老子云概述
老子云3D可视化快速开发平台,集云压缩、云烘焙、云存储云展示于一体,使3D模型资源自动输出至移动端PC端、Web端,能在多设备、全平台进行展示和交互,是全球领先、自主可控的自动化3D云引擎。
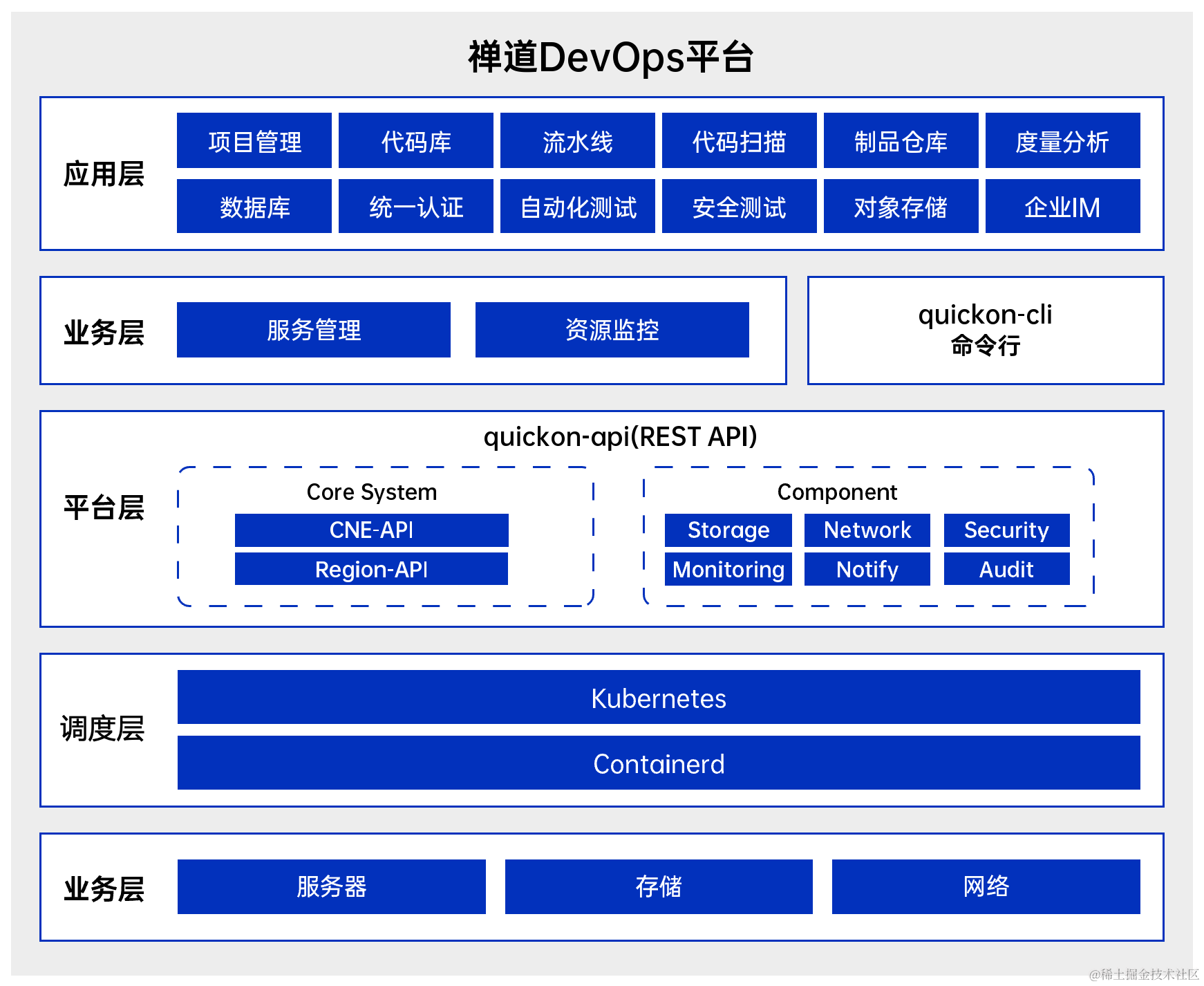
平台架构
平台特性
1、基于 HTML5 和 WebGL 技术,可在主流浏览器上进行快速浏览和调试,支持PC端和移动端;
2、自主研发 AMRT 展示框架和9大核心技术,支持3D模型全网多端流畅展示与交互;
3、提供格式转换、减面展UV、烘焙等多项单模型和倾斜摄影模型轻量化服务;
4、线上免费开放的效果编辑器为全行业赋能,低成本高效率的实现模型多平台展示交互和应用;
5、提供成套3D可视化行业技术解决方案,助力行业数字化转型升级和数字孪生应用;
6、开发者中心集成了HTML5、Unity、微信小程序三种不同版本的SDK、示例代码、轻量化服务API接口和开发文档。
平台开发流程
一、文生3D模型
文生3D模型是一款在线AIGC 3D工具,有文本生成模型、艺术风格选择、粗模转精模、模型格式转化功能玩法。其中文本支持用户自由输入关键词/句子,不做任何限制,可以根据用户的输入生成独一无二的3D作品。
二、模型优化
使用单模型轻量化、格式转换、倾斜摄影轻量化服务。
1、格式转换
只需上传原始单模型文件,就能在云端自动发起转换。
服务介绍: 支持格式输出为FBX、OBJ、STL、STP格式等。
2、单模型轻量化
通过底层算法快速有效的对单物品模型进行轻量化处理,目前包含两种处理模式:减面模式、合并模式(其他模式陆续上线中)。
(1)减面模式
保留原始模型信息,仅使模型网格更轻量。
目标面数: 服务后模型的百分比面数,目标面数百分比越低,轻量化效果越明显。
目标格式: FBX、OBJ、STL、STP等
(2)合并模式
合并模型材质和贴图,不保留原始UV信息(可选择是否保留原始模型网格和动画)。
目标面数: 服务后模型的百分比面数,目标面数百分比越低,轻量化效果越明显。
目标格式: FBX、OBJ、STL、STP等
漫反射贴图精度: 表现物体表面反射和颜色的贴图(如果模型有漫反射贴图或非白色材质颜色信息,会开启漫反射烘焙)。精度取值范围1024-8192。
烘焙AO贴图: 包含光照数据的灰度贴图,模拟物体之间所产生的阴影。
保留模型网格和动画: 开启后仅合并所有材质和贴图。
3、倾斜摄影轻量化
适用于倾斜摄影OSGB模型的多端展示与交互,自动切割为多区块多层级,根据人眼自动识别来实现模型不同区块不同层级的精度加载。
目标精度: 可自行设置服务后模型的目标精度,线上提供普清、标清、高清、超清四种效果选择。
目标格式: AMRT、OSGB
三、模型编辑
通过效果编辑器对单模型进行在线编辑。老子云效果编辑器是一个3D模型在线编辑工具,支持对模型材质和属性、光影、后处理、标注、场景、动画、事件交互进行设置与编辑,并提供应用模版,让用户轻松实现相片级渲染效果和3D模型展示交互。
1、使用场景
发布售卖:编辑模型后,发布至模型商城进行展示与售卖
多端展示:获取模型嵌入代码,直接将iframe链接嵌入在PC端或移动端在线展示
分享拓客:快速形成设计,并分享模型链接或二维码让客户体验
二次开发:通过模型AMRT文件或离线包,进行二次开发或离线部署
2、功能特性
效果编辑:支持自定义编辑单模型的效果属性,包括材质、光影、属性、后处理效果,同事提供上千种可替换的材质库
场景设置:支持编辑单模型的展示场景,包括颜色、图片、文字
交互事件:支持编辑单模型的交互事件,包括热点标签、交互事件
动画设置:若模型自带动画,支持对单模型的动画管理,包含多组件的动画
模版应用:支持对于单模型应用的替换样式操作,模板应用后需要在浏览窗体对应用的场景元素进行编辑,包含样式及交互事件
浏览窗体:支持对窗体中的物体进行点击编辑,在右边编辑操作,如按钮属性及事件,组件基础属性
四、场景搭建

通过AMRT 3D数字孪生引擎在线搭建城市级大场景。
1、提供强大完整的工具链
AMRT3D包含开发引擎、资源管理、场景编辑、UI搭建、项目预览和发布等项目开发所需的全套功能,并整合了动画路径、精准测量、动态天气、视角切换和动画特效等工具。
2、轻量化技术应用与个性化定制
AMRT3D适用于快速开发数字孪生3D可视化项目、DEMO搭建、虚拟项目演示等。独创专属的标准轻量化AMRT格式,实现三维数据的优化和加载,增强用户在开发平台中的流畅体验,同时支持自定义插件,创作者可轻松扩展个性化功能。
3、多行业多场景适用
适用于数字孪生、虚拟现实以及智慧园区、工厂、展厅、城市、景区等3D可视化应用,借助AMRT3D与老子云服务平台将创意变成现实
五、模型资源市场
1、100W+轻量化资源
2、提供在线编辑工具和3D展示框架
3、轻松嵌入网页展示,支持二次开发
六、开发应用
下载老子云SDK、调用API接口进行数据接入,开发3D可视化项目。
七、全网多端展示
利用老子云AMRT展示框架,可在全网多端展示或离线部署到本地。
八、支持格式
1、单模型上传格式
2、倾斜摄影模型上传格式
(1)支持格式说明
支持OSGB格式倾斜摄影模型,必须压缩为RAR或ZIP格式上传
压缩包大小按原始文件大小计算
(2)常用格式说明
OSGB格式:模型大小≤5G(PC端)/100G(客户端)、纹理格式为JPG、纹理像素最大为8192、材质属性为默认材质球、压缩包大小算法为文件总和。