Geeker-Admin:基于Vue3.4、TypeScript、Vite5、Pinia和Element-Plus的开源后台管理框架
一、引言
随着技术的不断发展,前端开发领域也在不断演变。为了满足现代应用程序的需求,开发人员需要使用最新、最强大的工具和技术。Geeker-Admin正是一款基于Vue 3.4、TypeScript、Vite 5、Pinia和Element-Plus的开源后台管理框架,它利用了当前最先进的技术栈,为开发者提供了一套高效、便捷的开发解决方案。
二、技术栈概览
-
Vue 3.4:Vue是一款流行的JavaScript框架,用于构建用户界面。Vue 3.4版本在性能和功能上都有显著提升,包括更快的渲染速度和更强大的组件系统。
-
TypeScript:TypeScript是JavaScript的超集,它添加了静态类型系统和其他的语言特性,使开发者能够编写更加可靠、可维护的代码。
-
Vite 5:Vite是一款现代化的前端构建工具,提供了快速的冷启动和热更新,以及与ESBuild和Rollup等其他工具的兼容性。
-
Pinia:Pinia是一个状态管理库,用于Vue应用程序,它提供了简单、可扩展的状态管理解决方案。
-
Element-Plus:Element-Plus是Element UI的增强版本,为开发者提供了一套丰富的UI组件,用于快速构建用户界面。
三、Geeker-Admin的主要特性
-
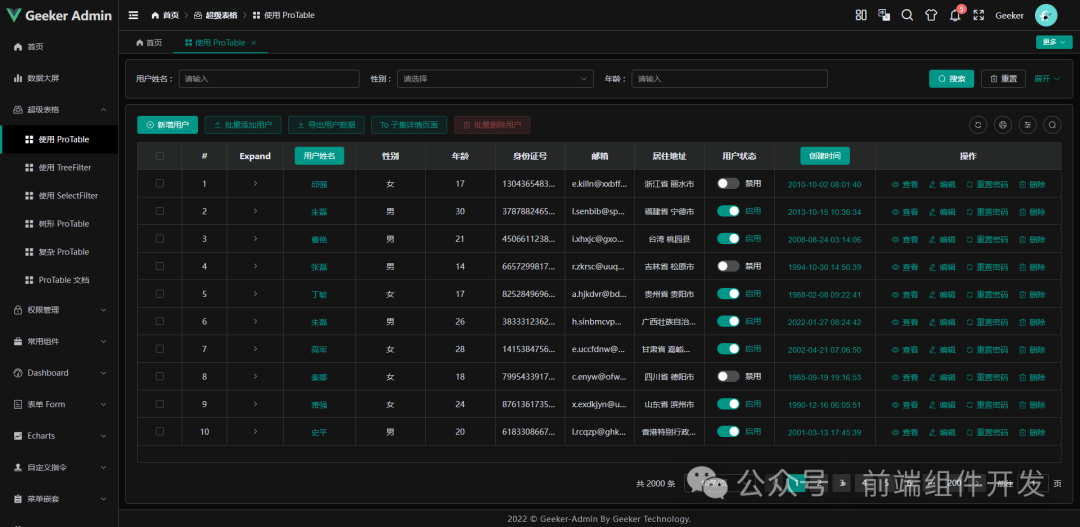
ProTable组件:ProTable组件是一个强大的表格组件,提供了丰富的功能,如排序、筛选、分页等,极大地提高了开发效率。
-
常用组件、Hooks、指令:Geeker-Admin封装了一系列常用的组件、Hooks和指令,使得开发者可以快速地构建应用程序。
-
动态路由:动态路由使得应用程序的路由配置更加灵活,可以根据不同的条件动态生成路由。
-
按钮级别权限控制:这个特性使得开发者能够实现精细的权限控制,每个按钮都可以设置不同的权限,提高了系统的安全性。
在线预览 👀
-
Link:https://admin.spicyboy.cn
代码仓库 ⭐
-
Gitee:https://gitee.com/HalseySpicy/Geeker-Admin
-
GitHub:https://github.com/HalseySpicy/Geeker-Admin
项目文档 📚
-
项目更新日志:CHANGELOG.md
-
项目文档地址:https://docs.spicyboy.cn
项目功能 🔨
-
使用 Vue3.4 + TypeScript 开发,单文件组件<script setup>
-
采用 Vite5 作为项目开发、打包工具(配置 gzip/brotli 打包、tsx 语法、跨域代理…)
-
使用 Pinia 替代 Vuex,轻量、简单、易用,集成 Pinia 持久化插件
-
使用 TypeScript 对 Axios 整个二次封装(请求拦截、取消、常用请求封装…)
-
基于 Element 二次封装 ProTable 组件,表格页面全部为配置项 Columns
-
支持 Element 组件大小切换、多主题布局、暗黑模式、i18n 国际化
-
使用 VueRouter 配置动态路由权限拦截、路由懒加载,支持页面按钮权限控制
-
使用 KeepAlive 对页面进行缓存,支持多级嵌套路由缓存
-
常用自定义指令开发(权限、复制、水印、拖拽、节流、防抖、长按…)
-
使用 Prettier 统一格式化代码,集成 ESLint、Stylelint 代码校验规范
-
使用 husky、lint-staged、commitlint、czg、cz-git 规范提交信息
安装使用步骤 📔
Clone:# Giteegit clone https://gitee.com/HalseySpicy/Geeker-Admin.git# GitHubgit clone https://github.com/HalseySpicy/Geeker-Admin.gitInstall:pnpm installRun:pnpm devpnpm serveBuild:# 开发环境pnpm build:dev# 测试环境pnpm build:test# 生产环境pnpm build:proLint:# eslint 检测代码pnpm lint:eslint# prettier 格式化代码pnpm lint:prettier# stylelint 格式化样式pnpm lint:stylelintcommit:# 提交代码(提交前会自动执行 lint:lint-staged 命令)pnpm commit
项目截图 📷
-
登录页:


-
首页:


-
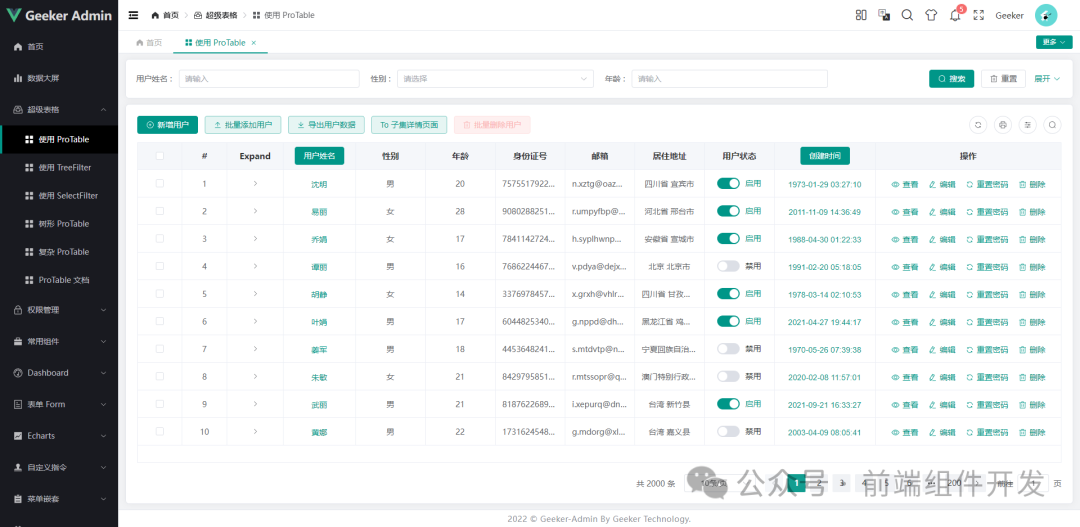
表格页:


-
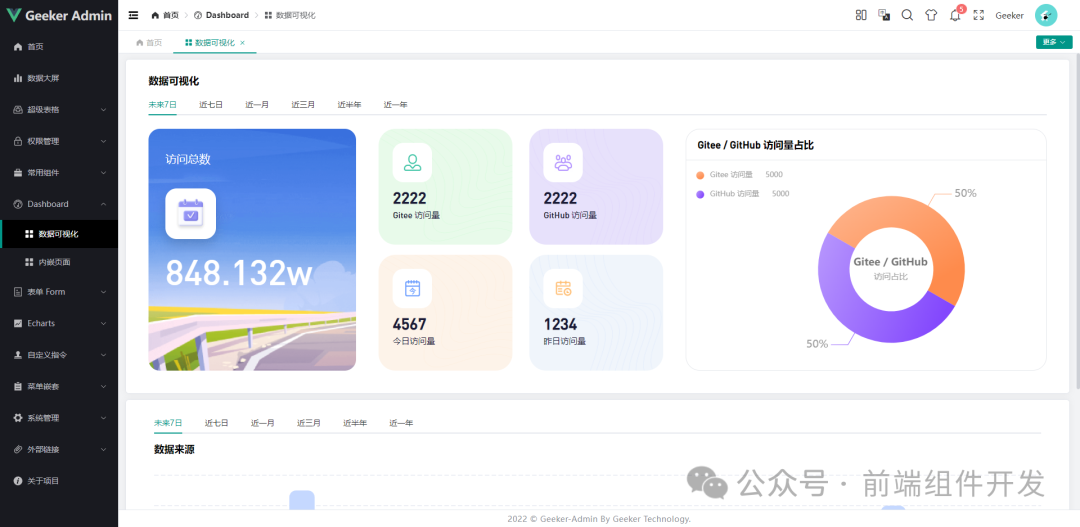
数据可视化

-
数据大屏:

文件资源目录 📚
Geeker-Admin
├─ .husky # husky 配置文件
├─ .vscode # VSCode 推荐配置
├─ build # Vite 配置项
├─ public # 静态资源文件(该文件夹不会被打包)
├─ src
│ ├─ api # API 接口管理
│ ├─ assets # 静态资源文件
│ ├─ components # 全局组件
│ ├─ config # 全局配置项
│ ├─ directives # 全局指令文件
│ ├─ enums # 项目常用枚举
│ ├─ hooks # 常用 Hooks 封装
│ ├─ languages # 语言国际化 i18n
│ ├─ layouts # 框架布局模块
│ ├─ routers # 路由管理
│ ├─ stores # pinia store
│ ├─ styles # 全局样式文件
│ ├─ typings # 全局 ts 声明
│ ├─ utils # 常用工具库
│ ├─ views # 项目所有页面
│ ├─ App.vue # 项目主组件
│ ├─ main.ts # 项目入口文件
│ └─ vite-env.d.ts # 指定 ts 识别 vue
├─ .editorconfig # 统一不同编辑器的编码风格
├─ .env # vite 常用配置
├─ .env.development # 开发环境配置
├─ .env.production # 生产环境配置
├─ .env.test # 测试环境配置
├─ .eslintignore # 忽略 Eslint 校验
├─ .eslintrc.cjs # Eslint 校验配置文件
├─ .gitignore # 忽略 git 提交
├─ .prettierignore # 忽略 Prettier 格式化
├─ .prettierrc.cjs # Prettier 格式化配置
├─ .stylelintignore # 忽略 stylelint 格式化
├─ .stylelintrc.cjs # stylelint 样式格式化配置
├─ CHANGELOG.md # 项目更新日志
├─ commitlint.config.cjs # git 提交规范配置
├─ index.html # 入口 html
├─ LICENSE # 开源协议文件
├─ lint-staged.config.cjs # lint-staged 配置文件
├─ package-lock.json # 依赖包包版本锁
├─ package.json # 依赖包管理
├─ postcss.config.cjs # postcss 配置
├─ README.md # README 介绍
├─ tsconfig.json # typescript 全局配置
└─ vite.config.ts # vite 全局配置文件四、总结与展望
Geeker-Admin是一个强大而灵活的开源后台管理框架,它利用了最新的前端技术栈,为开发者提供了一套高效、便捷的开发解决方案。通过使用Geeker-Admin,开发者可以快速地构建出高质量的应用程序,满足现代业务的需求。
未来,随着技术的不断发展,我们期待Geeker-Admin能够继续保持其创新性和前瞻性,不断吸收新的技术趋势,为开发者提供更多先进的功能和工具。同时,我们也期待更多的开发者能够参与到Geeker-Admin的开发中来,共同推动开源社区的发展。
欢迎关注我的前端技术微信公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,可关注 “前端组件开发” 公众号后,私信后申请入群。