通过github链接进行下载,然后代码参考如下,功能包含了清空、判断签名内容是否为空、生成png/jpg图片等。
签名效果:

预览效果:

下载 smooth-signature 链接:https://github.com/linjc/smooth-signature
代码参考:
<template><div><div class="btn"><button class="item" @click="submit">确定</button><button class="item" @click="clear">清空</button></div><canvas /><u-toast ref="uToast" /></div>
</template><script>
import SmoothSignature from "smooth-signature";
export default {name: "handWriteSign",data() {return {canvas: '',options: {},signature: ''}},mounted() {this.initSignature()},methods: {initSignature() {// 初始化this.canvas = document.querySelector("canvas");// 配置项this.options = {// 画布在页面实际渲染的宽度、高度width: window.innerWidth,height: window.innerHeight - 100,// 画布缩放scale: 2,minWidth: 4,maxWidth: 10,color: '#000',bgColor: '#fff'};this.signature = new SmoothSignature(this.canvas, this.options)},clear() {this.signature.clear()},submit() {// 判断签名内容是否为空const isEmpty = this.signature.isEmpty();if (isEmpty) {return this.$refs.uToast.show({title: '内容为空,请签名',type: 'error'})}// 生成旋转后的新画布 -90/90/-180/180const canvas1 = this.signature.getRotateCanvas(-90)const pngUrl = canvas1.toDataURL()// let signPic = this.signature.getPNG()console.log('signPic', pngUrl);uni.setStorageSync('signPic', pngUrl)if (pngUrl) {uni.navigateBack({delta: 1, // 返回的页面数,如果是1表示返回上一级});}},},
};
</script><style lang="scss">.btn {display: flex;align-items: center;height: 80px;.item {transform: rotate(90deg);border-radius: 8px;border: 1px solid #f0f0f0;}}
</style>
然后在要展示签名的页面:
// 每次进入页面时执行
onShow() {this.img1 = uni.getStorageSync('signPic')
},
<image :src="img1" style="width: 100%;" mode="widthFix"></image>
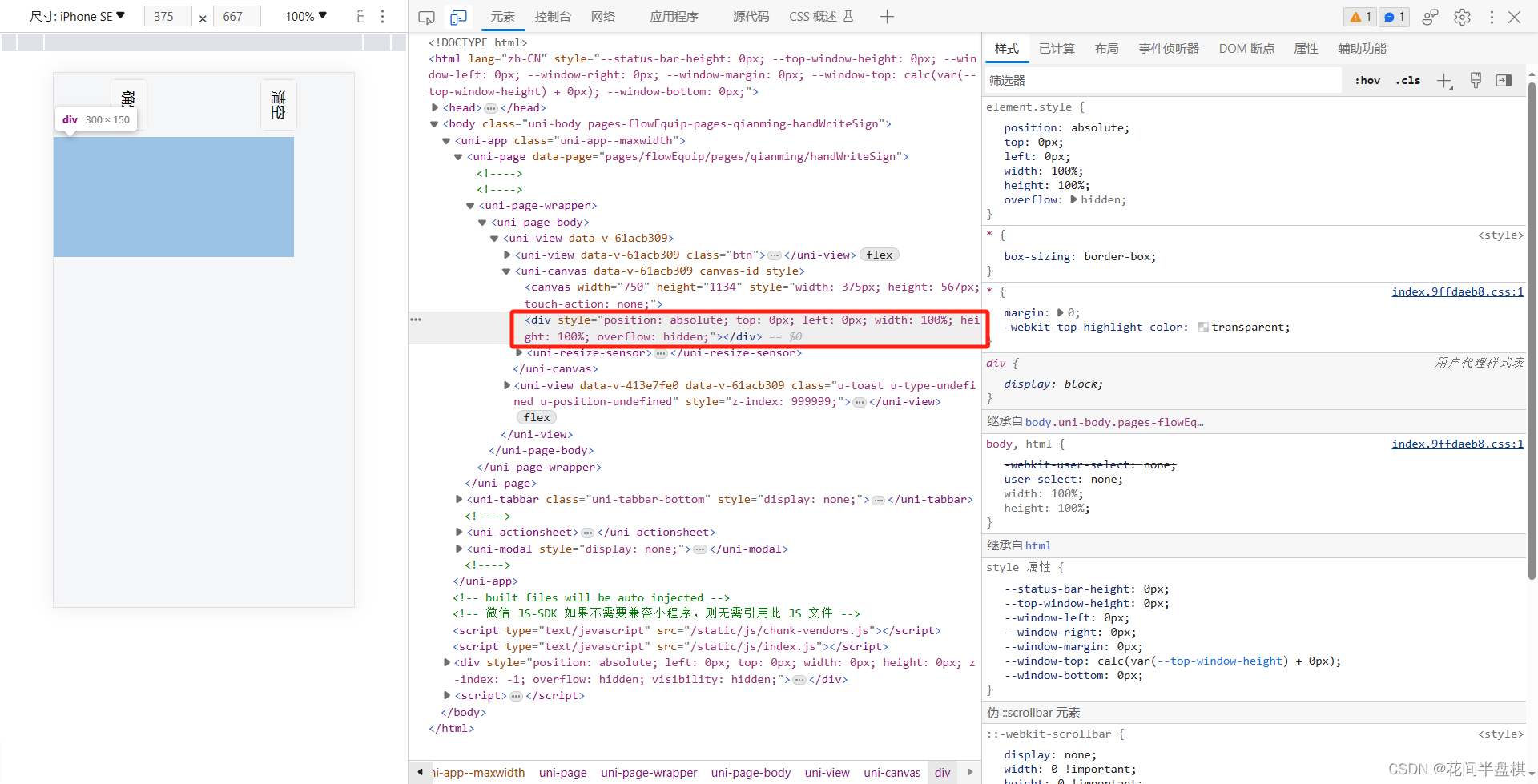
补充一下,最后我还遇到了一个问题,在 canvas 画布里莫名地生还成了一个div,这样导致了在这个 div 区域,手写的笔迹有时候会写不上,是个偶然的现象,但是写不上的时候真的很讨厌

去也去不掉,后来直接在组件样式里加了:
::v-deep div {display: none !important;
}