文章目录
- 一、初识Express
- 1、概念
- 2、安装
- 3、使用
- 3、托管静态资源
- 4、nodemon
- 二、Express路由
- 1、概念
- 2、使用
- 1)简单使用
- 2)模块化路由
- 三、Express中间件
- 1、介绍
- 2、语法
- 1)基本语法
- 2)next函数作用
- 3)定义中间件函数
- 4)中间件的作用
- 5)局部生效的中间件
- 6)注意与总结
- 3、中间件分类
- 1)应用级别的中间件
- 2)路由级别的中间件
- 3)错误级别的中间件
- 4)Express 内置的中间件
- 5)第三方的中间件
- 4、自定义中间件
- 四、跨域问题
- 1、概念
- 2、注意事项
- 3、安装
- 4、常见响应头
- 5、cors请求分类
- 1)简单请求
- 2)预检请求
- 3)区别
一、初识Express
1、概念
- 官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。通俗的
- 理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器
- 的,Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法,
Express 的中文官网 - 不使用Express也能创建Web服务器(用Node.js提供的原生http模块即可)。
- http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
- 使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接囗的服务器。
2、安装
npm install express
3、使用
const express = require('express')
// 创建 web 服务器
const app = express()// 监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
//参数1:客户端请求的 URL 地址
//参数2:请求对应的处理函数req:请求对象(包含了与请求相关的属性与方法)res:响应对象(包含了与响应相关的属性与方法)
app.get('/user', (req, res) => {//调用express提供的res.send()方法,向客户端响应一个JSON对象res.send({ name: 'zs', age: 20, gender: '男' })
})
app.post('/user', (req, res) => {res.send('请求成功')
})app.get('/', (req, res) => {// 通过 req.query 可以获取到客户端发送过来的查询参数(即url?a=100&b=200这样的参数)console.log(req.query)res.send(req.query)
})// 这里的 :id 是一个动态的参数
app.get('/user/:id/:username', (req, res) => {// req.params 是动态匹配到的 URL 参数,默认是一个空对象//里面存放通过:动态匹配到的参数值(前端通过/user/2这样传过来)console.log(req.params)res.send(req.params)
})app.listen(80, () => {console.log('express server running at http://127.0.0.1')
})
3、托管静态资源
- 通过 express.static() 方法可创建静态资源服务器,向外开放访问静态资源。
app.use(express.static('public')) //将public目录开放
app.use(express.static('files'))
//可为静态资源访问路径添加前缀
app.use('/bruce', express.static('bruce'))/*
可直接访问 public, files 目录下的静态资源
Express 在指定的静态目录中查找文件,并对外提供资源的访问路径,存放静态文件的目录名不会出现在 URL 中。
访问静态资源时,会根据托管顺序查找文件。
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js通过带有 /bruce 前缀的地址访问 bruce 目录下的文件
http://localhost:8080/bruce/images/logo.png
*/
4、nodemon
- 在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐.
- 现在,我们可以使用 nodemon这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
- 安装
npm install -g nodemon
- 使用
nodemon app.js
二、Express路由
1、概念
- 从广义来讲,路由就是映射关系。
- Express中,路由就是客户端请求和服务端处理函数之间的关系。
- Express路由由三部分组成,分别是请求类型,请求URL地址,处理函数。格式如下
- 注意点
- 按照定义的先后顺序进行匹配
- 请求类型和请求url必须同时匹配成功,才会调用对应的处理函数
method是类型,比如get,post,path是url地址,handle是处理函数
app.METHOD(PATH,HANDLE)

2、使用
1)简单使用
Express中使用路由最简单的方式,就是把路由挂载在app上
const express = require('express')
// 创建Web服务器,命名为app
const app = express()// 挂载具体路由
app.get('/user/list', (req, res) => {res.send('Get user list.')
})
app.post('/user/add', (req, res) => {res.send('Add new user.')
})// 向外导出路由对象
module.exports = app
问题:直接挂载app上不能实现模块化(此文件体积会很大)
2)模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块,将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的 .js 文件
- 调用 express.Router0 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用 app.use()函数注册路由模块
创建路由模块
// router.jsconst express = require('express')
// 创建路由对象
const router = express.Router()// 挂载具体路由
router.get('/user/list', (req, res) => {res.send('Get user list.')
})
router.post('/user/add', (req, res) => {res.send('Add new user.')
})// 向外导出路由对象
module.exports = router
注册路由模块
const express = require('express')
const router = require('./router')const app = express()//普通注册
app.use(router)
// 注册路由模块,添加访问前缀,此时前面需要再加api才能访问
app.use('/api', router)app.listen(80, () => {console.log('http://127.0.0.1')
})
三、Express中间件
1、介绍
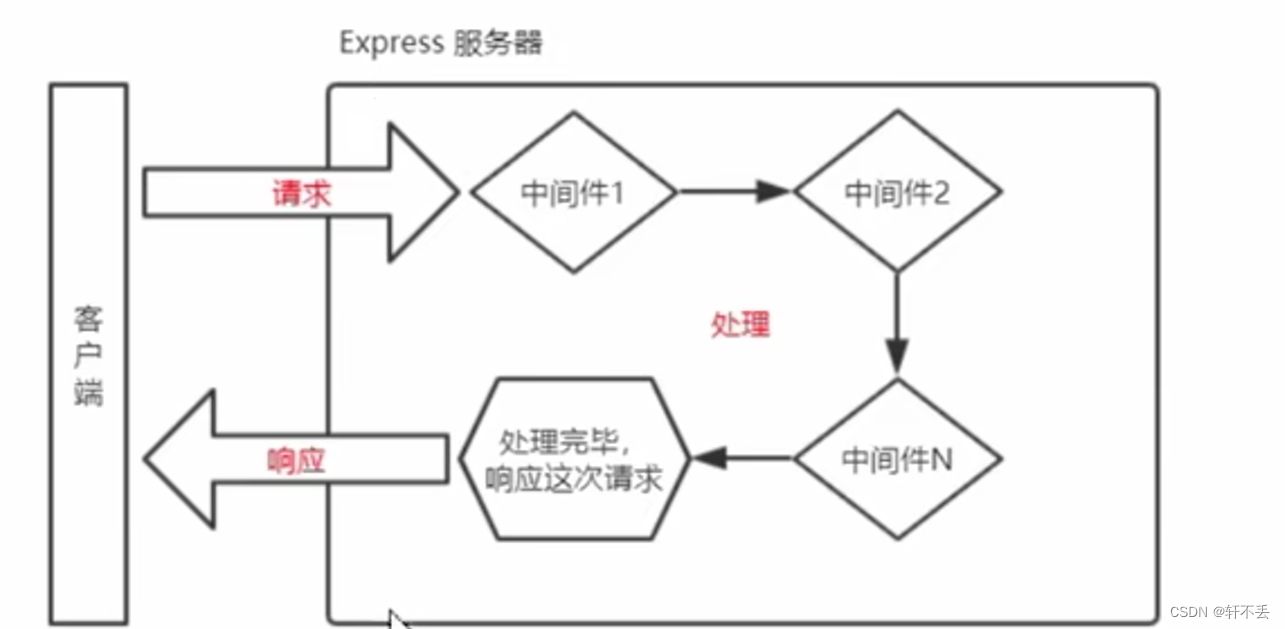
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

2、语法
1)基本语法
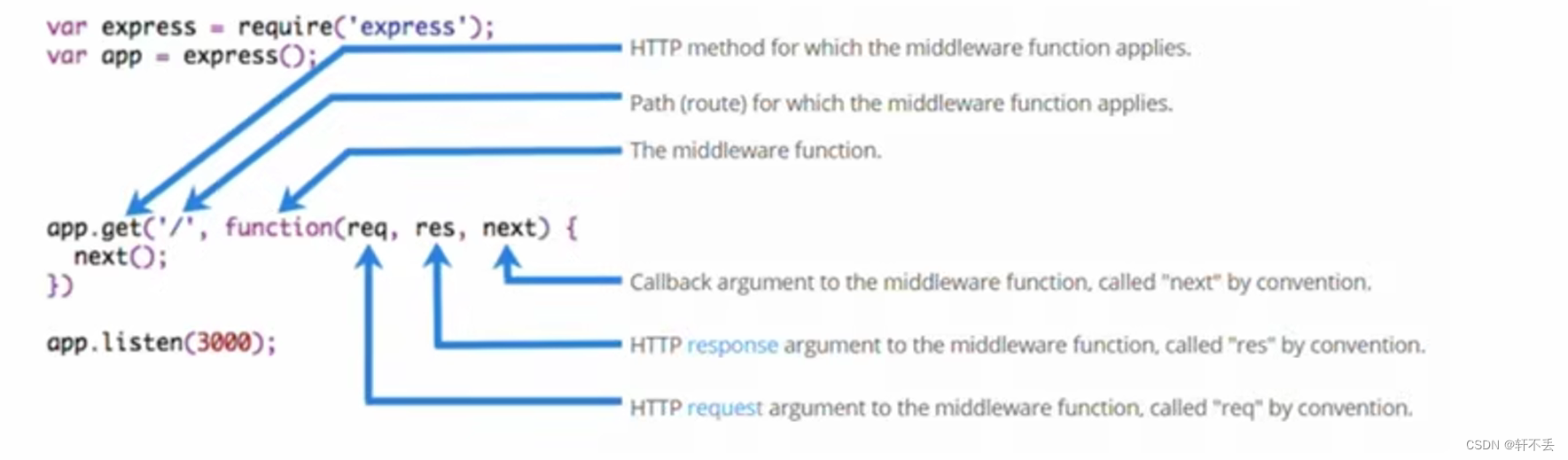
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res
2)next函数作用
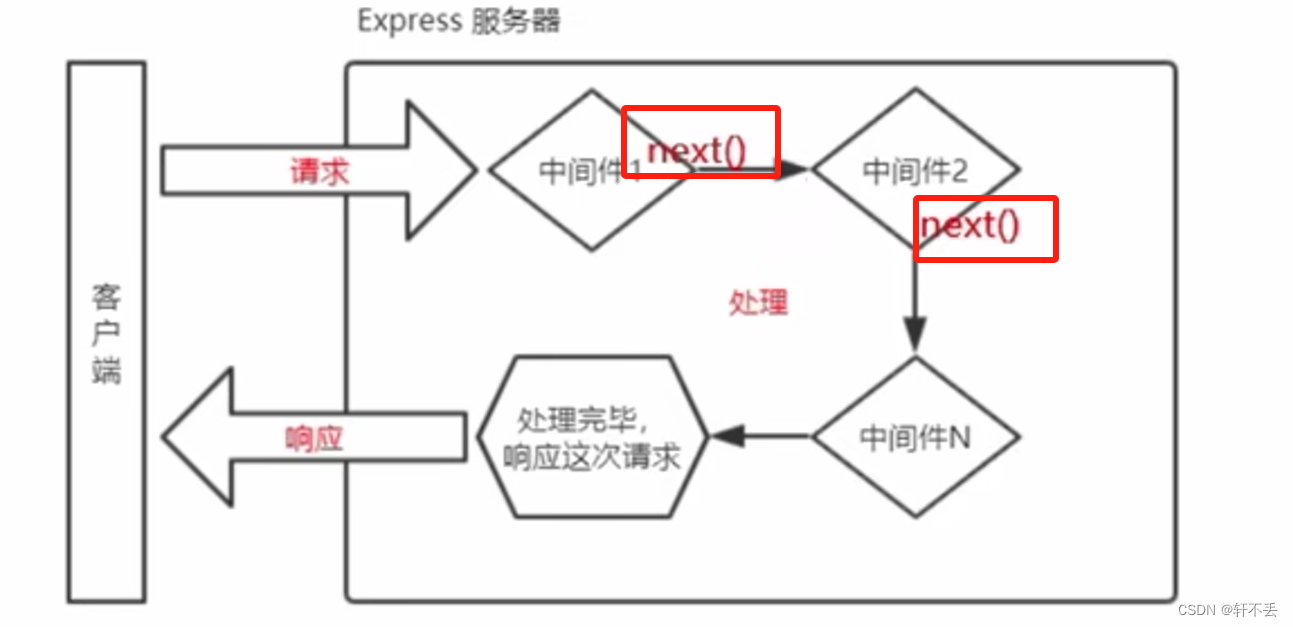
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

3)定义中间件函数
通过如下方式,定义了一个最简单的中间件函数
//常量mw指向的,就是一个中间件函数
const mw = function(req,res,next){//处理流程//注意:在当前中间件的业务处理完毕后,必须调用next()函数//表示把流转关系转给下一个中间件或路由next()
}
全局生效的中间件
- 客户端发起的任何请求,到达服务器之后,都会先触发的中间件,叫做全局生效的中间件
- 通过调用
app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
app.use(mw)//可以简写成
app.use((req,res,next)=>{//处理流程next()
})
4)中间件的作用
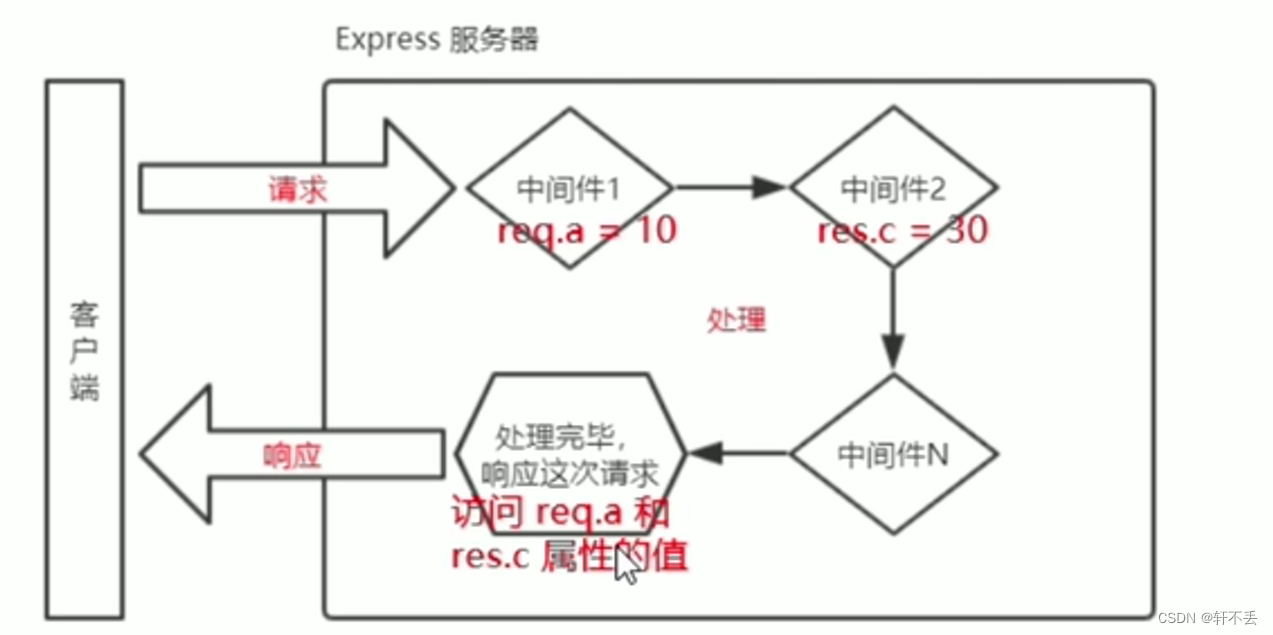
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

const express = require('express')
const app = express()// 定义第一个全局中间件
app.use((req, res, next) => {console.log('调用了第1个全局中间件')req.age=18next()
})
// 定义第二个全局中间件
app.use((req, res, next) => {console.log('调用了第2个全局中间件')console.log(req.age)next()
})app.get('/user', (req, res) => {res.send('User page.')
})app.listen(80, () => {console.log('http://127.0.0.1')
})
5)局部生效的中间件
不适用app.use()定义的中间件,叫做局部生效的中间件
const express = require('express')
const app = express()// 定义中间件函数
const mw1 = (req, res, next) => {console.log('调用了第一个局部生效的中间件')next()
}const mw2 = (req, res, next) => {console.log('调用了第二个局部生效的中间件')next()
}// 两种定义局部中间件的方式
//mw1,mw2只在下面路由生效。调用顺序从前到后
app.get('/hello', mw2, mw1, (req, res) => res.send('hello page.'))
app.get('/about', [mw1, mw2], (req, res) => res.send('about page.'))//mw1,mw2不在这里生效
app.get('/user', (req, res) => res.send('User page.'))app.listen(80, function () {console.log('Express server running at http://127.0.0.1')
})
6)注意与总结
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next0 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享req和res 对象
3、中间件分类
1)应用级别的中间件
通过 app.use()或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:
//应用级别的中间件(全局中间件)
app.use((req,res,next)=>{next();
})
//应用级别的中间件(局部中间件)
app.get('/',mw1,(req,res)=>{})
2)路由级别的中间件
绑定到 express.Router0 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
const app = express()
const router = express.Router()router.use(function (req, res, next) {console.log(1)next()
})app.use('/', router)
3)错误级别的中间件
- 用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题
- 错误级别中间件的处理函数中,必须有 4 个形参,形参顺序从前到后分别是 (err, req, res, next) 。
- 错误级别的中间件必须注册在所有路由之后
const express = require('express')
const app = express()app.get('/', (req, res) => {throw new Error('服务器内部发生了错误!') //抛出一个自定义错误res.send('Home page.')
})// 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) => {console.log('发生了错误!' + err.message)res.send('Error:' + err.message)
})app.listen(80, function () {console.log('Express server running at http://127.0.0.1')
})
4)Express 内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
- express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
//配置解析application/json格式数据的内置中间件
app.use(express.json())
app.post('/', (req, res) => {在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据默认情况下如果不配置解析表单数据的中间件,则 req.body 默认等于 undefinedres.send('Home page.')
})
//下面也是同理
//配置解析application/xxx-www-form-urlencoded格式数据的内置中间件
app.use(express.urlencoded({ extended: false }))
5)第三方的中间件
- 非Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件,在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
- 例如:在 express@4.16.0 之前的版本中,经常使用body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
- 运行 npm install body-parser 安装中间件
- 使用 require 导入中间件
- 调用 app.use()注册并使用中间件
4、自定义中间件
实现步骤:
- 定义中间件
- 监听 req 的 data 事件
- 在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。
- 如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
- 监听 req 的 end 事件
当请求体数据接收完毕之后,会自动触发 req的 end 事件。因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。 - 使用 querystring 模块解析请求体数据
Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse( 函数,可以轻松把查询字符串,解析成对象的格式。 - 将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间,共享同一份req 和 res。因此,我们可以将解析出来的数据,挂载为 req的自定义属性,命名为req.body,供下游使用。
//导入Node.js内置的querystring模块
const qs = require('querystring')
//这是解析表单数据的中间件
app.use((req,res,next)=>{//定义中间件具体的业务逻辑1.定义一个str字符串,专门用来存储客户端发送过来请求体数据let str=''//2.监听req的data事件req.on('data',(chunk)=>{str+=chunk})//3.监听req的end事件req.on('end',()=>{//str存放的是完整的请求体数据//TODO:把字符串格式的请求体数据,解析成对象格式。const body =qs.parse(str)req.body = bodynext()})
})
- 将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,
//xxx.js中的代码
function bodyParser(req,res,next){}
module.export = bodyParser
//--------------------------------------------
//1.导入自定义的中间件模块
const myBodyParser = require('xxx')
//2.注册自定义的中间件模块
app.use(myBodyParser)
四、跨域问题
1、概念
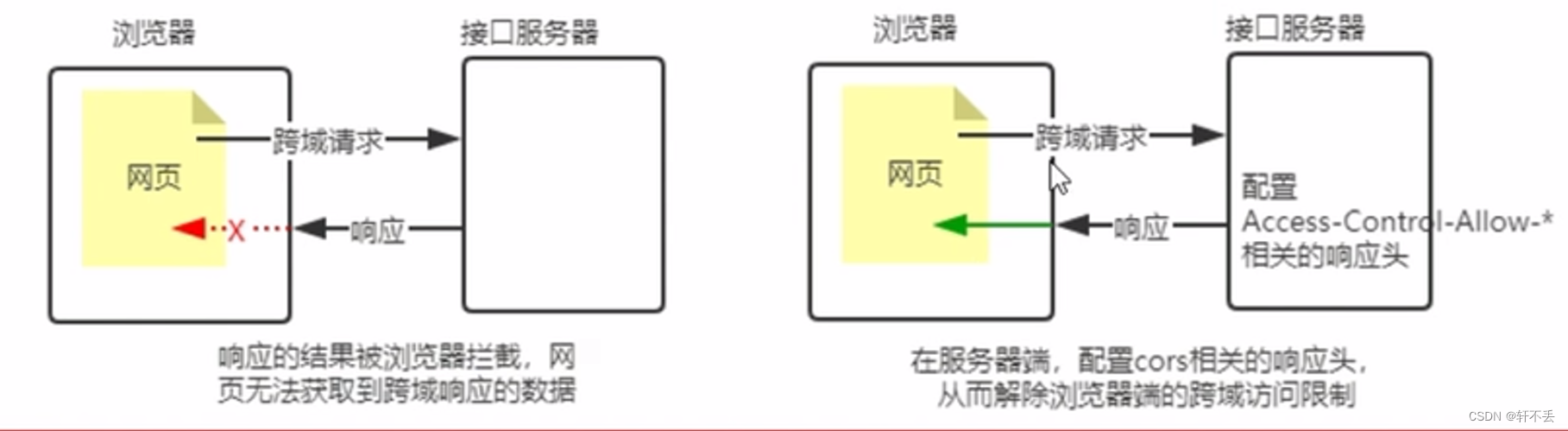
- CORS(Cross-Origin Resource Sharing跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
- 浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头就可以解除浏览器端的跨域访问限制。

2、注意事项
- CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
- CORS 在浏览器中有兼容性。只有支持XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接囗(例如:IE10+、Chrome4+、FireFox3.5+)。
3、安装
- 安装中间件:
npm install cors - 导入中间件:
const cors = require('cors') - 配置中间件:
app.use(cors())
4、常见响应头
Access-Control-Allow-Origin:制定了允许访问资源的外域 URL
res.setHeader('Access-Control-Allow-Origin', 'http://bruceblog.io') //允许指定的url
res.setHeader('Access-Control-Allow-Origin', '*') //允许所有的
Access-Control-Allow-Headers
- 默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
- 如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过
Access-Control-Allow-Headers对额外的请求头进行声明,否则这次请求会失败!
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, X-Custom-Header')
Access-Control-Allow-Methods
- 默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过
Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法
res.setHeader('Access-Control-Allow-Methods', 'POST, GET, DELETE, HEAD')
res.setHEader('Access-Control-Allow-Methods', '*')
5、cors请求分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
1)简单请求
满足以下两个条件就是简单请求
- 请求方式:GET、POST、HEAD 三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain)
2)预检请求
- 概念:在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据
- 满足以下条件就是预检请求
- 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
- 请求头中包含自定义头部字段
- 向服务器发送了 application/json 格式的数据
3)区别
- 简单请求的特点:客户端与服务器之间只会发生一次请求。
- 预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。