一、手持激光雷达建图
在上次的学习中我们已经使用hector_Mapping在仿真环境下建图了,那么本节我们将拿出真实雷达做一次室内的建图。我们使用的是思岚的S2L激光雷达。
二、下载思岚的应用手册
首先我们根据自己的激光雷达类型去到思岚官网下载相应的ROS包,这里我们使用的ROS1的noetic版本,对应的是ROS。https://www.slamtec.com/cn/Support#rplidar-s2

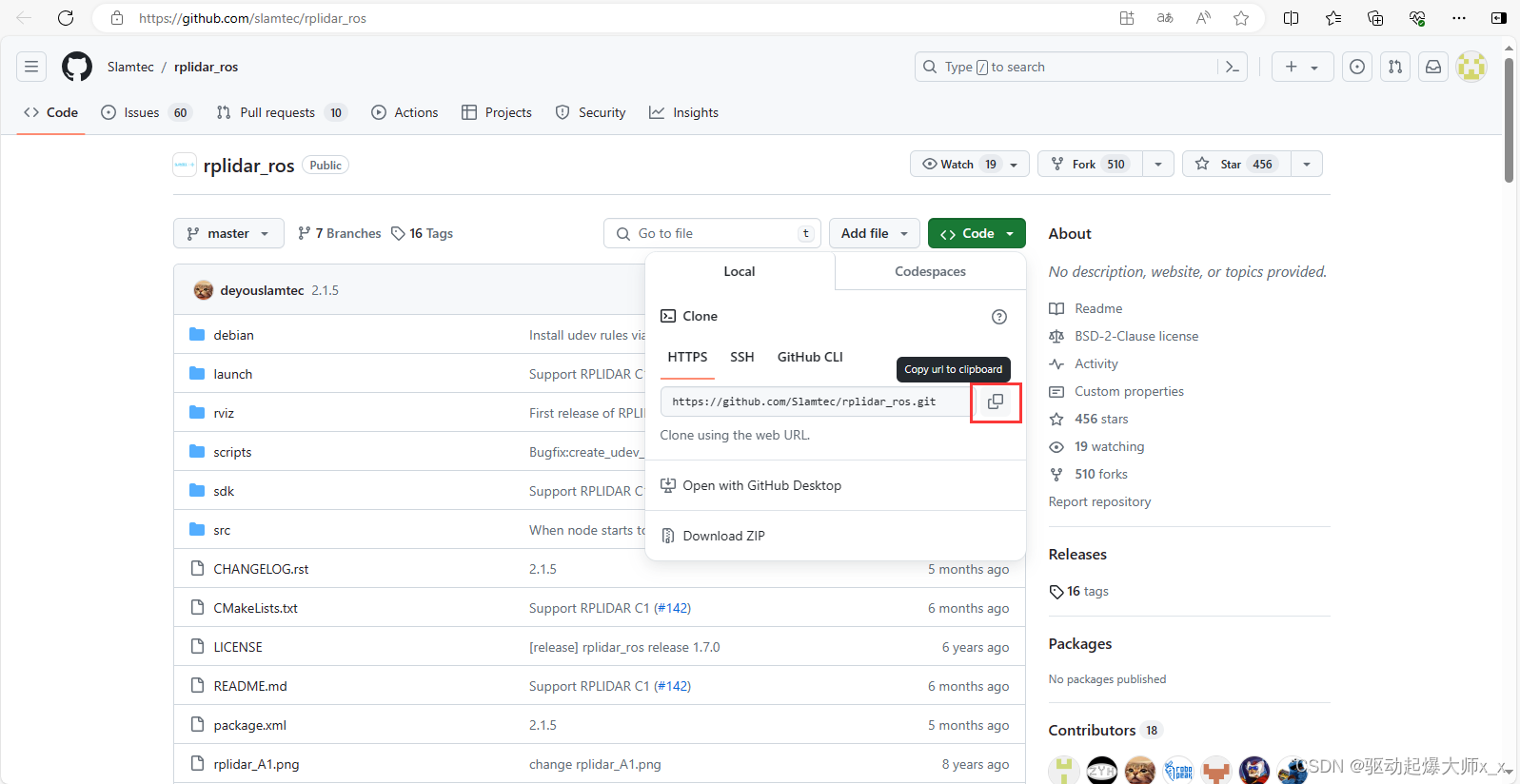
接着我们会跳进github网站,根据第一节学习的内容下载并编译思岚的源代码即可。《Ubuntu20.04环境下的ROS进阶学习0》-CSDN博客
cd ~/catkin_ws/src
git clone https://github.com/Slamtec/rplidar_ros.git
到这里我们就把思岚的源代码下载下来了。

三、编译并运行代码让激光雷达动起来
cd ~/catkin_ws
catkin_make
source devel/setup.bash 值得一提的是,这一步如果您按照了之前的文章来做,可以省略。(《Ubuntu20.04环境下的ROS学习笔记4》-CSDN博客)
到这里编译就完成了,接下来准备让激光雷达转起来吧!
连接上我们的激光雷达,将/dev/ttyUSB0口附加权限。
sudo chmod 666 /dev/ttyUSB0
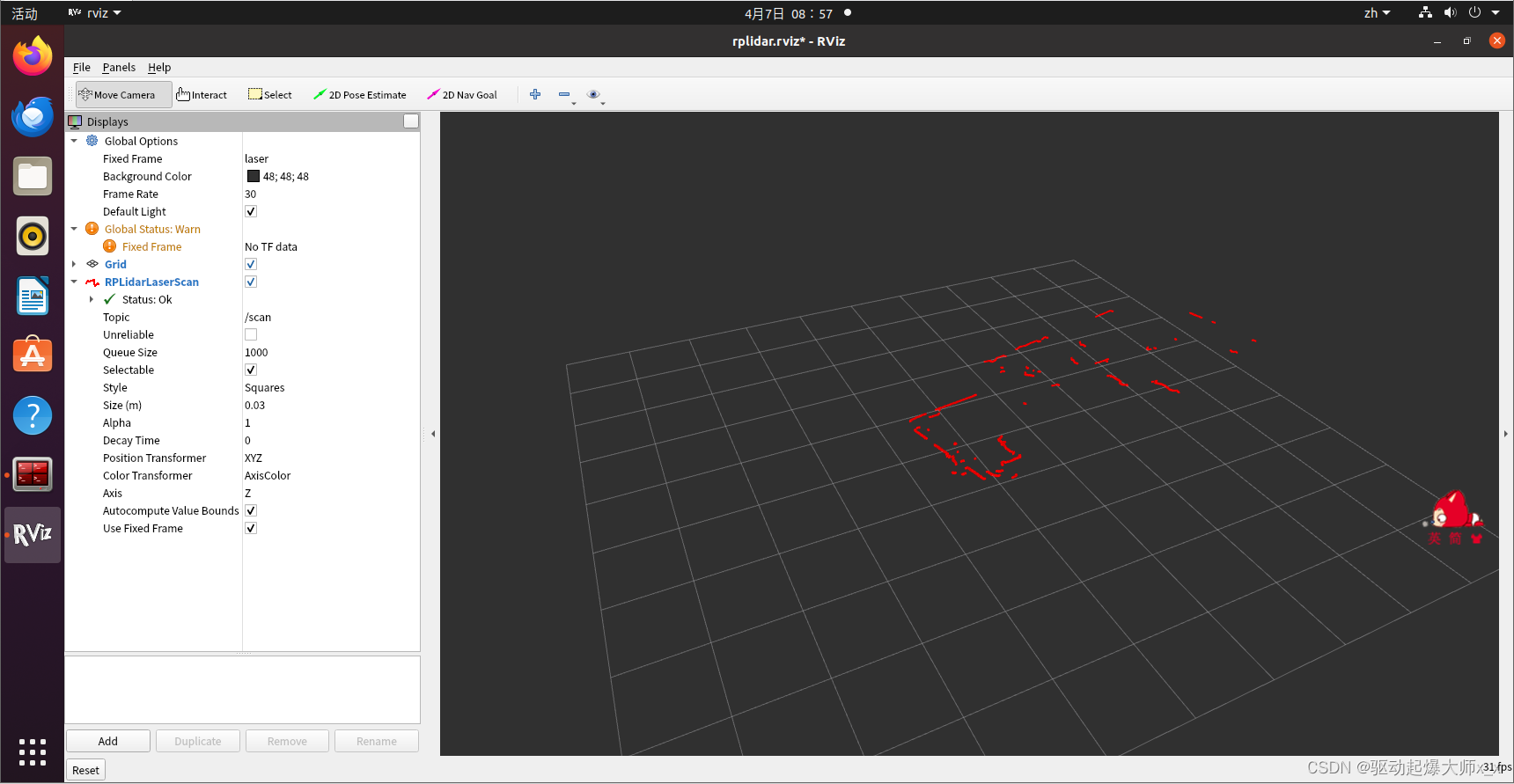
roslaunch rplidar_ros view_rplidar_s2.launch

四、使用激光雷达跑hector_Mapping
刚才我们已经启动了激光雷达,但是只是看到了其中的数据,但是并没有将数据用来建图,那么用上我们最熟悉的hector_Mapping算法来建个地图看看。
1、编写launch
cd ~/catkin_ws/src/learning_launch/launch/
touch hector_handtest.launch
编辑以下内容:
<launch><include file = "$(find rplidar_ros)/launch/view_rplidar_s2.launch"/><node pkg="hector_mapping" type="hector_mapping" name="hector_mapping" output="screen"><!-- Frame names --><param name="pub_map_odom_transform" value="true"/><param name="map_frame" value="map" /><param name="base_frame" value="base_link" /><param name="odom_frame" value="base_link" /><!-- Tf use --><param name="use_tf_scan_transformation" value="true"/><param name="use_tf_pose_start_estimate" value="false"/><!-- Map size / start point --><param name="map_resolution" value="0.05"/><param name="map_size" value="1024"/><param name="map_start_x" value="0.5"/><param name="map_start_y" value="0.5" /><param name="laser_z_min_value" value = "-1.0" /><param name="laser_z_max_value" value = "1.0" /><param name="map_multi_res_levels" value="2" /><param name="map_pub_period" value="2" /><param name="laser_min_dist" value="0.4" /><param name="laser_max_dist" value="5.5" /><param name="output_timing" value="false" /><param name="pub_map_scanmatch_transform" value="true" /><!--<param name="tf_map_scanmatch_transform_frame_name" value="scanmatcher_frame" />--><!-- Map update parameters --><param name="update_factor_free" value="0.4"/><param name="update_factor_occupied" value="0.7" /> <param name="map_update_distance_thresh" value="0.2"/><param name="map_update_angle_thresh" value="0.06" /><!-- Advertising config --> <param name="advertise_map_service" value="true"/><param name="scan_subscriber_queue_size" value="5"/><param name="scan_topic" value="scan"/>
</node><node pkg="tf" type="static_transform_publisher" name="base_to_laser_broadcaster" args="0 0 0 0 0 0 /base_link /laser 100"/><node pkg="rviz" type="rviz" name="rviz2" /></launch>需要注意的是这里会打开两个rviz:
第一个是include file的时候思岚激光的启动文件带的,
第二个rviz是我们启动的,要看hector建图效果的,同时这里如果是第二次启动建议您保存一个rviz的配置,避免每次打开都要配置半天。
例如您可以将倒数第二句改为 <node pkg="rviz" type="rviz" name="rviz2" args = " -d $(find learning_launch)/rviz/hector_hand.rviz" /> 这里就是保存了一个叫做hector_hand.rviz的配置。
2、运行编写的launch文件
roslaunch learning_launch hector_handtest.launch
3、配置rviz并保存配置
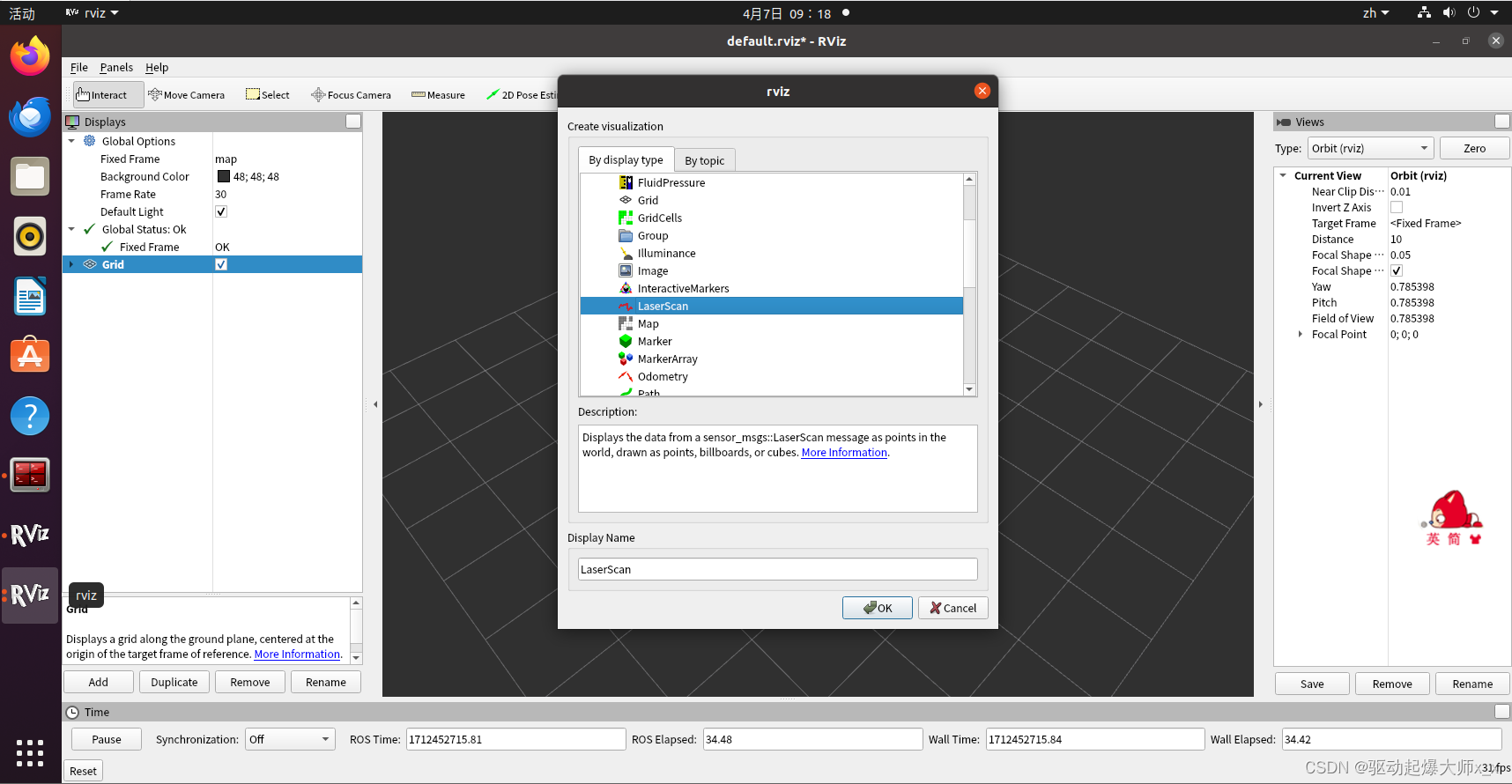
a、Add一个laserScan并选择topic

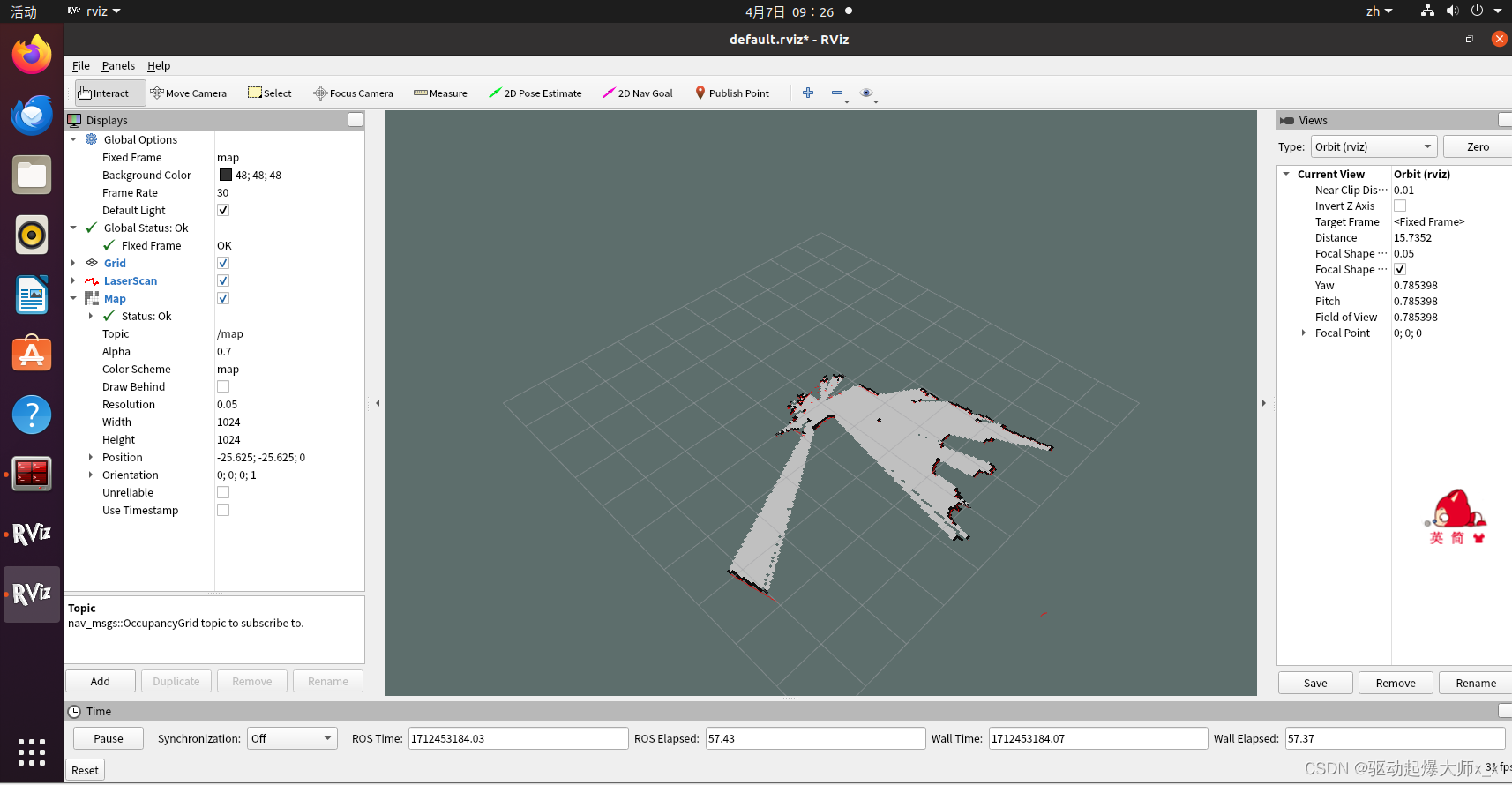
b、Add一个Map并选择topic


这就是最终的样子,您可以将您的激光雷达拿起来在室内走走,值得一提的是,如果您只是手持效果应该不会很理想,特别是在转弯的时候,如果您能将它放在小车上,推着小车慢慢走似乎更有利于它的建图。
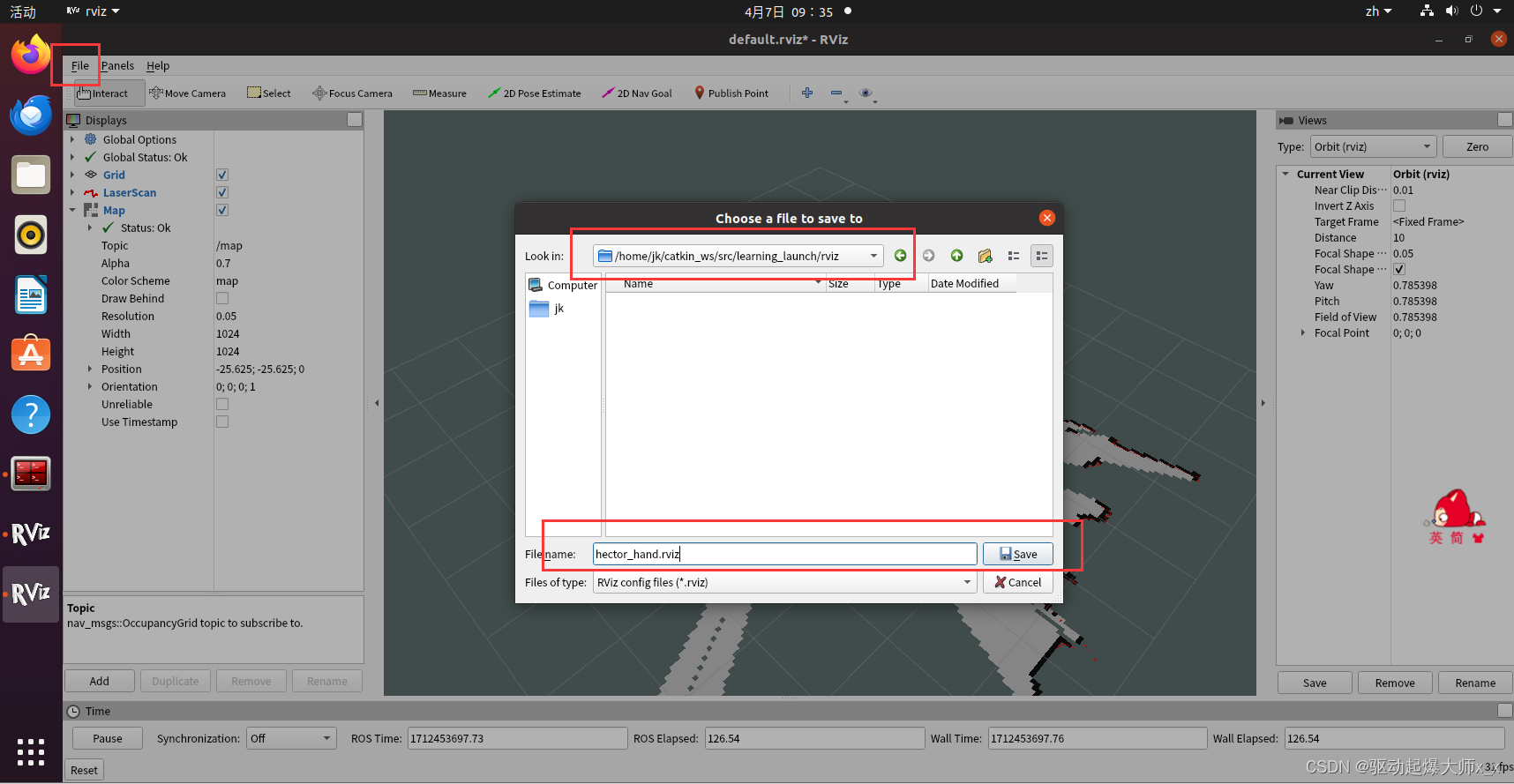
c、保存rviz配置
左上角的file选择save as将rviz的配置保存,方便下一次的开启,同时修改launch文件的倒数第二句话。 <node pkg="rviz" type="rviz" name="rviz2" args = " -d $(find learning_launch)/rviz/hector_hand.rviz" />

五、参考
思岚科技RPLIDAR 系列雷达 X ROS1使用教程(中英字幕)_哔哩哔哩_bilibili
基于hector算法的真实机器人建图与自主导航(二)——手持激光雷达建图-CSDN博客