- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 按钮类控件Radio Button的使用及说明
文章编号:Qt 学习笔记 / 22
文章目录
- Qt常用控件 | 按钮类控件Radio Button的使用及说明
- 一、QAbstractButton类
- 1. 介绍
- 2. QAbstractButton的子类
- 二、QRadioButton介绍
- 1. 简介
- 2. 常用属性及方法
- 三、QRadioButton的使用(代码示例)
- 1. 使用代码编写选择性别
- 2. 查看click, press, release, toggled的区别
- 3. 单选框分组(QButtonGroup的使用)
一、QAbstractButton类
1. 介绍
QAbstractButton类是Qt中所有按钮类的基类,它提供了一些基本的按钮功能和属性。它是一个抽象类,不能直接实例化,而是通过继承它来创建具体的按钮类。
通过继承QAbstractButton类,我们可以创建不同类型的按钮,如QPushButton、QCheckBox、QRadioButton等。这些具体的按钮类会继承并扩展QAbstractButton类的功能,以实现不同类型按钮的特定功能。
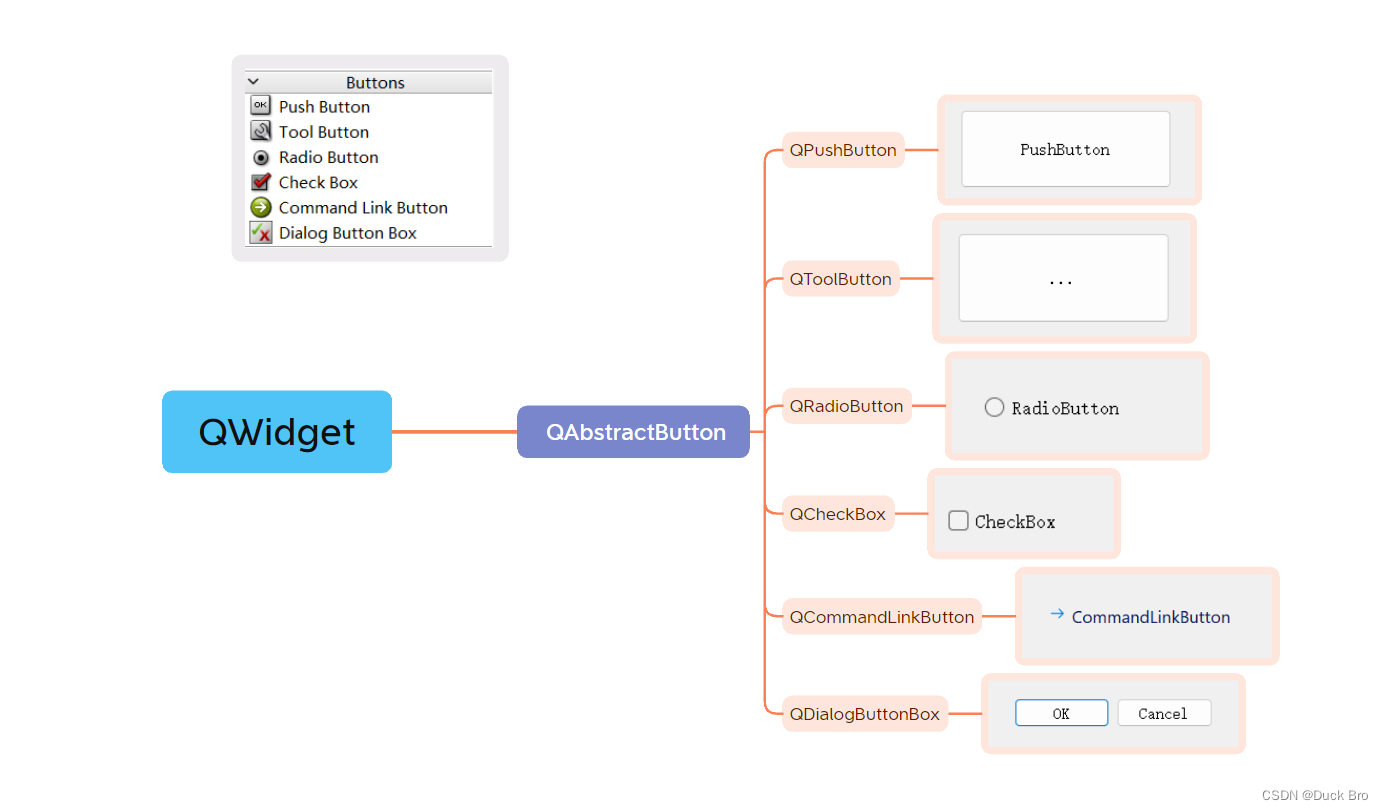
2. QAbstractButton的子类
| 类名 | 功能 |
|---|---|
| QPushButton | 提供了一个可以点击的按钮。 |
| QRadioButton | 提供了一个单选按钮。 |
| QCheckBox | 提供了一个多选按钮。 |
| QToolButton | 提供了一个更小的按钮,通常用于工具栏上。 |
| QCommandLinkButton | 提供了一个带有说明文本的按钮。 |
| QDialogButtonBox | 通常用于创建对话框,并提供了一组预定义的按钮,如Ok、Cancel、Apply等 |

二、QRadioButton介绍
1. 简介
在Qt中,QRadioButton是一种可以在用户界面中选择某个选项的按钮控件。它被设计为一组互斥的按钮,意味着在同一组中只能选择一个单选按钮。
QRadioButton继承自QAbstractButton,因此它具有一些共同的功能,例如设置文本、图标、状态等。它还可以发出clicked()信号,以便在用户单击按钮时执行相应的操作。
要使用QRadioButton,首先需要创建一个QRadioButton对象,并设置其文本。然后,可以将其添加到窗口或布局中,以便在应用程序中显示。在设计应用程序时,可以将多个QRadioButton对象放置在同一窗口中,并将它们分为不同的组,以实现单选按钮的功能。
通过使用QButtonGroup类,可以将多个QRadioButton对象分为不同的组。这样,在同一组中只能选择一个单选按钮。可以使用QButtonGroup的addButton()方法将QRadioButton对象添加到组中,并使用setId()方法为每个按钮设置唯一的ID。
2. 常用属性及方法
QRadioButton具有以下属性:
-
text(): 用于获取单选按钮的文本标签。
-
setText(const QString &text): 用于设置单选按钮的文本标签。
-
isChecked(): 用于检查单选按钮是否被选中。
-
setChecked(bool checked): 用于设置单选按钮是否被选中。
-
setIcon(const QIcon &icon): 设置单选按钮的图标。
-
setIconSize(const QSize &size): 设置单选按钮的图标大小。
-
setAutoExclusive(bool exclusive): 设置单选按钮是否自动排除其他已选中的单选按钮。
QAbstractButton 中和 QRadioButton 关系较大的属性
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
| autoExclusive | 是否排他.选中⼀个按钮之后是否会取消其他按钮的选中.对于 QRadioButton 来说默认就是排他的 |
三、QRadioButton的使用(代码示例)
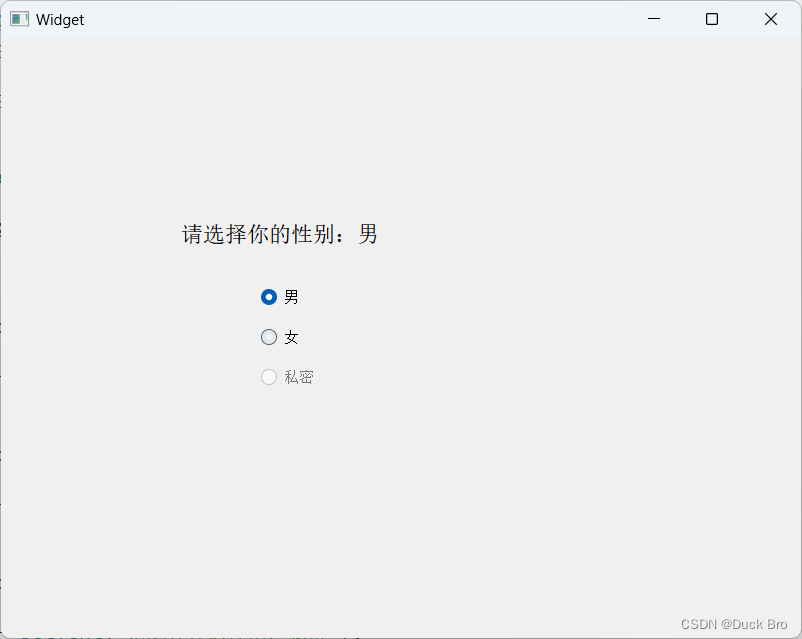
1. 使用代码编写选择性别
-
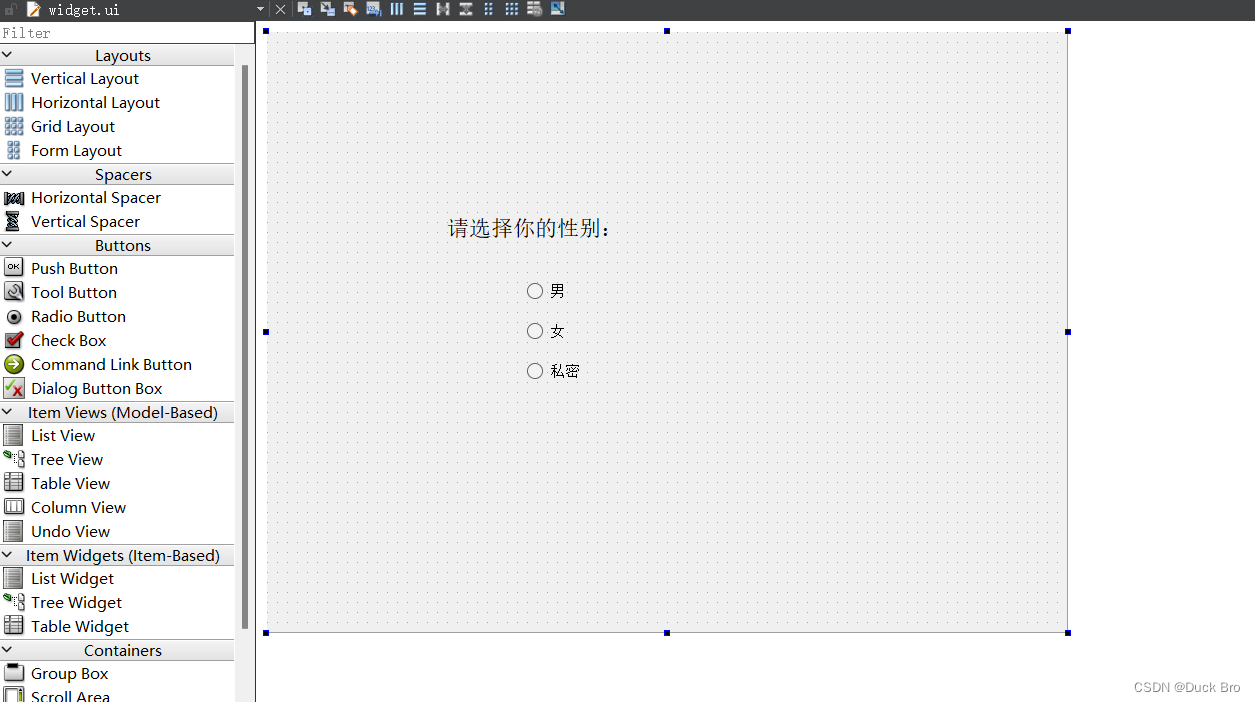
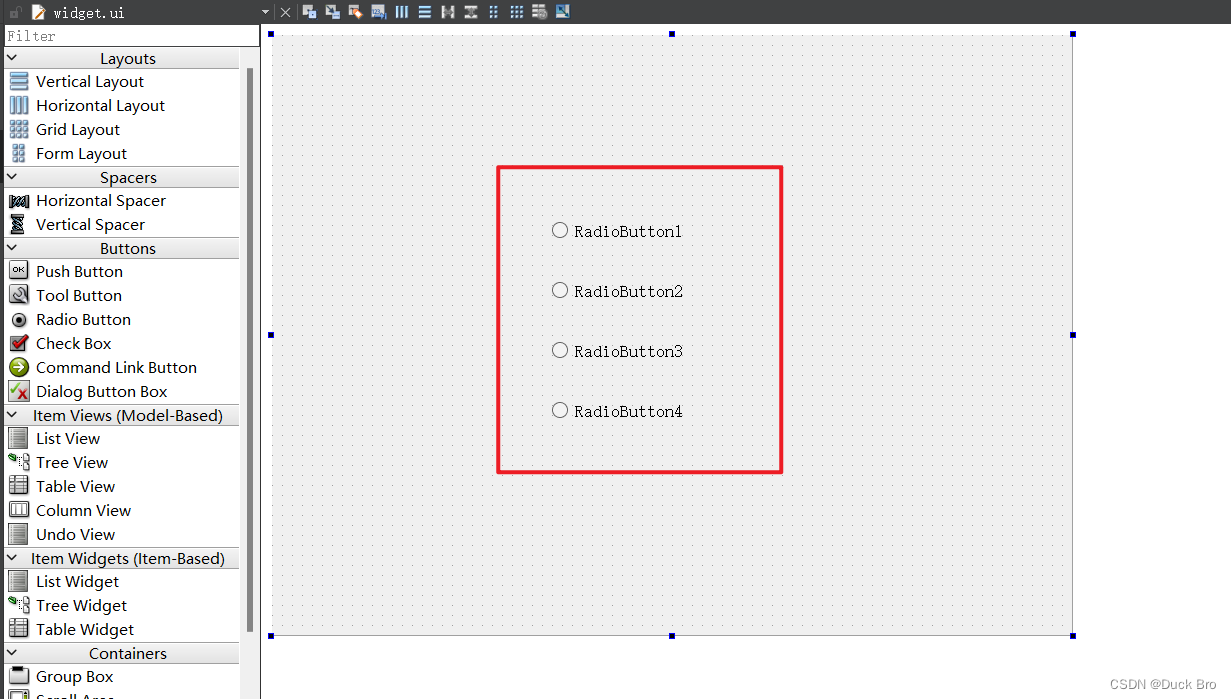
在界⾯上创建⼀个 label, 和 3 个 单选按钮RadioButton

-
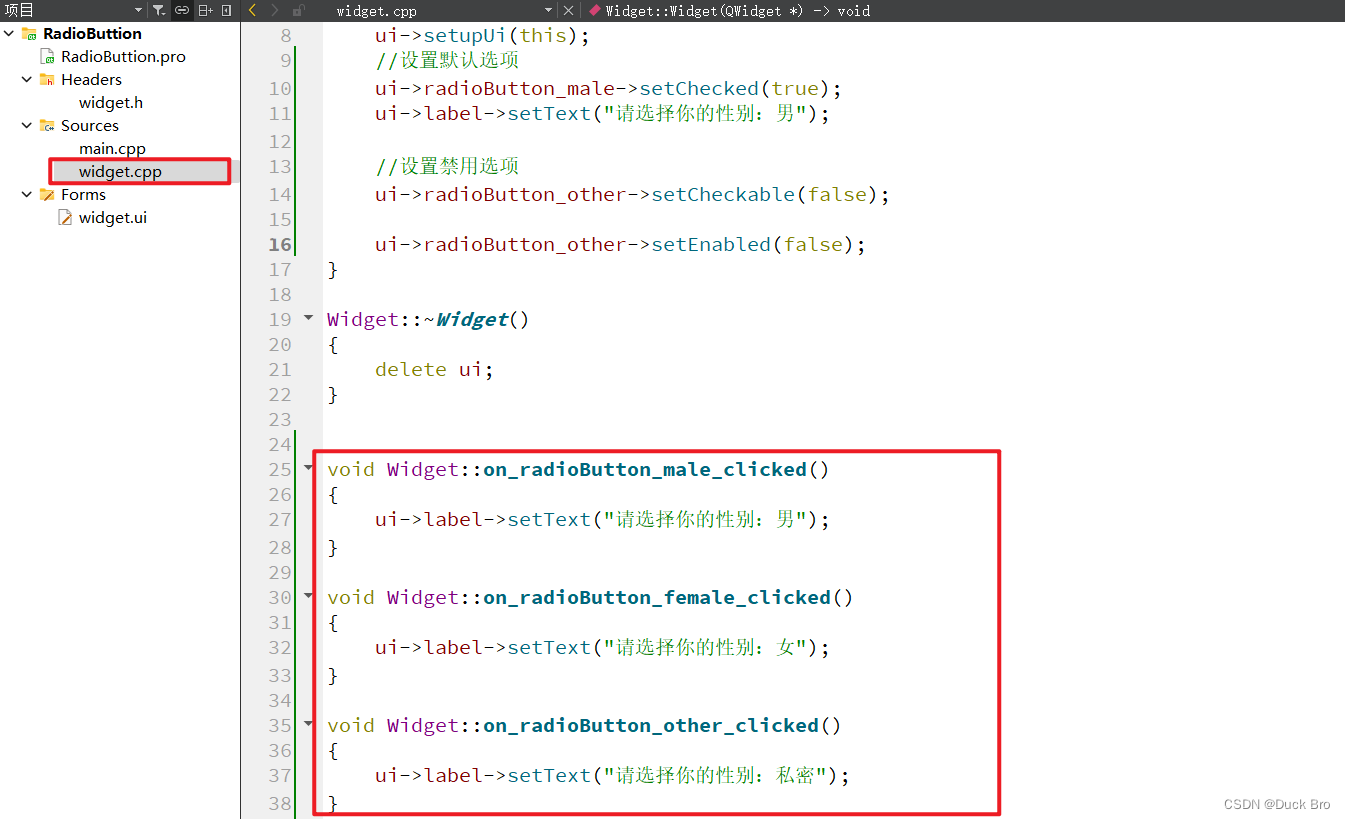
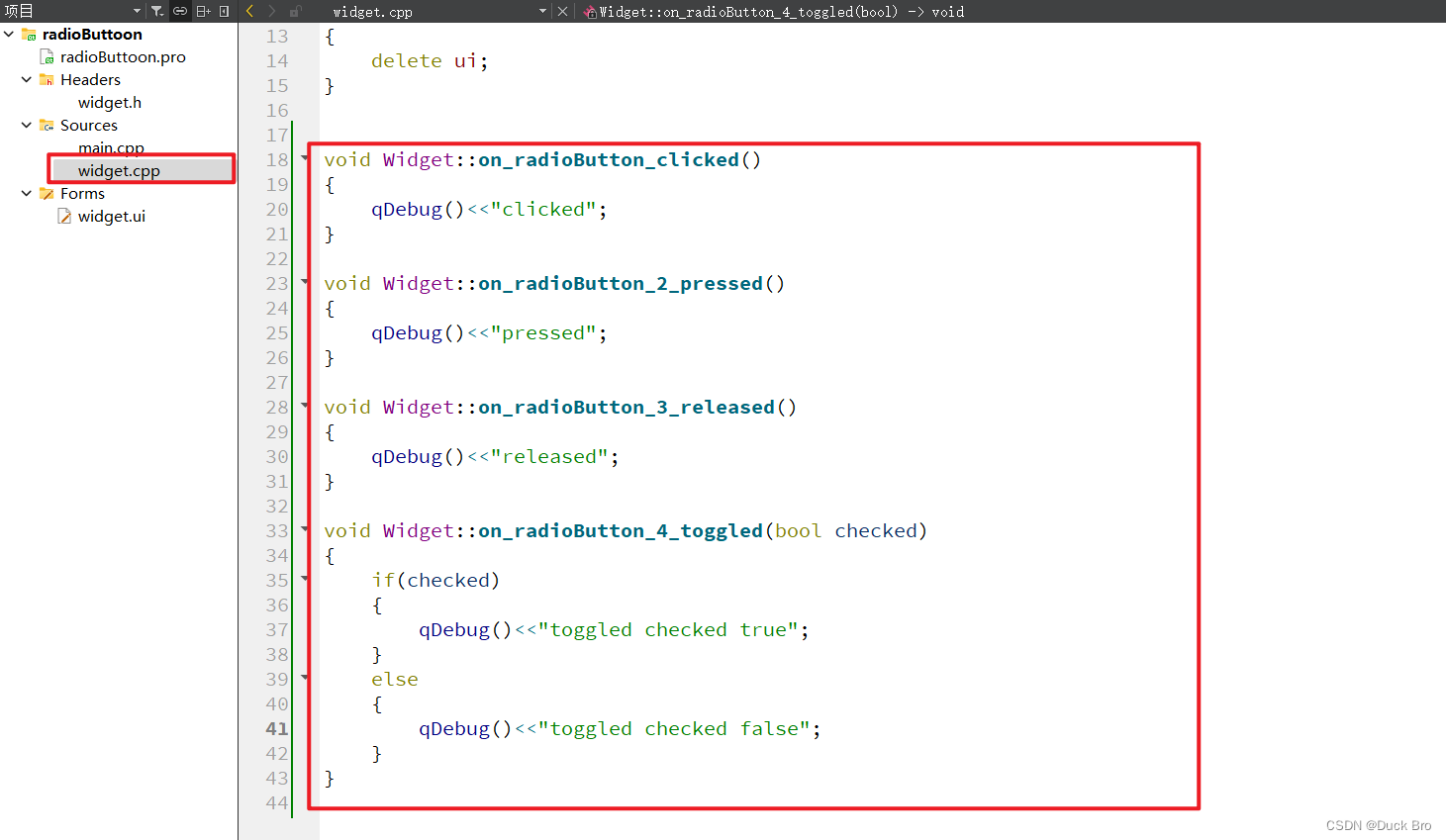
修改 widget.cpp, 编辑三个QRadioButton的 slot 函数

-
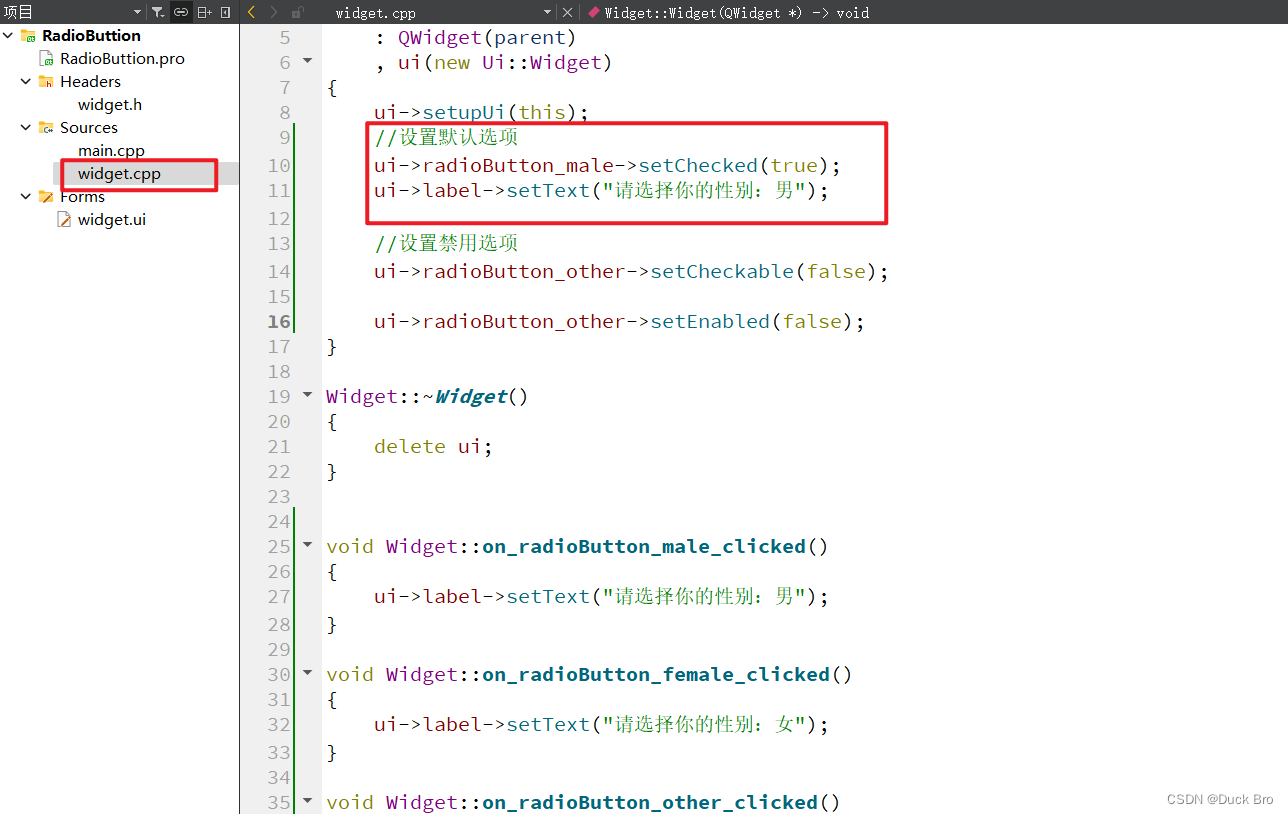
设置默认选项,让程序启动默认选中性别男

-
设置禁用的选项,有两种方式(一种不彻底一种彻底)

-
运行程序,就可以选择性别,label 中的提示文字就会随之变化

文件代码:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_radioButton_male_clicked();void on_radioButton_female_clicked();void on_radioButton_other_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置默认选项ui->radioButton_male->setChecked(true);ui->label->setText("请选择你的性别:男");//设置禁用选项//ui->radioButton_other->setCheckable(false);ui->radioButton_other->setEnabled(false);
}Widget::~Widget()
{delete ui;
}void Widget::on_radioButton_male_clicked()
{ui->label->setText("请选择你的性别:男");
}void Widget::on_radioButton_female_clicked()
{ui->label->setText("请选择你的性别:女");
}void Widget::on_radioButton_other_clicked()
{ui->label->setText("请选择你的性别:私密");
}
2. 查看click, press, release, toggled的区别
- 在界⾯上创建四个单选按钮

- 给 1 创建 clicked 槽函数, 给 2 创建 pressed 槽函数, 给 3 创建 released 槽函数,给 4 创建 toggled 槽函数

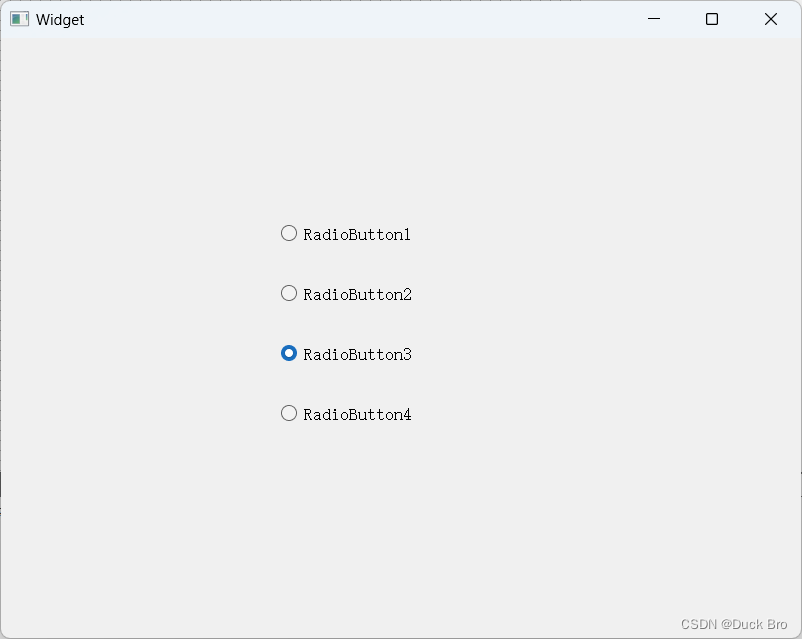
- 运⾏程序, 可以看到

- clicked 是⼀次⿏标按下+⿏标释放触发的.
- pressed 是⿏标按下触发的.
- released 是⿏标释放触发的.
- toggled 是 checked 属性改变时触发的.
文件代码:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_radioButton_clicked();void on_radioButton_2_pressed();void on_radioButton_3_released();void on_radioButton_4_toggled(bool checked);private:Ui::Widget *ui;
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);}Widget::~Widget()
{delete ui;
}void Widget::on_radioButton_clicked()
{qDebug()<<"clicked";
}void Widget::on_radioButton_2_pressed()
{qDebug()<<"pressed";
}void Widget::on_radioButton_3_released()
{qDebug()<<"released";
}void Widget::on_radioButton_4_toggled(bool checked)
{if(checked){qDebug()<<"toggled checked true";}else{qDebug()<<"toggled checked false";}
}3. 单选框分组(QButtonGroup的使用)
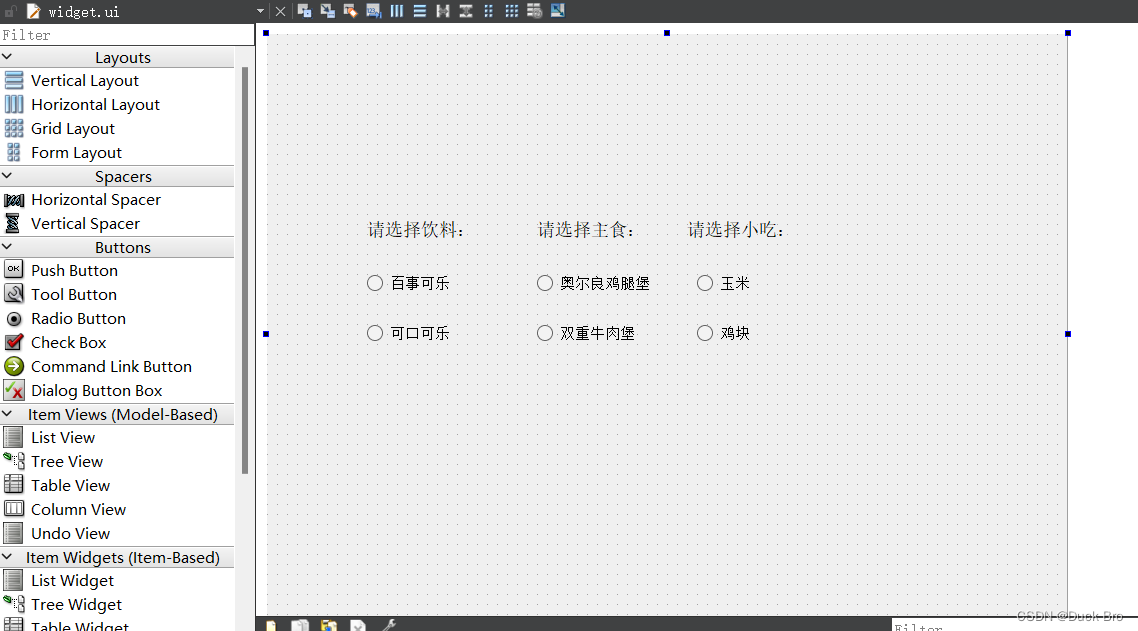
- 在界⾯上创建 6 个单选框, ⽤来模拟肯德基点餐界⾯
此时直接运⾏程序, 可以看到, 这六个 QRadioButton 之间都是排他的.

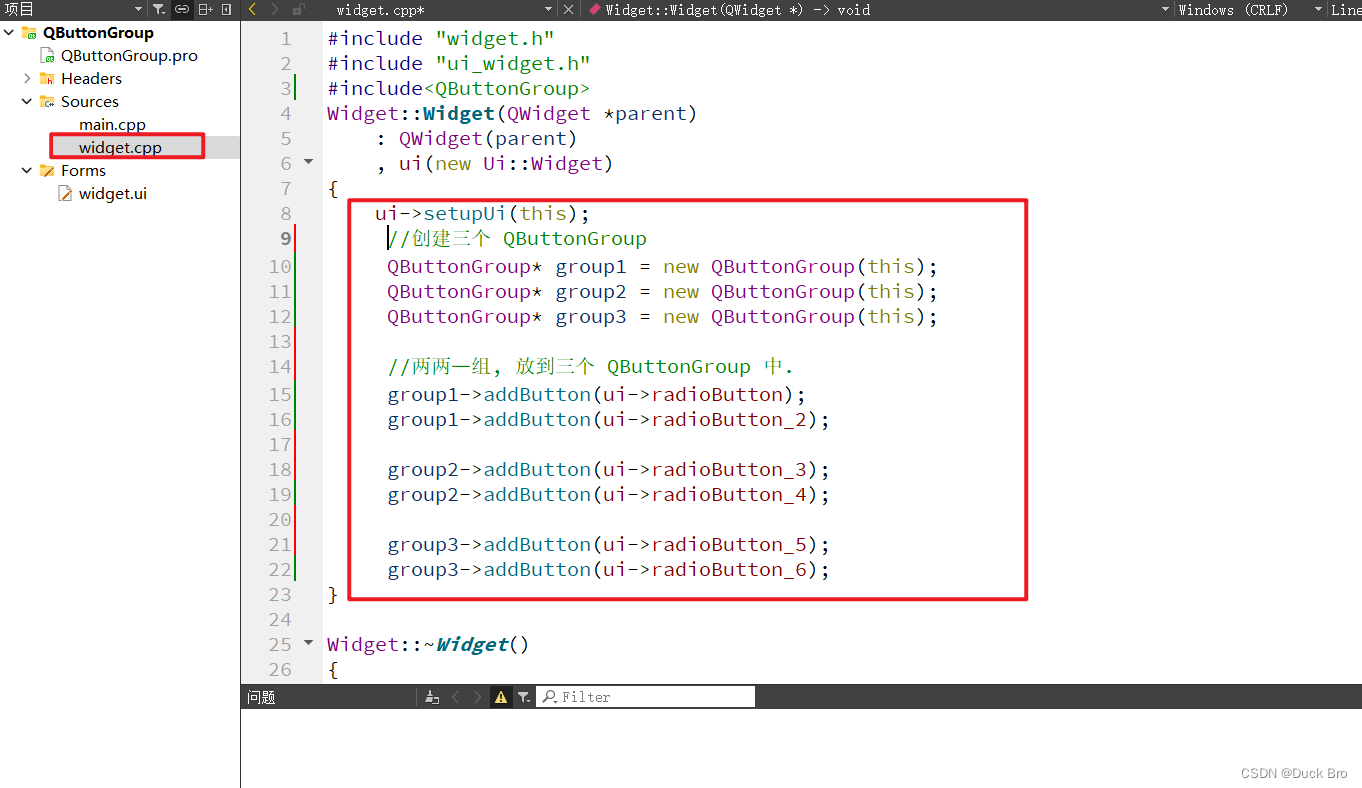
- 引⼊ QButtonGroup 进⾏分组.并编辑widget.cpp

- 运行结果,就可以分开选择了

文件代码:
#include "widget.h"
#include "ui_widget.h"
#include<QButtonGroup>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建三个 QButtonGroupQButtonGroup* group1 = new QButtonGroup(this);QButtonGroup* group2 = new QButtonGroup(this);QButtonGroup* group3 = new QButtonGroup(this);//两两⼀组, 放到三个 QButtonGroup 中.group1->addButton(ui->radioButton);group1->addButton(ui->radioButton_2);group2->addButton(ui->radioButton_3);group2->addButton(ui->radioButton_4);group3->addButton(ui->radioButton_5);group3->addButton(ui->radioButton_6);
}Widget::~Widget()
{delete ui;
}





![Navicat连接SQL server出现:[IM002] [Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序(0)](https://img-blog.csdnimg.cn/direct/92d4e9ec7ef8496c911afe7f831eedde.png)