基础知识
1、ref
创建变量时,需要运用到username = React.createRef(),并将其绑定到对应的节点。在使用时需要获取当前的节点;
注意:vue直接使用里面的值,不需要再用this。
2、状态
组件描述某种显示情况的数据,有组件自己设置和更改。
setState:修改state的状态。
注意:state是关键词。不能修改,赋值为一个对象。
vue是想js一样,正常的定义就可以了,不需要再专门使用state,这里的state和pina,vuex的逻辑相似。
3、继承
react使用构造函数,需要继承父级,所以需要使用super方法。
//state 关键字,是固定的constructor(){//继承super()}遇到的问题
1、ReactDOM.render is no longer supported in React 18. Use createRoot instead.
 解决方案:
解决方案:

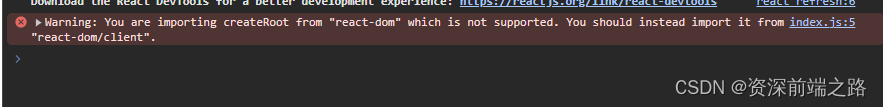
2、Warning: You are importing createRoot from "react-dom" which is not supported. You should instead import it from "react-dom/client".
 总结
总结
react和vue之间有好多的相似之处,但又有些细微的差别。在学习中,成长吧!