注释很详细,直接上代码
上一篇
新增内容
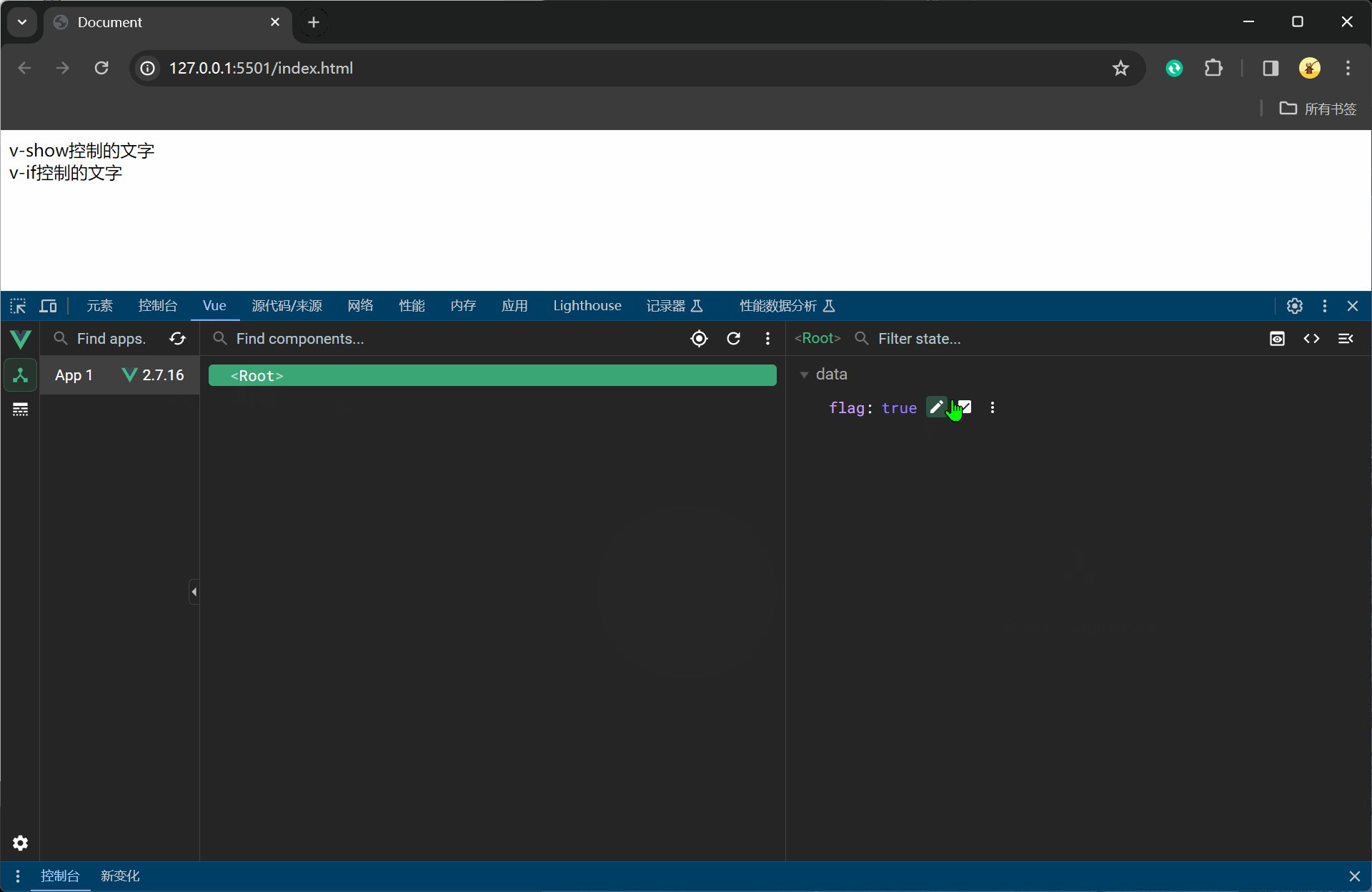
- v-if与v-show底层的区别
- v-if与v-show的效果
源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 挂载点 --><div id="root"><!-- v-show 是使用样式控制是否显示元素v-if 直接移除或者加上元素严格说的:频繁切换的元素建议使用v-show;不严格的说:随意;--><div v-show="flag">v-show控制的文字</div><div v-if="flag">v-if控制的文字</div></div><!-- 导入vue的js代码 --><script src="./lib/vue2.js"></script><script>const app = new Vue({// Vue实例el: '#root',// 挂载点data: {// 数据flag:true}})</script>
</body>
</html>
效果演示