视口
浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
1.布局视口
1.一般移动设备的浏览器都配备了布局视口,用于解决早期的PC端页面在手机上显示的问题
2.PC上的网页大多都能在手机上呈现,一般默认可以通过手动缩放网页
2.视觉视口
1.用户正在看到的网站的区域
2.我们可以通过缩放去操作视觉视口,但是不会影响布局视口,布局视口仍保持原来的宽度
3.理想视口
1.为了使网站在移动端有最理想的浏览和阅读宽度而设定
2.对设备来讲,最理想的视口分寸
3.需要手动添写meta视口标签通知浏览器操作
4.meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致
4.meta视口标签
1.width: 宽度设置的是viewport宽度,可以设置device-width特殊值
2.initial-scale: 初始缩放比,大于0的数字
3.maximum-scale: 最大缩放比,大于0的数字
4.minimum-scale: 最小缩放比,大于0的数字
5.user-scalable: 用户是否可以缩放
二倍图
1.物理像素&物理像素比
1.物理像素点指的是屏幕显示的最小颗粒,物理真实存在的
2.移动端1px不等于1个物理像素
3.PC端页面,1个px等于1个物理像素,但是移动端就有所不同
4.1个px能显示的物理像素点的个数,成为物理像素比或者屏幕像素比
5.如果物理像素比为2,则一个面积为1的pc端盒子就可以将面积为2的手机屏幕填满
6.Retina(视网膜屏幕)是一种显示技术,可以把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度
2.二倍图
1.在手机屏幕中打开,按照刚才的物理像素比会放大倍数,造成图片模糊
2.使用倍图来提高图片质量,解决在高清设备中的模糊问题
3.背景图片注意缩放问题
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 我们需要一个50*50像素(CSS像素)的图片,如果放到一个物理像素比为2的手机里,变成100*100就会模糊 *//* 我们直接放一个100*100的图片,然后手动把图片缩小为50*50 */img:last-child {width: 50px;height: 50px;}</style>
</head><body><!-- 模糊的 --><img src="images/apple50.jpg" alt=""><!-- 采取两倍图 --><img src="images/apple100.jpg" alt="">
</body>3.背景缩放background-size
1.cover把背景图像扩展到足够大,以使背景图像完全覆盖背景区域
2.contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域(宽度到了就不再进行拉伸了)
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景缩放</title><style>div {width: 500px;height: 500px;border: 2px solid red;background: url(images/dog.jpg) no-repeat;/* background-size: 图片的宽度 图片的高度; *//* background-size: 500px 200px; *//* 只写一个参数,肯定是宽度;高度省略了,等比例缩放 *//* background-size: 500px; *//* 里面的单位可以跟百分比,相对于父盒子来说的;父盒子宽度一半的大小 *//* background-size: 50%; *//* cover也是等比例拉伸,要完全覆盖div盒子,可能有部分背景图片显示不全 */background-size: cover;/* contain高度和宽度等比例拉伸,当宽度或者高度铺满div盒子,就不再进行拉伸;可能有部分空白 *//* background-size: contain; */}</style>
</head>4.背景图片二倍图
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图片2倍图</title><style>/* 1.我们有一个50*50的盒子需要一个背景图片,图片还是需要准备2倍, *//* 2.需要把图片缩放一半,也就是50*50 */div {width: 50px;height: 50px;border: 1px solid red;background: url(images/apple100.jpg) no-repeat;background-size: 50px 50px;}</style>
</head>移动端开发选择
单独移动端页面
通常情况下,网址域名前面加m(mobile)可以打开移动端
常见布局
1.流式布局(百分比布局)
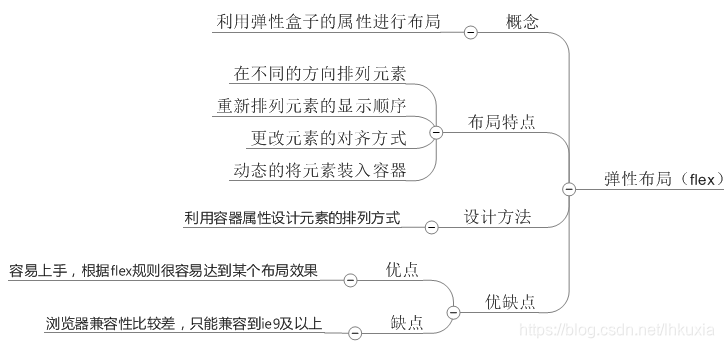
2.flex弹性布局
3.less+rem+媒体查询布局
4.混合布局
响应式兼容PC移动端
通过判断屏幕宽度来改变样式,以适应不同终端
常见布局
1.媒体查询
2.bootstarp
移动端技术解决方案
1.移动端浏览器
移动端浏览器基本以webkit内核为主,我们考虑webkit兼容性问题;同时浏览器的私有前缀我们只需要考虑添加webkit即可
2.CSS初始化
normalize.css
官网地址: http://necolas.github.io/normalize.css
3.CSS3盒子模型
/* css3盒子模型 */
box-sizing: border-box;
/* 传统盒子模型;PC端如果完全需要兼容,就用传统模式;如果不考虑兼容性,就选择CSS3盒子模型 */
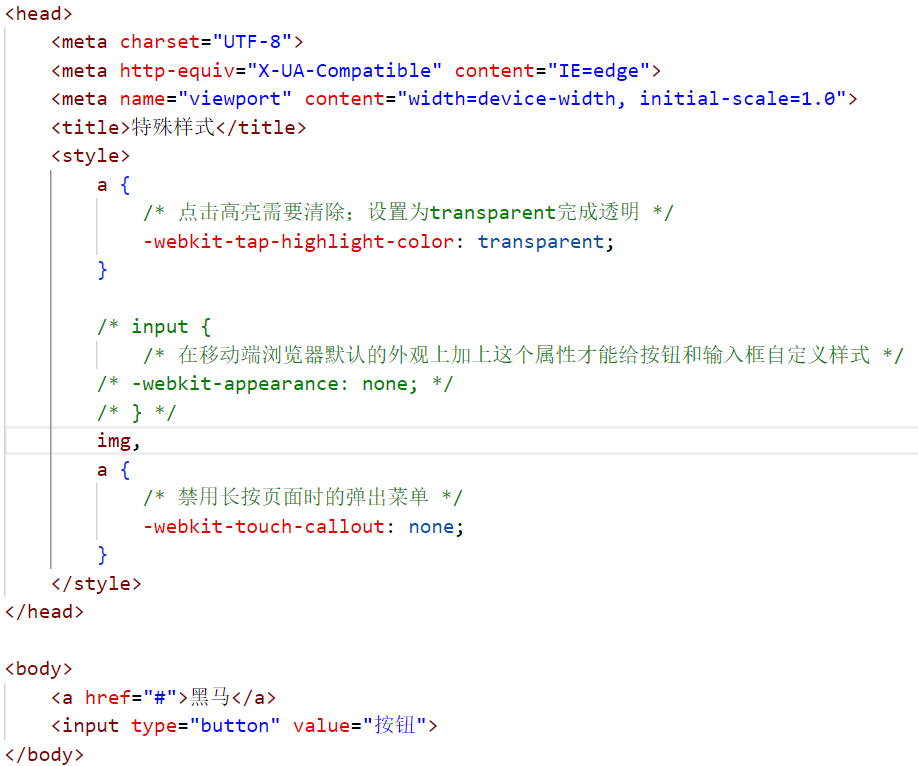
box-sizing: content-box;移动端特殊样式

移动端常见布局
1.流式布局(百分比布局)
1.流式布局也就是非固定像素布局
2.通过盒子的宽度来设置成百分比根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>流式布局</title><style>* {margin: 0;padding: 0;}section {width: 100%;max-width: 980px;min-width: 320px;margin: 0 auto;}section div {float: left;width: 50%;height: 400px;}section div:nth-child(1) {background-color: pink;}section div:nth-child(2) {background-color: blue;}</style>
</head><body><section><div></div><div></div></section>
</body>1.1京东移动端首页
1.1.1倍精灵图的做法
在firework里面把精灵图等比例缩放为原来的一半
根据大小,再次测量坐标
代码里面background-size也要写:精灵图原来宽度的一半
.sou {position: absolute;top: 8px;left: 45px;width: 18px;height: 15px;background: url(../images/jd-sprites.png) no-repeat -81px 0;/* 精灵图首先通过代码进行一次缩放 */background-size: 200px auto;
}1.1.2图片格式
DPG图片压缩格式:可直接节省用户近50%的浏览流量,极大提升了用户的网页打开速度,能够兼容jpeg,实现全平台、全部浏览器的兼容支持
webp图片格式:谷歌开发的一种加快图片加载速度的图片格式,图片压缩体积只有JPEG的2/3
1.1.3垂直对齐vertical-align
vertical-align除了可以让行内元素和行内块元素垂直对齐外,还可以去除图片底侧空白缝隙;如果父盒子里面包含了一个图片,在图片的下面会多出几像素的缝隙,因为图片和表单属于行内块元素,底线会和父盒子的基线对齐,所以底部就会出现缝隙
2.flex弹性布局
flex为弹性布局,用来为盒装模型提供更大的灵活性,任何一个容器都可以指定为flex布局
当我们为父盒子设为flex布局以后,子元素的float、clear、vertical-align属性都失效
采用flex布局的元素称为flex容器,它的所有子元素自动成为容器成员,称为flex项目
2.1flex-direction设置主轴的方向
在flex布局中,分为主轴和侧轴两个方向(行和列)
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex主轴方向</title><style>div {/* 给父级添加flex属性 */display: flex;width: 80%;height: 300px;background-color: pink;/* 默认的主轴是x轴 行; y轴就是侧轴 *//* 我们的元素是跟着主轴来排列的 */flex-direction: row;/* row-reverse指的mn是从右到左 *//* column指的是从上到下 *//* column-reverse指的是从下到上 */}div span {width: 150px;height: 100px;background-color: blue;}</style>
</head><body><div><span>1</span><span>2</span><span>3</span></div>
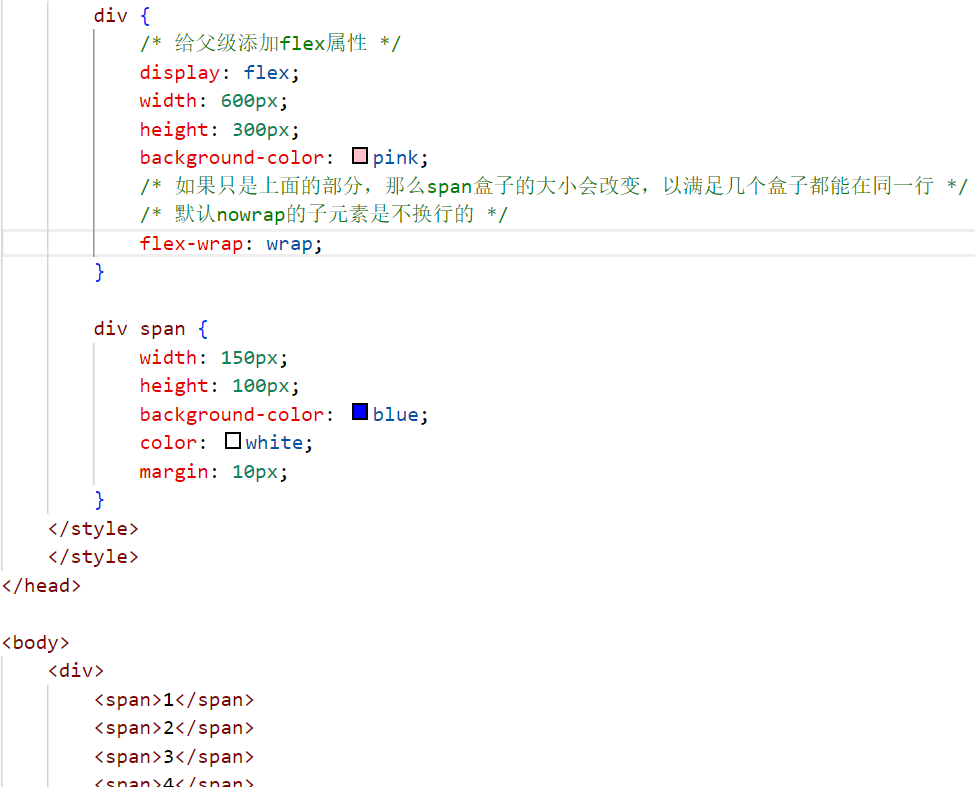
</body>2.2flex-wrap子元素是否换行

2.3align-items设置侧轴上的子元素排列方式(单行)
属性值 | 说明 |
flex-start | 从上到下 |
flex-end | 从下到上 |
center | 挤在一起居中(垂直居中) |
stretch | 拉伸 |
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 800px;height: 400px;background-color: pink;/* 默认的主轴是 x 轴 row */flex-direction: column;/* 主轴居中对齐 */justify-content: center;/* 我们需要一个侧轴居中;如果是flex-start则是沿着侧轴顶部 */align-items: center;/* 拉伸,此时子盒子不要给高度 *//* align-items: stretch; */}div span {width: 150px;height: 100px;background-color: purple;color: #fff;margin: 10px;}</style>
</head>2.3.1align-items设置侧轴上的子元素排列方式(多行)
<style>div {display: flex;width: 800px;height: 400px;background-color: pink;/* 换行 */flex-wrap: wrap;/* 因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content *//* 两行内容在侧轴上紧挨着 *//* align-content: flex-start; *//* 两行内容都居中对齐 *//* align-content: center; *//* 两行一个贴着上沿,一个贴着下沿 *//* align-content: space-between; *//* 离上沿和下沿都有一些距离 */align-content: space-around;}div span {width: 150px;height: 100px;background-color: purple;color: #fff;margin: 10px;}</style>2.4flex布局子项常见属性
flex子项目占的份数
align-self控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序

2.4.1align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {display: flex;width: 80%;height: 300px;background-color: pink;/* 让三个子盒子沿着侧轴底侧对齐 *//* align-items: flex-end; *//* 我们想只让3号盒子下来底侧 */}div span {width: 150px;height: 100px;background-color: purple;margin-right: 5px;}div span:nth-child(2) {/* 默认是0 -1比0小所以在前面 */order: -1;}div span:nth-child(3) {align-self: flex-end;}</style>
</head>2.5常见布局问题

/* 局部导航栏 */
.local-nav {display: flex;height: 64px;background-color: #fff;border-radius: 8px;margin: 3px 4px;
}.local-nav li {flex: 1;
}.local-nav a {display: flex;flex-direction: column;/* 侧轴居中对齐 因为是单行 */align-items: center;font-size: 12px;
}.local-nav-icon {width: 32px;height: 32px;background: url(../images/localnav_bg.png) no-repeat 0 0;background-size: 32px auto;margin-top: 8px;
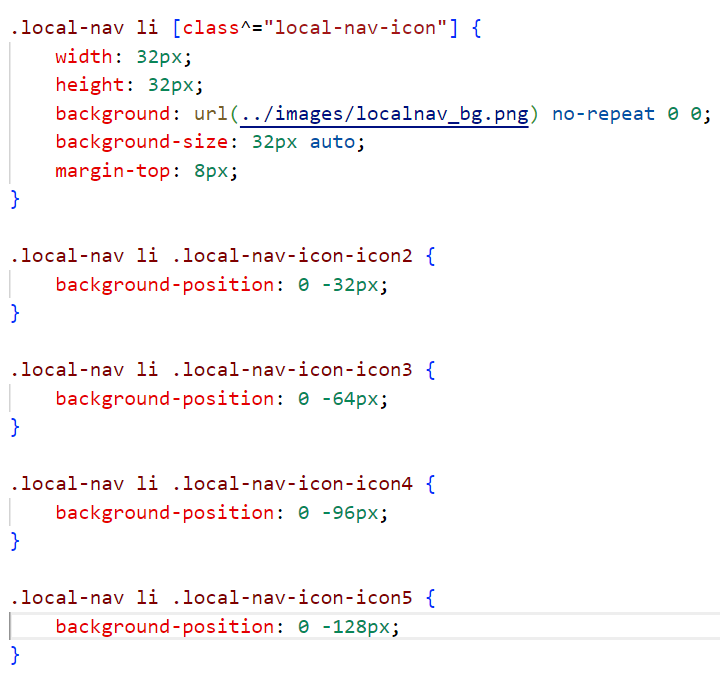
}2.5.1利用属性选择器更换精灵图背景图片

<ul class="local-nav"><li><a href="#" title="景点·玩乐"><span class="local-nav-icon-icon1"></span><span>景点·玩乐</span></a></li><li><a href="#" title="景点·玩乐"><span class="local-nav-icon-icon2"></span><span>景点·玩乐</span></a></li><li><a href="#" title="景点·玩乐"><span class="local-nav-icon-icon3"></span><span>景点·玩乐</span></a></li><li><a href="#" title="景点·玩乐"><span class="local-nav-icon-icon4"></span><span>景点·玩乐</span></a></li><li><a href="#" title="景点·玩乐"><span class="local-nav-icon-icon5"></span><span>景点·玩乐</span></a></li></ul>
2.5.2背景线性渐变
div {width: 600px;height: 200px;/* 背景渐变必须添加浏览器私有前缀,移动端开发一般使用-webkit就可以了 *//* 从左开始,从红色变成蓝色 *//* background: -webkit-linear-gradient(left, red, blue); *//* 默认是从上开始 *//* background: -webkit-linear-gradient(red, blue); */background: -webkit-linear-gradient(top left, red, blue);}3.rem适配布局
3.1rem单位
rem(root em)是一个相对单位,em是父元素字体大小。而em的基准是相对于html元素的字体大小;比如根元素(html)设置font-size=12px;非根元素设置width:2em;则换成px表示就是24px。

rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小从而实现整体控制
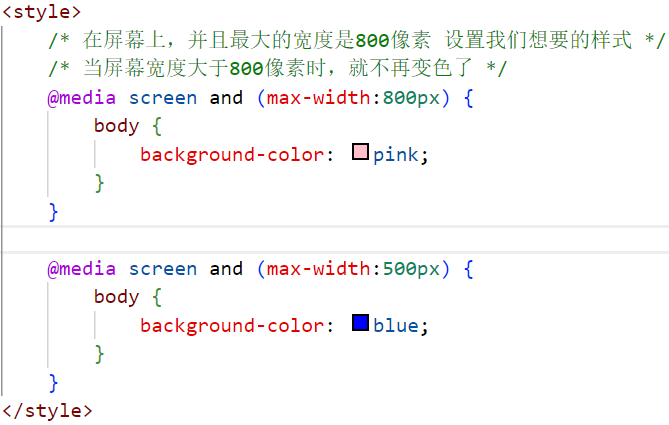
3.2媒体查询
使用@media查询,可以针对不同的媒体类型定义不同的样式
@media可以针对不同的屏幕尺寸设置不同的样式
当重置浏览器大小时,页面也会根据浏览器的宽度和高度重新渲染页面
3.2.1媒体类型
all用于所有设备
print用于打印机和打印预览
scree用于电脑屏幕,平板电脑和智能手机
3.2.2关键字
and可以将多个媒体特性连接到一起,相当于“且”
not排除某个媒体类型,相当于“非”
only指定某个特定的媒体类型
3.2.3媒体特性
width定义输出设备中页面可见区域的宽度
min-width定义输出设备中页面最小可见区域宽度(大于等于,都包含等于号)
max-width定义输出设备中页面最大可见区域宽度

<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询+rem实现元素动态变化</title><style>* {margin: 0;padding: 0;}/* html {font-size: 100px;} *//* 从小到大的顺序 */@media screen and (min-width:320px) {html {font-size: 50px;}}/* 当页面变大时,字体也变大 */@media screen and (min-width:640px) {html {font-size: 100px;}}.top {height: 1rem;font-size: .5rem;background-color: green;color: white;text-align: center;line-height: 1rem;}</style>
</head><body><div class="top">购物车</div>
</body>3.2.4媒体查询引入资源
当样式比较繁多时,我们可以针对不同的媒体使用不同stylesheets(样式表)原理,就是直接在link中判断设备的尺寸,然后引用不同的CSS文件
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 当我们屏幕大于等于640px以上,让div一行显示两个 *//* 当屏幕小于640px时,让div一行显示一个 *//* 媒体查询最好的方法是从小到大 *//* 引入资源就是针对不同的屏幕尺寸,调用不同的CSS文件 */</style><link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)"><link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
</head><body><div>1</div><div>2</div>
</body>style320.css
div {width: 100%;height: 100px;
}div:nth-child(1) {background-color: pink;
}div:nth-child(2) {background-color: blue;
}style640.css
div {float: left;width: 50%;height: 100px;
}div:nth-child(1) {background-color: pink;
}div:nth-child(2) {background-color: blue;
}3.3 rem适配方案原理
让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备
使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比例缩放的适配
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@media screen and (min-width: 320px) {html {font-size: 21.33px;}}@media screen and (min-width: 750px) {html {font-size: 50px;}}/* 100*100像素的页面在750屏幕下,就是100/50转换为rem是2rem,而在320屏幕下,html字体大小为21.33,则2rem就是42.66px,这就是在320屏幕下的画面 */div {width: 2rem;height: 2rem;background-color: pink;}/* 1.首先选一套标准尺寸750为准 *//* 2.用屏幕尺寸除以划分的份数,得到了html里面的文字大小;但是不同屏幕下得到的文字大小是不一样的 *//* 3.页面元素的rem值为 页面元素在750像素下的px值 / html里面的文字大小 */</style>
</head>less介绍
less是一门CSS扩展语言,也成为CSS预处理器
作为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性;它在CSS的语法基础上,引入了变量,Mixin,运算以及函数等功能,大大简化了CSS的编写,降低了CSS的维护成本
less中文网址:http://lesscss.cn
less变量
1.1变量命名规范
必须有@为前缀
不能包含特殊字符
不能以数字开头
大小写敏感
// 定义一个粉色的变量
@color: pink;
// 定义了一个字体为14像素的变量
@font14: 14px;body {background-color: @color;
}div {background-color: @color;font-size: @font14;
}a {font-size: @font14;
}1.2 less编译
less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件,我们需要把我们的less文件,编译生成为css文件,这样html页面才能使用
vscode Less插件
Easy LESS插件能将less文件保存为css文件,这样就能用css的样式导入
1.3 less嵌套
.header {width: 200px;height: 200px;background-color: pink;// 1. less嵌套 子元素的样式直接写到父元素里面就好了a {color: red;// 2. 如果有伪类、交集选择器、 伪元素选择器 我们内层选择器的前面需要加&&:hover {color: blue;}}
}.nav {.logo {color: green;}&::before {content: "";}1.4 less运算
@baseFont: 50px;html {font-size: @baseFont;
}@border: 5px + 5;div {width: 200px - 50;height: (200px + 50) * 2;// 边框就变成10像素了border: @border solid red;background-color: #666 - #222;
}img {width: 82rem / @baseFont;height: 82rem / @baseFont;
}// 1. 我们运算符的左右两侧必须敲一个空格隔开
// 2. 两个数参与运算 如果只有一个数有单位,则最后的结果就以这个单位为准
// 3. 两个数参与运算,如果2个数都有单位,而且不一样的单位 最后的结果以第一个单位为准