文章目录
- Flask简介
- `render_template`函数
- 参数说明
- 示例代码
- 模板文件
- 结果展示
在Web开发中,经常需要将动态数据与HTML模板结合,以生成具有用户特定信息的网页。Python的Flask框架提供了一个功能强大的
render_template函数,用于实现这一目标。本文将介绍如何使用Flask的
render_template来渲染包含动态内容的HTML模板。

Flask简介
Flask是一个轻量级的Python Web框架,它提供了构建Web应用程序所需的基本工具和结构。Flask的设计哲学强调简单性和灵活性,使得开发者可以快速搭建和部署Web应用。
render_template函数
render_template是Flask框架中的核心函数之一,专门用于处理模板渲染。它的作用是将指定的模板文件与提供的动态数据结合起来,生成最终的HTML响应。
参数说明
- 模板文件名称:通常为字符串类型,指定要渲染的模板文件名。模板文件默认存放在应用程序的
templates文件夹内。 - 关键字参数:可选参数,用于传递动态数据到模板中。这些数据使得模板可以根据不同用户的请求显示不同的内容。
示例代码
以下是一个使用render_template渲染模板的简单示例:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def index():name = 'John Doe'age = 25message = 'Welcome to my website!'return render_template('index.html', name=name, age=age, message=message)if __name__ == '__main__':app.run()
在上面的代码中,我们定义了一个路由/,当用户访问这个路径时,会执行index函数。该函数设置了三个变量name、age和message,并将它们作为参数传递给render_template函数,以便在渲染index.html模板时使用。
模板文件
假设templates文件夹下有一个名为index.html的模板文件,内容如下:
<!DOCTYPE html>
<html>
<head><title>My Website</title>
</head>
<body><h1>{{ message }}</h1><p>Name: {{ name }}</p><p>Age: {{ age }}</p>
</body>
</html>
在HTML代码中,双花括号{{ }}被用来标记将要被动态数据替换的位置。当render_template函数执行时,它会用实际的数据替换这些标记,并生成最终的HTML内容。
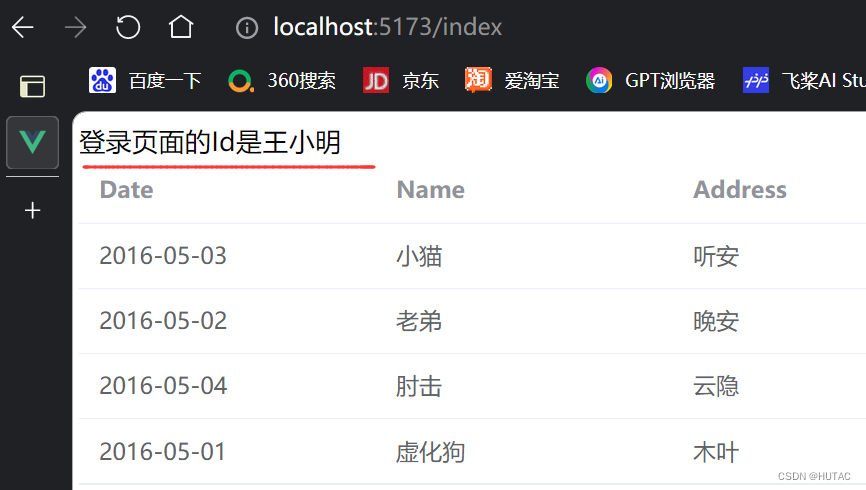
结果展示
运行上述Python代码后,当我们访问根路径,Flask将调用index函数,并将动态数据填充到index.html模板中。最终的HTML页面将呈现如下内容:
<!DOCTYPE html>
<html>
<head><title>My Website</title>
</head>
<body><h1>Welcome to my website!</h1><p>Name: John Doe</p><p>Age: 25</p>
</body>
</html>
通过这种方式,我们可以利用render_template函数轻松地将动态数据集成到HTML模板中,为用户提供个性化的网页内容。