H5,是基于HTML5技术的网页文件。HTML,全称Hyper Text Markup Language,即超文本标记语言,由Web的发明者Tim Berners-Lee与同事Daniel W. Connolly共同创立。作为SGML的一种应用,HTML编写的超文本文档能够独立于各种操作系统平台使用,只需通过浏览器即可将所需信息呈现为普通人能够识别的网页。
每个HTML文档都是一个静态的网页文件,其中包含了一系列HTML指令代码。这些代码并非程序语言,而是一种标记结构语言,用于排版网页中内容的显示位置。其简单易学的特性使得人们能够轻松通过标记式指令将影像、声音、图片、文字动画、影视等内容展现出来。自1990年以来,HTML一直作为万维网的信息表示语言发挥着不可或缺的作用。
随着技术的不断进步,HTML也经历了多次更新与迭代。从1995年的HTML2,到1997年的HTML3.2和HTML4,再到2012年形成稳定版本的HTML5,每一次更新都带来了显著的进步。HTML5被公认为是下一代Web语言,它极大地增强了Web在富媒体、富内容和富应用方面的能力,能够完美适配PC、移动等平台。而我们日常所说的“H5”,正是基于HTML5技术的网页文件。
HTML5不仅支持文字、图片、音频和视频,还具备地理定位功能并拥有独立的数据存储方式。这些特性使得HTML5在移动端得到了广泛应用,许多企业利用HTML5制作手机网页、网站和游戏,甚至用于开发App。
H5海报以其多样化的形式存在,如产品展示、活动促销、招聘启事乃至小游戏等,早已成为我们日常生活中的常见元素。它不仅能够无缝嵌入App、小程序,而且拥有独立的链接地址,可直接在PC端打开,这种跨平台的适配性使其备受欢迎。
H5技术的成熟,不仅缩短了开发周期,降低了投入和维护成本,更以其良好的兼容性赢得了广泛赞誉。从文字、图形到音频、视频,H5都能轻松驾驭,使其应用场景从PC网站、手机网站延伸到微站、Web App、轻应用,甚至是如今炙手可热的元宇宙概念——Web VR。正因此,H5在展示、营销、调查、游戏等多个领域得到了广泛应用。
然而,作为重要的移动互联网服务载体,H5在带来便利的同时,也被一些不法分子看中并利用,让企业遭受可能存在的风险和攻击。
一、H5业务存在的风险
1.链接伪造风险
攻击者能够制造伪造的H5网页链接,借此入侵并破坏业务系统,甚至深入到内网,窃取重要的信息和账户密码。这种风险一旦成为现实,将对企业和用户造成巨大的损失。

2.页面篡改风险
攻击者可能会篡改H5网页的代码,将其复制并改造成钓鱼页面。这些页面看似正常,实则暗藏玄机,能够盗取用户的账户密码和其他敏感信息。一旦用户不慎点击这些页面,个人信息就有可能被不法分子获取。

3.信息泄露风险
有时,H5网页可能会被植入恶意代码,这些代码在后台悄悄运行,盗取访问者的账号密码、隐私信息等。这种风险不仅威胁到用户的个人安全,也可能对企业的数据安全造成严重影响。

4.账号破解风险
由于H5通常是App或小程序应用服务的延伸,与平台账户体系紧密相连,因此它很容易成为攻击者盗取账号、破解密码的重要目标。攻击者可能会利用各种手段尝试破解用户的H5账户,一旦成功,用户的个人信息和资产安全将面临巨大风险。

二、H5业务潜藏的攻击
1.跨站脚本攻击(XSS)
攻击者通过在H5网站的输入框中注入恶意代码,使得用户在正常访问网站时无意中执行这些恶意脚本。XSS攻击是一种常见的网络安全漏洞,在H5网站中尤为突出,因为H5的交互性和动态性使得这类攻击更加容易实施。

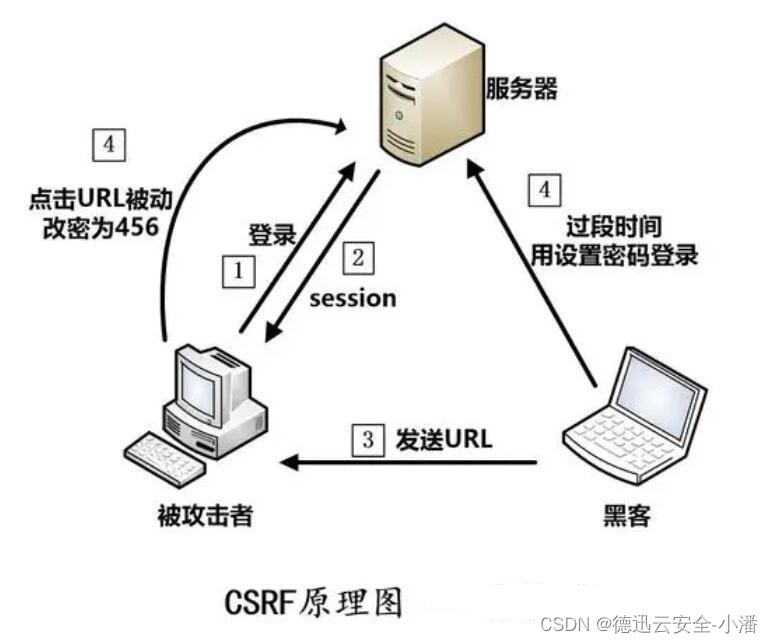
2.跨站请求伪造(CSRF)
攻击者通过诱导用户在已登录状态下访问恶意链接或网站,利用用户的身份执行未经授权的操作。在H5网站中,表单提交等交互功能常常成为CSRF攻击的目标,因为攻击者可以伪造用户的请求,从而执行恶意操作。

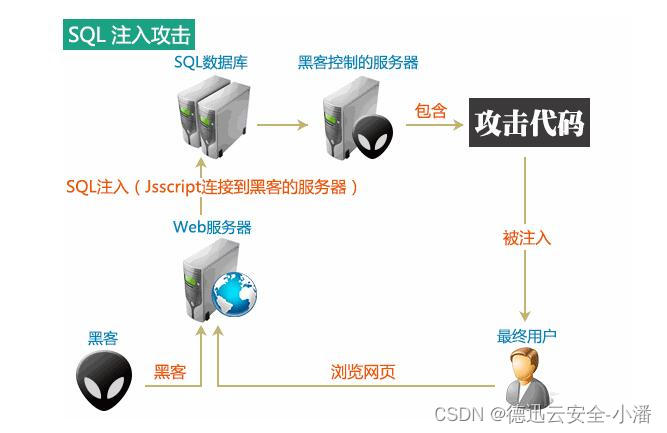
3.SQL注入攻击
攻击者通过在H5网站的输入框中输入恶意的SQL代码,使得服务器在执行数据库查询时发生异常,进而窃取或篡改数据库中的敏感信息。在H5网站中,由于用户登录、搜索等功能需要与后端数据库进行交互,因此这些功能点常常成为SQL注入攻击的目标。

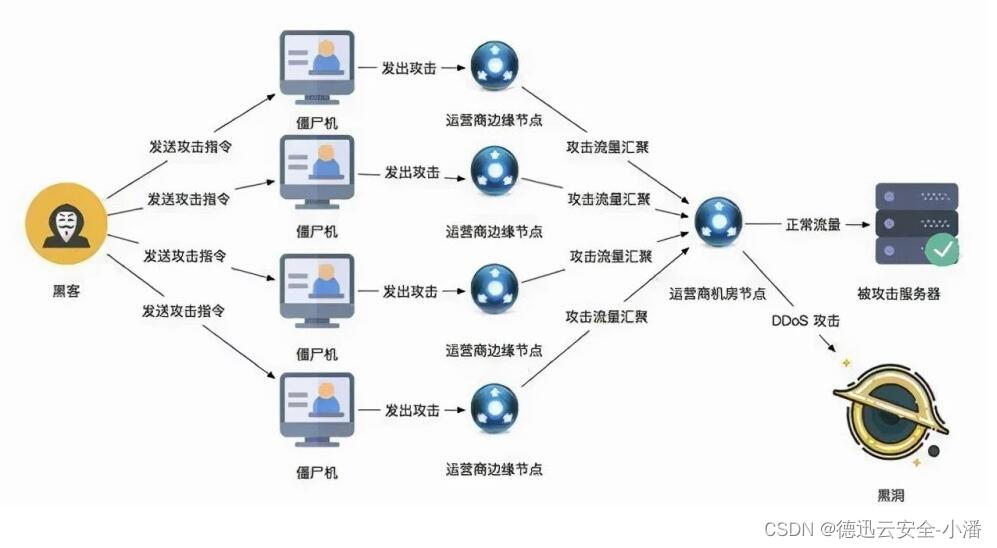
4.分布式拒绝服务攻击(DDoS)
虽然H5技术本身并不直接引发DDoS攻击,但使用H5技术的网站或应用程序部署在Web服务器上后,可能成为DDoS攻击的目标。攻击者可以利用H5页面或应用程序中的漏洞或脆弱性发动攻击,也可以直接针对Web服务器进行攻击,导致服务器无法正常响应合法用户的请求。

三、H5业务该如何规避预防
H5业务规避和预防网络攻击是一个复杂且持续的过程,涉及多个层面的安全措施。以下是一些关键的策略和建议:
1.输入数据过滤和转换:
- 对用户提交的数据进行严格的过滤和验证,以防止XSS、CSRF和SQL注入等攻击。
- 使用工具库或框架自带的安全控制,如增加token验证、会话管理和数据转义等。
2.文件上传控制:
- 限制用户上传文件的大小、类型和后缀,防止恶意文件的上传。
- 对上传的文件进行病毒扫描和内容检查,确保文件的安全性。
3.隔离和反向代理:
- 利用反向代理服务器隔离H5业务,实现防火墙和安全策略,减少跨站点攻击的风险。
4.防御DDoS攻击:
- 使用安全加速SCDN(安全内容分发网络)分散攻击流量,降低服务器负载。
- 部署WAF(Web应用程序防火墙)来检测和过滤恶意流量。
- 使用德迅云安全WAAP全站防护防御来自网络层和应用层的攻击,提升Web安全水位和安全运营效率。
5.参数加密:
- 对业务接口的参数进行加密传输,防止数据在传输过程中被截获和篡改。
- 定期更新加密算法,增加破解难度。
6.设备指纹和人机验证码:
- 通过采集设备信息来标识设备和识别风险,提升攻击成本。
- 使用基于验证行为的智能验证码,增强人机安全性。
7.风控系统:
- 建立全面的风控系统,对业务进行安全判断,识别并阻止异常行为。
8.定期安全审计和漏洞扫描:
- 定期对H5业务进行安全审计,检查潜在的安全漏洞。
- 定期联系云安全厂商(如德迅云安全、华为云、腾讯云等)进行漏洞扫描发现可能的安全隐患,并及时修复。
9.加强用户教育和安全意识:
- 教育用户识别并避免点击可疑链接或下载未知来源的文件。
- 提高用户的安全意识,鼓励他们保护个人信息和账户安全。
10.更新和升级软件:
- 定期更新Web服务器、中间件和应用程序的软件版本,以修复已知的安全漏洞。
需要注意的是,以上策略并非孤立的,而是应该相互补充和协调,形成一个综合的安全防护体系。同时,由于网络安全威胁的不断演变和升级,H5业务的安全防护也需要持续更新和优化,以适应新的安全挑战。