Vue3知识总结-4
文章目录
- Vue3知识总结-4
- 插槽Slots
- 渲染作用域
- 默认内容
- 具名插槽
- 插槽中的数据传递
- 具名插槽传递数据
- 组件声明周期
- 声明周期示意图
- 组件生命周期的应用
- 动态组件
- 组件保持存活
- 组件被卸载
- 异步组件
- 依赖注入
插槽Slots
在某些场景中,可能想要为子组件传递一些模版片段,让子组件在他们的组件中渲染这些片段
<template><SlotsBase><div><h3>插槽标题</h3><p>插槽内容</p></div></SlotsBase>
</template>
<script>
import SlotsBase from "@/components/SlotsBase.vue";
export default {components:{SlotsBase}
}
</script>
<style></style>
渲染作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本心是在父组件模版中定义的
默认内容
如果没有传数据,可以有一个默认的值
具名插槽
插槽中的数据传递
需要同时使用父组件和子组件域内的数据。
具名插槽传递数据
<template><SlotsBase><div><h3>插槽标题</h3><p>插槽内容</p></div><template v-slot:header><h3>{123}</h3></template>
<!-- //简写的方式--><template #main><h3>{32131</h3></template><h3>{{message}}</h3><h3>{{currentTest}}</h3>
<!-- 传递数据--><SlotsBase v-slot="slotProps"><h3>{{currentTest}}-{{slotProps.msg}}</h3></SlotsBase>
<!-- 具名插槽传递数据--><SlotsBase><template #header="slotProps"><h3>{{currentTest}}-{{slotProps.msg}}</h3></template><template #main="slotProps"><h3>{{currentTest}}-{{slotProps.job}}</h3></template></SlotsBase></SlotsBase></template>
<script>
import SlotsBase from "@/components/SlotsBase.vue";
export default {data(){return{message:"插槽续集",currentTest:"测试内容"}},components:{SlotsBase}
}
</script>
<style></style>
<template><h3>base</h3><slot>插槽默认值</slot><hr><slot name="header">插槽默认值</slot><slot name="main">插槽默认值</slot><slot name="header" :msg="childMessage"></slot><slot name="main" :job="jobMsg"></slot>
</template><script>
export default {data(){return{childMessage:"子组件数据",jobMsg:"xiyou "}}
}
</script><style scoped></style>
组件声明周期
创建到销毁的生命周期
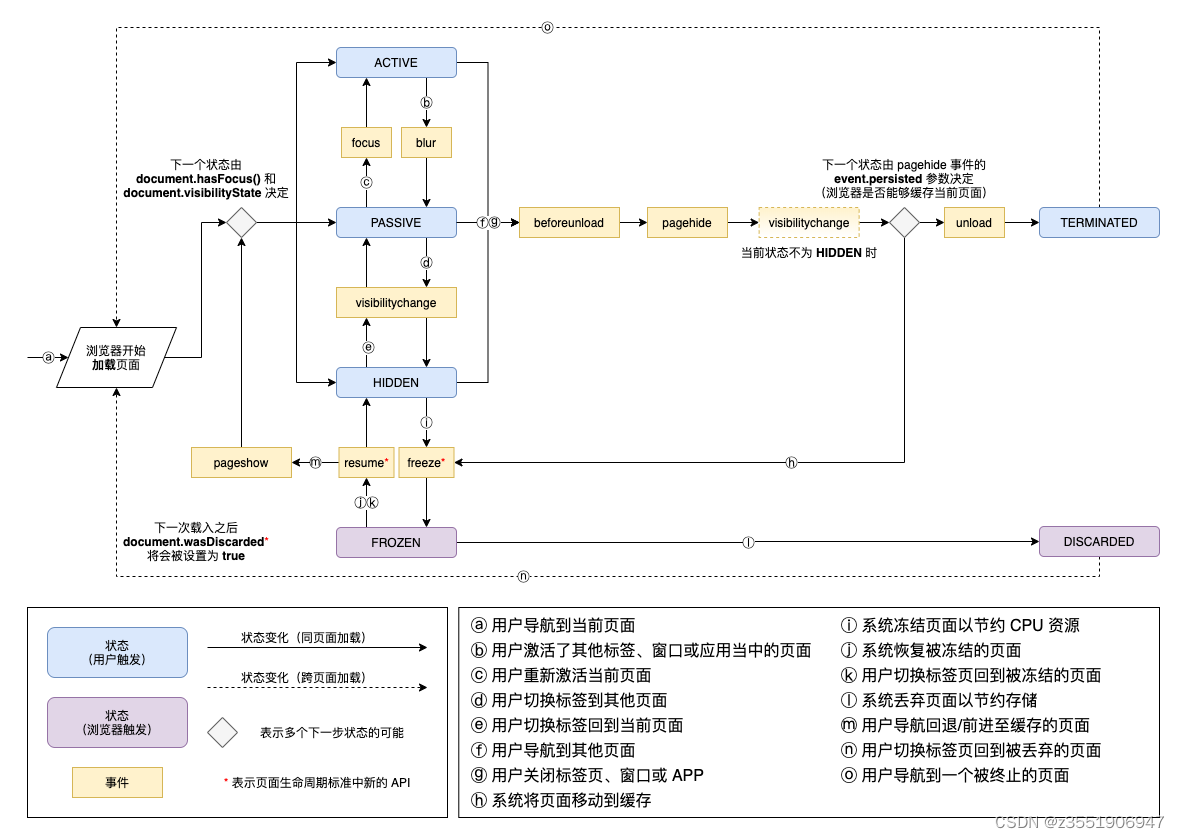
声明周期示意图

<template><h3>组件的生命周期</h3><p>{{message}}</p><button @click="updateHandle">更新数据</button>
</template>
<script>
//生命周期函数:
// 创建:beforeCreate created
// 挂载:beforeMount mounted
// 更新:beforeUpdate updated
// 销毁:beforeUnmount unmounted
export default {data(){return{message:"更新之前"}},methods:{updateHandle(){this.message = "更新之后"}},beforeCreate() {console.log("组件创建之前")},created() {console.log("组件创建之后")},beforeMount() {console.log("组件渲染之前")},mounted() {console.log("组件渲染之后")},beforeUpdate() {console.log("组件更新之前")},updated() {console.log("组件更新之后")},beforeUnmount() {console.log("组件销毁之前")},unmounted() {console.log("组件销毁之后")},}
</script>
组件生命周期的应用
- 通过ref获取元素DOM结构
- 迷你网络请求渲染数据
<template><h3>组件生命周期函数应用</h3><p ref="name">程序员</p><ul><li v-for="(item,index) of banner" :key="index"><h3>{{item.title}}</h3><p>{{item}}</p></li></ul>
</template><script>
export default {data(){return{banner: []}},created() {this.banner = [{"title":"123","content":"342"},{"title":"123","content":"342"},{"title":"123","content":"342"},]},beforeMount() {console.log(this.$refs.name)},mounted() {console.log(this.$refs.name)},
}
</script><style scoped></style>
动态组件
<template><component :is="tabComponent"></component><button @click="changeHandler">切换组件</button>
<!--<ComponentA/>-->
<!--<ComponentB/>-->
</template><script>import ComponentA from "@/components/ComponentA.vue"
import ComponentB from "@/components/ComponentB.vue"
export default {data(){return {tabComponent:"ComponentA"}},components:{ComponentA,ComponentB},methods:{changeHandler(){this.tabComponent = this.tabComponent == "ComponentA" ? "ComponentB" : "ComponentA"}}
}
</script>
组件保持存活
当使用在多个组件切换时候,被切换掉的组件会被卸载,可以用过组件强制被切换掉的组件任然保持“存活状态”
组件被卸载
<keep-alive><component :is="tabComponent"></component>
</keep-alive>
异步组件
同步:多个功能,一个一个执行
异步:多个动能,同时运行
依赖注入
Provide 和inject只能由上往下传递
<template>
<h3>Child</h3><p>{{title}}</p><p>{{message}}</p>
</template><script >
export default {inject: ['message'],props:{title:{type:String},}
}</script><style></style>
<template>
<h3>祖宗</h3><Parent title="祖宗的财产"/>
</template>
<script>
import Parent from "@/components/Parent.vue";
export default {data(){return{message:"123"}} ,components:{Parent},// provide:{// message:"213"// }provide(){return {message: this.message}}
}
</script>