Qt hello - 专注于Qt的技术分享平台
QML 原生的储存方有两种:
1,Settings
跟QWidget 中的QSettings 一样,可以简单的存储一些配置。
2,Sqlite
sqlite数据库。可以存储一些复杂的数据。
一,Settings
我们以一个按钮的位置为例,进行讲解。
按钮移动时将x y 保存到Settings 中。
下次加载页面时 从Settings 读取位置。
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import Qt.labs.settings 1.0Window {width: 640height: 480visible: truetitle: qsTr("Hello World")Settings {id: settingsproperty int x: 0property int y: 0}Button{id:btntext: "hello"x:settings.xy:settings.y}Button{anchors.centerIn: parenttext: "move"onClicked: {btn.x+=10btn.y+=10settings.x = btn.xsettings.y = btn.y}}
}
main.cpp 中需要 定义 应用程序名称,公司名称,域名称。

效果:
QML 存储 - Qt hello
二,SQLite
1,将数据库操作 单独封装成一个js文件。
var db;function initDatabase() {db = LocalStorage.openDatabaseSync("Test", "1.0", "", 100000);try {db.transaction( function(tx) {tx.executeSql('CREATE TABLE IF NOT EXISTS data(name TEXT, desc TEXT, value TEXT)');})} catch (err) {console.log("Error creating table in database: " + err)};
}function readData(name) {var res="";if(!db) { return; }db.transaction( function(tx) {var result = tx.executeSql('select value from data where name=?', [name]);if (result.rows.length > 0) {res = result.rows.item(0).value;} else {res = "Unknown";}})return res
}function insertData(name, desc,value) {var res = "";if(!db) { return; }db.transaction( function(tx) {var result = tx.executeSql('INSERT OR REPLACE INTO data VALUES (?,?,?);', [name,desc, value]);if (result.rowsAffected > 0) {res = "OK";} else {res = "Error";}})return res
}
2,使用的时候 引入js 文件,之后直接调用接口就可以了。
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15import QtQuick.LocalStorage 2.0
import "db.js" as DBWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Component.onCompleted: {//初始化数据库DB.initDatabase()}Column{anchors.centerIn: parentspacing: 10Row{spacing: 10Button{text: "添加"onClicked: {//添加数据DB.insertData(name.text,desc.text,value.text)}}TextField{id:name}TextField{id:desc}TextField{id:value}}Row{spacing: 10Button{text: "查询"onClicked: {//查询数据result.append(DB.readData(queryName.text))}}TextField{id:queryName}TextEdit{id:result}}}
}
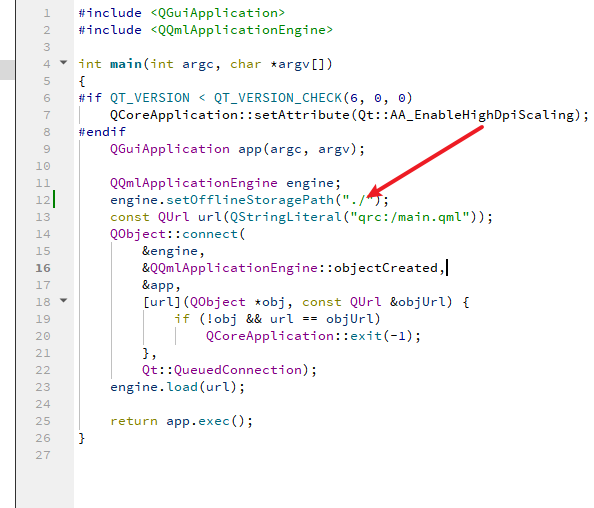
3,main.cpp 中 指定下数据库的保存路径,比如当前路径。 不指定的话,会默认存到系统路径,不太好找。

4,效果
QML 存储 - Qt hello