我平常的编程喜欢是写一段代码就提交一次,本地一般不攒代码,生怕本地有什么闪失导致白干。但这样就又导致一个问题:查看历史日志时十分不方便,随便找一段提交可以看到:
> git log --oneline
8f06be5 add 12/qemu-hellos.md.
6e28751 新建 12
ca1ecd1 feat: regular commit
97770b2 feat: regular commit
b6735e3 first commit
1addd83 first commit
a7598e0 first commit
bfbc56b first commit
没错,由于频繁的提交,又不好好写 message 导致提交中出现多个相同的 message,同时变更分散在不同的提交中,回溯也十分的不方便。针对这种场景,Git 提供了能力支持,可以将多个提交合并为一个提交,使得提交日志变得清晰可读。
为了方便练习,我提供了一段代码用于创建一个练习仓库:
mkdir git-demo && cd git-demo
echo line1 >> 1 && git commit -a -m "add line into 1"
echo line2 >> 1 && git commit -a -m "add line into 1"
echo line3 >> 1 && git commit -a -m "add line into 1"
echo line4 >> 1 && git commit -a -m "add line into 1"# git log --oneline
339a917 (HEAD -> main) add line into 1
03d13cb add line into 1
0ca1864 add line into 1
此时可以看到提交记录中有多个提交。
git rebase -i 为分支重新指定分支基线
git rebase 命令可以为提交重新设置提交基线,即可以基于某次提交重新构建提交记录,这个功能在提交合入主干分支解决冲突时非常有用,在多人协作开发过程中可以有效避免代码冲突。由于会重新构建提交,因此可以实现在重新构建提交时合并多个提交。
git rebase -i 0ca1864
# 指定基于 0ca1864 记录重新构建提交
# -i 使用交互式界面完成构建

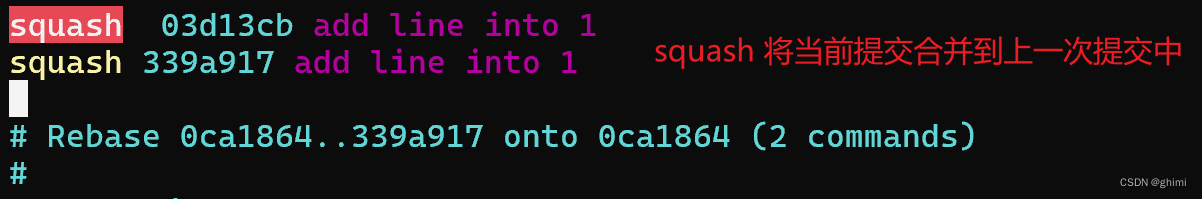
我们可以指定后续的提交记录的动作,使用 squash 可以将当前提交合并到上一次提交中。
git reflog、git reset 后悔药
如果对重新构建的提交记录不满意,可以通过 git reflog 重置提交记录到原来的结果:
git-demo>git reflog
0ca1864 (HEAD) HEAD@{0}: rebase (start): checkout 0ca1864
339a917 (main) HEAD@{1}: commit: add line into 1
03d13cb HEAD@{2}: commit: add line into 1
0ca1864 (HEAD) HEAD@{3}: commit (initial): add line into 1
我们当前在 0ca1864 提交记录上,我们可以指定上一次提交 hash 就能够还原刚刚 squash 的结果了。
git-demo>git reset --hard 339a917
HEAD is now at 339a917 add line into 1
# 此时执行 git log 查看,可以看到提交记录已经还原
git-demo>git log --oneline
339a917 (HEAD, main) add line into 1
03d13cb add line into 1
0ca1864 add line into 1
参考资料
- git rebase 用法详解与工作原理
- git rebase详解
- Git合并多个连续commit
- progit
- 【Git】rebase 用法小结