1.实现显示用户信息
⽬前⻚⾯的⽤⼾信息部分是写死的. 形如

我们期望这个信息可以随着用户登陆而发生改变.• 如果当前⻚⾯是博客列表⻚, 则显⽰当前登陆⽤⼾的信息.• 如果当前⻚⾯是博客详情⻚, 则显⽰该博客的作者⽤⼾信息.注意: 当前我们只是实现了显⽰⽤⼾名, 没有实现显⽰⽤⼾的头像以及⽂章数量等信息.
1.1 约定前后端交互接⼝
在博客列表⻚, 获取当前登陆的⽤⼾的⽤⼾信息
[请求]
/user/getUserInfo
[响应]{
userId: 1,
username:test...}
在博客详情⻚, 获取当前⽂章作者的⽤⼾信息
[ 请求 ]/user/getAuthorInfo?blogId=1[ 响应 ]{userId: 1,username: test}
1.2 实现服务器代码
1.controller包
在 UserController添加代码

2.Service包

1.3 实现客⼾端代码
1. 修改 blog_list.html
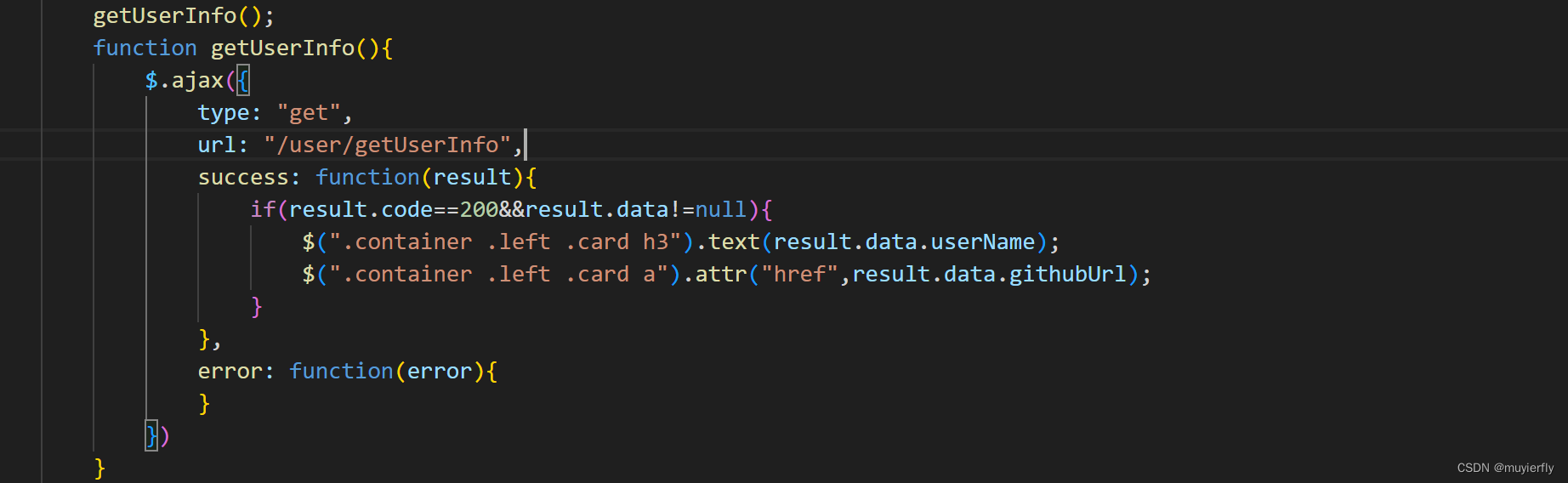
• 在响应回调函数中, 根据响应中的⽤⼾名, 更新界⾯的显⽰

2. 修改 blog_detail.html

部署程序, 验证效果.
 点击进去,发现有的用户未显示!!!
点击进去,发现有的用户未显示!!!
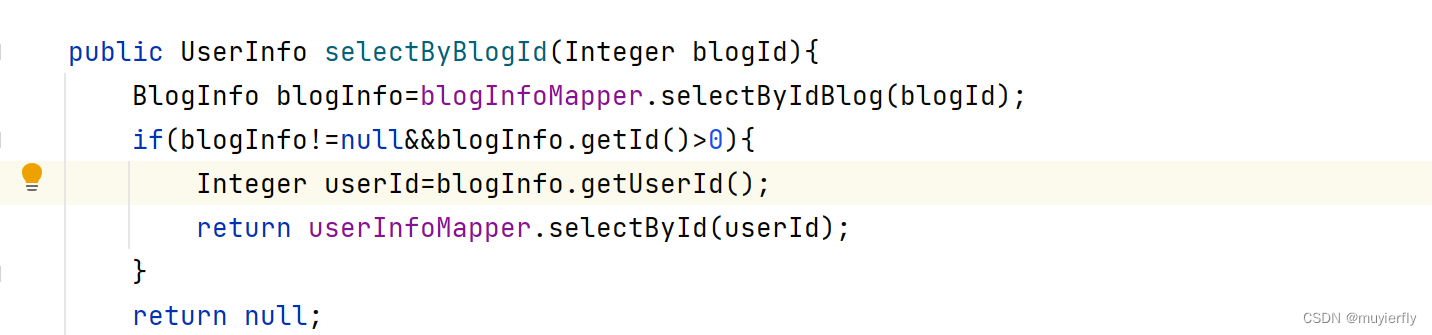
通过查看发现问题

获得的id有问题!!!
修改后重新测试!!!
成功!11
因为上述修改的blog_list.html和blog_detail代码重合(只有url不一致),
因此可以将代码整合: 提取common.js

引⼊common.js
<script src="js/common.js"></script>
blog_list.html 代码修改

blog_detail.html 代码修改

重新测试
成功!!!
2.实现⽤⼾退出
前端直接清除掉token即可.
实现客⼾端代码
<<注销>> 链接已经提前添加了onclick事件
在common.js中完善logout⽅法

测试!!!前端的书写注意空格
成功!!!
3.实现发布博客
3.1 约定前后端交互接口
[ 请求 ]/blog/ addtitle= 标题 &content= 正⽂ ...[ 响应 ]{"code": 200 ,"msg": "","data": true}// true 成功// false 失败
3.2 实现服务器代码
@RequestMapping("/add")public Result addNewBlog(String content,String title, HttpServletRequest httpServletRequest){//获取当前token,获取当前用户登录idString jwtToken=httpServletRequest.getHeader(Constant.USER_TOKEN);Integer loginUserId= JwtUtils.getUserIdFromToken(jwtToken);if(loginUserId==null||loginUserId<1){log.error("用户未登录");return Result.fail(Constant.RESULT_CODE_UNLOGIN,"用户未登录");}BlogInfo blogInfo=new BlogInfo();blogInfo.setUserId(loginUserId);blogInfo.setContent(content);blogInfo.setTitle(title);blogInfoService.insertBlog(blogInfo);Integer factorNum=blogInfoService.insertBlog(blogInfo);return Result.success(true);} public Integer insertBlog(BlogInfo blogInfo){return blogInfoMapper.insertNewBlog(blogInfo);}3.3 editor.md 简单介绍
editor.md 是⼀个开源的⻚⾯ markdown 编辑器组件.
官⽹参⻅: http://editor.md.ipandao.com/
代码: https://pandao.github.io/editor.md/
3.3.1 使⽤⽰例
<link rel="stylesheet" href="editormd/css/editormd.css" />
<div id="test-editor"><textarea style="display:none;">### 关于 Editor.md
**Editor.md** 是⼀款开源的、可嵌⼊的 Markdown 在线编辑器(组件),基于 CodeMirror、
jQuery 和 Marked 构建。</textarea>
</div>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="editormd/editormd.min.js"></script>
<script type="text/javascript">$(function() {var editor = editormd("test-editor", {// width : "100%",// height : "100%",path : "editormd/lib/"});});
</script>使⽤时引⼊对应依赖就可以了"test-editor" 为 markdown编辑器所在的div的id名称path为 editor.md依赖所在的路径
3.4 实现客⼾端代码
修改 blog_edit.html
• 完善submit⽅法
function submit() {$.ajax({type: "get",url: "/blog/add",data: {"title": $("#title").val(),"content": $("#content").val()},success: function(result){console.log(result);if(result.code==200 && result.data==true){alert("发表博客成功");location.href="blog_list.html";}else{alert(result.msg);return;}},error: function(error){if(error!=null && error.status==401){alert("⽤⼾未登录, 登录后再进⾏对应操作")location.href="blog_login.html";}}});} 部署程序, 验证效果.


3.5 修改详情⻚⻚⾯显⽰

此时会发现详情⻚会显⽰markdown的格式符号, 我们对⻚⾯进⾏也下处理
1. 修改 html 部分
把博客正⽂的 div 标签, 改成 <div id="detail"> 并且加上 style="background-color: transparent;"

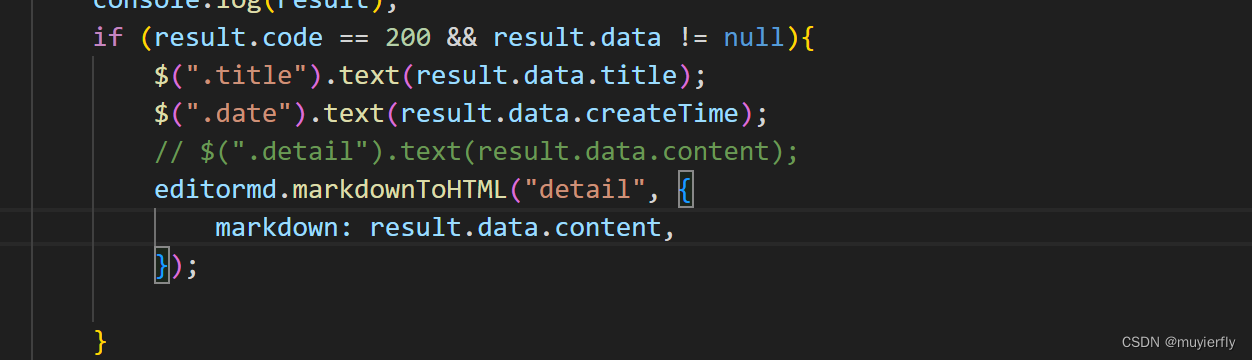
2.修改博客正⽂内容的显⽰
$.ajax({type: "get",url: "/blog/getBlogDetail" + location.search,success: function (result) {//...代码省略editormd.markdownToHTML("detail", {markdown: result.data.content,});//...代码省略
});
 成功了!!!!!
成功了!!!!!
4.实现删除/编辑博客
进⼊⽤⼾详情⻚时, 如果当前登陆⽤⼾正是⽂章作者, 则在导航栏中显⽰ [编辑] [删除] 按钮, ⽤⼾点击时则进⾏相应处理.
需要实现两件事:• 判定当前博客详情⻚中是否要显⽰[编辑] [删除] 按钮• 实现编辑/删除逻辑.
删除采⽤逻辑删除, 所以和编辑其实为同⼀个接⼝.
4.1 约定前后端交互接⼝
1. 判定是否要显⽰[编辑] [删除] 按钮
修改之前的 获取博客 信息的接⼝, 在响应中加上⼀个字段.
• loginUser 为 1 表⽰当前博客就是登陆⽤⼾⾃⼰写的.
[ 请求 ]/blog/getBlogDetail?blogId=1[ 响应 ]{"code": 200,"msg": "","data": {"id": 1,"title": " 第⼀篇博客 ","content": "111 我是博客正⽂我是博客正⽂我是博客正⽂ ","userId": 1,"loginUser": 1"deleteFlag": 0,"createTime": "2023-10-21 16:56:57","updateTime": "2023-10-21T08:56:57.000+00:00"}}
2. 修改博客
[ 请求 ]/blog/ update[ 参数 ]Content-Type: application/json{"title": " 测试修改⽂章 ","content": " 在这⾥写下⼀篇博客 ","blogId": "4"}[ 响应 ]{"code": 200 ,"msg": "","data": true}
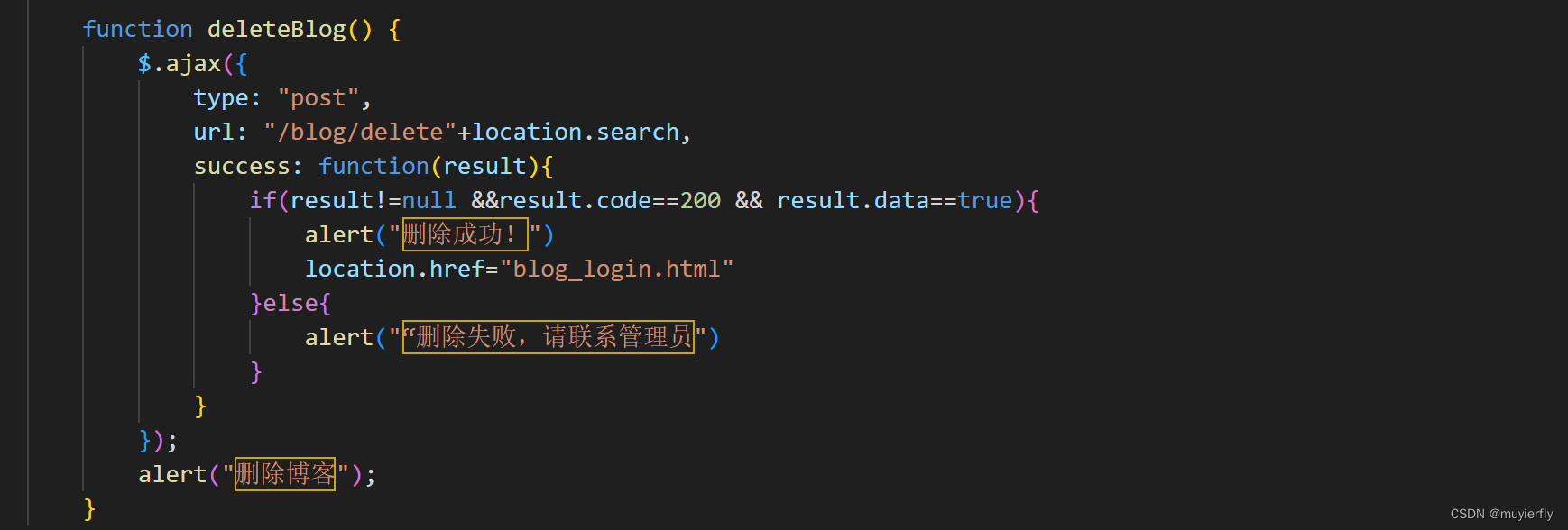
3.删除博客
[ 请求 ]/blog/ delete ?blogId= 1[ 响应 ]{"code": 200 ,"msg": "","data": true}
4.2 实现服务器代码
1.给 User 类新增⼀个字段
private Integer loginUser;

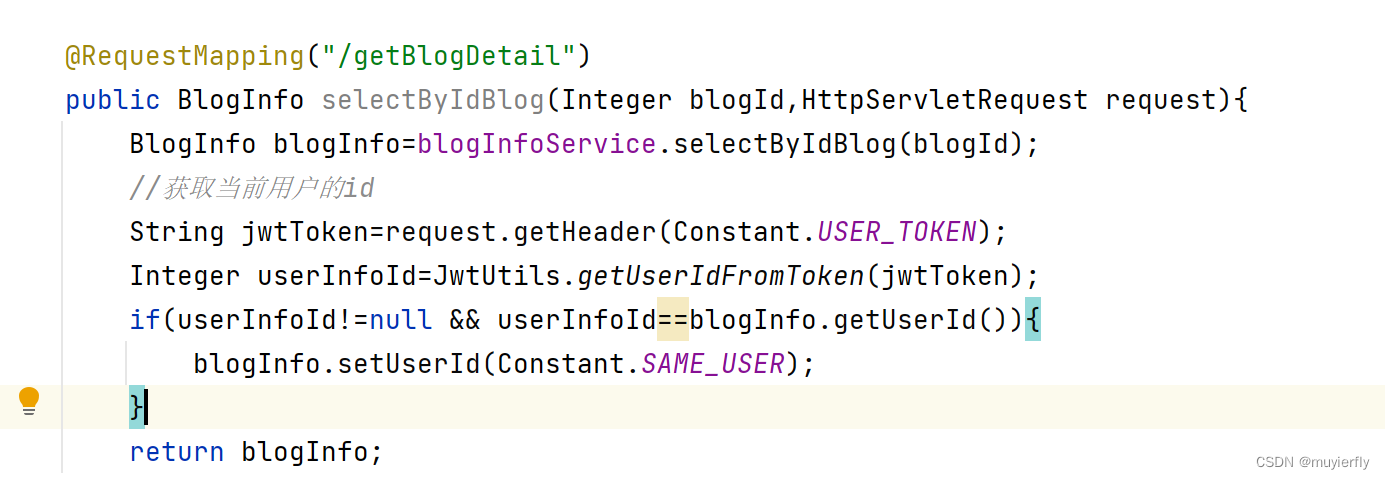
2.修改 BlogController
2.1 只处理 "getBlogDeatail" 中的逻辑

2.2 增加 update/delete ⽅法, 处理修改/删除逻辑.
接收JSON对象, 需要使⽤ @RequestBody 注解

4.3 实现客⼾端代码
1. 判断是否显⽰[编辑] [删除]按钮


编辑博客逻辑:
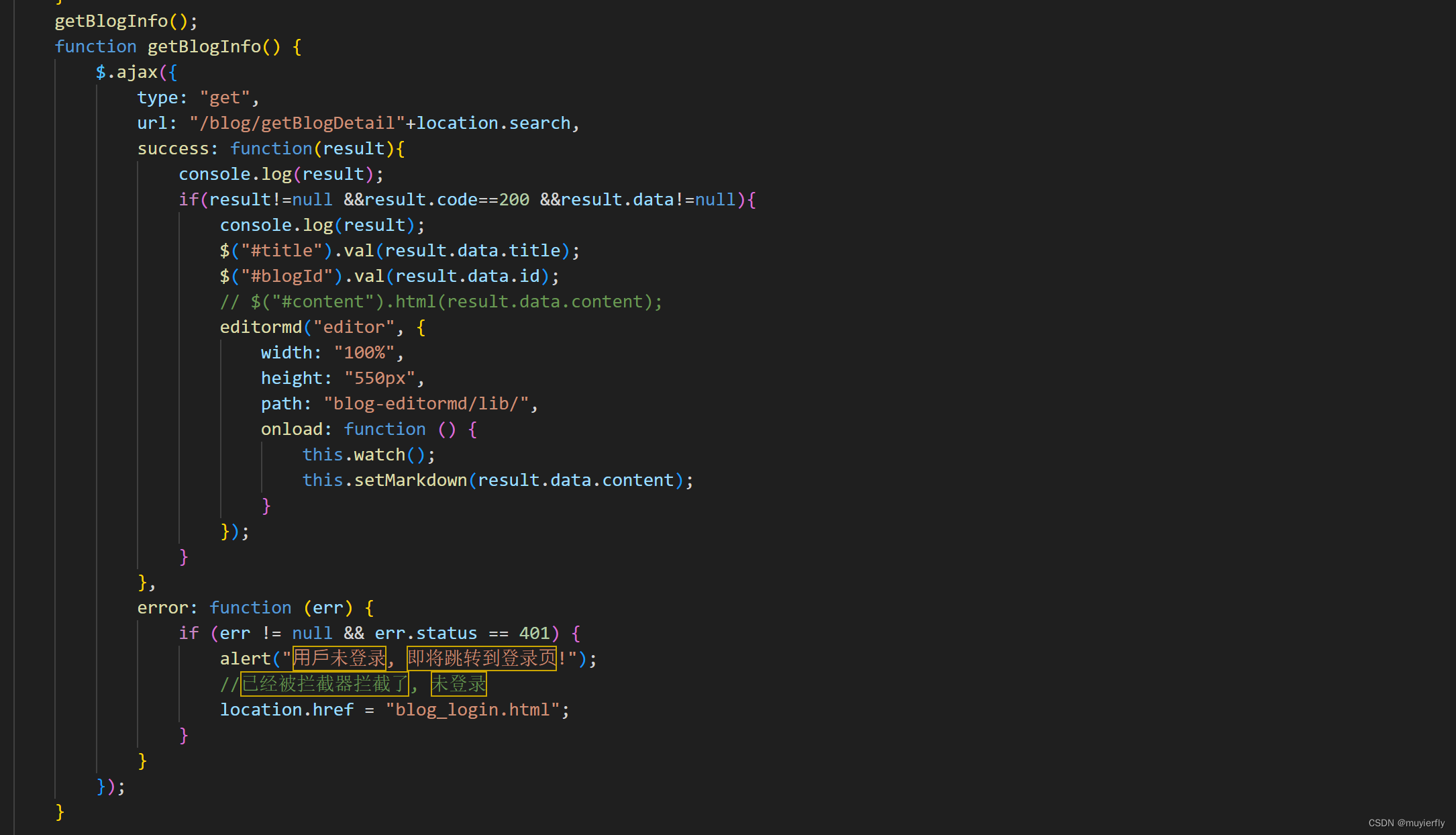
修改blog_update.html
⻚⾯加载时, 请求博客详情


测试!!!
详情页总是出不来,经检查是拼接字符串漏了东西








![[目标检测] OCR: 文字检测、文字识别、text spotter](https://img-blog.csdnimg.cn/direct/91748be96c9d4ad9940de92ffa9ee9bf.png)