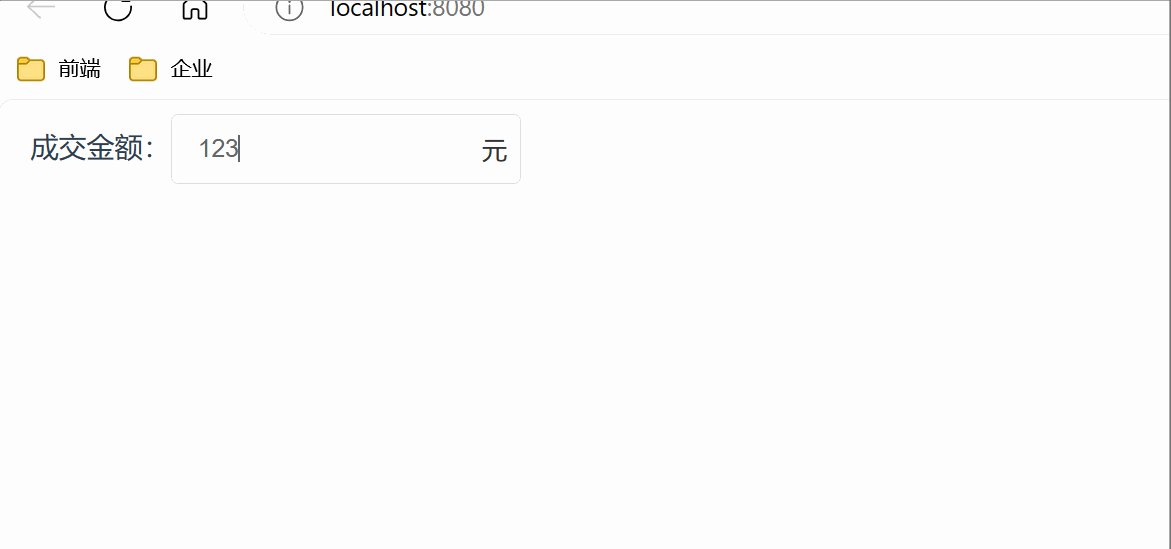
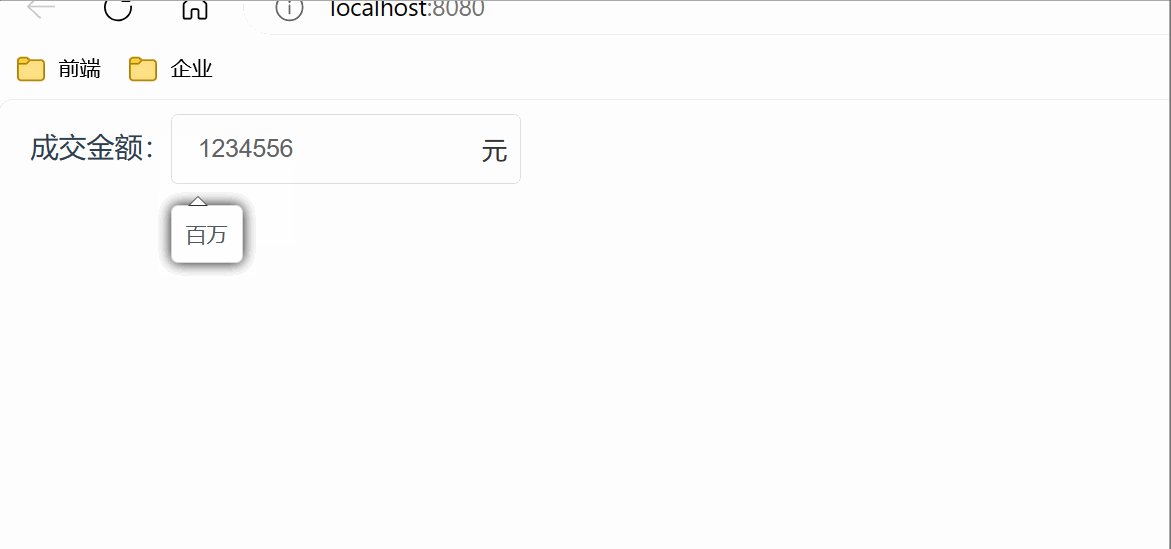
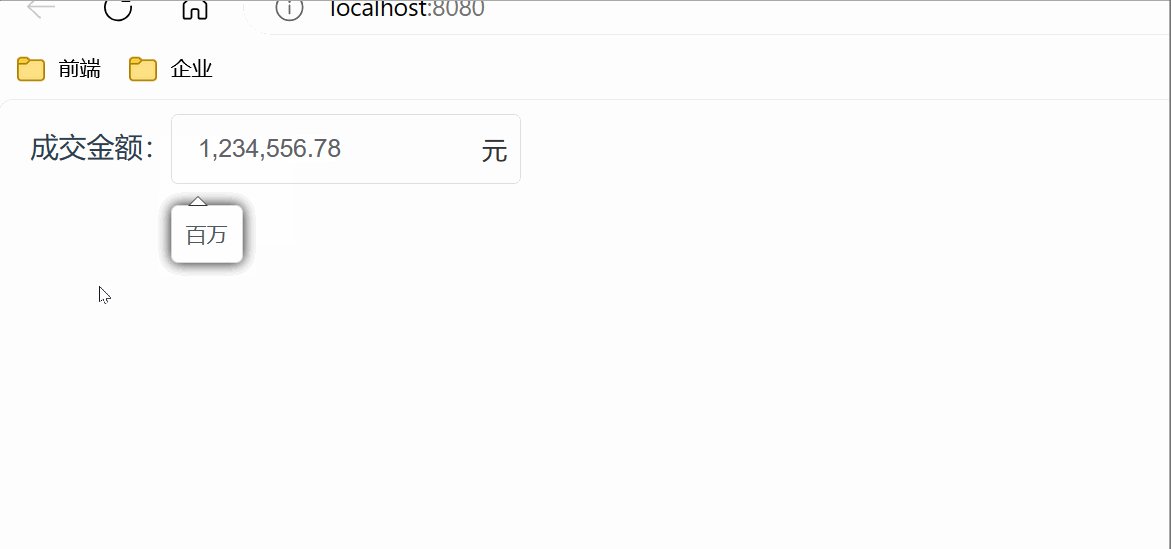
近期项目中遇到一个需求,金额输入框,输入过程中自动提示‘千’、‘万’、‘十万’、‘百万’......等单位提示,鼠标失去焦点后,并用‘,’三位隔开计数。
例如:
输入:12345.99
失去焦点:12,345.99
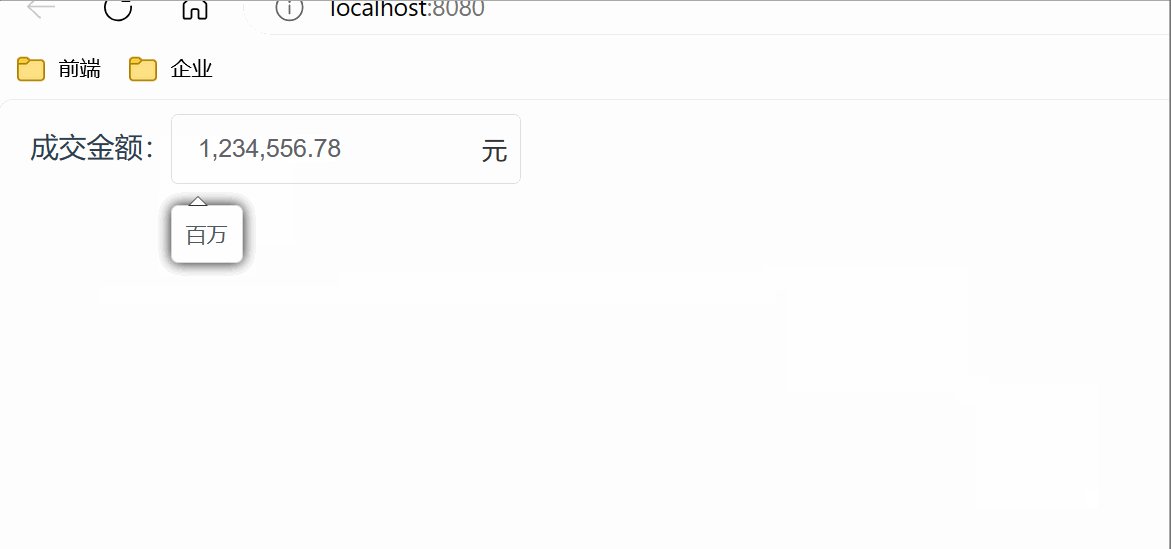
放一张图展示下效果吧
 直接贴代码吧
直接贴代码吧
封装的组件inputCurrency.vue
<template><el-tooltip :manual="manual" popper-class="elInputCurrency" v-model="tooltipModel"class="elInputCurrency" effect="light" :content="numberDigit" placement="top-start"><el-inputv-if="!readonly || readOnlyBorder"placeholder="请输入":disabled="disabled":readonly="readonly"v-show="show"@blur="blur"@focus="focus"@input="inputCurrency":value="innerVal"></el-input><span v-else>{{innerVal}} 元</span></el-tooltip>
</template>
<script>
export default {name: 'InputCurrency',props: {value: {type: [Number, String],},disabled: {type: Boolean,default: false,},readonly: {type: Boolean,default: false,},show: {type: Boolean,default: true},readOnlyBorder: {type: Boolean,default: false}},data() {return {manual: true,tooltipModel: false,numberDigit: '',innerVal: ''}},computed: {},watch: {value(n) {if (this.readonly) {this.inputCurrency(this.value);}}},mounted() {this.innerVal = this.formatterNumber(this.value);if (this.readonly) {this.inputCurrency(this.innerVal);}},methods: {inputCurrency(value) {const self = this;value = value.toString();value = value.replace(/[^0-9.]/g, '');value = value.replace(/^(\-)*(\d+)\.(\d{2}).*$/, '$1$2.$3');const data = parseInt(value).toString();const moneyText = ['千', '万', '十万', '百万', '千万', '亿', '十亿', '百亿', '千亿', '万亿'];const maxValue = 14;if (data.length > 3 && data.length < maxValue) {self.tooltipModel = this.readonly ? false : true;self.manual = false;self.numberDigit = moneyText[data.length - 4];} else if (data.length > maxValue - 1) {value = self.value;self.numberDigit = moneyText[moneyText.length - 1];} else {self.manual = true;self.tooltipModel = false;self.numberDigit = '';}let val = (value && value.split("")) || [];this.innerVal = val.join("").match(/^\d*(\.?\d{0,2})/g)[0] || '';// this.innerVal = this.formatterNumber(this.innerVal);if (!this.readonly) {self.$emit('change', this.innerVal);}},inputChange(value) {let inputValue = this.value;inputValue = Number(value).toFixed(2).toString();this.innerVal = this.formatterNumber(inputValue);this.$emit('change', inputValue);},blur() {this.inputChange(this.value.toString());this.$emit('blur');},focus() {this.innerVal = this.formatterNumber(this.value);if (typeof (this.innerVal) === 'number') {this.innerVal = this.innerVal.toString();}this.$emit('change', this.value);this.$emit('focus');},formatterNumber(cellValue) {const val = parseFloat(cellValue).toFixed(2).toString().split('').reverse().join('').replace(/(\d{3})/g, '$1,').replace(/\,$/, '').split('').reverse().join('');return val;}},
}
</script>
<style scoped>
.el-input.el-input-group {display: inline-table !important;
}.el-input.el-input-group /deep/ .el-input-group__append {background-color: transparent;color: #303133;
}.el-input /deep/ .el-input__inner {border: 1px solid #dcdfe6 !important;
}.el-input:before {content: '元';position: absolute;right: 8px;top: 50%;transform: translateY(-50%);color: #303133;
}.el-input /deep/ input {padding-right: 0px;
}.el-input /deep/ .el-input__suffix {margin: 1px 17px auto 0;
}.el-input /deep/ .el-input__icon {line-height: 29px;
}span.elInputCurrency {line-height: 30px;color: #112B50;font-size: 14px;font-family: 微软雅黑;
}
</style>
<style>
.elInputCurrency.el-tooltip__popper.is-light {background-color: #fff;color: #505960;border: 1px solid #d5d9dc;box-shadow: 0 0 8px 0 #000000;width: 40px;height: 32px;text-align: center;line-height: 32px;padding: 0px;
}.elInputCurrency.el-tooltip__popper.is-light .popper__arrow {left: 39% !important;margin-left: -6px;border-top-color: #D5D9DC !important;
}.elInputCurrency.el-tooltip__popper.is-light .popper__arrow::after {border-top-color: #fff;
}
</style>
组件使用
<template><div style="width: 300px"><span>金额:</span><input-currency style="display: inline-block;width: 200px;" class="detail-value-width" :value="value":disabled="disabledFlag"@change="onchange" :readonly="readFlag" :show="showFlag"></input-currency></div>
</template><script>
import inputCurrency from "@/components/inputCurrency";export default {name: "demoForCurrency",components: {inputCurrency},data() {return {value: '12345.99',disabledFlag: false,readFlag: false,showFlag: true}},methods: {onchange(value) {this.value = value;}}
}
</script>