服务器端
@RestController
@RequestMapping("/teacher")
public class TeacherController {@Resourceprivate TeacherService teacherService;@GetMapping({"/v1/getTop10TeacherByName/","/v1/getTop10TeacherByName/{name}"})public ResultBean<List<EntryBean>> getTop10TeacherByName(@PathVariable(value = "name",required = false) String name) {List<EntryBean> list = teacherService.getTop10TeacherByName(name);return ResultBeanUtil.success(list);}}
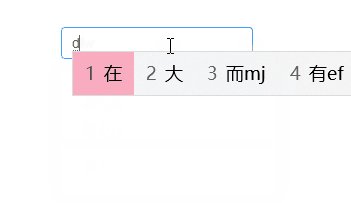
返回数据示例,比如请求:/teacher/v1/getgetTop10TeacherByName/大,返回数据:
[{"code": 200,"msg": "成功","data": [{"id": 2,"name": "史宇大"},{"id": 1,"name": "蔡大伟"},{"id": 3,"name": "秦大"}]}
]
vue页面
<template><div style="padding: 100px"><el-autocompletev-model="selectedName"value-key="name":fetch-suggestions="handleSearch"clearableplaceholder="请输入关键字"@select="handleSelect"/></div>
</template><script setup lang="ts">
import { getTop10TeacherByName } from "@/views/data/teacher/api/teacher";
import { onMounted, ref } from "vue";// 游戏
const selectedName = ref("");// 查询
const handleSearch = (queryString: string, callback: (args: EntryBean[]) => void) => {if (queryString) {getTop10TeacherByName({ name: queryString }).then(res => {console.log("从后台查询数据", res);if (res && res.code === 200 && res.data) {const results = queryString? res.data.filter(tmp => {return tmp.name.toLowerCase().indexOf(queryString.toLowerCase()) != -1;}): res.data;callback(results);}});}
};// 选择
const handleSelect = (item: EntryBean) => {console.log("用户选择的:", item.id, item.name);
};onMounted(() => {});
</script>效果