
1、描述
根据指定的选择范围创建文本选择器,展示在弹窗上。
2、接口
TextPickDialog(options?: TextPickDialogOptions)
3、TextPickDialogOptions
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| rang | string[] | Resource | 是 | 设置文本选择器的选择范围。 |
| selected | number | 否 | 设置选中项的索引值。默认值:0。 |
| value | string | 否 | 设置选中项的文本内容。当设置了selected参数时,该参数不生效。如果设置的value值不在range范围内,则默认去range第一个元素。 |
| DefaultPickItemHeight | number | string | 否 | 设置选择器中选项的高度。 |
| onAccept | (value : TextPickResult) => void | 否 | 点击弹窗中“确定”按钮时触发该回调。 |
| onCancel | () => void | 否 | 点击弹窗中“取消”按钮时触发该回调。 |
| onChange | (value : TextPickResult) => void | 否 | 滑动弹窗中的选择器使当前选中项改变时触发该回调。 |
4、TextPickerResult对象说明
| 称 | 类型 | 描述 |
|---|---|---|
| value | string | 选中项的文本内容。 |
| index | number | 选中项在选择范围数组中的索引值。 |
5、参数解析
1.当selected和value参数都设置时,且selecetd设置值在范围内时,value参数无效。
2.当不设置selected参数时,并且设置的value值不在range范围内时,显示的是默认的range的第一个元素。
3.根据onAccept和onChange监听或者确定选中项的数据信息。

6、示例
@Entry
@Component
struct TextPickerDialogPage {@State message: string = '根据指定的选择范围创建文本选择器,展示在弹窗上。'private defaultSelectIndex: number = 2; // 默认选中项索引值private developList: string[] = ['Android', 'IOS', 'Java', 'ArkTS', 'ArkUI-X', 'Python', 'TypeScript', 'Vue', 'HarmonyOS']; // 弹窗选项列表build() {Row() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold).width("96%").margin({ top: 12 })Button("TextPickerDialog.show Default").width("96%").fontSize(20).margin({ top: 12 }).onClick(() => {TextPickerDialog.show({range: this.developList,onAccept: (result: TextPickerResult) => {console.info("TextPickerDialog Default onAccept result = " + JSON.stringify(result));},onCancel: () => {console.info("TextPickerDialog Default onCancel");},onChange: (result: TextPickerResult) => {console.info("TextPickerDialog Default onChange result = " + JSON.stringify(result));}})})Button("TextPickerDialog.show Selected").width("96%").fontSize(20).margin({ top: 12 }).onClick(() => {TextPickerDialog.show({range: this.developList,selected: this.defaultSelectIndex,value: "Vue", // 当设置selected参数时,value参数会失效defaultPickerItemHeight: 60,onAccept: (result: TextPickerResult) => {console.info("TextPickerDialog Selected onAccept result = " + JSON.stringify(result));},onCancel: () => {console.info("TextPickerDialog Selected onCancel");},onChange: (result: TextPickerResult) => {console.info("TextPickerDialog Selected onChange result = " + JSON.stringify(result));}})})}.width('100%').height("100%")}.height('100%')}
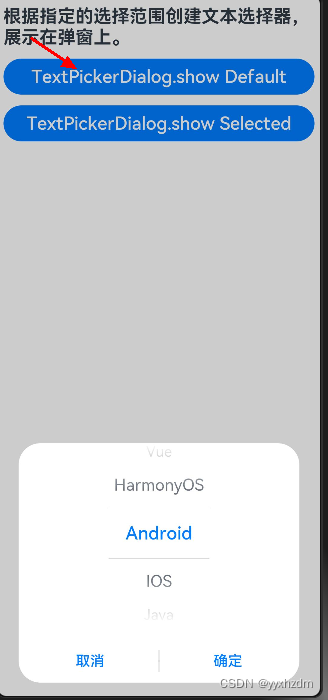
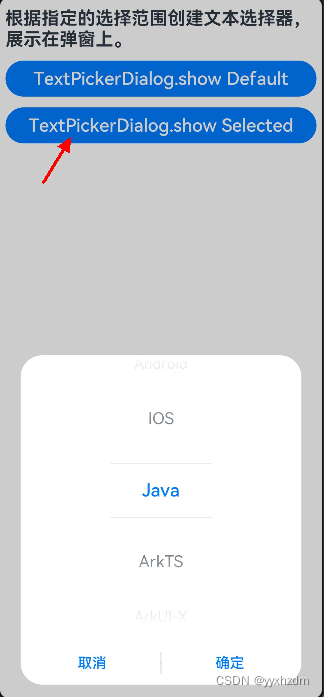
}7、效果图















![[蓝桥杯 2019 省赛 AB] 完全二叉树的权值](https://img-blog.csdnimg.cn/direct/fe4bf93cc14f4819bb505a482539629c.webp)



![axios发送get请求但参数中有数组导致请求路径多出了“[]“的处理办法](https://img-blog.csdnimg.cn/direct/c3d6be1c61014d6889eac5fa33fb5b74.png)