一、Vue2项目
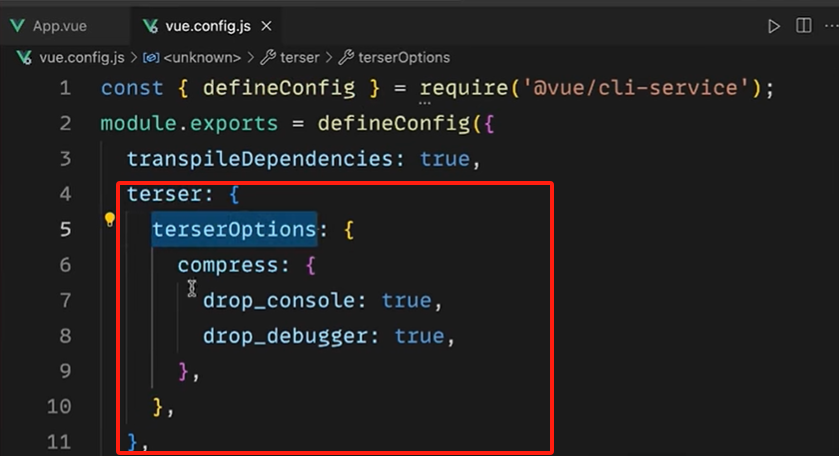
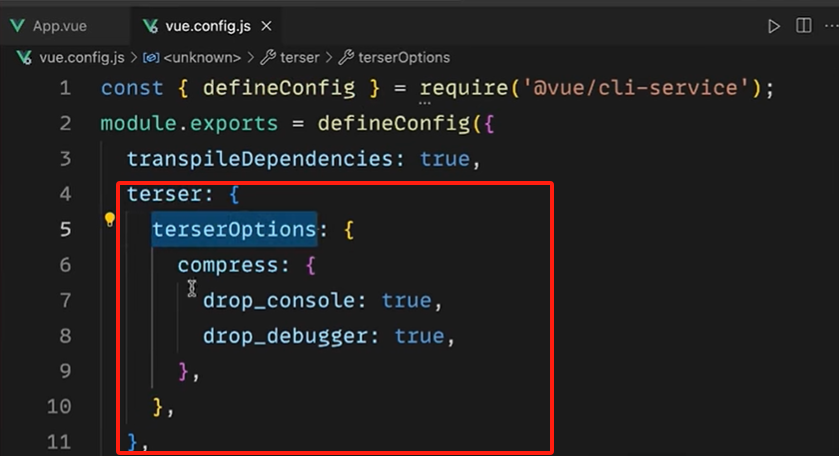
使用webpack内置的 terser 工具,在vue.config.js文件加上相应的配置即可。

二、Vue3项目
同样是使用 terser 工具,不过vite没有内置terser,需要手动安装依赖

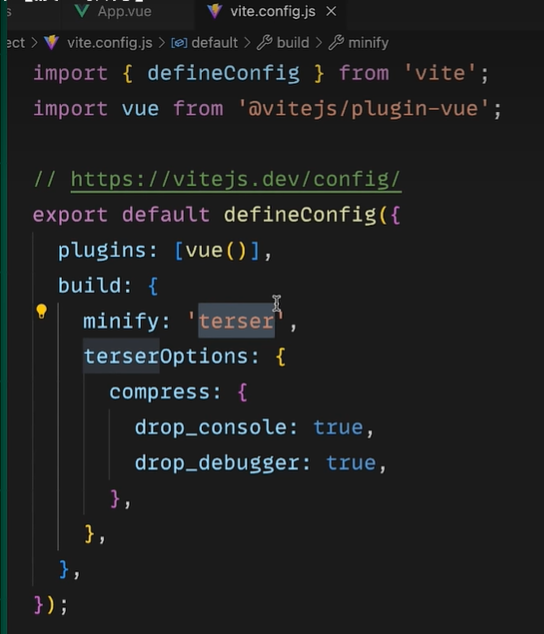
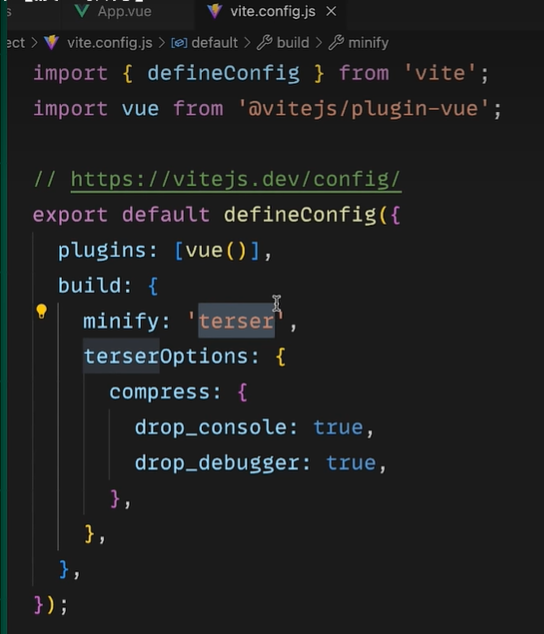
安装完后在vite.config.js文件加上相应的配置即可。

2024-4-9
一、Vue2项目
使用webpack内置的 terser 工具,在vue.config.js文件加上相应的配置即可。

二、Vue3项目
同样是使用 terser 工具,不过vite没有内置terser,需要手动安装依赖

安装完后在vite.config.js文件加上相应的配置即可。

2024-4-9
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/307260.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!