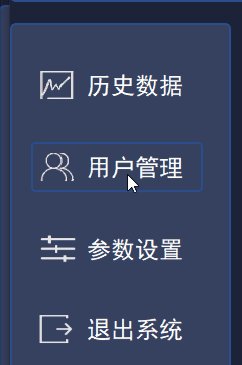
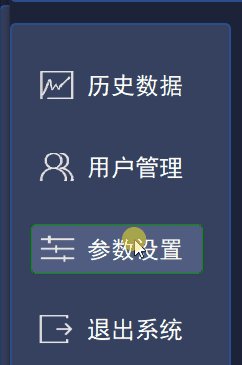
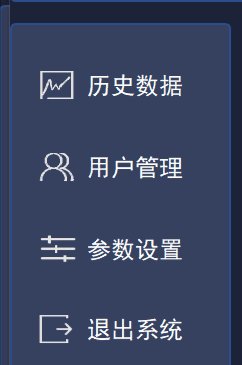
当前的需求是,蓝色背景的画面,需要一个相对应色系的QSpinBox部件。已有的部件风格是这样的,需要新的部件与之般配。

首先新建一个QDoubleSpinBox,并定义其背景色和边框:
QDoubleSpinBox {
color: white;
border:1px solid #2b4e8c;
border-radius:2px;
}

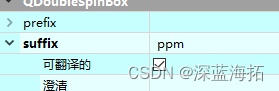
自定义字体和后缀单位:

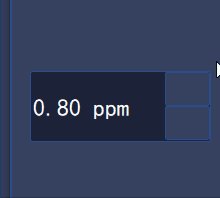
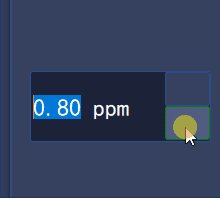
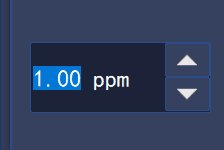
然后,当前的显示效果是这样的:

很显然,需要对up和down的按钮做一个自定义。
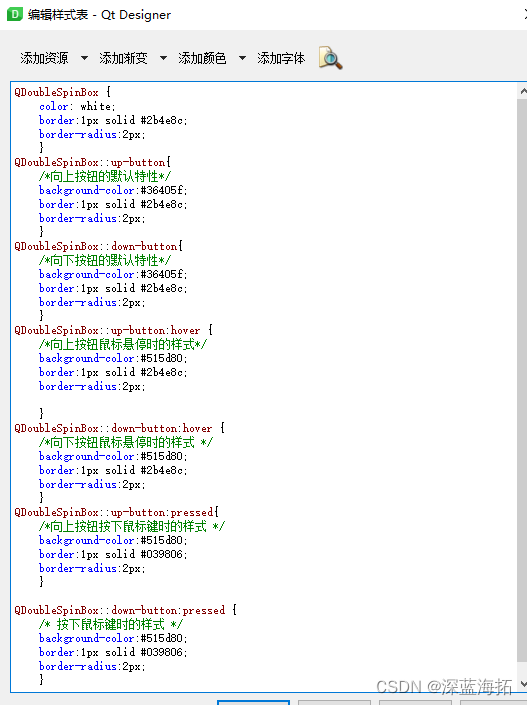
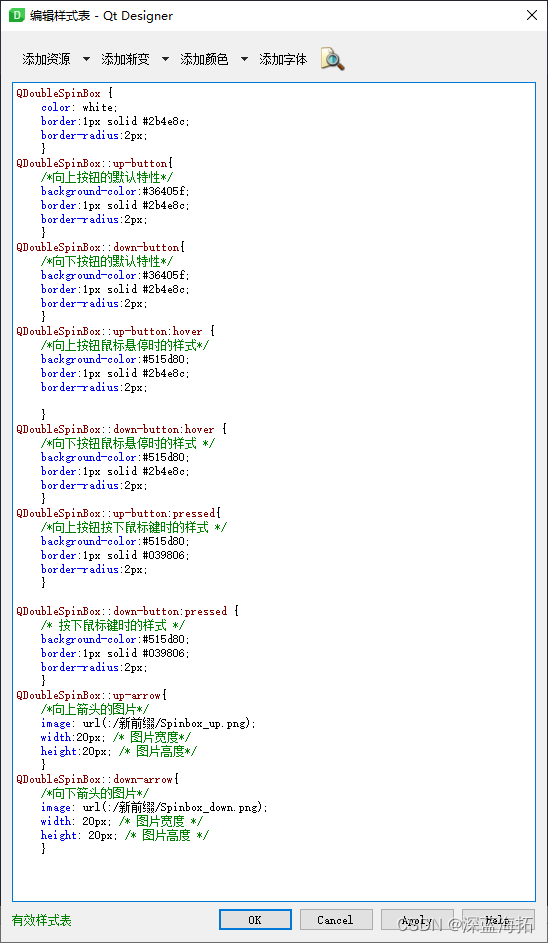
样式表输入以下内容:
QDoubleSpinBox {
color: white;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::up-button{
/*向上按钮的默认特性*/
background-color:#36405f;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::down-button{
/*向下按钮的默认特性*/
background-color:#36405f;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::up-button:hover {
/*向上按钮鼠标悬停时的样式*/
background-color:#515d80;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::down-button:hover {
/*向下按钮鼠标悬停时的样式 */
background-color:#515d80;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::up-button:pressed{
/*向上按钮按下鼠标键时的样式 */
background-color:#515d80;
border:1px solid #039806;
border-radius:2px;
}
QDoubleSpinBox::down-button:pressed {
/* 按下鼠标键时的样式 */
background-color:#515d80;
border:1px solid #039806;
border-radius:2px;
}

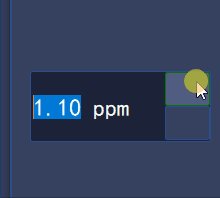
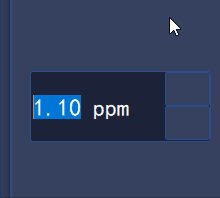
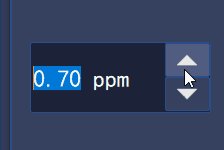
运行效果 :

没错,up和down的按钮上的箭头没了。。。。。。。原因是重新定义按钮的时候没有定义图片。
新建两个图片,来重新自定义箭头图片,有两种方法:
方法1:使用QDoubleSpinBox::up-arrow{}和QDoubleSpinBox::down-arrow{}定义箭头图片
QDoubleSpinBox {
color: white;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::up-button{
/*向上按钮的默认特性*/
background-color:#36405f;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::down-button{
/*向下按钮的默认特性*/
background-color:#36405f;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::up-button:hover {
/*向上按钮鼠标悬停时的样式*/
background-color:#515d80;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::down-button:hover {
/*向下按钮鼠标悬停时的样式 */
background-color:#515d80;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::up-button:pressed{
/*向上按钮按下鼠标键时的样式 */
background-color:#515d80;
border:1px solid #039806;
border-radius:2px;
}
QDoubleSpinBox::down-button:pressed {
/* 按下鼠标键时的样式 */
background-color:#515d80;
border:1px solid #039806;
border-radius:2px;
}
QDoubleSpinBox::up-arrow{
/*向上箭头的图片*/
image: url(:/新前缀/Spinbox_up.png);
width:20px; /* 图片宽度*/
height:20px; /* 图片高度*/
}
QDoubleSpinBox::down-arrow{
/*向下箭头的图片*/
image: url(:/新前缀/Spinbox_down.png);
width: 20px; /* 图片宽度 */
height: 20px; /* 图片高度 */
}

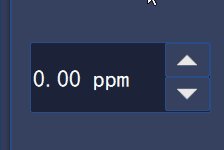
运行效果:

这种方法的箭头图片尺寸是固定的不能随着部件尺寸自动缩放,即使把
width: 20px; /* 图片宽度 */
height: 20px; /* 图片高度 */
这两行去掉,不规定宽度和高度也不行。
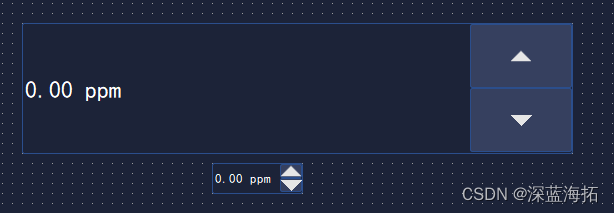
效果如下图:

可以通过内置不同尺寸的图片实现尺寸的般配。
方法2:在up和down按钮的定义里直接指定图片。
QDoubleSpinBox {
color: white;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::up-button{
/*向上按钮的默认特性*/
background-color:#36405f;
border:1px solid #2b4e8c;
border-radius:2px;
image: url(:/新前缀/Spinbox_up.png);
}
QDoubleSpinBox::down-button{
/*向下按钮的默认特性*/
background-color:#36405f;
border:1px solid #2b4e8c;
border-radius:2px;
image: url(:/新前缀/Spinbox_down.png);
}
QDoubleSpinBox::up-button:hover {
/*向上按钮鼠标悬停时的样式*/
background-color:#515d80;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::down-button:hover {
/*向下按钮鼠标悬停时的样式 */
background-color:#515d80;
border:1px solid #2b4e8c;
border-radius:2px;
}
QDoubleSpinBox::up-button:pressed{
/*向上按钮按下鼠标键时的样式 */
background-color:#515d80;
border:1px solid #039806;
border-radius:2px;
}
QDoubleSpinBox::down-button:pressed {
/* 按下鼠标键时的样式 */
background-color:#515d80;
border:1px solid #039806;
border-radius:2px;
}
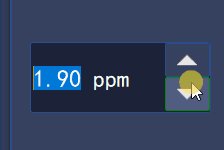
这种方法的箭头尺寸会随着部件尺寸自动缩小,不能放大,最大尺寸就是箭头图片的原始尺寸。如下图:

推荐第二种方法。