前言
最近在开发swing客户端时候碰到一个棘手的问题:
Swing中的FlowLayout/WrapLayout在打横排列时候如何做到置顶对齐
如果是vue或者react,一搜百度什么都出来了,swing的话,嗯。。。资料有点少而且大部分是stack overflow上面的英文资料,得啃一下。
问题再现
现在来说明一下问题:
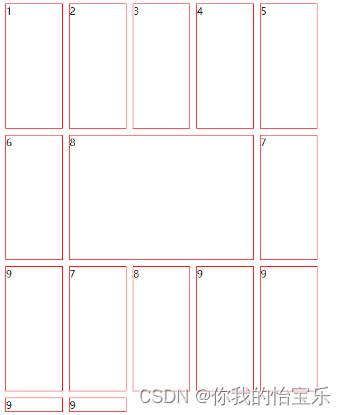
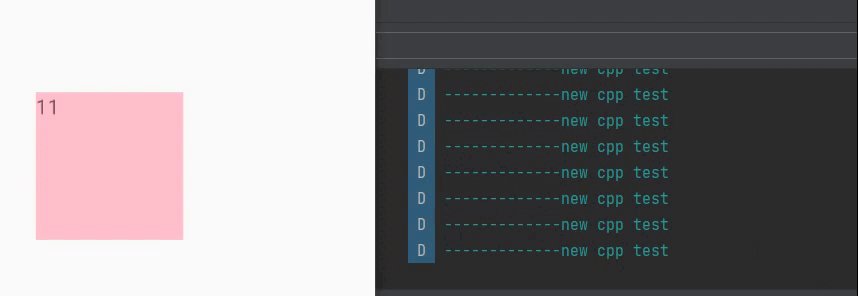
如下图所示:

红色框里面的是wrapLayout组层的多条件搜索框。下面再画图分解一下结构:

可以看到单个条件的表单输入区域下属子组件很多,而搜索按钮只有自己一个按钮,一般情况下是垂直居中对齐的。
如果在错误显示区域不显示的情况下就会给人一种搜索按钮不对起有偏差的感觉。
解决方案是,置顶对齐。然而,swing里面好像没有置顶对齐。。。
解决方案资料
刚好真的搜索得到一篇资料,下面分享一下:

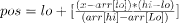
下面解释一下。
swing里面有一个叫 基准线对齐的方案。
一旦将layout布局方式设置了基准线之后,那么,只要你改写了下属子组件的
getBaselineResizeBehavior
以及
getBaseline
告诉layout 基准线在哪,那么就能将每一个子组件按照基准线对齐–如果你将基准线统一设置为0,那就是置顶对齐了。
下面按照上文来设置一下,得到:

果真解决了。