Amplify 自己写的shadr遇到没有阴影的解决方案
2020-01-21 16:04
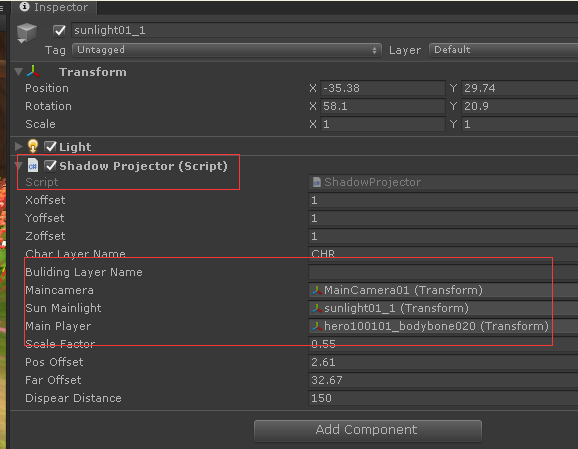
本来我有个百试很灵的投射阴影脚本。

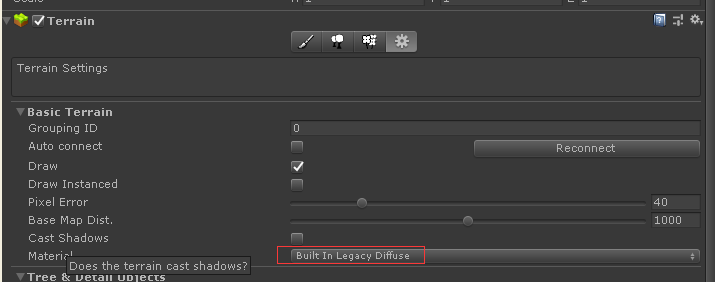
这次不灵光了!地形内建材质,这个不支持投射的阴影~~奇了怪了。

可以采用引用的方式UsePass加入阴影部分代码,具体操作如下:
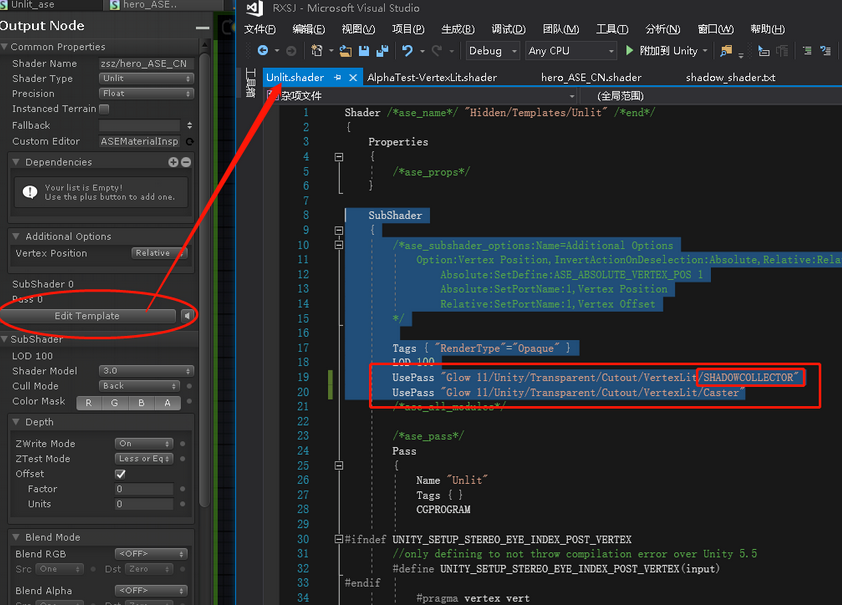
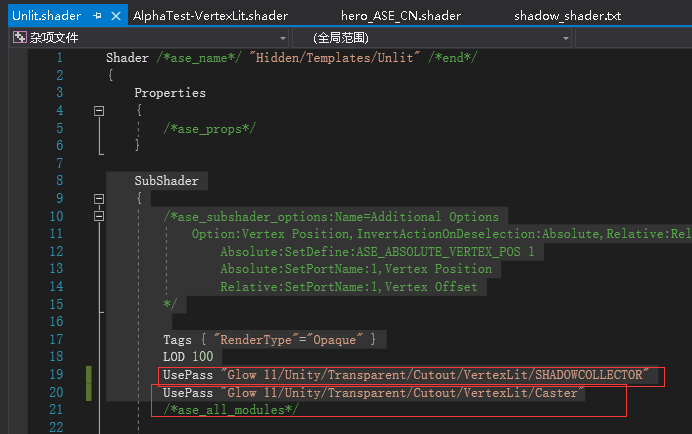
1,点击左侧的EditTemplate,编辑模板,打开Unlit.Shader.发现这里有unlit模式的模板替换机制。在subshader的tags里添加
usePass “**”这里需要引用shadowcollector和caster。在以前的官方shader里是这两条:
UsePass “VertexLit/SHADOWCOLLECTOR”
UsePass “VertexLit/SHADOWCASTER”
被写在vertexLit里,而这个shader已经被收入在Legacy Shaders里了。于是我们替换成。
UsePass “Legacy Shaders/VertexLit/SHADOWCOLLECTOR”
UsePass “Legacy Shaders/VertexLit/SHADOWCASTER”
发现也不对,材质报紫色~~~
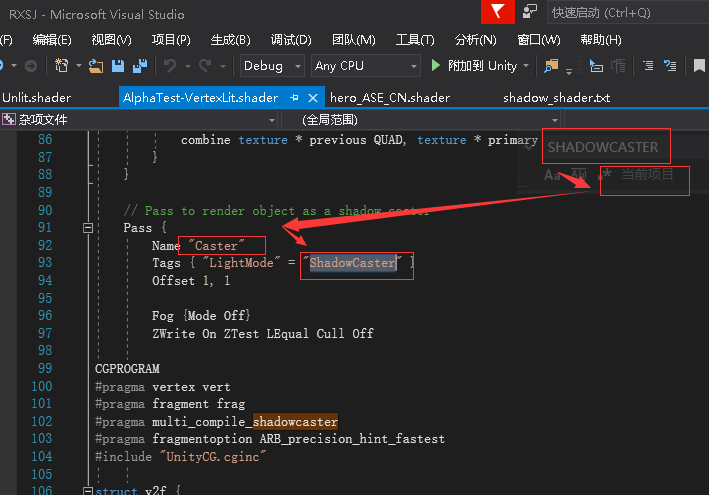
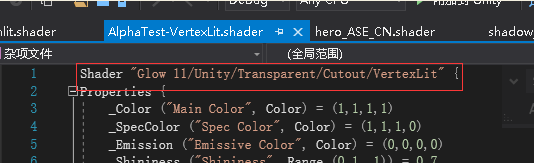
然后我就ctrl+f在vs里查找“SHADOWCOLLECTOR”

这一下就看人品了,竟然发现!找到了一个在glow11里的

不错!这有一个!

赶紧拿来替换一下!

保存文件,保存ase材质!
场景人物又有实时阴影了。

我还是把这两段计算阴影的pass贴出来下,万一哪天找不到了,还可以贴出来用。
// Pass to render object as a shadow casterPass {Name “ShadowCaster”Tags { “LightMode” = “ShadowCaster” }Offset 1, 1Fog {Mode Off}ZWrite On ZTest LEqual Cull OffCGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_shadowcaster
#pragma fragmentoption ARB_precision_hint_fastest
#include “UnityCG.cginc”struct v2f {V2F_SHADOW_CASTER;float2 uv : TEXCOORD1;
};uniform float4 _MainTex_ST;v2f vert( appdata_base v )
{v2f o;TRANSFER_SHADOW_CASTER(o)o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);return o;
}uniform sampler2D _MainTex;
uniform fixed _Cutoff;
uniform fixed4 _Color;float4 frag( v2f i ) : COLOR
{fixed4 texcol = tex2D( _MainTex, i.uv );clip( texcol.a*_Color.a - _Cutoff );SHADOW_CASTER_FRAGMENT(i)
}
ENDCG}// Pass to render object as a shadow collectorPass {Name “ShadowCollector”Tags { “LightMode” = “ShadowCollector” }Fog {Mode Off}ZWrite On ZTest LEqualCGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
#pragma multi_compile_shadowcollector#define SHADOW_COLLECTOR_PASS
#include “UnityCG.cginc”struct v2f {V2F_SHADOW_COLLECTOR;float2 uv : TEXCOORD5;
};uniform float4 _MainTex_ST;v2f vert (appdata_base v)
{v2f o;TRANSFER_SHADOW_COLLECTOR(o)o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);return o;
}uniform sampler2D _MainTex;
uniform fixed _Cutoff;
uniform fixed4 _Color;fixed4 frag (v2f i) : COLOR
{fixed4 texcol = tex2D( _MainTex, i.uv );clip( texcol.a*_Color.a - _Cutoff );SHADOW_COLLECTOR_FRAGMENT(i)
}
ENDCG}
}
其他shader文件里引用的方法如下:
subshader{
tag{ }
LOD 100UsePass “保存的shader路径/SHADOWCOLLECTOR” UsePass “保存的shader路径/SHADOWCASTER”
PASS
{CGPROGRAM
}
}