个人介绍
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹
🦁作者简介:一名喜欢分享和记录学习的在校大学生
💥个人主页:code袁
💥 个人QQ:2647996100
🐯 个人wechat:code8896
专栏导航
code袁系列专栏导航
1.毕业设计与课程设计:本专栏分享一些毕业设计的源码以及项目成果。🥰🥰🥰
2.微信小程序开发:本专栏从基础到入门的一系开发流程,并且分享了自己在开发中遇到的一系列问题。🤹🤹🤹
3.vue开发系列全程线路:本专栏分享自己的vue的学习历程。非常期待和您一起在这个小小的互联网世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨

文章目录
- 个人介绍
- 专栏导航
- 1、前言介绍
- 2、功能设计
- 3、功能实现
- 4、开发技术简介
- 5、系统物理架构
- 6、系统流程图
- 7、库表设计
- 8、关键代码
- 9、源码获取
- 10、 🎉写在最后
视频演示
基于微信小程序的自习室预约系统的设计与实现
1、前言介绍
伴随着信息技术与互联网技术的不断发展,校园也进到了一个新的信息化时代,传统管理技术性没法高效率、容易地管理自习室预约信息内容。为了实现时代的发展必须,提升自习室预约高效率,各种各样自习室预约体系应时而生,自习室预约管理系统的实现是信息内容时代浪潮时代的产物之一。一切系统都要遵循系统设计的基本流程。它还需要通过市场调查、需求分析报告、汇总设计、详尽设计以及测试,根据node语言表达设计,完成实验室预约管理系统。该系统根据B/S,即所谓的电脑浏览器/网络服务器方式,运用Java技术,前端采用微信小程序等技术实现,选用MySQL作为后台系统。
2、功能设计
自习室预约管理平台选用B/S架构模式,即网页页面和网站架构设计的开发方式。这类系统构造可以理解为对 C/S 系统构造的改变与推广能够进行信息分布式处理,减少资源成本,提升订制系统的性能。在这种设计下,极少有事务处理在前进行,绝大多数重要事务管理的思路需要在服务端完成。

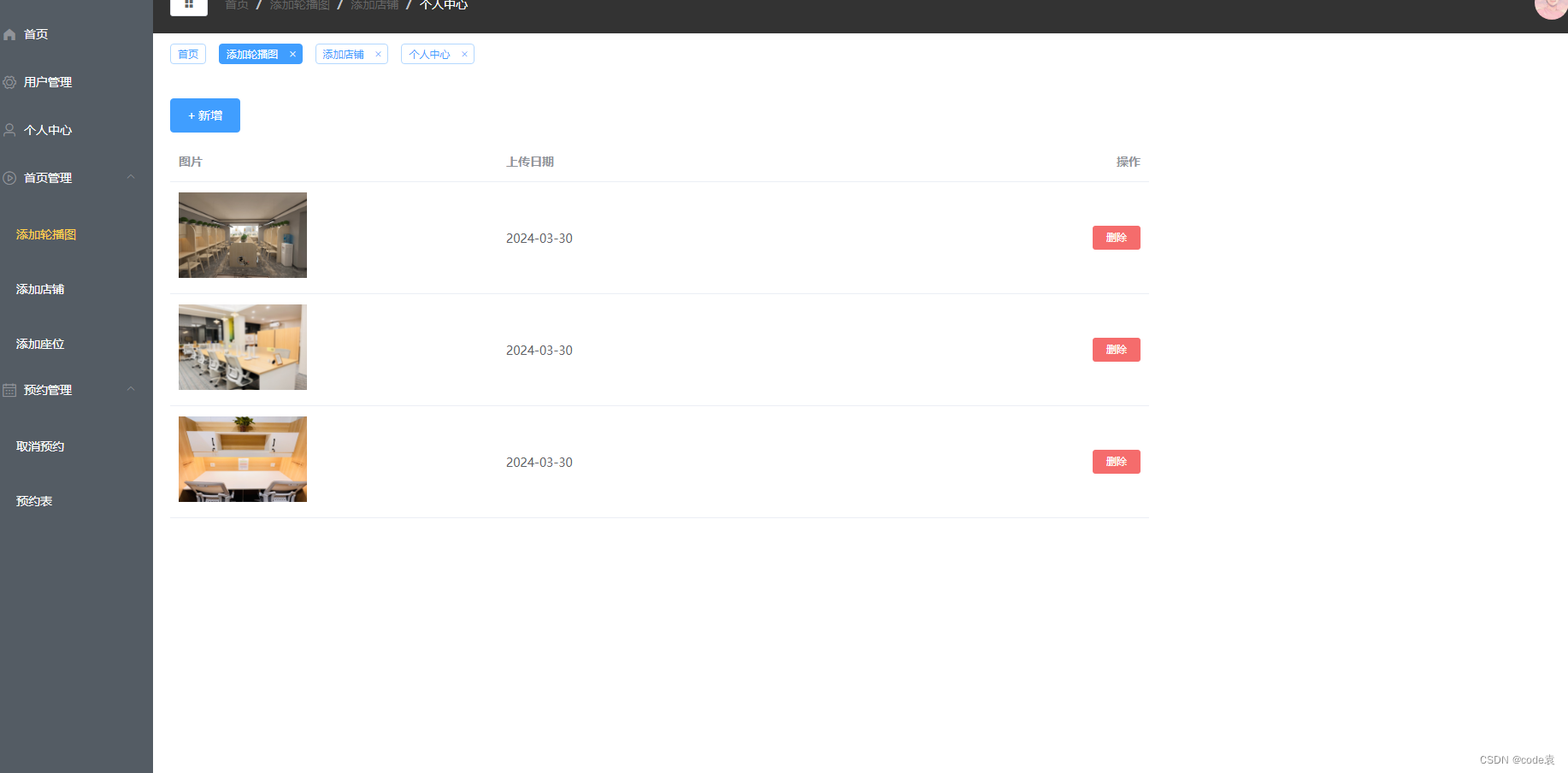
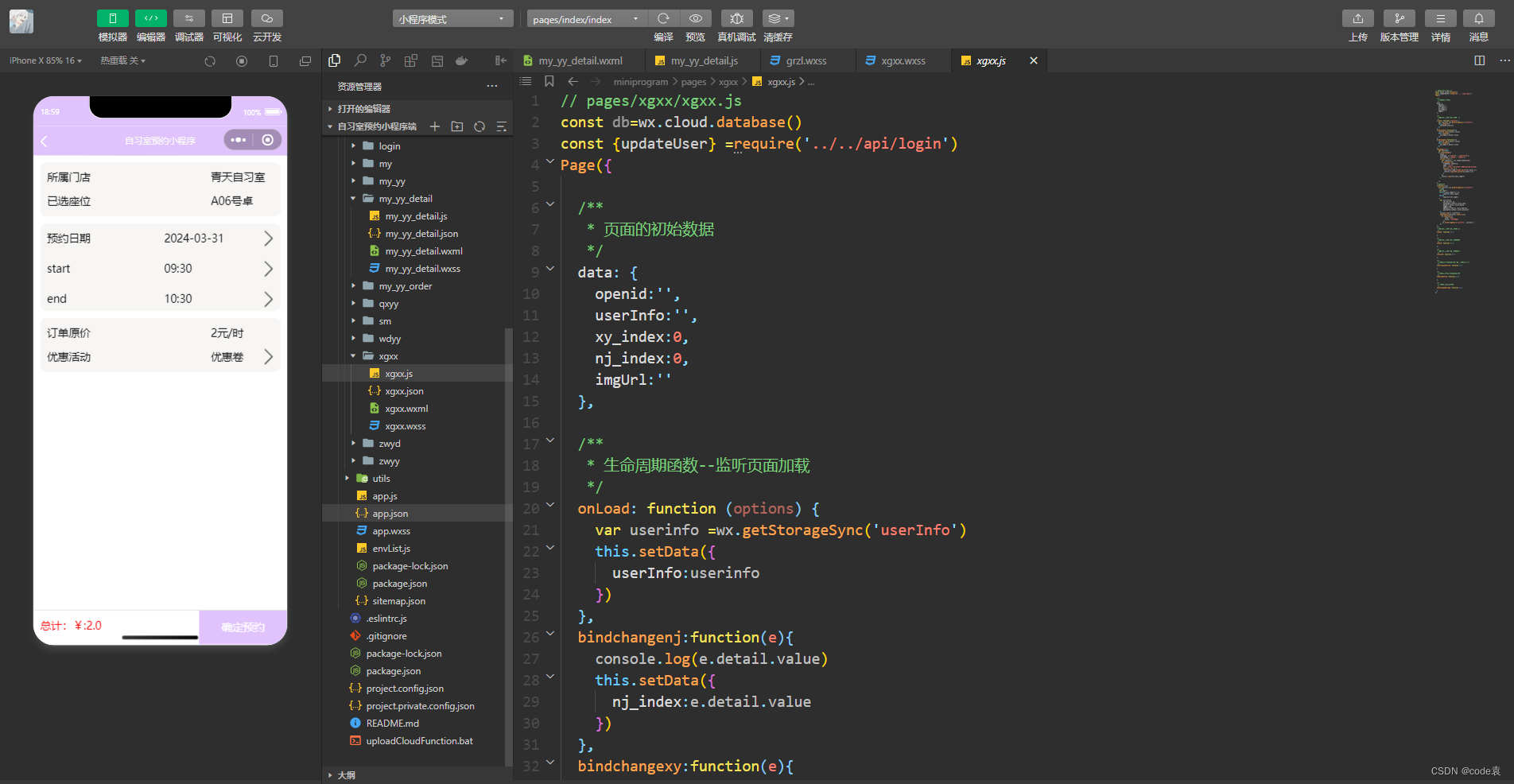
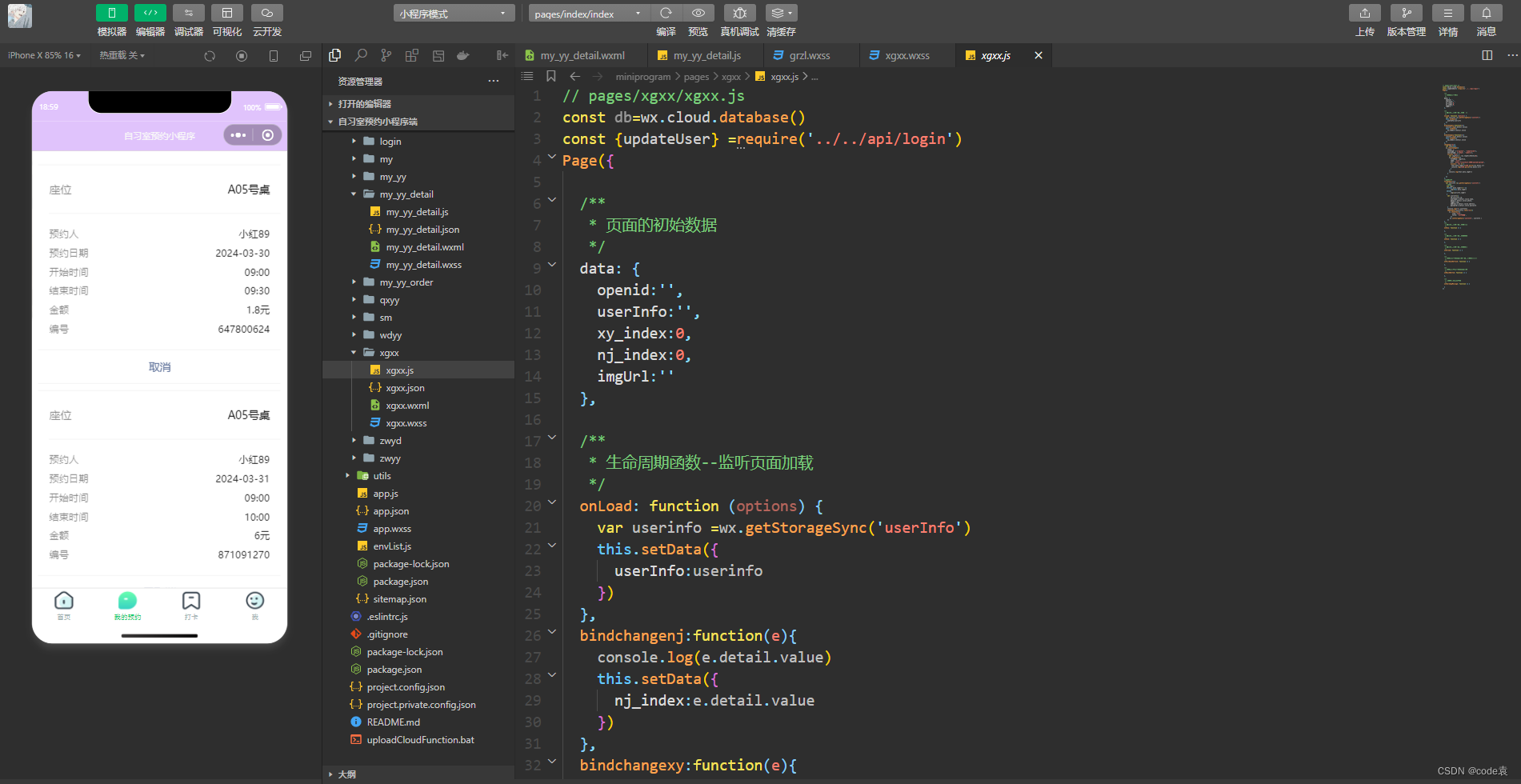
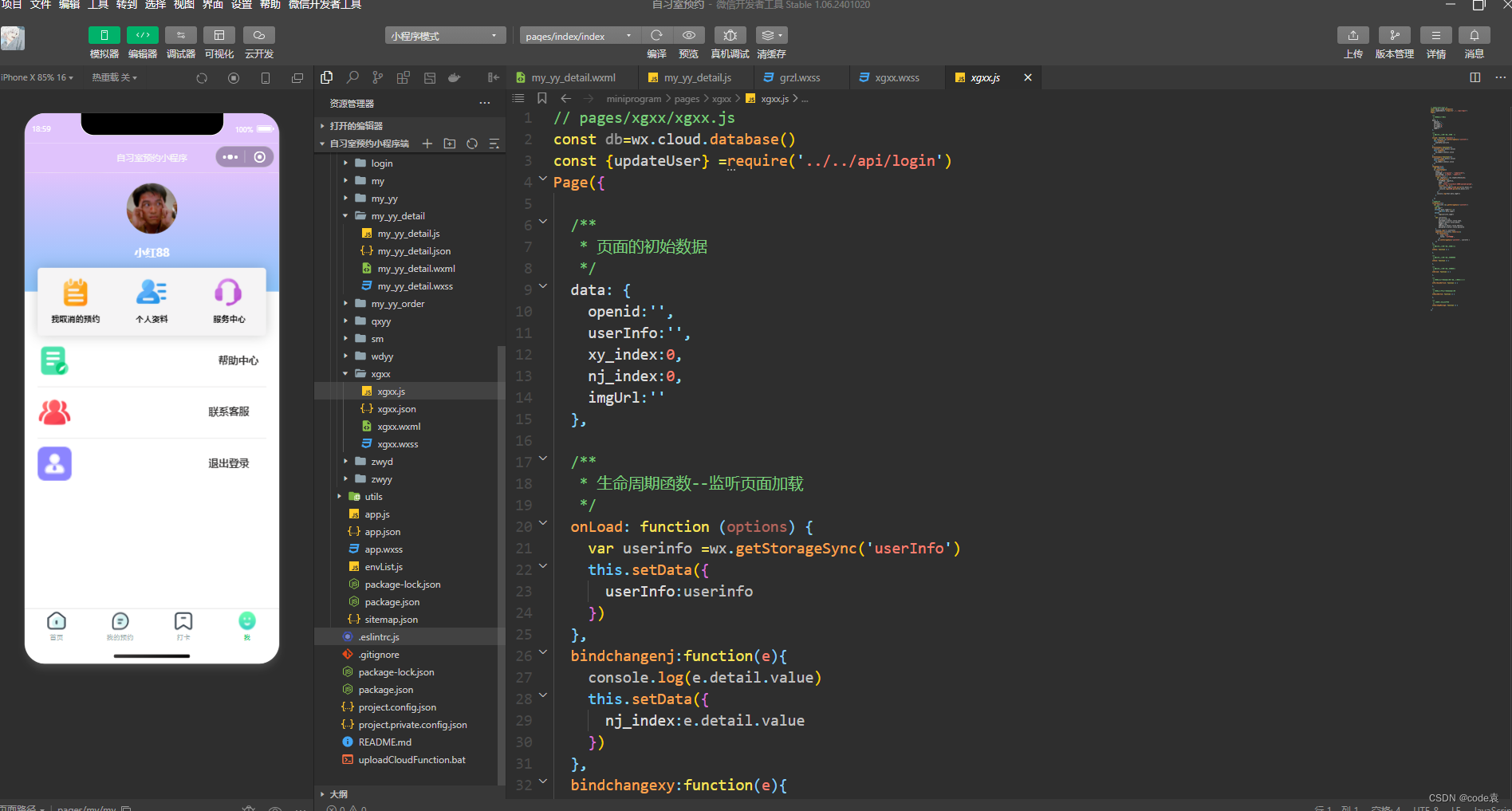
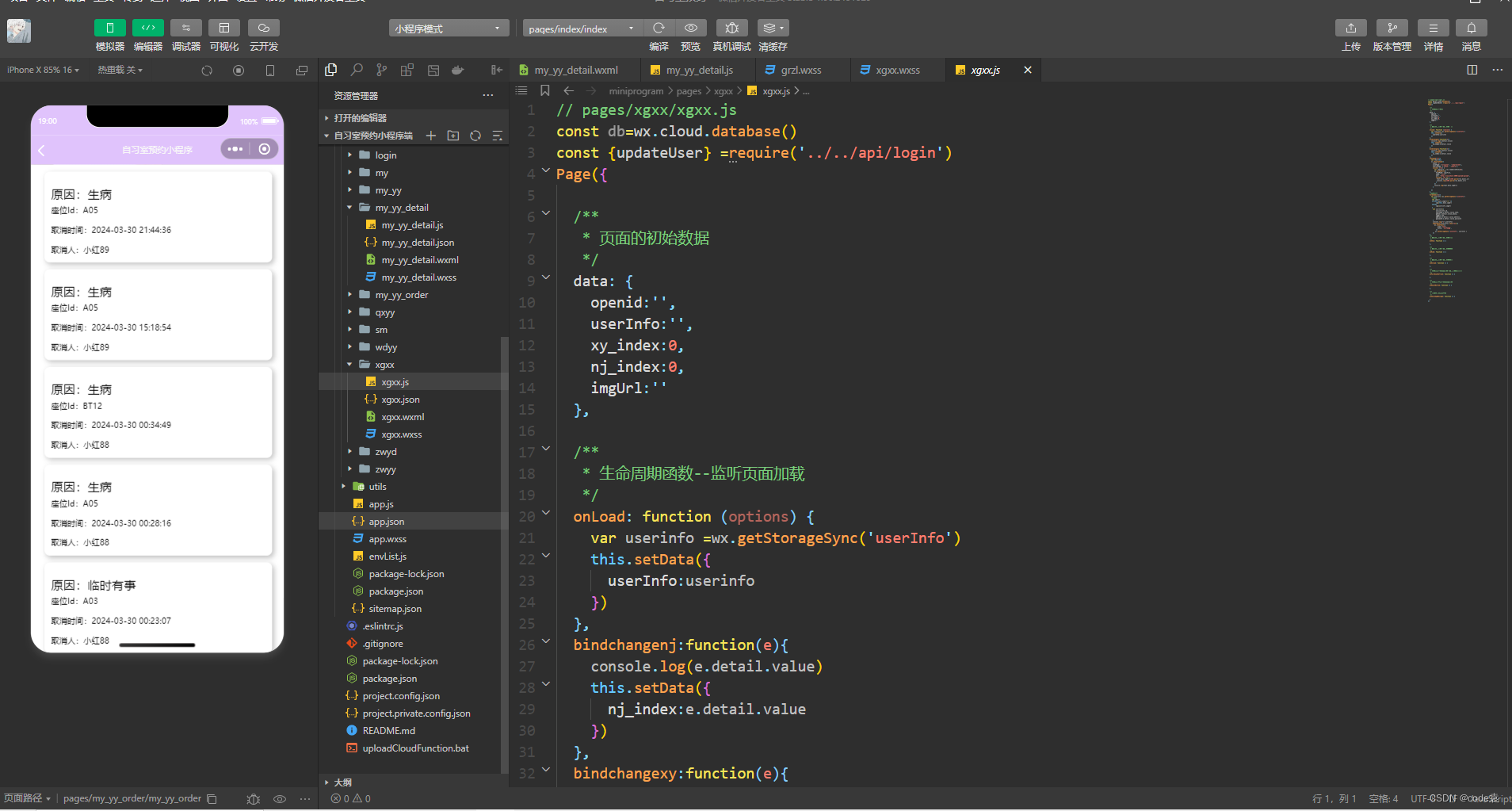
3、功能实现
系统登录功能是程序必不可少的功能,在登录页面必填的数据有两项,一项就是账号,另一项数据就是密码,当管理员正确填写并提交这二者数据之后,管理员就可以进入系统后台功能操作区。下图就是管理员登录页面。

目管理页面提供的功能操作有:查看自习室,删除自习室操作,新增自习室操作,修改自习室操作。下图就是实验室管理页面

公告信息管理页面提供的功能操作有:新增公告,修改公告,删除公告操作。下图就是公告信息管理页面。







4、开发技术简介
本节介绍场馆预约平台用到的一些技术和开发环境的简介,用到开发技术主要包括:
(1)前端用到Element UI组件库和Vue框架
(2)后端用到Node
(3)包管理器Npm
(4)中间件Express
(5)数据库MySQL
系统开发环境主要是:前端开发工具Vscode,Hbuilder、操作系统Win10、CPU i5-9300H、内存8G。
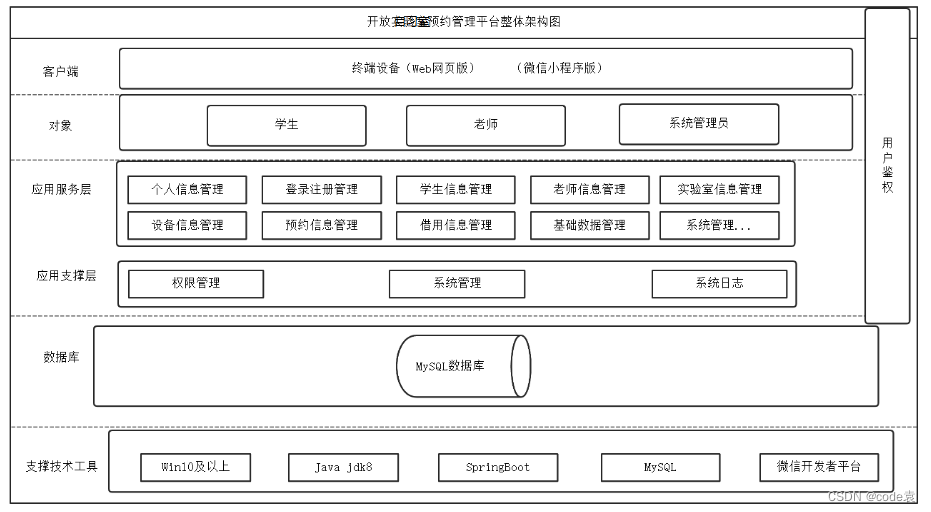
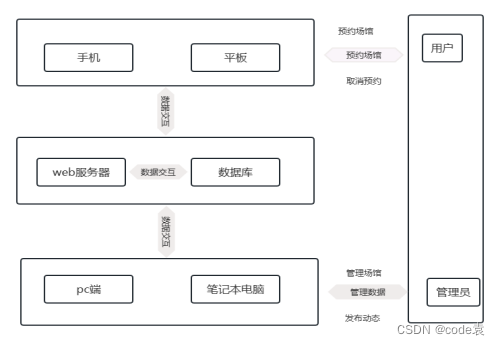
5、系统物理架构
自习室系统的物理架构主要有:管理端和用户端,其中管理端主要是基于Vue和Element UI,用户端主要基于安卓、微信小程序和H5自习室系统的物理建构图

6、系统流程图
用户发起预约时首先会检测用户是否登录,若登录则进入到相应的预约界面,此时用户可以选择需要预约的时间段以及场地。当用户预约成功时用户会在我的预约中找到这次预约。当用户去场馆时可以通过预约生成的二维码来验证身份。若用户的预约时间失效也会有响应的提示

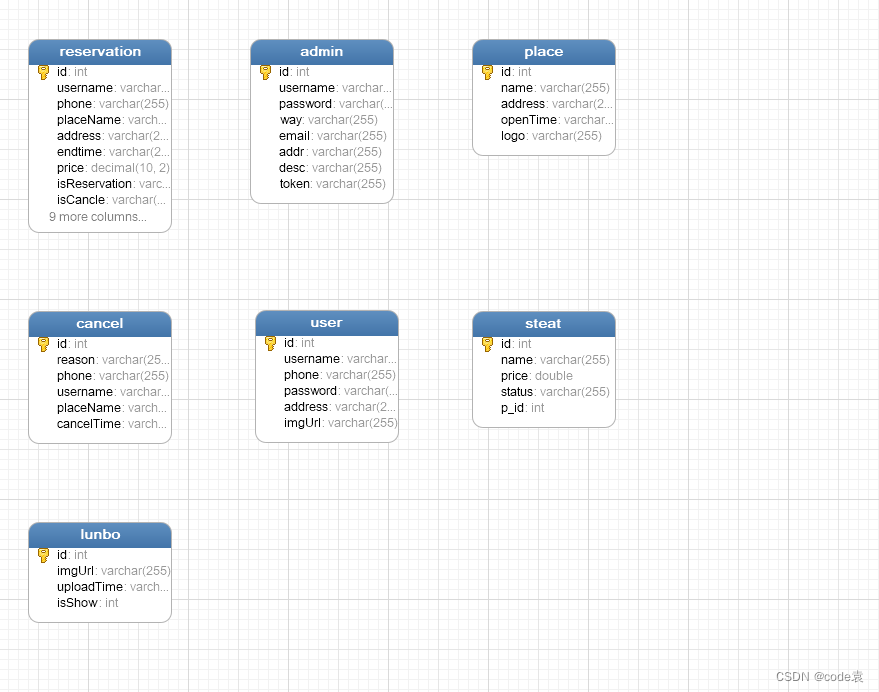
7、库表设计



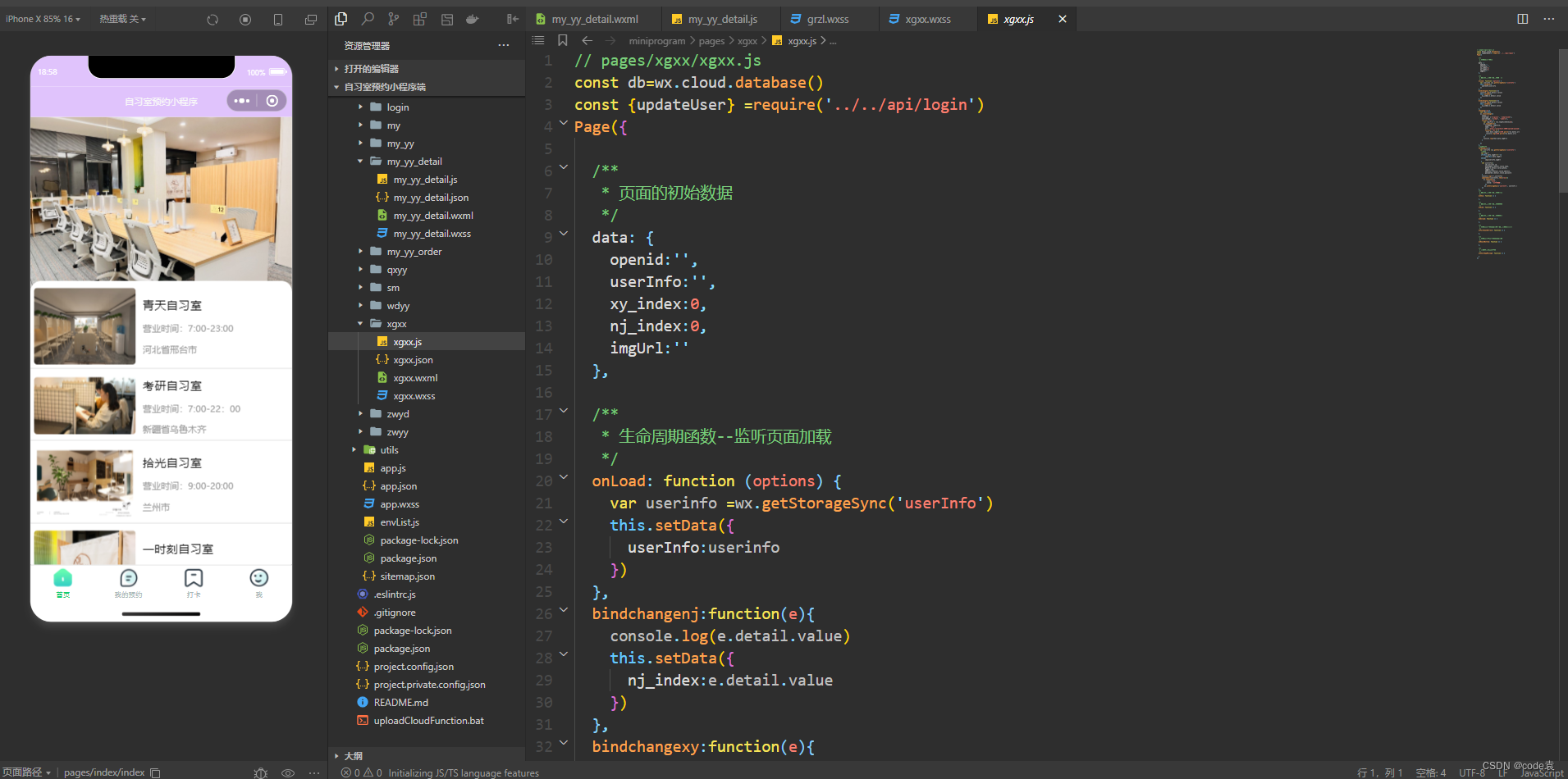
8、关键代码
// pages/xgxx/xgxx.js
const db=wx.cloud.database()
const {updateUser} =require('../../api/login')
Page({/*** 页面的初始数据*/data: {openid:'',userInfo:'',xy_index:0,nj_index:0,imgUrl:''},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var userinfo =wx.getStorageSync('userInfo')this.setData({userInfo:userinfo})},bindchangenj:function(e){console.log(e.detail.value)this.setData({nj_index:e.detail.value})},bindchangexy:function(e){console.log(e.detail.value)this.setData({xy_index:e.detail.value})},changImg(res){let that=thiswx.chooseImage({count: 1,sizeType: ['original', 'compressed'],sourceType: ['album', 'camera'],success (res) {var imgsFile = res.tempFilePaths[0];wx.uploadFile({filePath: imgsFile,name: 'file',url: 'http://localhost:3000/upload/upload',success: res => {that.data.imgUrl=JSON.parse(res.data).urlconsole.log(JSON.parse(res.data).url)}})console.log(that.data.imgUrl)}})},//提交修改formSubmit(e){var userinfo =wx.getStorageSync('userInfo')//判断let img=""if(this.data.imgUrl!=''){img=this.data.imgUrl}else{img=userinfo.imgUrl}let userInfo={id:userinfo.id,username:e.detail.value.name,phone:e.detail.value.phone,imgUrl:img,address:e.detail.value.address,password:e.detail.value.password}console.log("1",userInfo)updateUser(userInfo).then(res=>{wx.showToast({icon:'none',title: '修改成功',})wx.setStorageSync('userInfo', userInfo )})},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})
var express = require('express');
var router = express.Router();
var connection=require('../db/sql.js')router.post('/addReservation',(req,res)=>{console.log(req.body)let username=req.body.usernamelet phone=req.body.phonelet placeName=req.body.placeNamelet address=req.body.addresslet endtime=req.body.endtimelet price=req.body.pricelet isReservation=req.body.isReservationlet isCancle=req.body.isCanclelet id=req.body.statuslet starttime=req.body.starttimelet placeNumber=req.body.placeNumberlet reservationId=req.body.reservationIdlet status=1let steatId=idlet data=req.body.datalet sql='insert into reservation value(null,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?)'connection.query(sql,[username,phone,placeName,address,endtime,price,isReservation,isCancle,starttime,placeNumber,reservationId,'0','0',null,null,steatId,data],(error,result)=>{if(error) return console.log(error.message)if(result.affectedRows===1){let sql1='update steat set status=? where id=?'connection.query(sql1,[status,id],(error,result)=>{if(error) return console.log(error.message)res.send({code:200,msg:"预约成功"})})}else{res.send({code:200})}})
})
//查询预约表
router.post('/getReservation',(req,res)=>{let phone=req.body.phonelet sql='select * from reservation where phone=?'connection.query(sql,[phone],(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})
//取消预约
router.post('/deteleReservation',(req,res)=>{let id=req.body.idlet username=req.body.usernamelet phone=req.body.phonelet reason=req.body.reasonlet placeName=req.body.placeNamelet cancelTime=req.body.cancelTimelet isCancle=1let isReservation=0let steatId=req.body.steatIdlet status=0console.log(steatId)let sql='update reservation set isCancle=?,isReservation=? where id=?'connection.query(sql,[isCancle,isReservation,id],(error,result)=>{if(error) return console.log(error.message)if(result.affectedRows===1){let sql='insert into cancel value(null,?,?,?,?,?)'connection.query(sql,[reason,phone,username,placeName,cancelTime],(error,result)=>{if(error) return console.log(error.message)if(result.affectedRows==1){let sql='update steat set status=? where id=?'connection.query(sql,[status,steatId],(error,result)=>{res.send({code:200,msg:"取消成功"})})}})}else{res.send({code:403,msg:"取消失败"})}})
})//查询取消表单个人
router.post('/getCancel',(req,res)=>{let phone=req.body.phonelet sql='select * from cancel where phone=?'connection.query(sql,[phone],(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})
//查询取消
router.get('/getCancel',(req,res)=>{let sql='select * from cancel 'connection.query(sql,(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})
//删除取消
router.post('/deletecancel', function(req, res, next) {//查询数据const id=req.query.idconsole.log(id)let sql = "delete from cancel where id = ?";connection.query(sql,[id],function(err,result,fields){if(err) return console.log(err.message)res.send({code:200,data:{msg:"删除成功"}}) })
});//查询预约表
router.get('/getAllReservation',(req,res)=>{let sql='select * from reservation'connection.query(sql,(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})//通过姓名查询预约
router.post('/searchAllReservation',(req,res)=>{let username=req.query.usernamelet sql='select * from reservation where username=?'connection.query(sql,[username],(error,result)=>{if(error) return console.log(error.message)res.send({code:200,data:{data:result}})})
})
//删除预约表信息
router.post('/deleteAllReservation', function(req, res, next) {//查询数据const id=req.query.idconsole.log(id)let sql = "delete from reservation where id = ?";connection.query(sql,[id],function(err,result,fields){if(err) return console.log(err.message)res.send({code:200,data:{msg:"删除成功"}}) })
});
//修改预约表
router.post('/updateAllReservation',function(req,res,next){let id=req.query.idlet sql='update reservation set ? where id=?'connection.query(sql,[req.query,id],function(error,results){if(error) return console.log(error.message)res.send({code:200,data:{msg:'修改成功'}})})})
module.exports=router
9、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
10、 🎉写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~