超声模块ultrasonic(HC-SR04)
- HC-SR04 超声波距离传感器如何工作?
- 程序实现
- 初始化超声波
- 启动超声波
- 获取距离
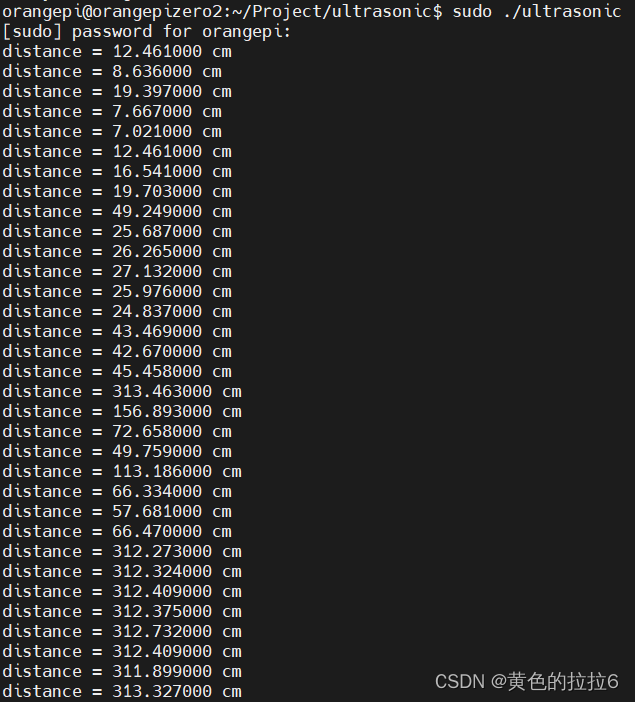
- 整合代码
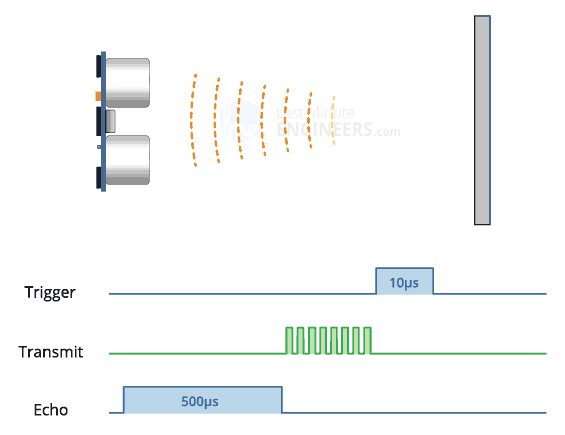
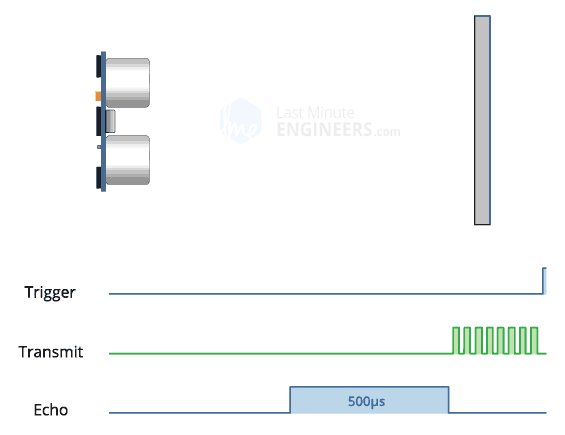
HC-SR04 超声波距离传感器如何工作?
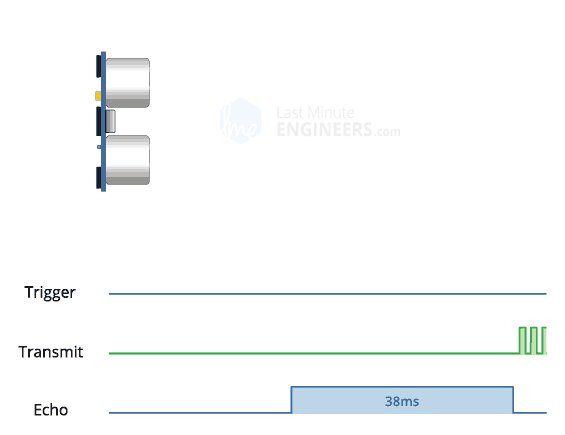
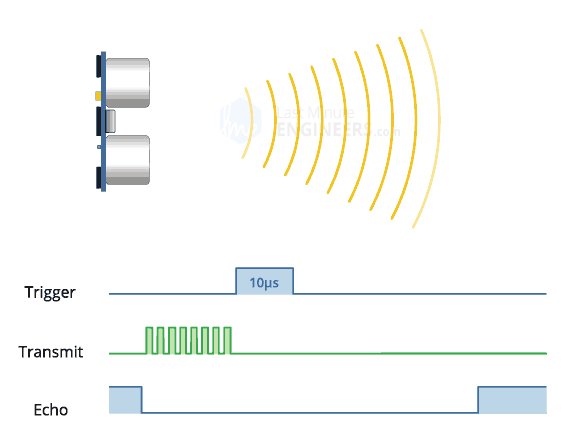
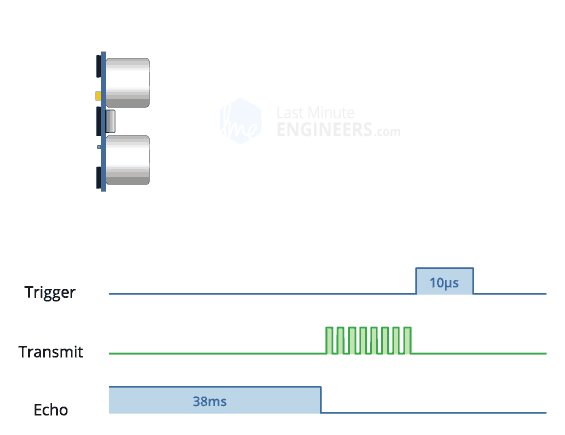
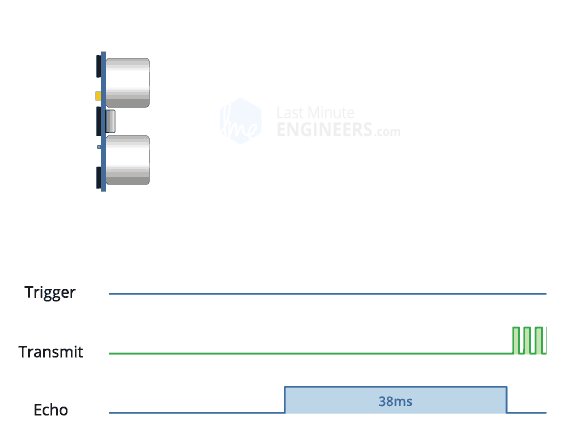
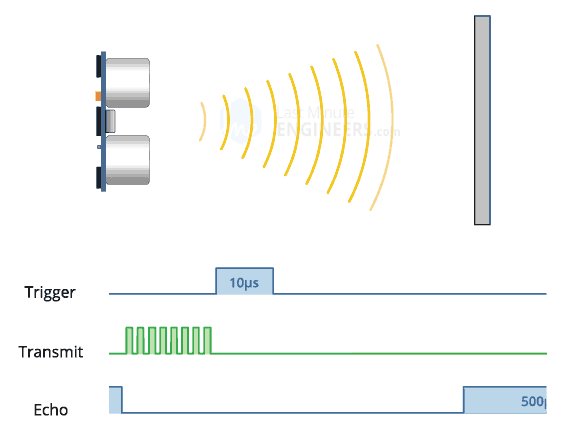
当Trig引脚设置为高电平达 10µs 时,超声波距离传感器开始工作。随后传感器以 40KHz 发送八个超声波脉冲。这八个脉冲模式是专门设计的,使得接收器可以将发射的超声波与环境噪声区分开来。这八个超声波脉冲在远离发射器的空气中传播。同时,Echo引脚变为高电平,以接收回波返回信号。如果这些脉冲没有被反射回来,Echo信号就会超时,并在 38ms 后变为低电平。因此,38ms 的脉冲表示在传感器的范围内没有障碍物。
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_42417071/article/details/133635350

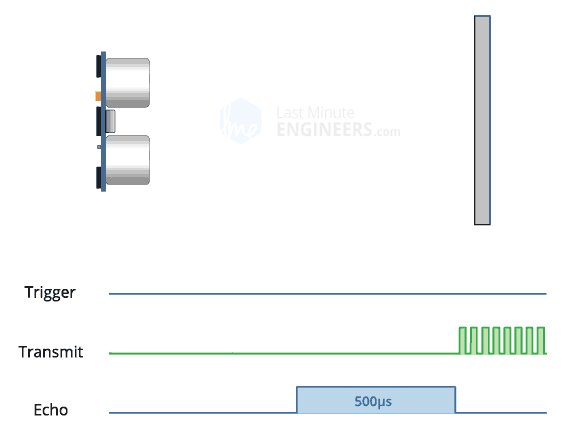
如果这些超声波脉冲被反射回来,那么一旦接收到信号,Echo引脚就会变低。这会在Echo引脚上产生一个宽度从 150µs 到 25ms 不等的脉冲,具体取决于接收信号所需的时间。

程序实现
初始化超声波
将 Trig 引脚和 Echo 引脚分别设置为输入和输出。因为启动超声波传感器是把把 Trig 引脚拉高 10 μs,所以先把 Trig 引脚拉低到一个稳定的低电平并维持这个状态 500 ms。
void initUltrasonic()
{if((wiringPiSetup() == -1)){perror("wiringPiSetup");exit(-1);}pinMode(TRIG, OUTPUT);pinMode(ECHO, INPUT);digitalWrite(TRIG, LOW);delay(500);
}
启动超声波
在获取距离之前先要把超声波模块启动一下,先拉高 Trig 引脚 10 μs 再拉低。
void startUltrasonic()
{digitalWrite(TRIG, HIGH);delayMicroseconds(10);digitalWrite(TRIG, LOW);
}
获取距离
计算两时间节点的秒的差值,再计算两时间节点的微秒的差值,两数相加等到单位为微秒的时间,这个时间就是 Echo 引脚高电平的时间,最后乘以单位为 cm/μs 的音速再除以 2,得到的就是超声波传感器和障碍物之间的距离了。
double get_distance()
{while(!digitalRead(ECHO)); //等待 Echo 引脚由低变高gettimeofday(&tv1, NULL);while(digitalRead(ECHO)); //等待 Echo 引脚由高变低gettimeofday(&tv2, NULL);double distance = 0.034 * ((tv2.tv_sec - tv1.tv_sec) + (tv2.tv_usec - tv1.tv_usec)) / 2;return distance;
}
整合代码
#include <stdio.h>
#include <sys/time.h>
#include <wiringPi.h>
#include <stdlib.h>#define TRIG 5
#define ECHO 7struct timeval tv1;
struct timeval tv2;void initUltrasonic()
{if((wiringPiSetup() == -1)){perror("wiringPiSetup");exit(-1);}pinMode(TRIG, OUTPUT);pinMode(ECHO, INPUT);digitalWrite(TRIG, LOW);delay(500);
}void startUltrasonic()
{digitalWrite(TRIG, HIGH);delayMicroseconds(10);digitalWrite(TRIG, LOW);
}double get_distance()
{while(!digitalRead(ECHO));gettimeofday(&tv1, NULL);while(digitalRead(ECHO));gettimeofday(&tv2, NULL);double distance = 0.034 * ((tv2.tv_sec - tv1.tv_sec) + (tv2.tv_usec - tv1.tv_usec)) / 2;return distance;
}int main()
{double distance = 0;initUltrasonic();while(1){startUltrasonic();distance = get_distance();printf("distance = %f cm\n", distance);delay(1000);}return 0;
}