-
背景:上一篇吧nest-vben-admin项目,再开发环境上跑通了,并且build出来了dist文件,接下来再部署到linux试试吧
-
dist文件夹是干嘛的? 一个
pnpn install直接生成了两个dist文件夹,前端admin项目一个(vue的),后端server项目一个(nestjs的)- 前端容易理解,就是静态页面,放nginx上就行了
- 那么nestjs的dist文件呢?按照java springboot的经验吧打包出来的文件放服务器上启动就行了,java用jdk启动,那么nestjs应该是用node启动吧
-
尝试:于是生产环境的linux上,安装node pnpm等环境
- dist中有个关键的main.js文件,网上说用
node main.js就可以启动,但是启动后报错 node_modules 缺失。。感情node_modules的依赖不会打包呀,这个和springboot打jar包挺不一样的
- dist中有个关键的main.js文件,网上说用
-
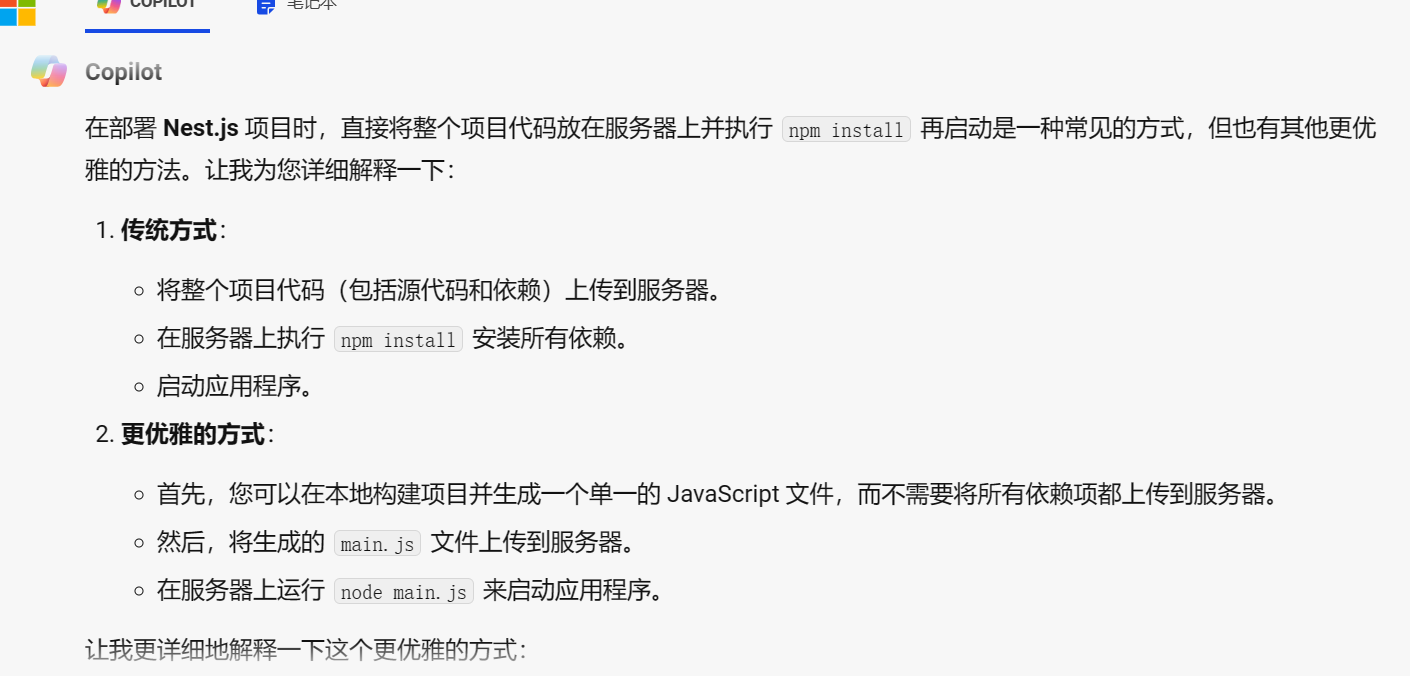
node_modules如何部署? 网上查了一些帖子,竟然很多人要把整个项目代码 git下载到生产环境,在服务器上安装依赖包的。。。这个挺出乎意料的。先按照这种方法试试吧,之后再优化部署方式(「技术教程」Nestjs 与Prisma打包部署 – Eswlnk Blog)
-


- 跟几个人交流后,他们说
-
-
开始部署:把整个项目放到了linux上,然后再install把
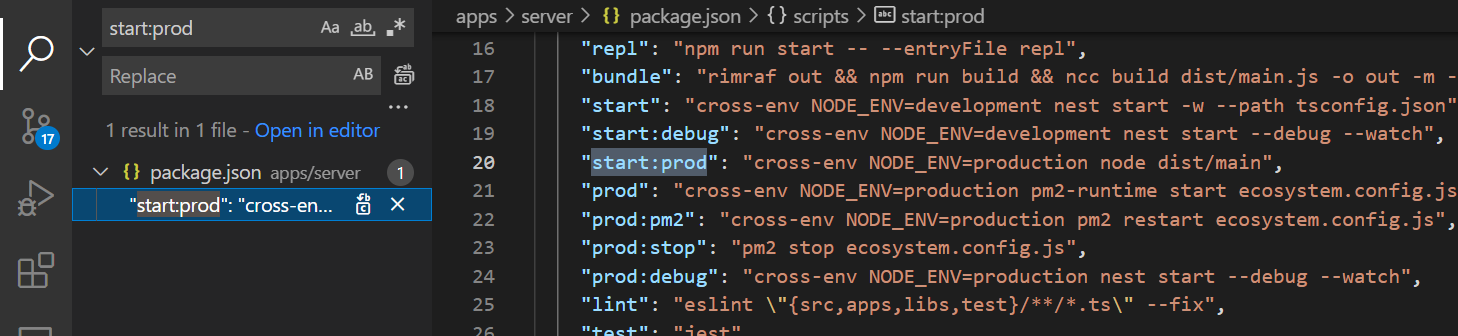
node_modules安装了下来,这时候因为是生产环境就不能run dev了,需要start:prod- 这时候发现原来
start:prod的命令是需要用到dist文件的,这大概就是build的作用吧
- 然后
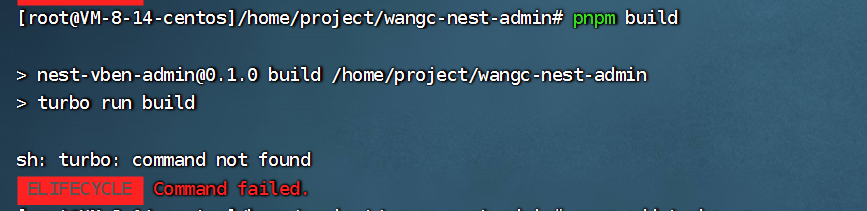
pnpm build,报错:pnpm add turbo -g安装下
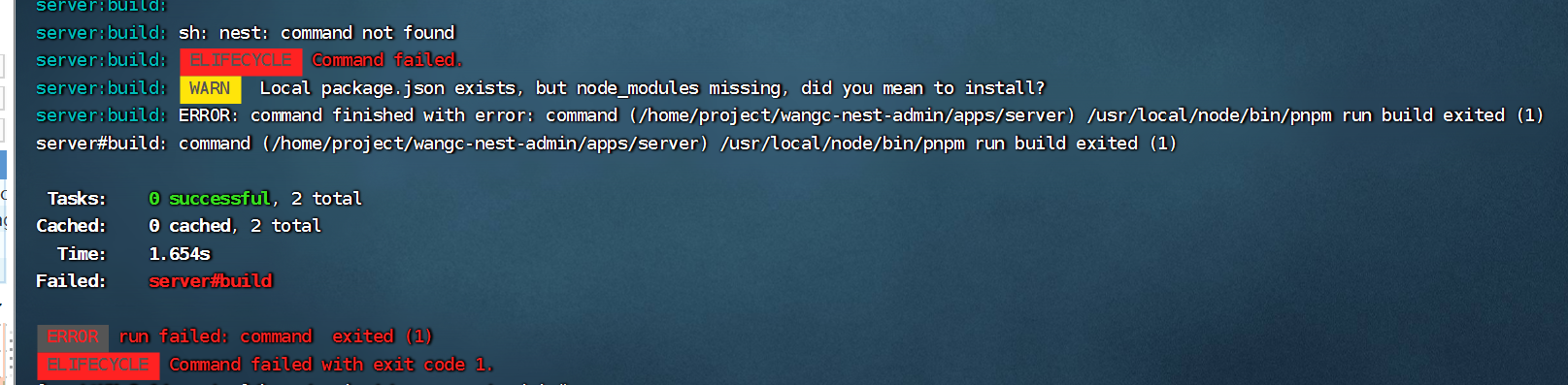
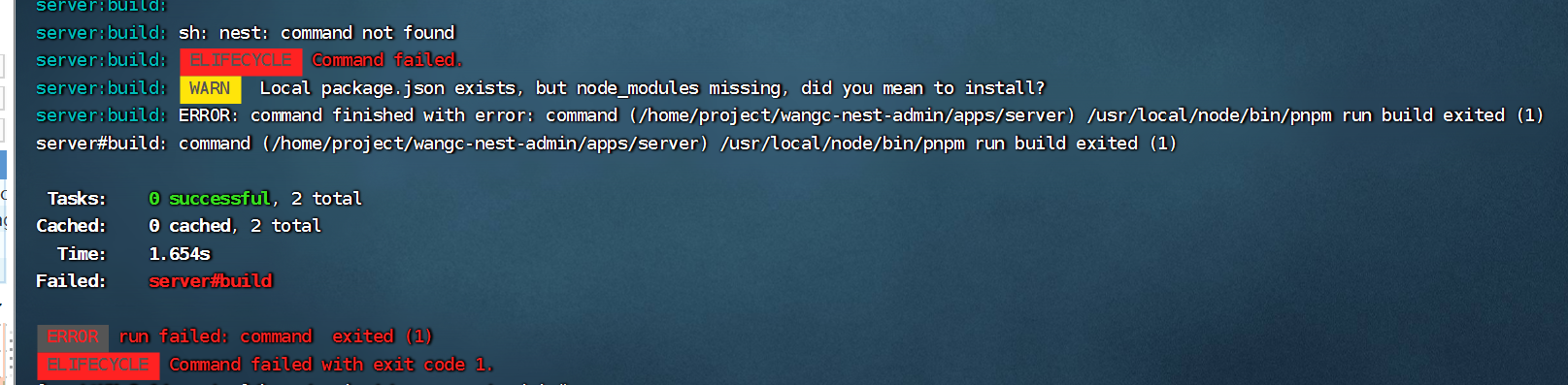
- 继续build,报错 找不到
node_modules?看了下目录,基本空的,看来没安装成功 -

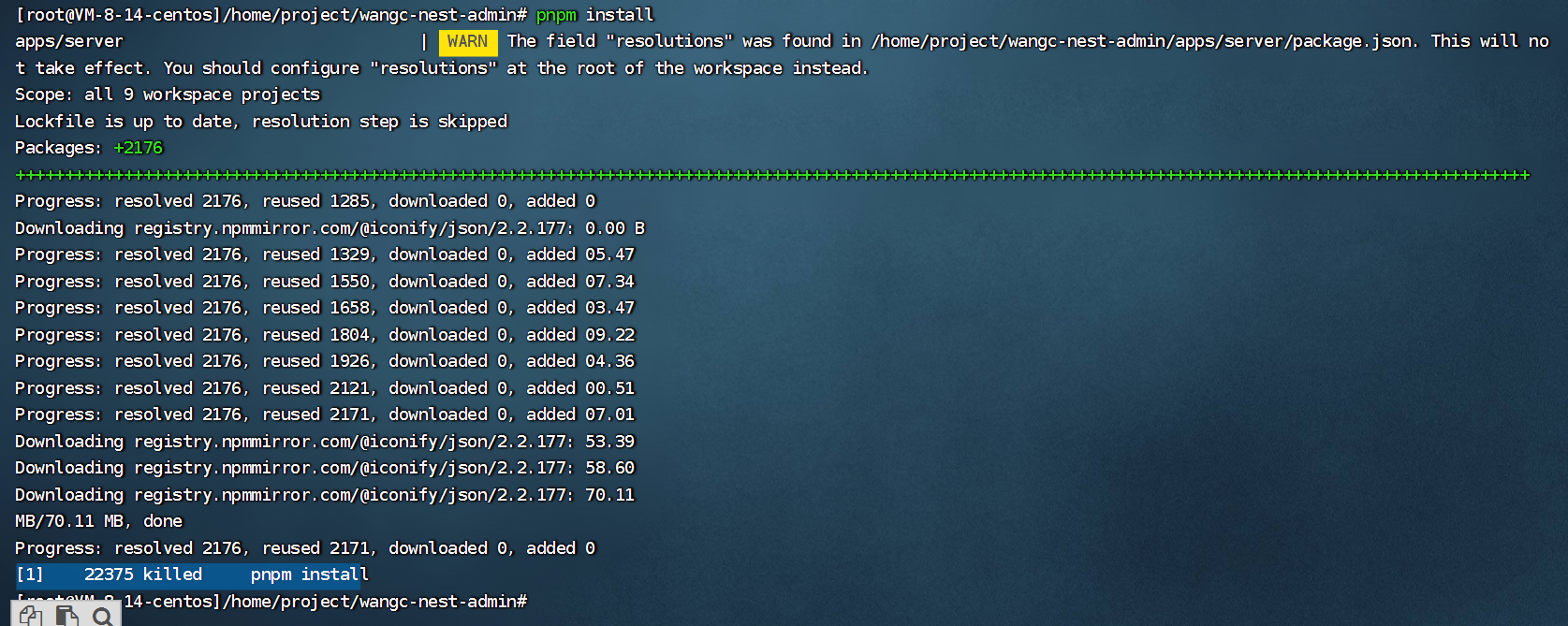
- 重新install,仔细看日志:"resolutions"这个错误本地开发环境也有,主要是安装进程被kill的问题:尝试 chmod -R 775 给目录赋予下权限,不行;重新安装配置了下pnpm 好了,install成功!

- 继续build,成功了(这里我在整个项目下build,前端打包报错了,然后前端在开发环境下build了下,拿了过来;应该都可以在开发环境build好,唯独是
node_modules需要在生产环境安装)
- 这时候发现原来
-
启动调试:前端就是放nginx上,后端cd到server目录下,
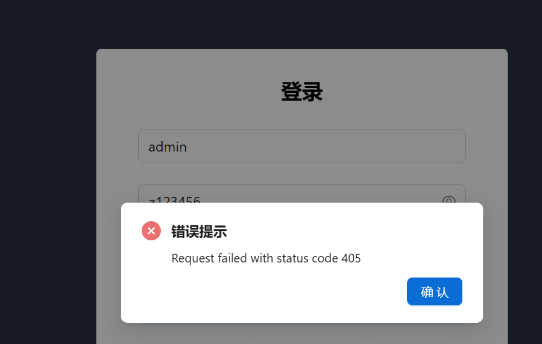
pnpm start:prod &- 测试后端启动成功;测试前端启动成功,登陆报405

- 发现找不到启动日志,准备用nohup记录一下,但是如何关闭掉nestjs程序呢?按照java的思路,直接kill掉进程就行,于是尝试kill掉nestjs进程:不行;再试着kill掉node进程:也不行

- 如何关闭node程序?网上找了个
killall node,可以了 - nohup启动后,看到启动日志并没有变化,说明没请求到后端,检查nginx配置,补上后端接口配置

- 继续测试登陆,报错404,这时候请求到后端了,不过请求路径配错了,少了/api,改下nginx配置

- 启动成功了!

- 测试后端启动成功;测试前端启动成功,登陆报405
-
nginx配置:
server {listen 5173;charset utf-8;location / {root /home/project/wangc-nest-admin/apps/admin/dist;try_files $uri $uri/ /index.html;index index.html index.htm;}location /api/ {proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://localhost:5001/api/;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
- 总结:nestjs项目部署流程走通了,以下是可以优化的地方
- 源码应该并不需要全部放生产环境:首先前端项目直接打包放服务器就行,而后端的
node_modules是需要在生产环境安装的,所以后端的package.json是需要的,dist文件应该也是可以打包好放服务器的。 - 但
node_modules也比较占资源,并且如果能把代码和依赖一起打包就好了,这方面之后看看webpack,vercel(ncc)这些的前端构建工具,之后在用docker部署下试试(不同于maven管理构建一套生命周期全管下,前端得npm webpack等一起用)
- 源码应该并不需要全部放生产环境:首先前端项目直接打包放服务器就行,而后端的













![[数据结构]排序](https://img-blog.csdnimg.cn/direct/4e2be02c5f9a4590885da734d4f569a7.png)