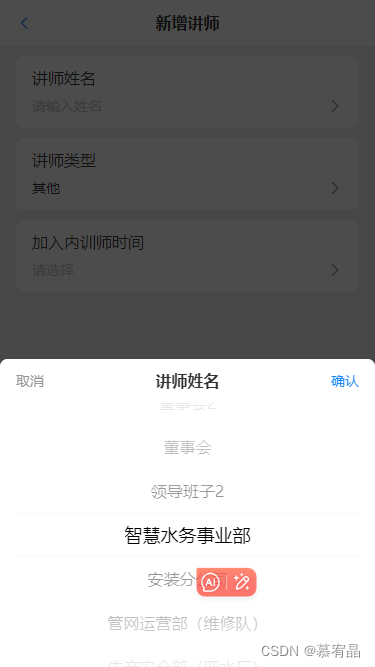
所需要的样式: 选中某个选项后文字有放大和改变颜色的效果
主要就是在van-picker上加class, 给对应的style样式即可
<van-pickerclass="custom-picker":title="pickerData.titleText"v-if="pickerData.ispicker"show-toolbar:columns="columns"@confirm="onConfirm"@cancel="pickerData.showPicker = false" />
const pickerData = ref({showPicker: false,ispicker: true,currentDate: dayjs().format("YYYY-MM-DD").split("-"),selectKey: "", //保存选择的keytitleText: ""});
//日期选择器 选中文字/* 只针对带有 'custom-picker' 类名的Picker修改选中文本样式 */::v-deep.custom-picker .van-picker__column--selected {color: #f00;font-size: 18px;}::v-deep.custom-picker .van-picker__frame {color: #f00;font-size: 18px;}::v-deep.custom-picker .van-picker-column__item--selected {color: #000;font-size: 18px;}::v-deep.van-doc-demo-block__card,::v-deep.van-popup.van-popup--bottom {border-radius: 8px 8px 0 0;}::v-deep.date-picker .van-picker-column__item--selected {color: #000;font-size: 18px;}












![[图解]DDD架构好简单我学会了-学会也没啥用](https://img-blog.csdnimg.cn/direct/9016e93f426d41dd8c1668e4e0f5bdb5.png)