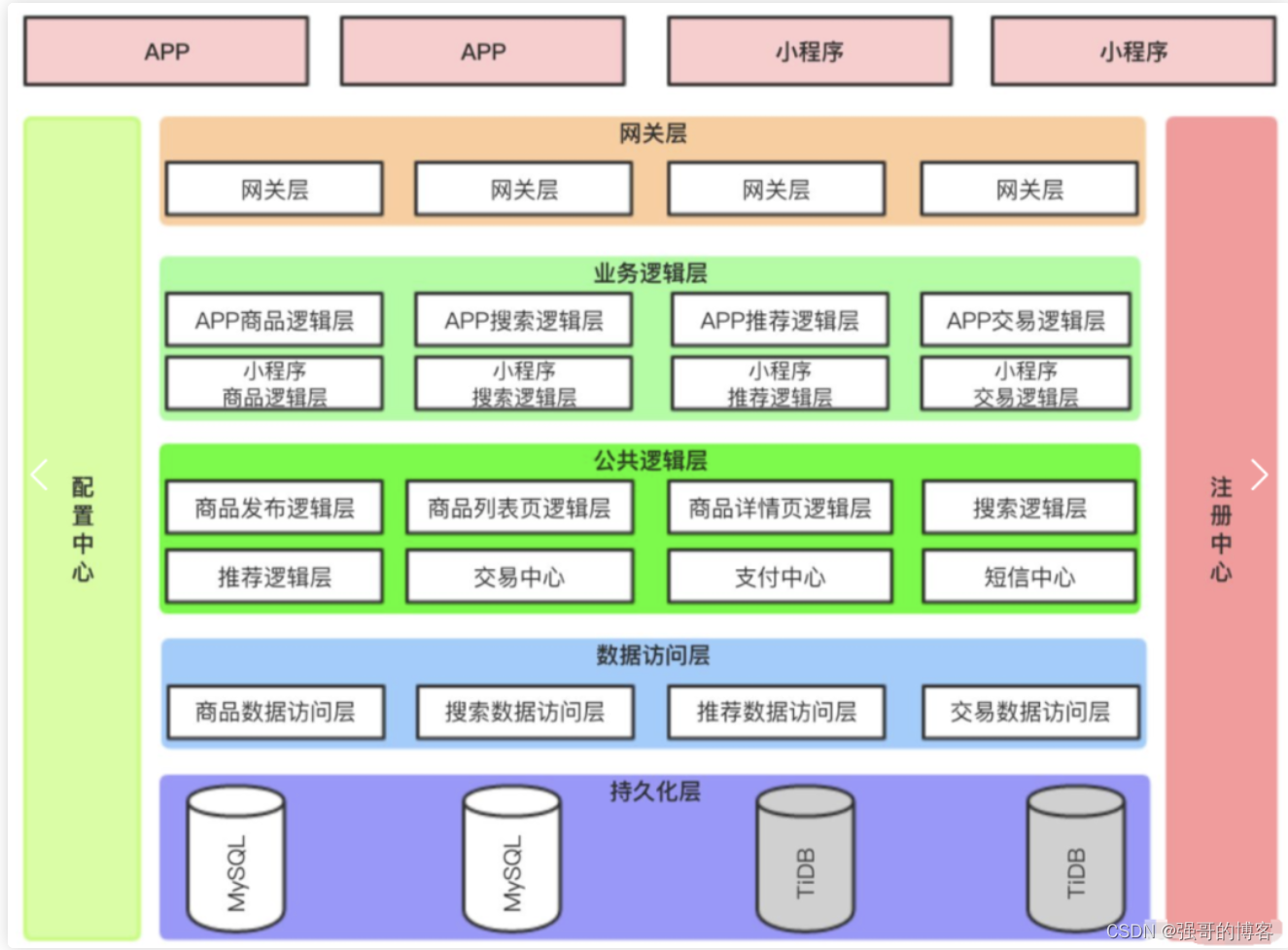
基于以上梳理出来的功能模块,将类似的、相关联的功能以模块化的形式形成一张简单的矩阵图,将功能模块进行聚合分类。通常按照交互层(入口)、业务层(具体业务环节)、基础服务层(登录、设置等)、数据层(底层服务或数据)进行归纳整理。
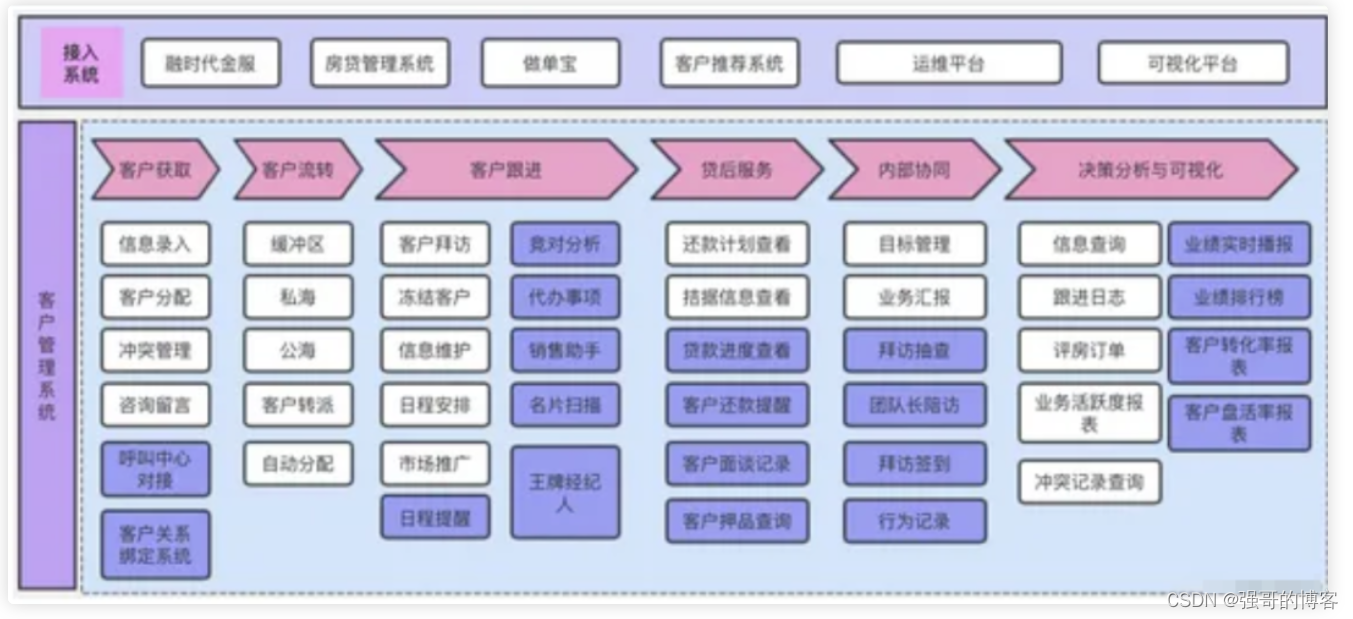
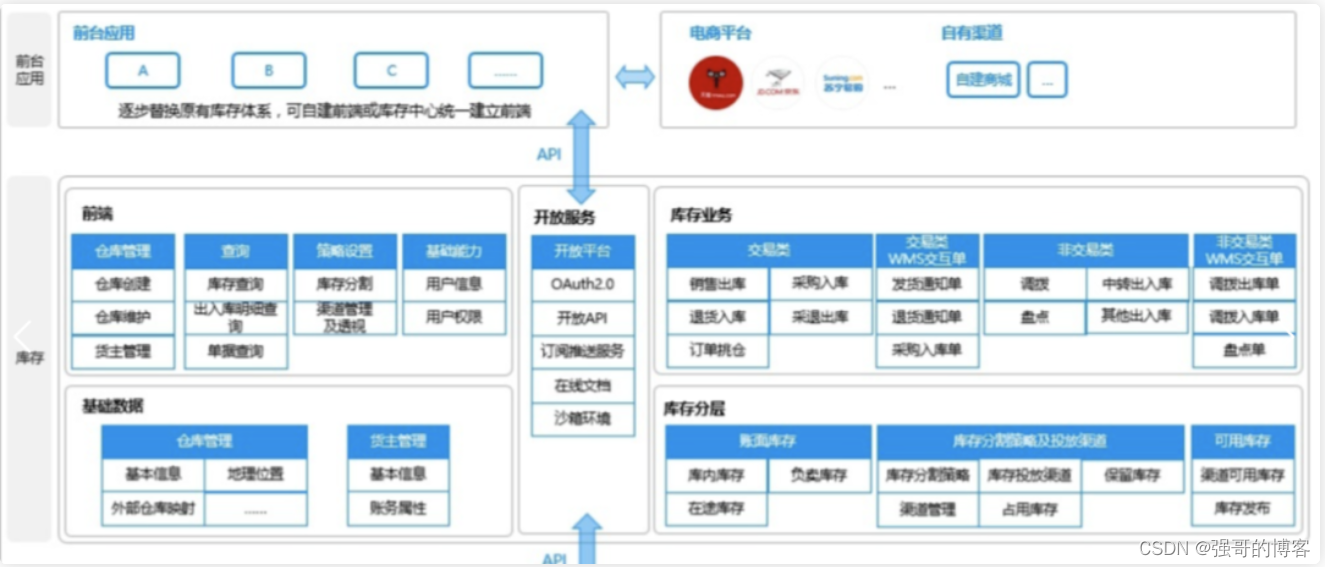
以下是一些产品架构图的示例:



6.3 业务流程图
业务流程图又称为泳道图,就是描述哪些个体在什么条件下做了什么事情,他们之间有何关联。主要分三个方面:
涉及到哪些主体?
每个主体都有哪些任务?
各个主体之间怎么联系的?一般涉及到多个主体,每个主体之间有联系。
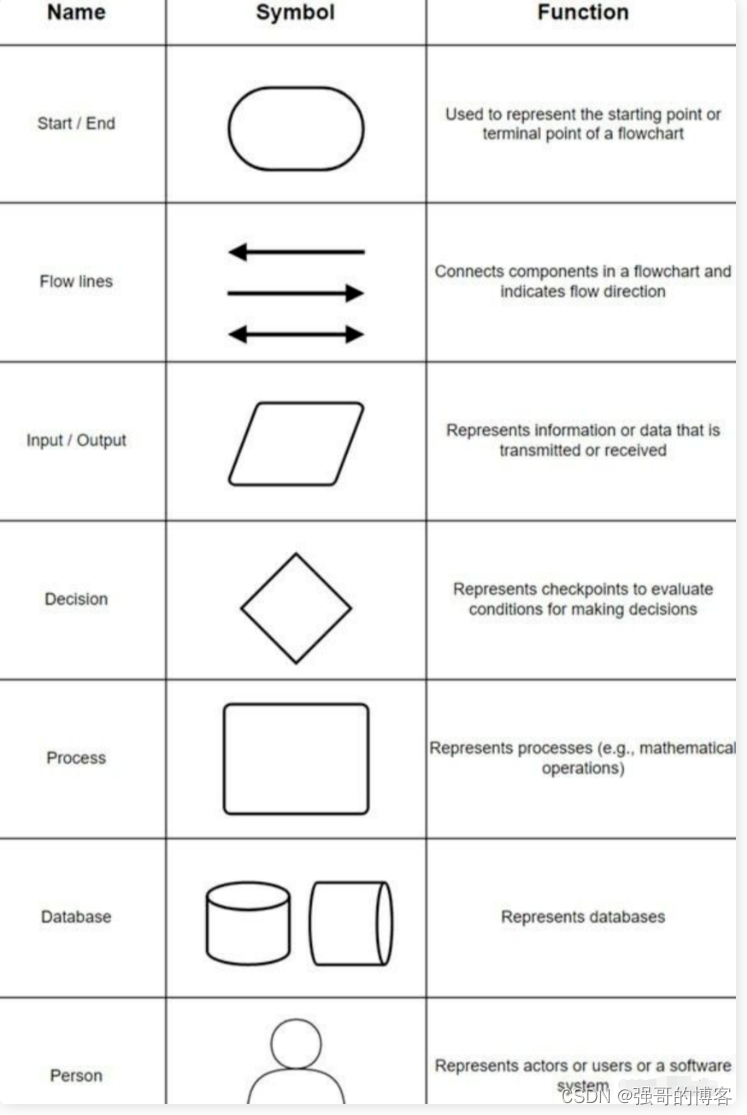
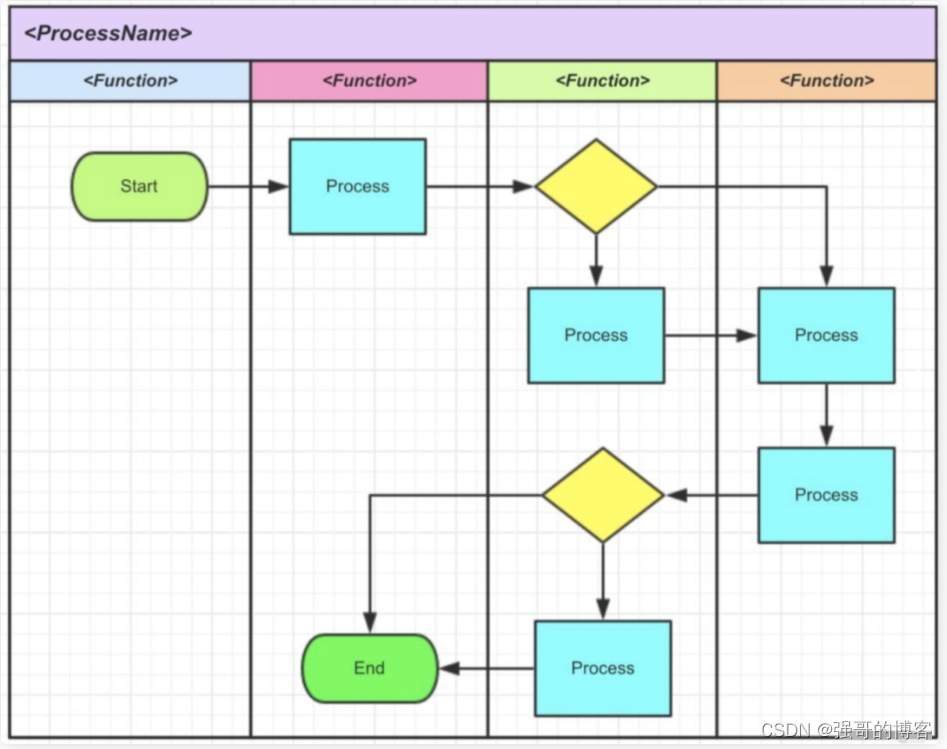
流程图键的示例,其中包含图表中使用的一些常见符号:


6.4 任务/功能流程图
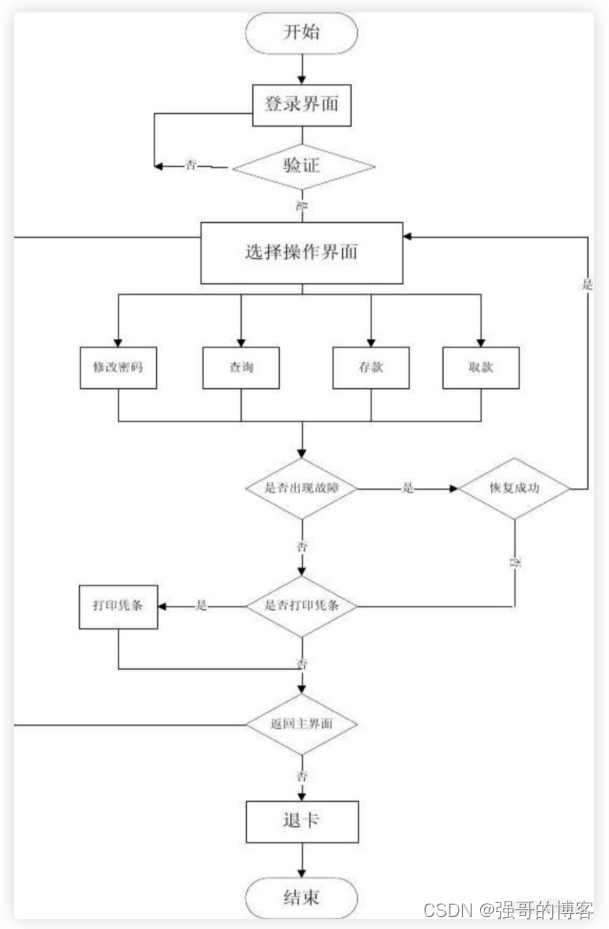
泳道图一般是从战略上分析整个业务流程,让你对公司所做的业务有个大概的了解,而任务流程图就是在你的产品操作上,用户通过什么样的操作来完成它的目标,比如你去银行 ATM 机器上取钱,你是如何一步步操作把钱取出来的:

6.5 【画图技巧】
通过不同颜色来标识业务状态:比如说哪些业务发展状态好,哪些问题比较多,哪些比较稳定,哪些竞争比较激烈等。
业务分组管理:将类似的业务放在一个分组里面展现,用虚线框或者相同背景将其标识出来。
区块对齐:为了美观,可以改变不同区块的长短大小进行对齐,让整体看起来更美观。
注意,千万不要画得五颜六色,一般一张图的颜色数量控制在 3 种以内是比较好的。所以在画图的时候你要想清楚,到底哪些信息是要放在业务架构图中重点展示的关键信息,哪些信息顺带讲一下就可以了。
七 应用架构图
应用架构承接业务和技术,是对整个系统实现的总体架构:描述应用程序的逻辑结构和组成,以及各个功能模块之间的关联和交互关系,用于更好地理解应用程序的设计和实现。
主要内容:
应用原则:应用架构设计原则或者开发原则。
系统分解:横向分层:明确系统的层次结构设计。纵向功能分解:系统各个层次包含的哪些应用服务。在进行系统耦合性拆分时,要平衡业务和技术的复杂度,保证系统形散神不散。系统采用什么样的应用架构,则受到业务复杂度的影响,包括企业的发展阶段和业务特点;同时受技术复杂度的影响,包括 IT 技术的发展阶段和内部技术人员的水平。业务的复杂度(包括业务量大)必然带来技术的复杂度,应用架构的目标是在解决业务复杂度的同时避免技术太复杂,确保业务架构落地。
7.1 应用之间的协作
(1)稳定原则:
一切以稳定为中心。
架构尽可能简单、清晰,追求小而美,不要大而全。
不过度设计。
(2)解耦
将稳定部分与易变部分分离。
将核心业务与非核心业务分离。
将电商主流程和辅助流程分离。
将应用与数据分离。
将服务和实现细节分离。
(3)抽象
应用抽象化:应用只依赖服务抽象,不依赖服务实现的细节和位置。
数据库抽象化:应用只依赖逻辑数据库,不需要关心物理库的位置和分片。
服务抽象化:应用虚拟化部署,不需要关心实体机的配置,动态调配资源。
(4)松耦合
跨域调用异步化:在不同的业务域之间尽量异步解耦。
非核心业务尽量异步化:在核心业务和非核心业务之间尽量异步化。
在必须同步调用时,需要设置超时时间和任务队列的长度。
(5)容错设计
服务自治:服务能彼此独立修改、部署、发布和管理,避免引发连锁反应。
集群容错:应用系统集群部署,避免单点服务。
多机房容灾:多机房部署、多活。
应用架构图可以分为应用功能/模块架构图和单个应用技术架构图。
7.2 应用功能架构图
站在整个系统的视角,描述整个系统逻辑架构。
简单来说应用功能架构需要的是体现出应用有哪些业务模块,有哪些具体的业务功能点,而不是关心应用实现的技术内容。可以按照功能处理顺序划分应用层次。
如果系统比较复杂,包含的应用可能有几百上千个,如果把所有的应用都在一张图里面展示出来,信息太多太密,可能会导致架构图都看不清。这种情况下,应用架构一般都是按照子域来画应用架构图。



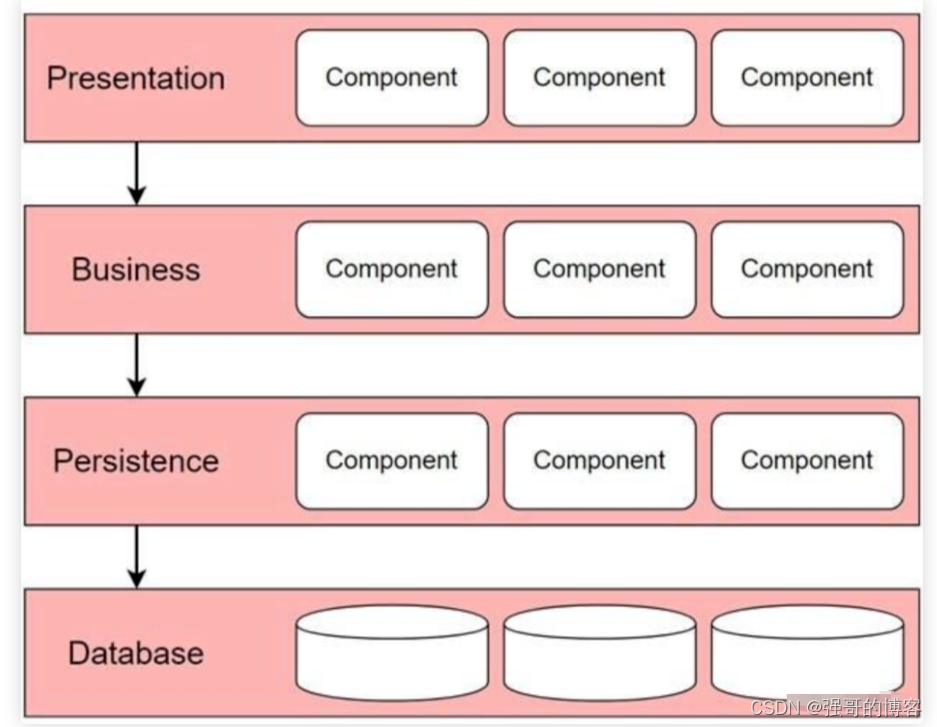
7.3 单个应用技术架构图
应用技术架构描述的重点不是讲清楚应用有哪些功能,而是要说清楚应用中的每一个功能是如何通过技术分层来实现的。比如你需要先定义数据库结构,开发数据访问接口,然后编写业务规则逻辑,最好实现前端界面展现设计,再将所有分层内容连接起来。
所以应用技术架构更多是应用实现技术层面的内容,而不是去关心应用实现用的底层 IT 基础设施资源。在应用技术架构里面一般不会涉及到底层具体的资源或平台,如果应用技术架构在底层增加了类似 IT 基础设施,存储等内容,就显得不伦不类了。

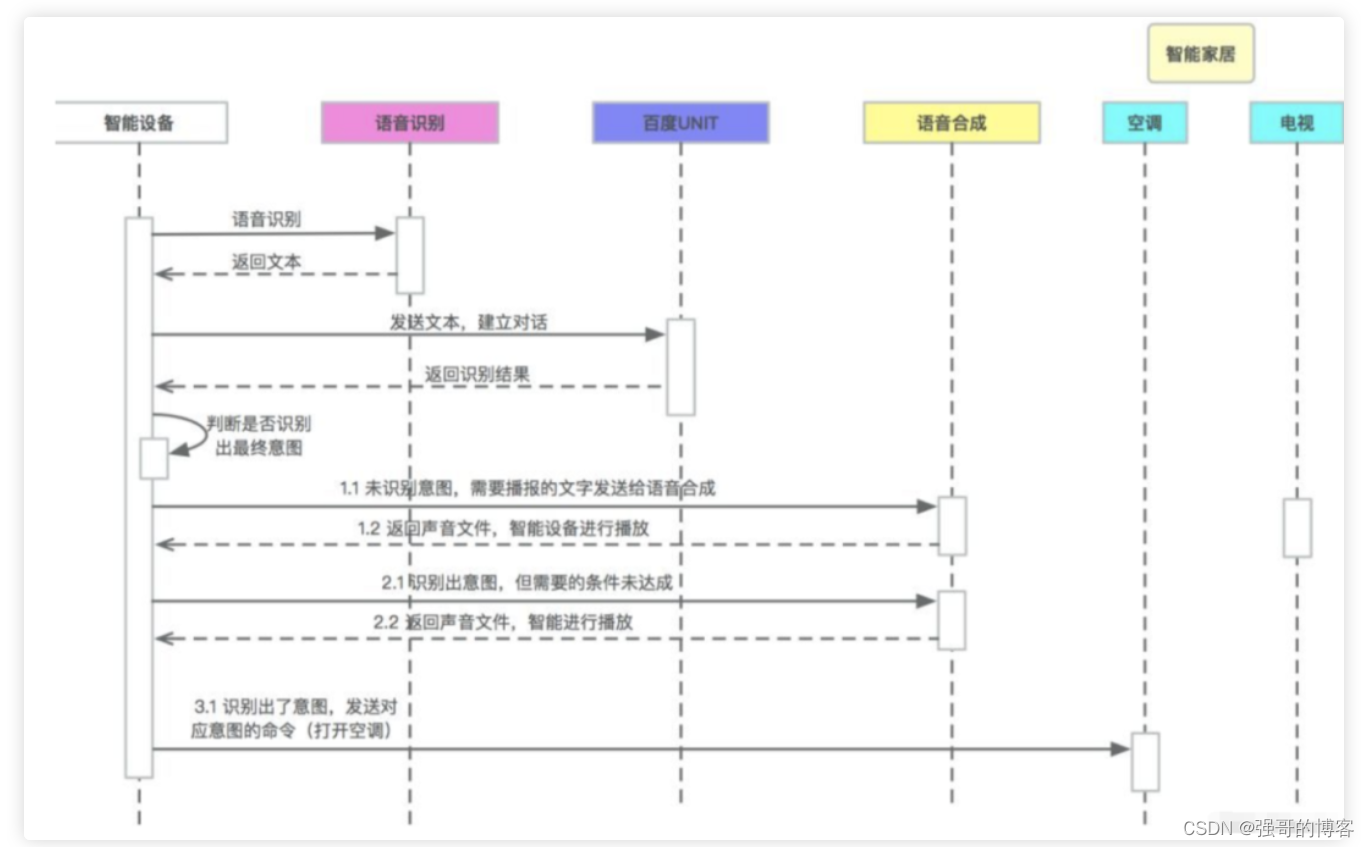
7.4 时序图,也称为顺序图、序列图
描述应用程序模块之间的每一步调用过程。有时候某个业务功能的流程会比较复杂,涉及到多种角色或者模块,这时就可以使用时序图来梳理这个业务逻辑。这样会使业务看起来非常清晰,代码写起来也是水到渠成的事情了。

八 技术架构图
技术架构:确定组成应用系统的实际运行组件(lvs,nginx,tomcat,php-fpm 等),这些运行组件之间的关系,以及部署到硬件的策略。突出技术实现,重点描述系统的关键技术组件,例如分层、核心技术组件、上下游通信方式、数据流向等。
技术架构主要考虑系统的非功能性特征,对系统的高可用、高性能、扩展、安全、伸缩性、简洁等做系统级的把握。
技术架构的设计原则如下:
(1)无状态,即尽量不要把状态数据保存在本机上。
(2)可复用。
复用粒度是有业务逻辑的抽象服务,不是服务的实现细节。
服务引用只依赖服务抽象。
(3)松耦合
跨业务域调用,尽可能异步解耦。
在同步调用时设置超时时间和队列大小。
将相对稳定的基础服务与易变流程服务分离。
(4)可治理原则
服务可降级。
服务可限流。
服务可开关。
服务可监控。
白名单机制。
制定服务契约。
(5)基础服务
基础服务下沉、可复用,例如时效、库存和价格计算。
基础服务自治、相对独立。
对基础服务的实现要精简,并可水平扩展。
对基础服务的实现要进行物理隔离,包括基础服务相关的数据。
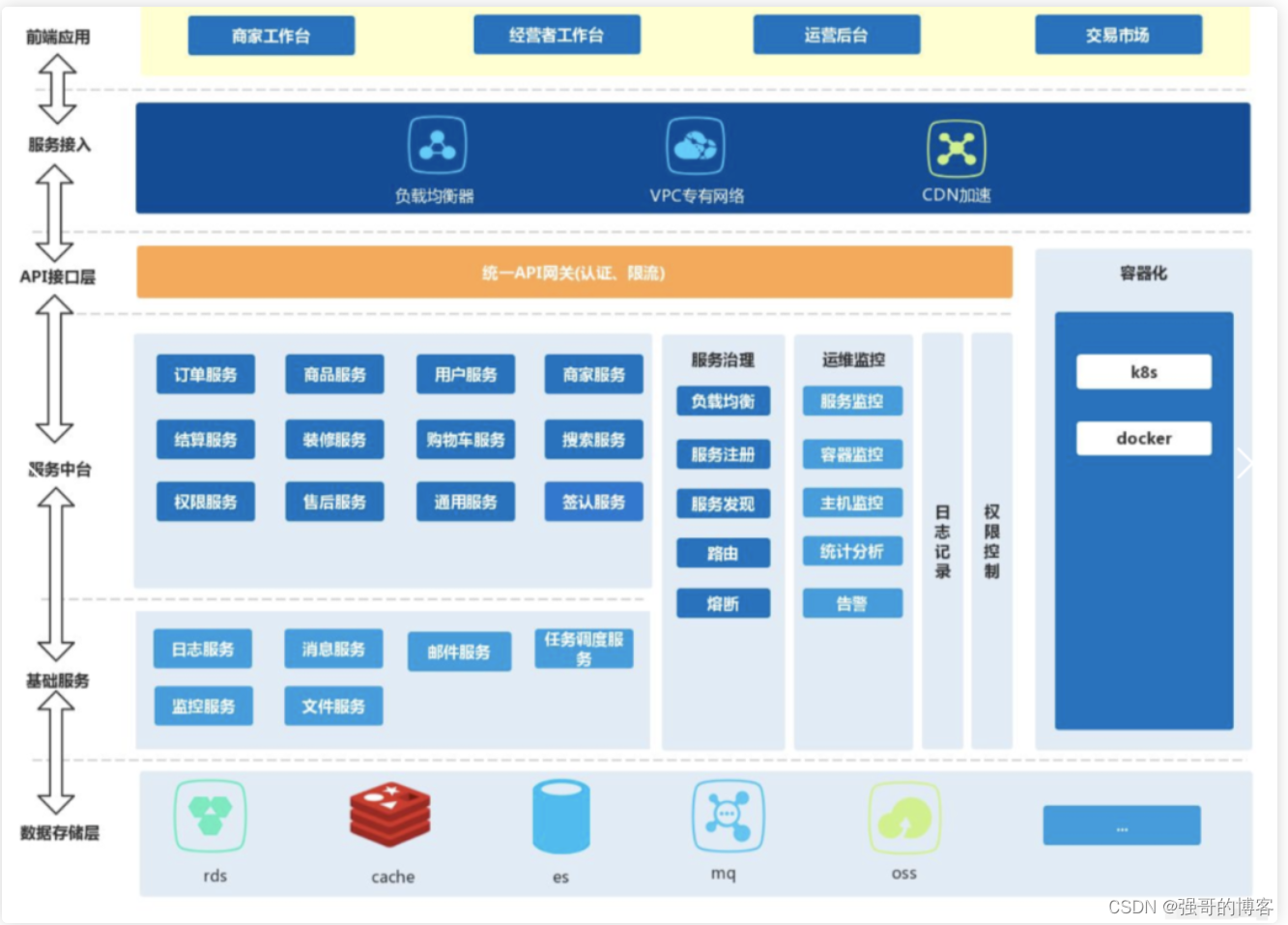
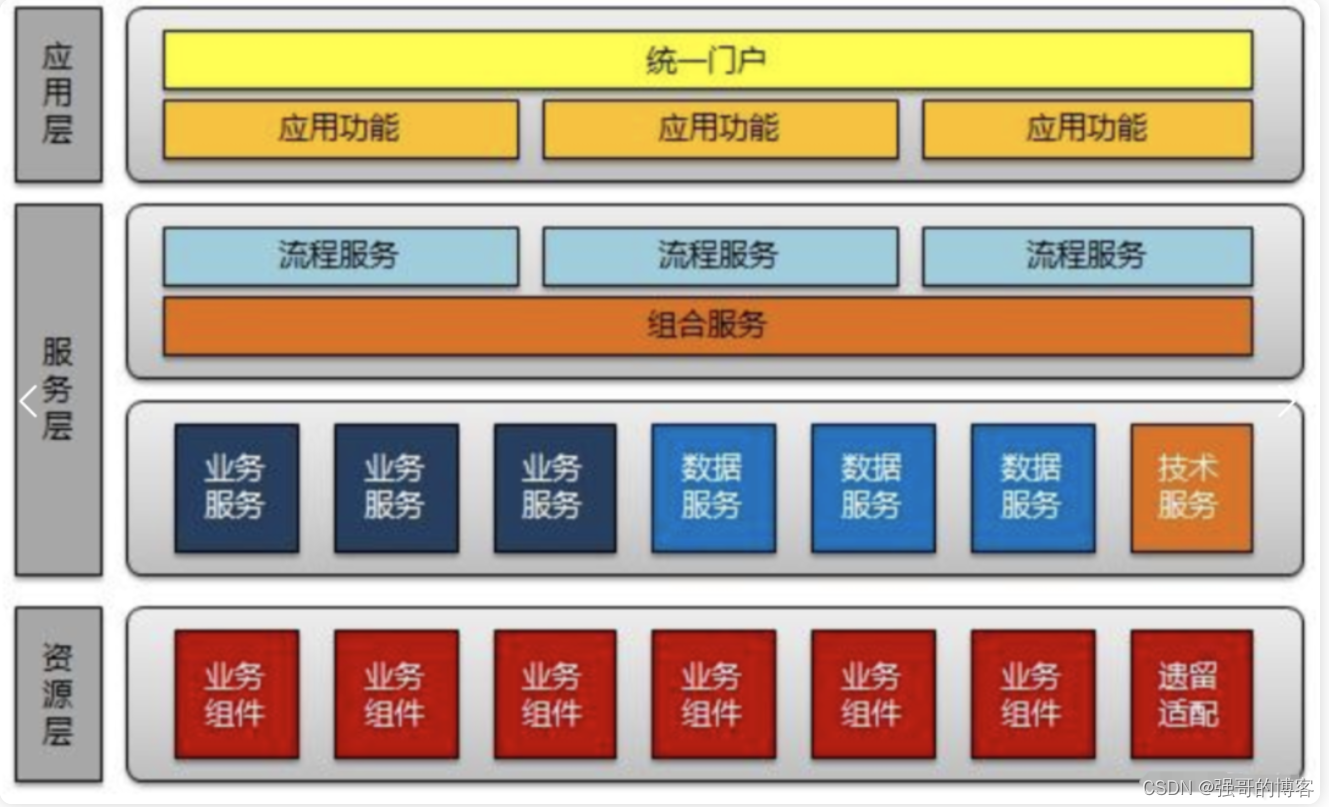
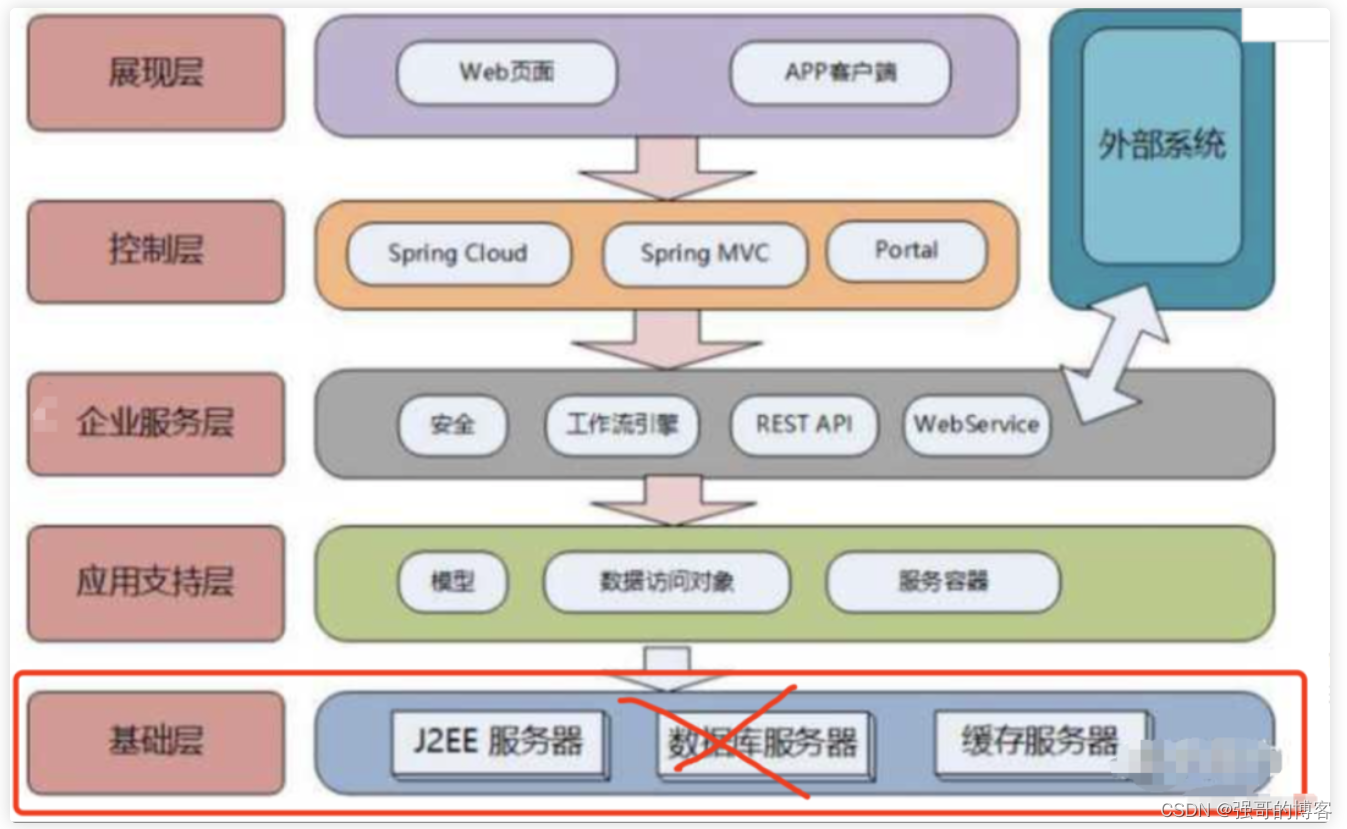
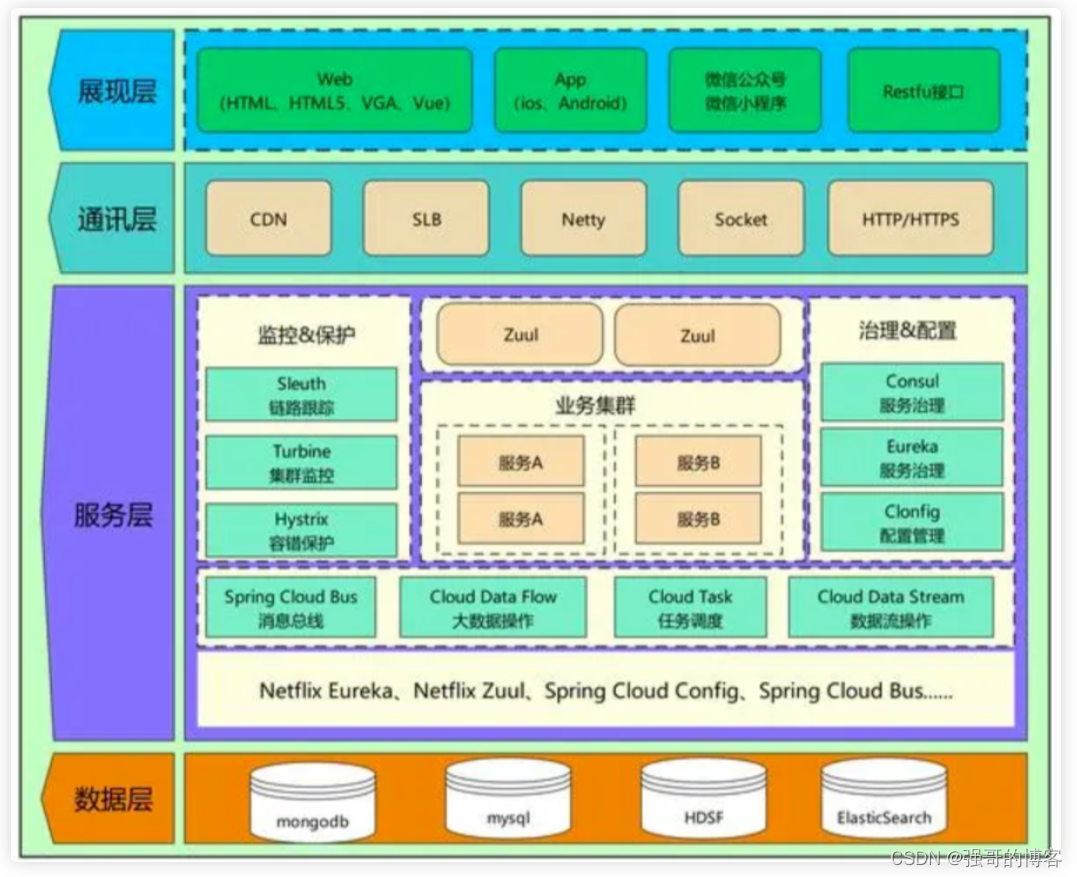
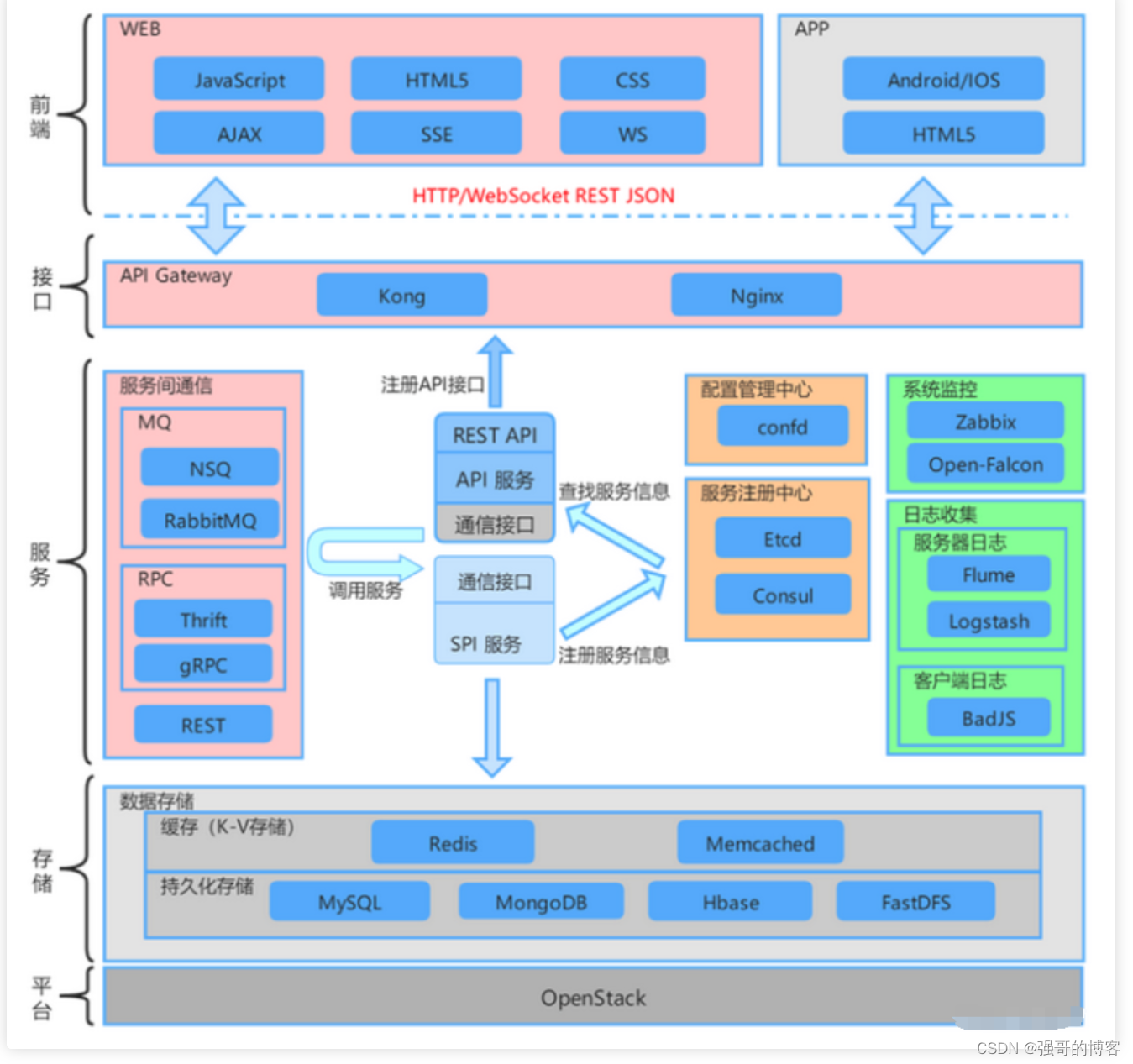
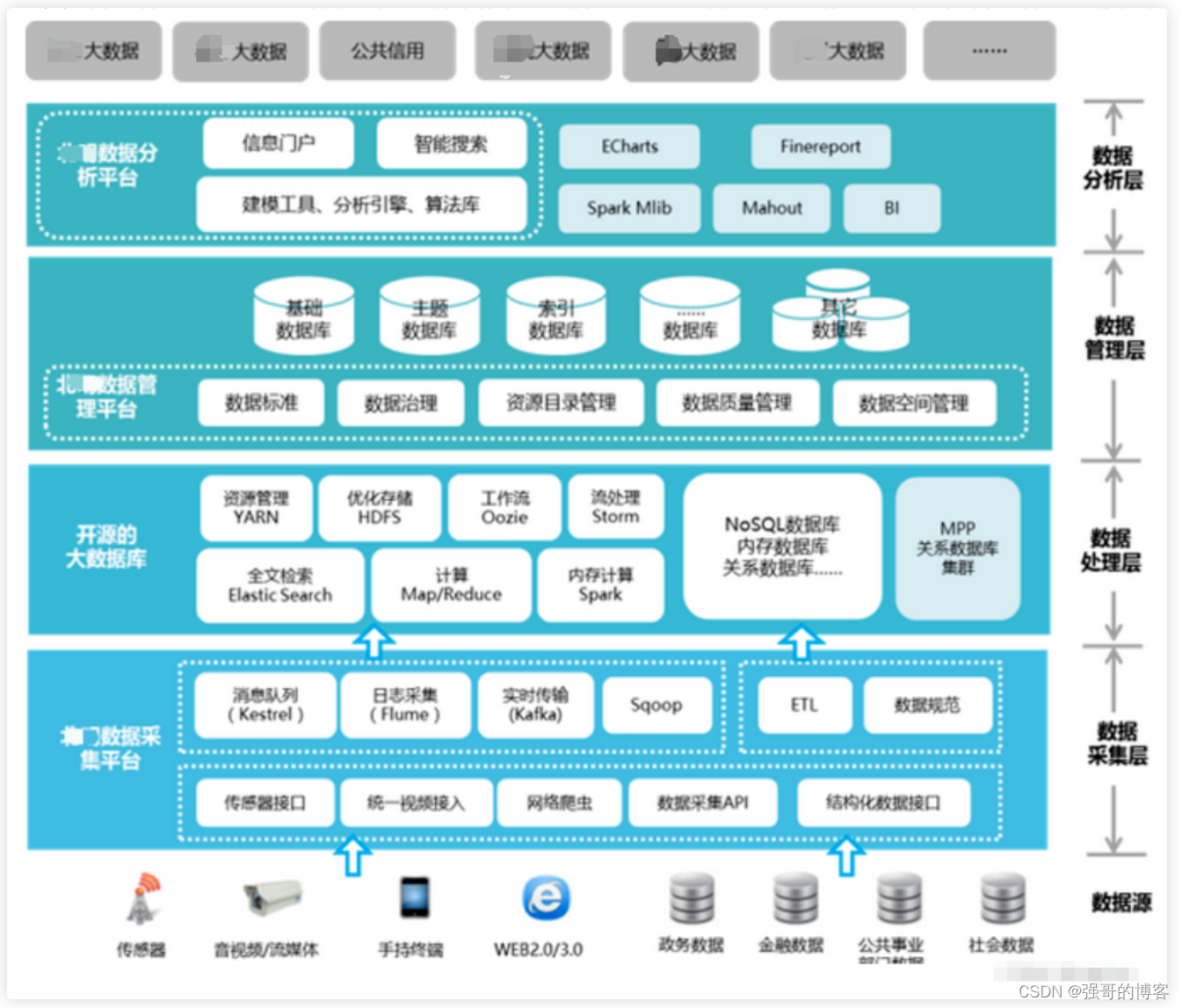
参考的技术架构图:(图的通讯层最好是叫接入层),这是典型技术架构图(主要关注技术组件),每个层涉及到技术的点都罗列出来:

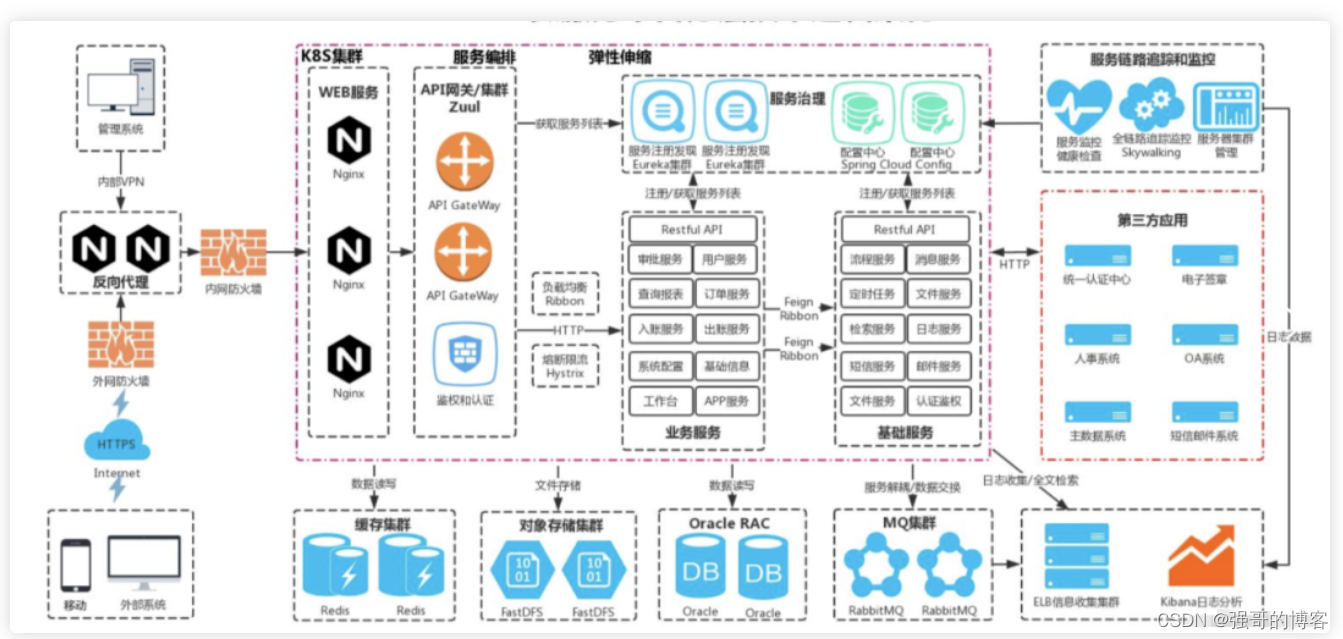
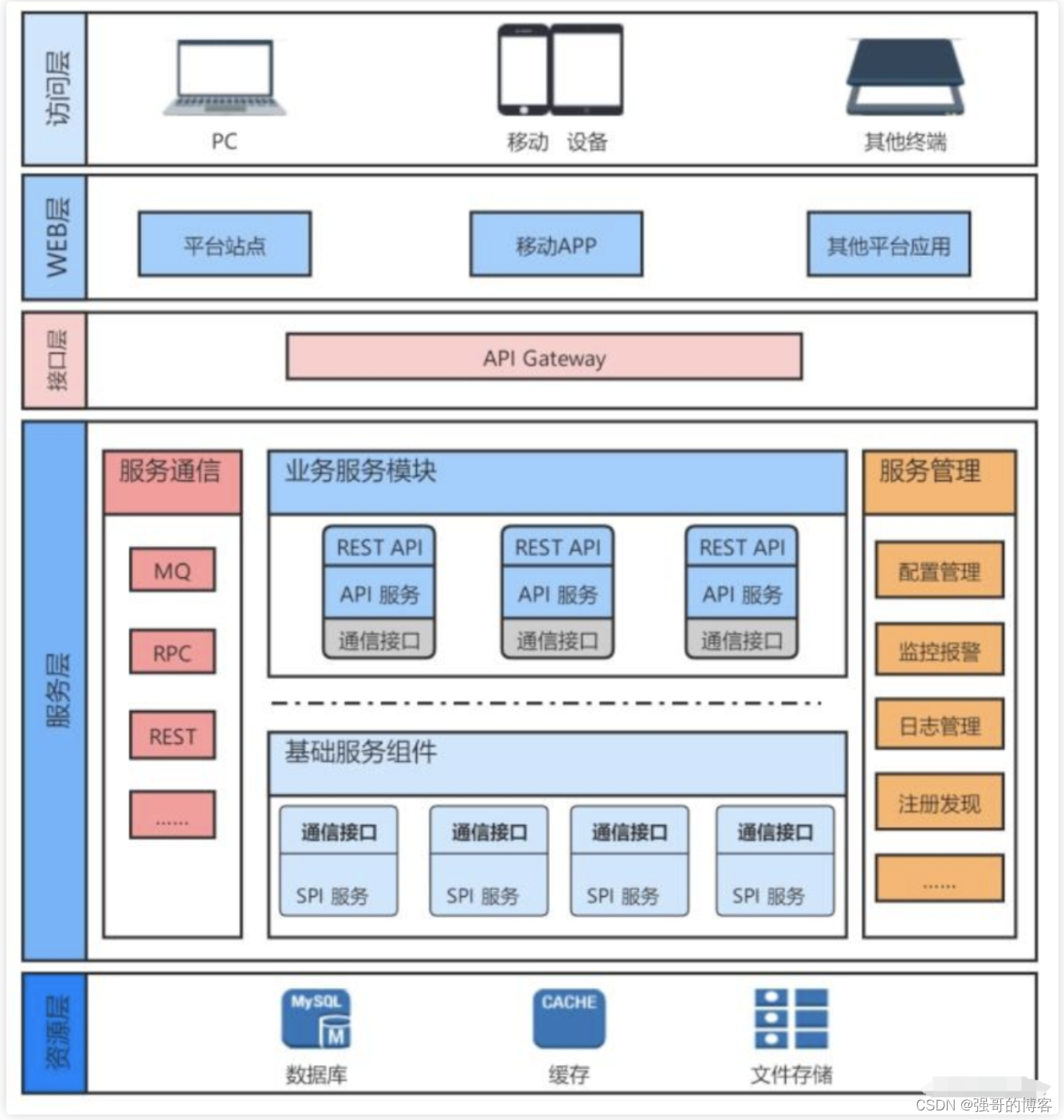
其他摘录网上相关的图:




九 代码架构图
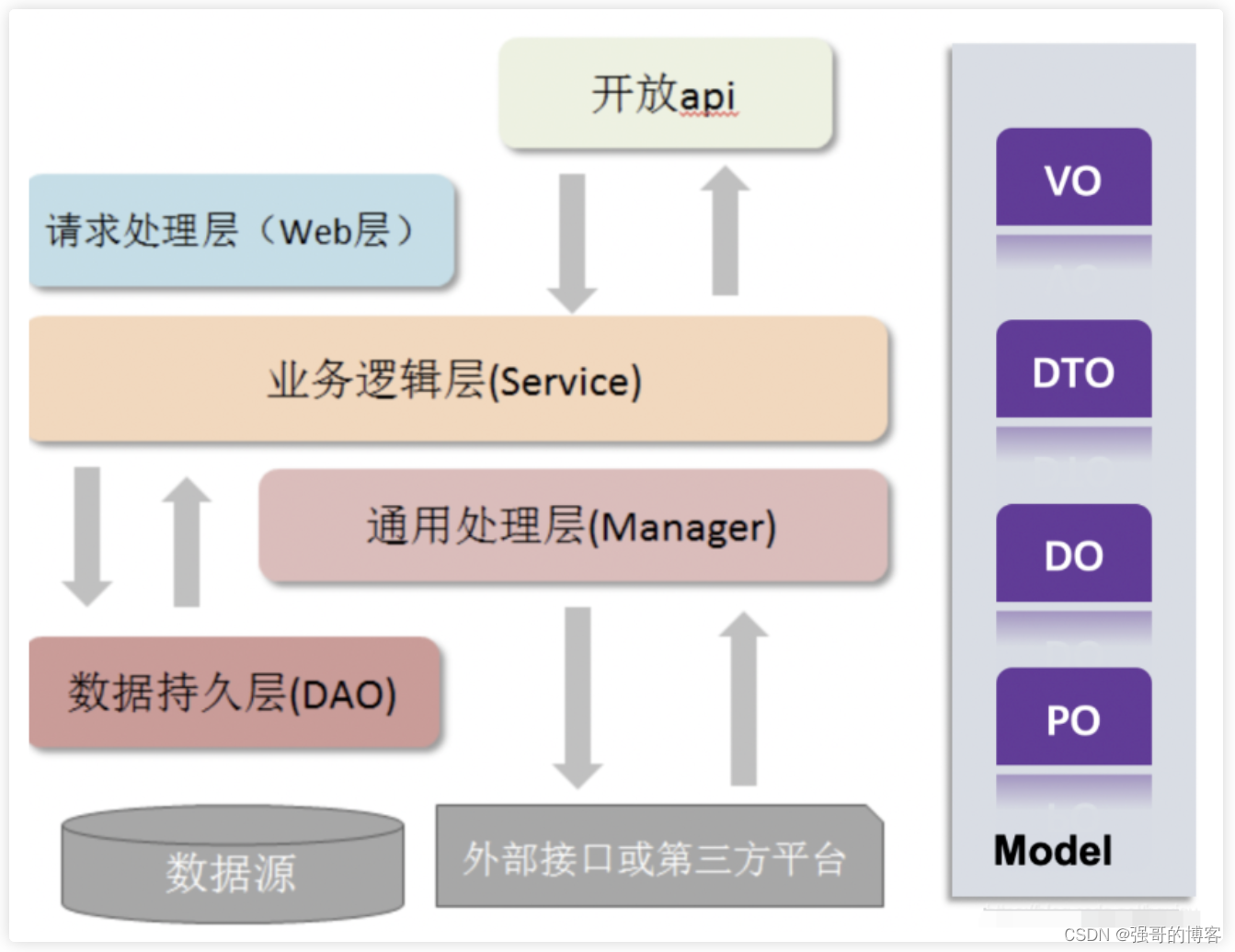
代码分层,让不同层次的代码做不同的动作。层次清晰的代码,提高可读性,从代码结构就大概能了解到代码是如何分层,每层大概功能是什么。例如常用的 Controller、Service、Mapper/Dao 三层代码结构,其各层的代码逻辑范围。

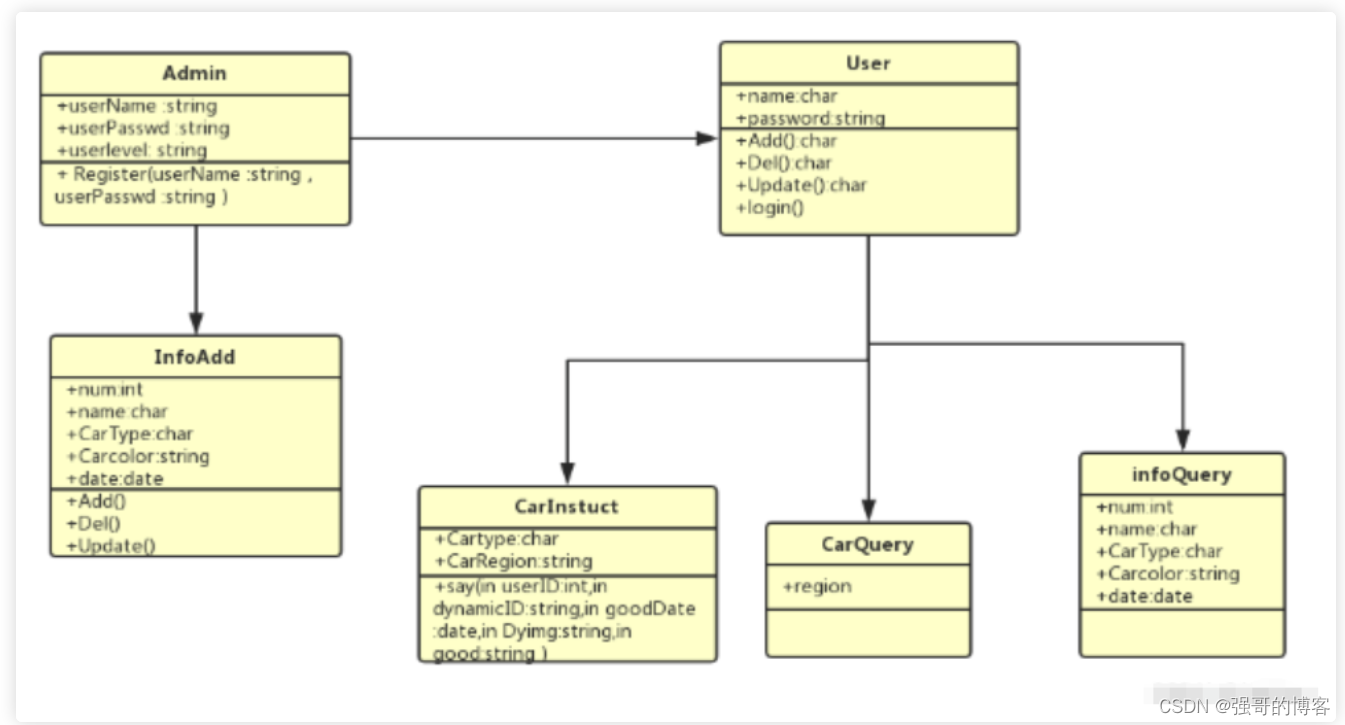
代码架构图也涉及到 uml 图:

十 数据架构图
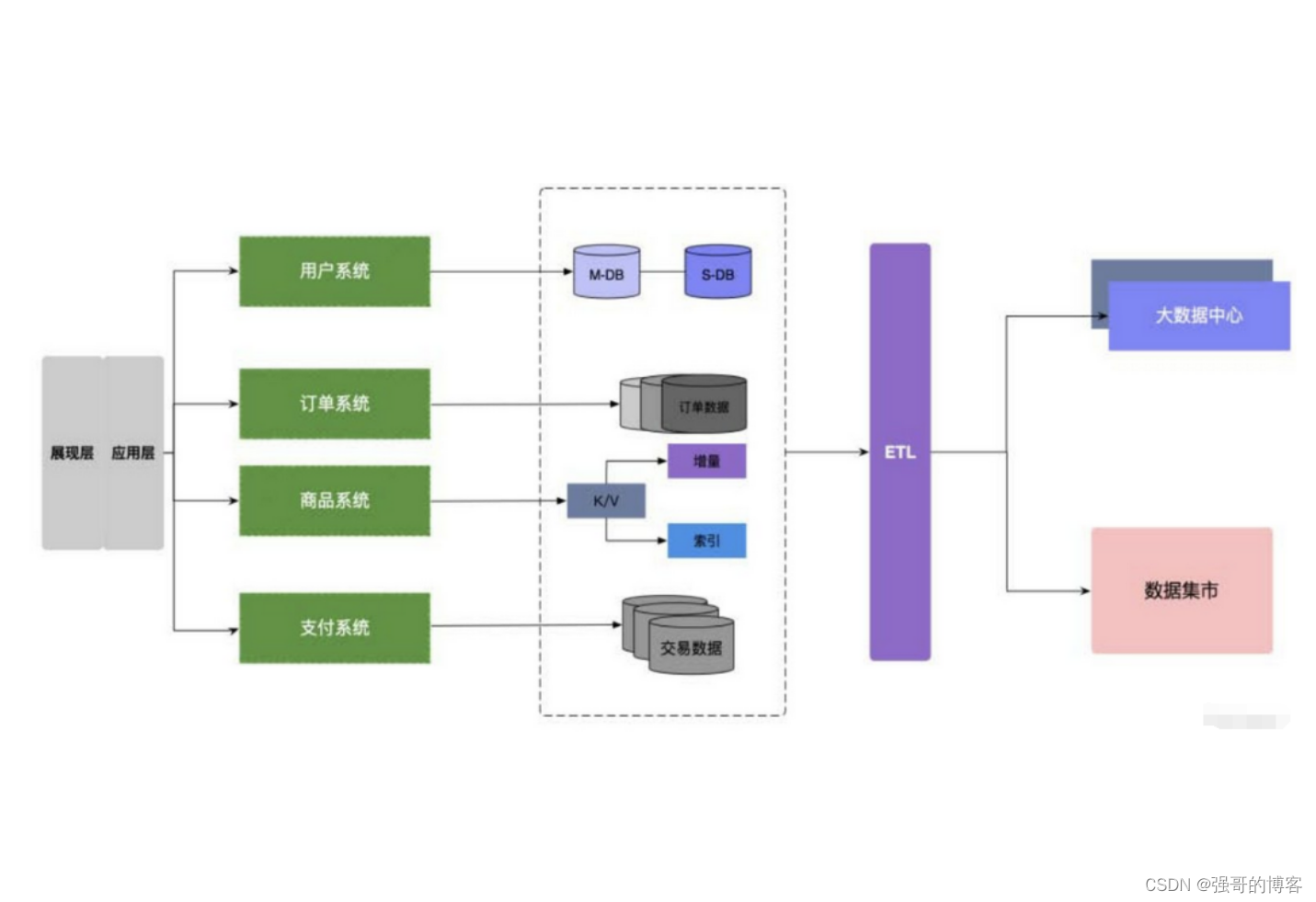
数据架构是对存储数据(资源)的架构。描述核心数据模型设计、数据同步和备份的机制等。
其设计原则和应用架构设计大同小异,在设计时需要考虑系统的业务场景,需要根据不同的业务场景对数据进行异构设计、数据库读写分离、分布式数据存储策略等。如图是电商系统中数据架构的一个概要。

数据架构的设计原则参考如下:
(1)统一数据视图,即保证数据的及时性、一致性、准确性和完整性。
(2)数据一致性原则:
明确哪些系统允许弱一致性,但要求通过补偿机制保证最终一致性。
(3)数据和应用分离。
应用系统只依赖逻辑数据库。
应用系统不直接访问其他应用的数据库,只能通过接口访问。
(4)数据异构,即在源数据和目标数据内容相同时做索引异构,在商品库不同维度的内容不同时(如订单数据中的买家库和卖家库)做数据库异构。
(5)数据库读写分离。
将访问量大的数据库做读写分离,例如订单库。
将数据量大的数据库做分库分表。
将不同业务域的数据库做分区隔离。
对重要的数据配置备库。
(6)采用关系数据库。除成本因素外,MySQL 的数据库扩展性和高并发支持能力较强,也比较容易招聘到相关的研发人员和运维人员。
(7)合理利用 NoSQL 数据库。在数据库有能力支撑时,尽量不要引入缓存。另外,要合理利用缓存做容灾。













![[数据结构]插入和希尔排序](https://img-blog.csdnimg.cn/direct/4178a8c92ab44a49b688378c0b8a9bf5.png)