按钮

代码演示
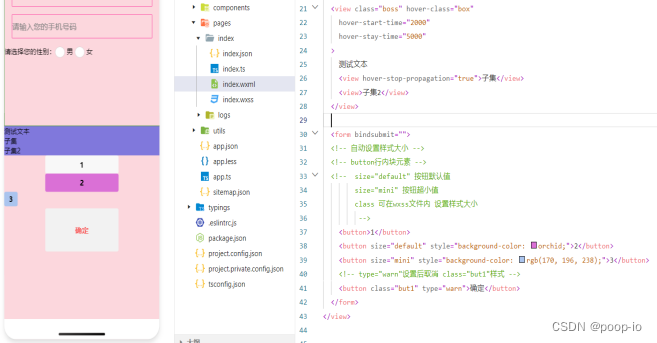
xxx.wxml
<view class="boss" hover-class="box"hover-start-time="2000"hover-stay-time="5000">测试文本<view hover-stop-propagation="true">子集</view><view>子集2</view></view><form bindsubmit=""><!-- 自动设置样式大小 --><!-- button行内块元素 --><!-- size="default" 按钮默认值size="mini" 按钮超小值class 可在wxss文件内 设置样式大小--><button>1</button><button size="default" style="background-color: orchid;">2</button><button size="mini" style="background-color: rgb(170, 196, 238);">3</button><!-- type="warn"设置后取消 class="but1"样式 --><button class="but1" type="warn">确定</button></form>
</view>
表单属性:
1.要用form标签包裹
2.bindreset 重置
3.plain 镂空
4.type=“warn” 提示 红色字体
5.type="primary"默认 等
6.size=“mini” 超小按钮
7.disabled=“true” 禁止点击按钮 降低按钮颜色程度
8.type=“number”/type=“safe-password” 输入时 只有数字键盘
9.password=“true” 密码小圆点 保密键
10.checkbox 复选框
11.disabled=“true” 禁用
12.checkbox-group复选框组 操作在函数内
13.radio-group 单选框组 单选要用 嵌套着才可以实现单选
小程序App.json文件
一.点击态:
- 设置点击态属性
hover-class - 点击不会触发点击态,阻止本节点出现父级的点击态;只设置布尔值
hover-stop-propagation="true" - 离开停留多久样式
hover-start-time="1000" - 点击后保留样式 延时结束 保留时间(单位毫秒–3000hs = 3s)
hover-stay-time="3000"
二.导航栏:
- 文字样式(只有黑白颜色) “navigationBarTitleText”: “black”,
- 字体颜色 “navigationStyle”: “custom”,
- 字体样式 “navigationBarTextStyle”:“black”,
- 背景颜色 “navigationBarBackgroundColor”: “#000”
三. 跳转选项:tabBar
- 定位在底部/头部–top
"tabBar": {"position": "bottom",}
- | 选中字体颜色
color
| 未选中颜色
selectedColor
"color": "#000000","selectedColor": "#999",
- 背景颜色
"backgroungColor":"#333",
- 边框颜色
"borderStyle":"red",
- 标签栏列表
"list": [{--路径(在page文件内必须有该路径)"pagePath": "pages/plags/plags",--名称"text": "首页",--选中图片"iconPath": "./image/1.png",--未选中图片"selectedIconPath": "./image/1.png"}]
- 自定义标签栏 - - - 开启自定义主键
"couston":"true"
四.视口
拓展:
- 1vm = 375px = 100 x 3.75px
- Vw 视口宽度
- Vh 视口高度
五. 导航栏
- 导航类型: navigationBarTitleText String
- 导航栏的文字 navigationBarBackgroundColor HexColor #000000
- 导航栏背景颜色,默认为#fff(白色) navigationBarTextStyle String
- 导航栏标题颜色,仅支持 black / white 默认为white backgroundColor HexColor #ffffff
- 窗口的背景色 backgroundTextStyle String
- 下拉 loading 的样式,仅支持 dark / light enablePullDownRefresh Boolean
- 是否全局开启下拉刷新 onReachBottomDistance Number 50
- 页面上拉触底事件触发时距页面底部距离,单位为px navigationStyle String default 导航栏样式,仅支持 default / custom
六.Video属性
- 设置弹幕(用插值设置 也可以直接设置)
danmu-list=“{{danmuList}}”- 自动播放
autoplay=“true”- 视频时长
duration=“20”- 开启弹幕
danmu-btn=“true”- 是否显示弹幕
enable-danmu=“true”- 开始时触发 / 开始或继续播放时 触发play事件
bindplay=“playBtn”- 暂停播放时触发 或 播放到结尾时触发
bindpause=“pauseBtn”






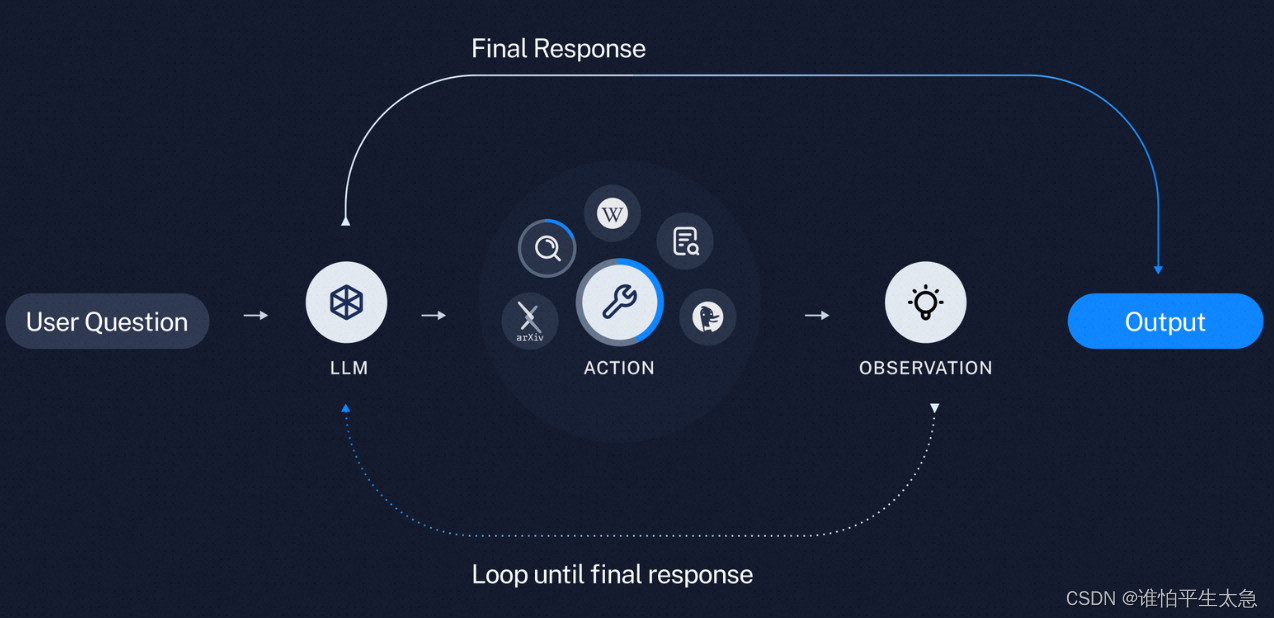
![[datawhale202405]从零手搓大模型实战:TinyAgent](https://img-blog.csdnimg.cn/direct/efa861cd0ff240b2bc3a421e97300d86.png)