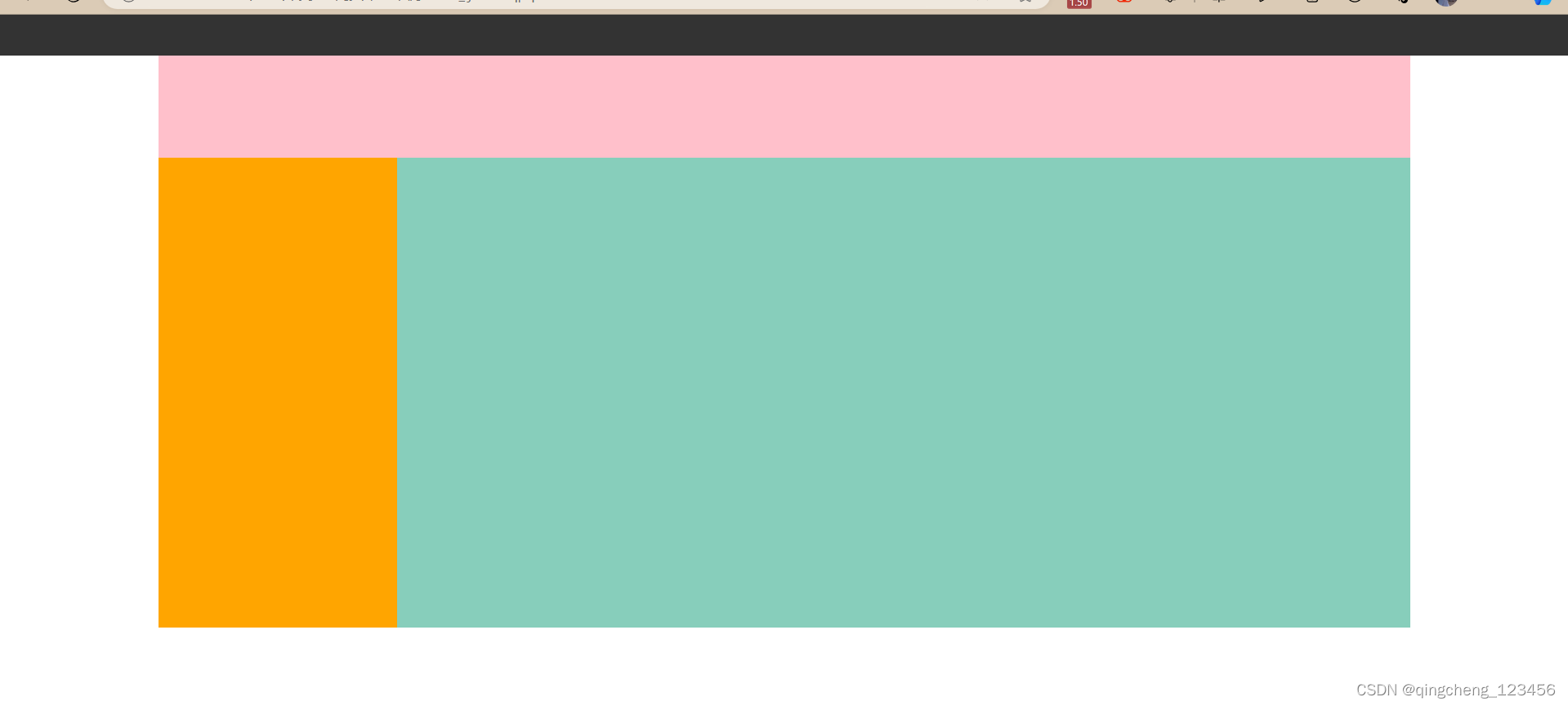
这里主要讲浮动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{padding: 0;margin: 0;}.header{height: 40px;background-color: #333;}.nav{width: 1226px;height: 100px;background-color: #ffc0cb;margin: 0 auto;}.banner{width: 1226px;height: 460px;background-color: yellow;margin: 0 auto;}.left{float: left;width: 234px;height: 460px;background-color: #ffa500;}.right{float: right;width: 992px;height: 460px;background-color: #87cebb;}</style>
</head>
<body>
<!--头部-->
<div class="header"></div>
<!--导航-->
<div class="nav"></div>
<!--轮播图-->
<div class="banner"><div class="left"></div><div class="right"></div>
</div>
</body>
</html>

















![[Flutter]打包IPA](https://img-blog.csdnimg.cn/direct/44b74d20a17f4e1e836524aa650df404.png)