热力图是一种用颜色表示数据密度的地图,通常用来显示空间分布数据的热度或密度,我们可以通过 ArcGIS Pro 来制作热力图,这里为大家介绍一下制作的方法,希望能对你有所帮助。
数据来源
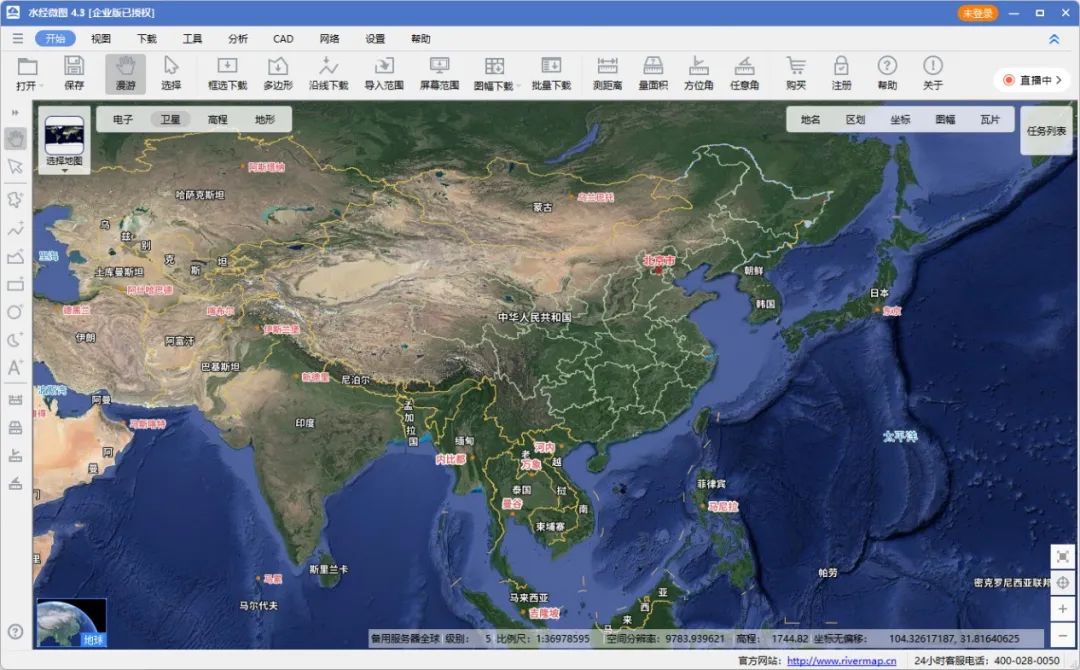
教程所使用的数据是从水经微图中下载的POI数据,除了POI数据,常见的GIS数据都可以从水经微图中下载。

水经微图
直接渲染
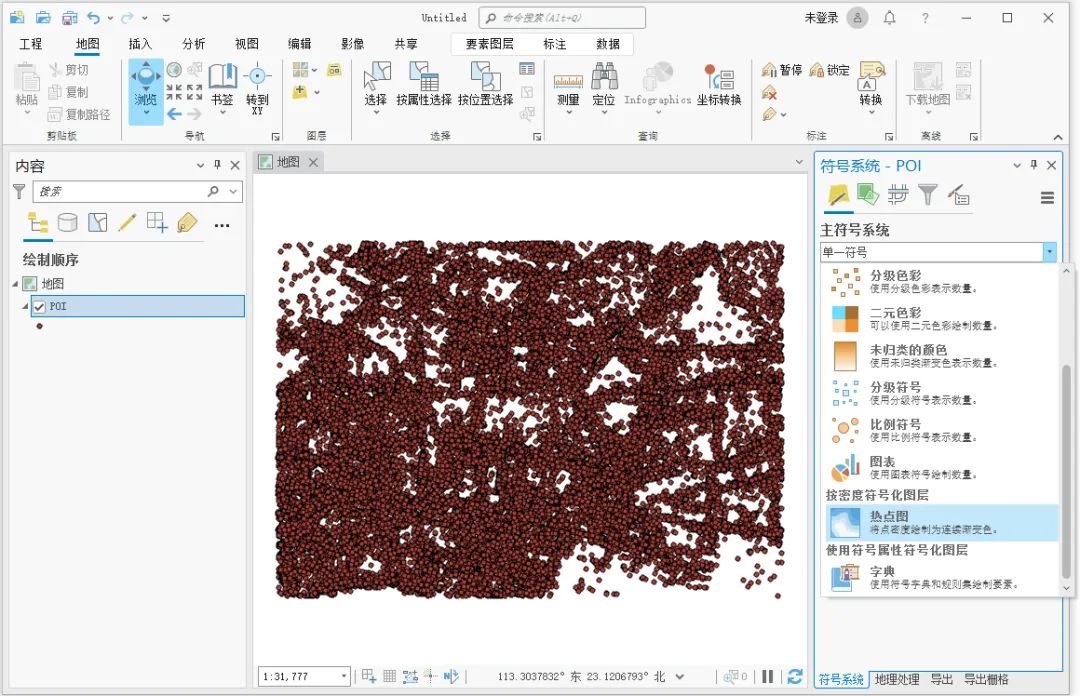
在符号系统内选择热点图,如下图所示。

选择热点图
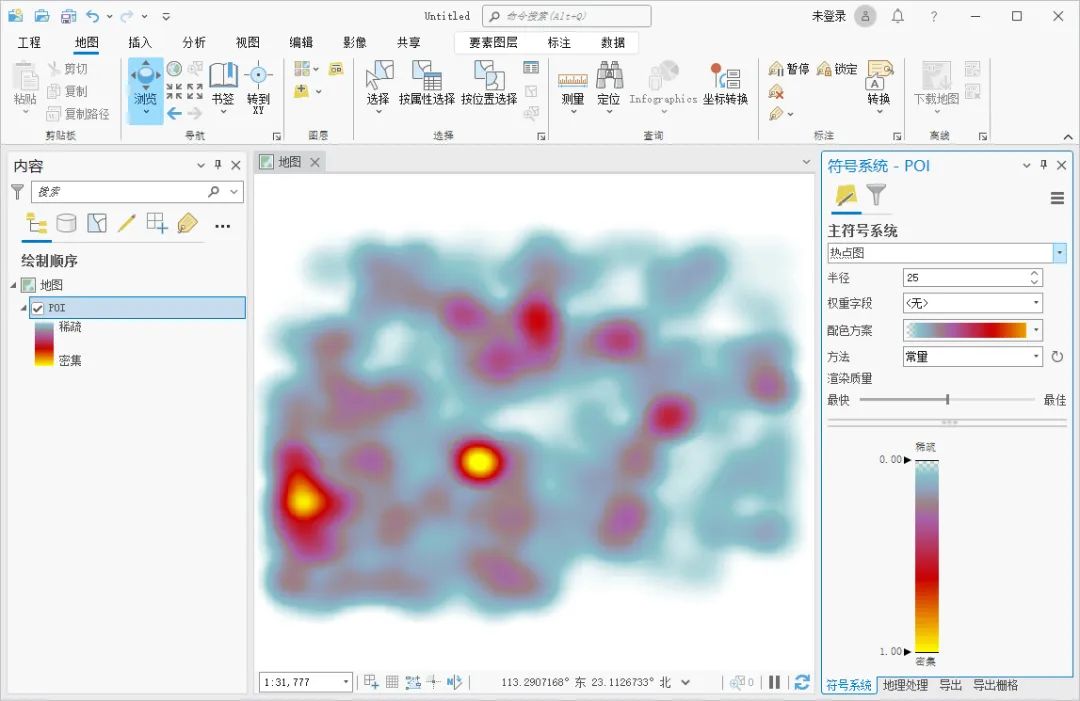
选择之后可以看到热力图渲染效果,如下图所示。

热力图渲染效果
核密度分析
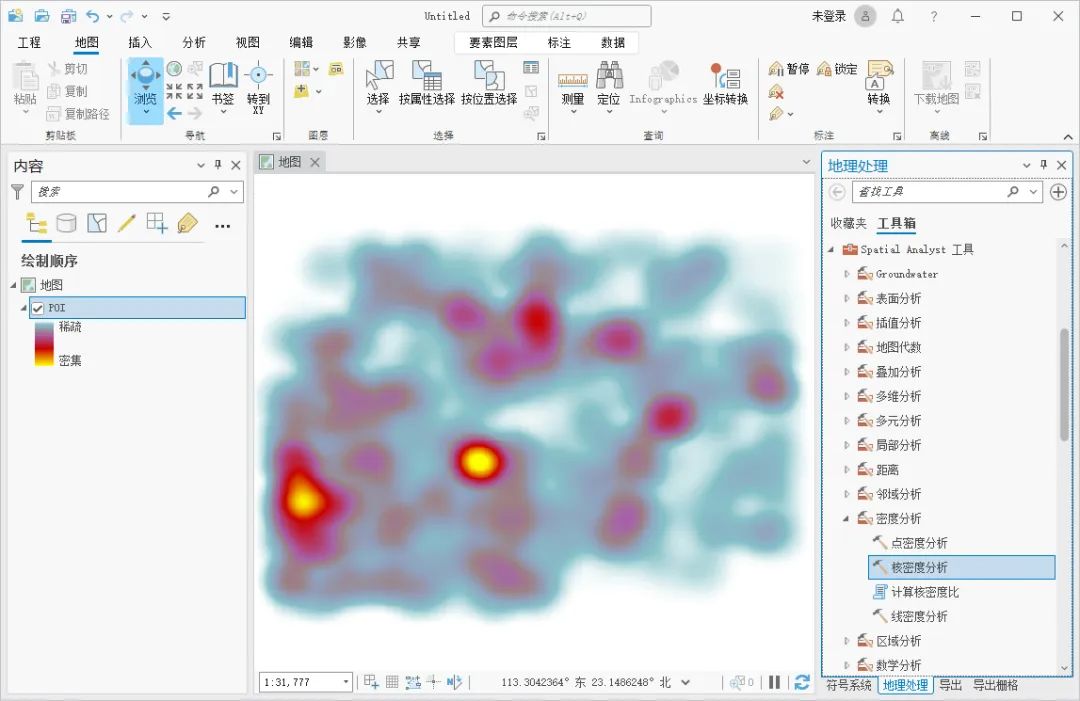
在工具箱中点击“Spatial Analyst工具\密度分析\核密度分析”,调用核密度分析工具,如下图所示。

调用核密度分析工具
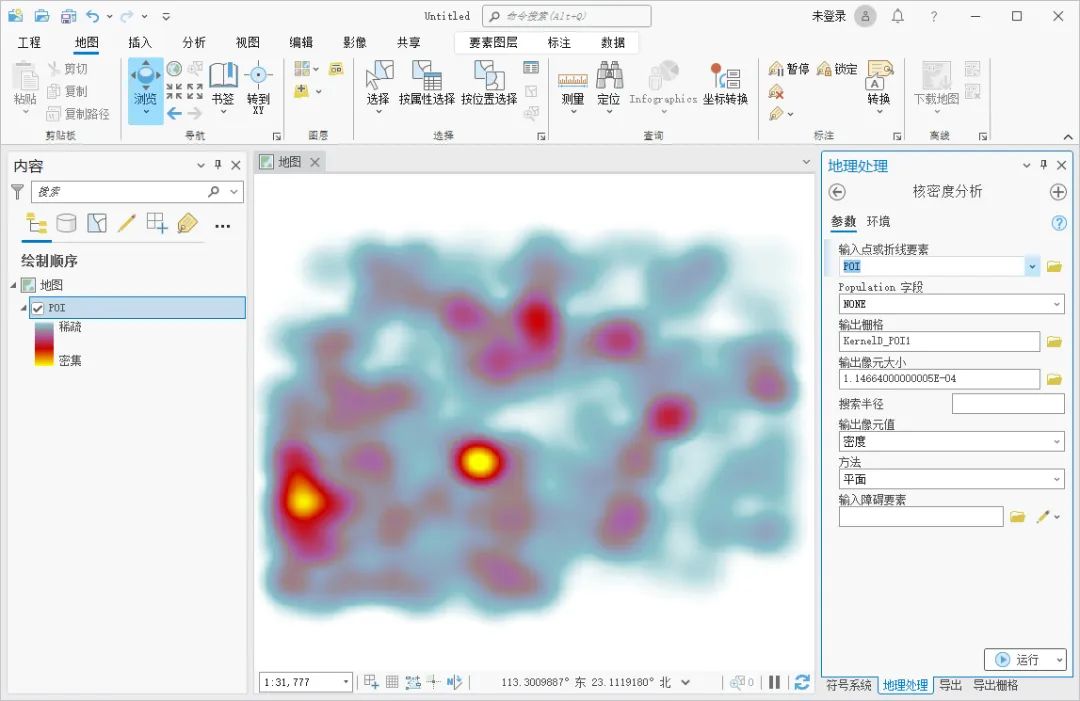
在显示的核密度分析对话框内,输入点或折线要素为POI图层,如果没有Population字段则设置为NONE,根据需要调整像元大小,如下图所示。

核密度分析设置
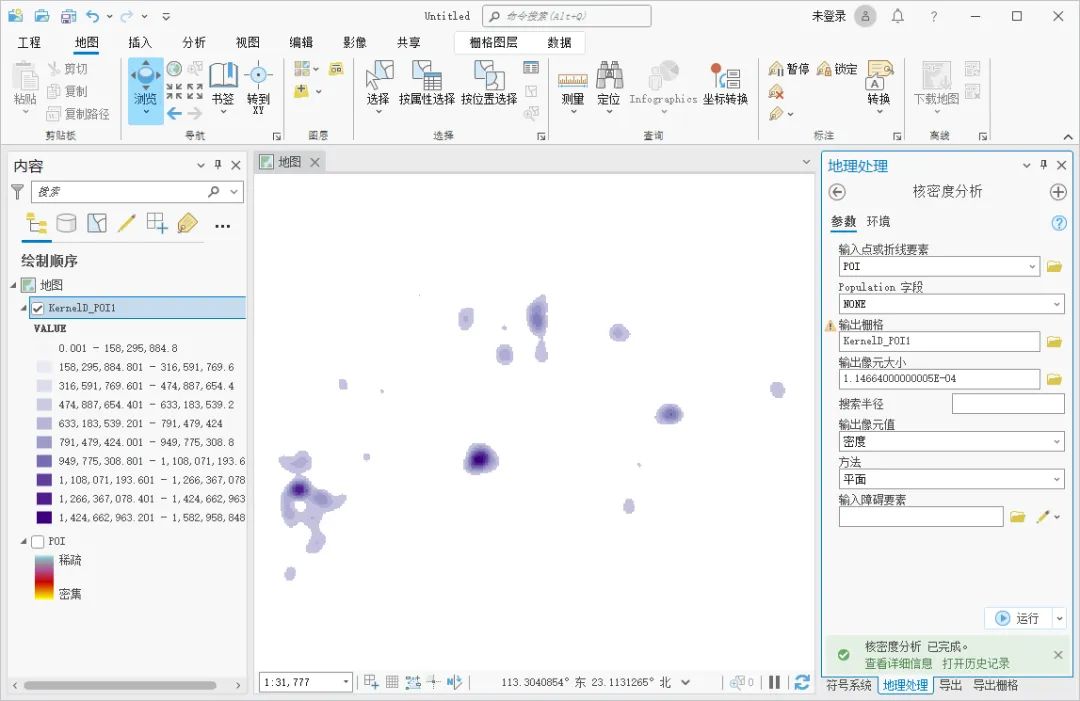
点击运行后可以得到核密度分析结果,如下图所示。

核密度分析结果
三维热力图
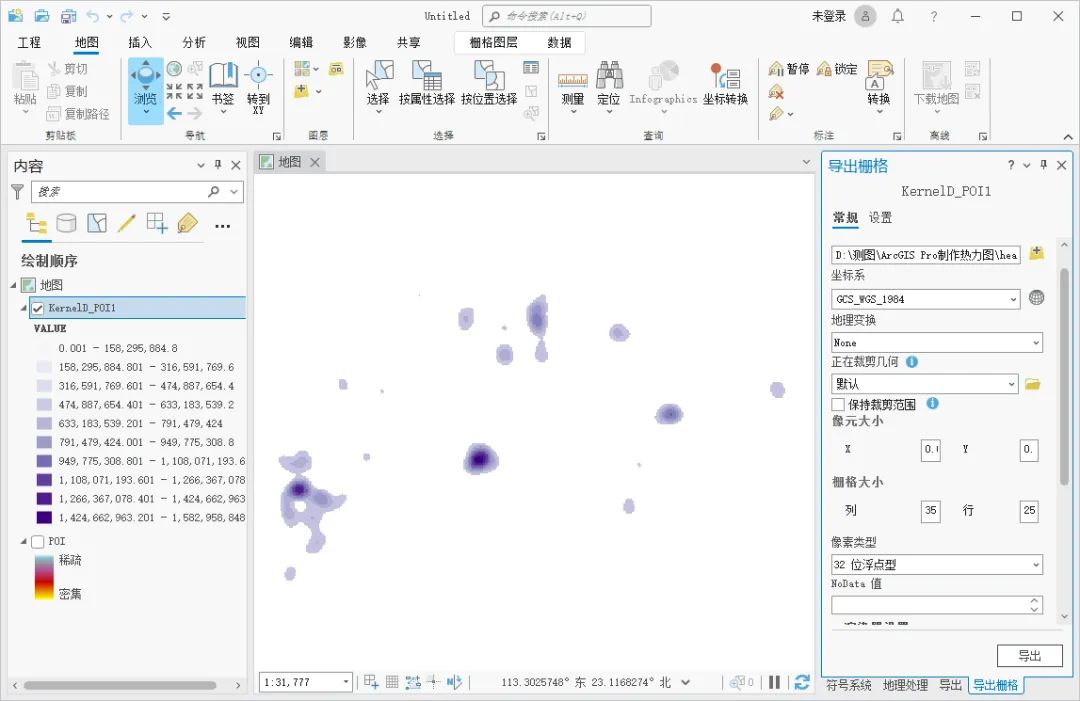
将核密度分析图层导出为栅格图,如下图所示。

导出栅格
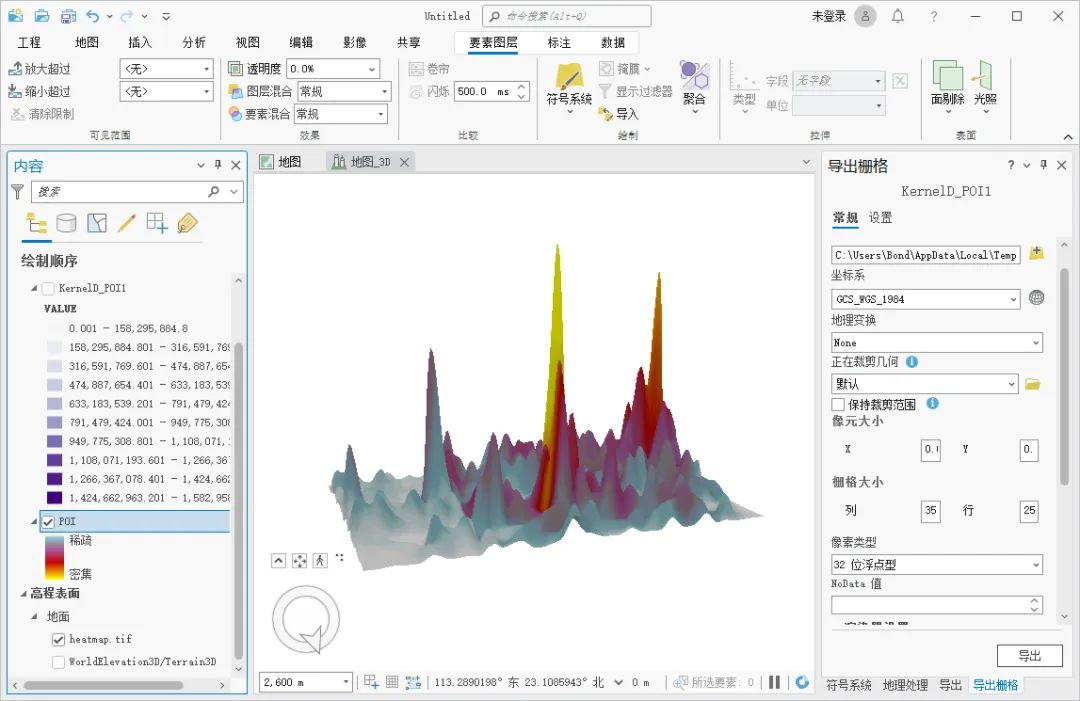
转换到局部场景,将核密度分析结果作为DEM数据,最终的三维热力图效果如下图所示。

三维热力图
写在最后
以上就是如何使用 ArcGIS Pro 制作热力图的详细说明,主要包括了数据来源、直接渲染、核密度分析和三维热力图等功能。