P3 npm package.json(package解读+npm工具+换镜像源)
一个package.json文件可以的作用
- 作为一个描述文件,描述了你的项目依赖哪些包 ,用来干什么的
- 允许我们使用“语义版本规则”,指明你项目依赖的版本
- 让你的构建更好的与其他人共享
version三段式(1.0.0)
1-主版本重大更新
0-次版本号,功能的更新,编译宏
0-修订号,修个bug
npm init 创建一个package,json输入,初始化一个新的npm项目

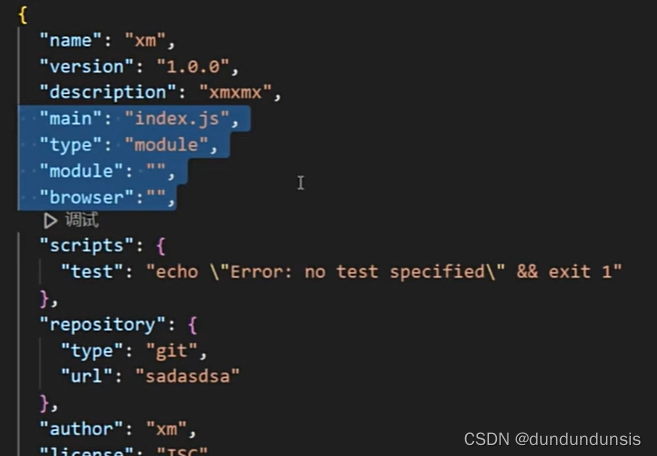
main是入口文件,用包时main会去找入口
这四个和模块化有关系
scripts可以执行命令(用npm run 里面的参数)
repository资料显示到官网
npm install 包(简写npm i 包)安装一个或一组想要的包,并在当前目录存放一个node-modules
npm安装详细版本在后面加一个@(npm install vue@2.2.6)
dependences生产环境需要的依赖,显示你下载的版本
-
npm install vue --save老版本5.4之前放入dependences(现在高版本自动加)
-
npm install vue --save-dev或者简写npm install vue-D
增加devDependences(开发的依赖) -
还有一个peerDependences,不能凭空运行
npm -s和-d区别
"dependencies"表示开发和上线都需要的第三方包,用-S
"devdependencies"表示仅在开发阶段需要的第三方包,用-D
npm config list 查错很好用用于列出所有的 npm 配置信息。执行该命令可以查看当前系统和用户级别的所有 npm 配置信息,以及当前项目的配置信息(如果在项目目录下执行该命令)
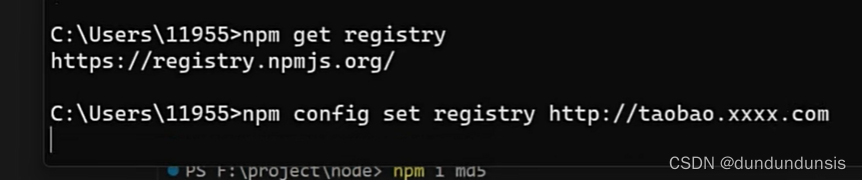
npm get registry 用于获取当前 npm 配置中的 registry 配置项的值。registry 配置项用于指定 npm 包的下载地址,如果未指定,则默认使用 npm 官方的包注册表地址
npm set registry 或npm config set registry 命令,将 registry 配置项的值修改为指定的 地址

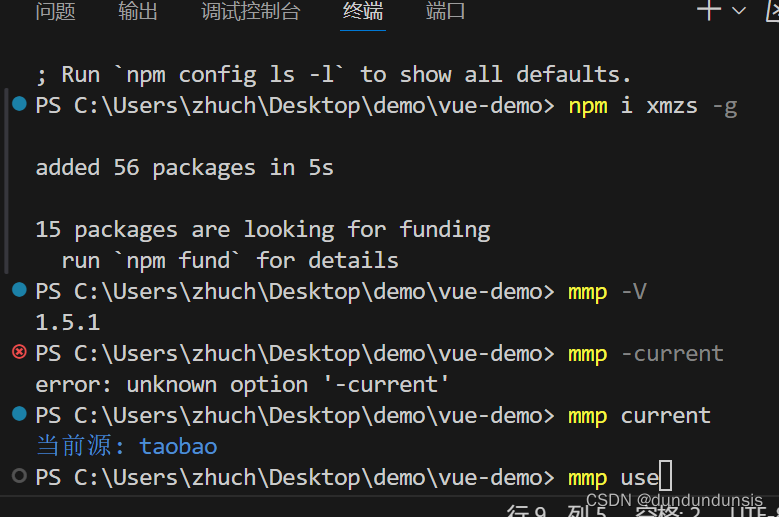
npm i xmzs -g方便切换源写的工具包(好方便啊)

我不是很懂,先记着吧
原文地址http://t.csdnimg.cn/ExHnr
(nodejs第三章)
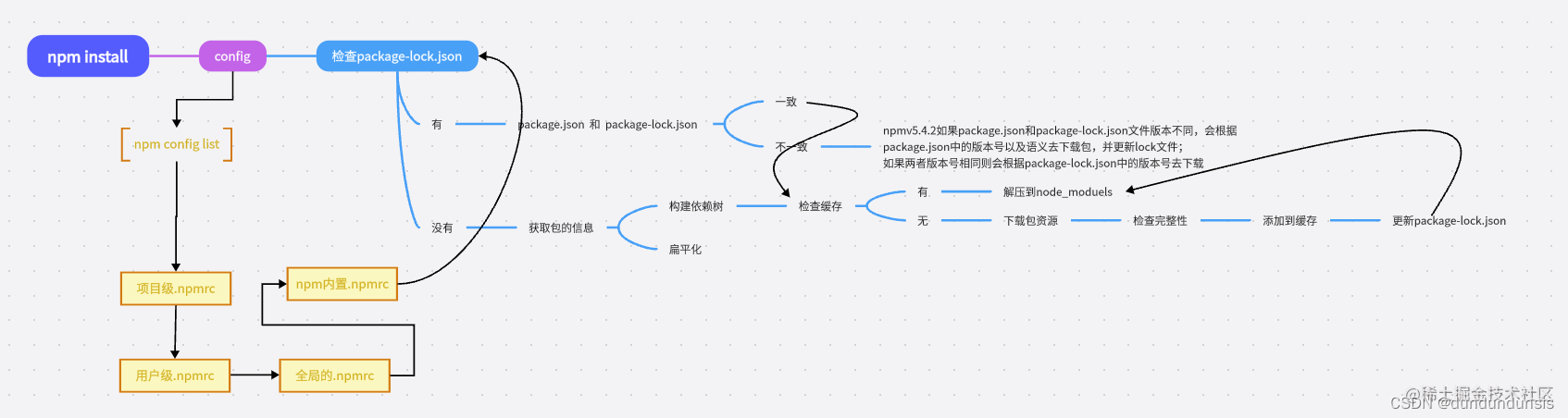
P4 npm install(install原理:找npmrc+索引记录)
有复用模块的是非理想状态

config找好多层npmrc
package-lock.json 的作用
这个可以锁定版本记录依赖树详细信息
-
version 该参数指定了当前包的版本号
-
resolved 该参数指定了当前包的下载地址
-
integrity 用于验证包的完整性
-
dev 该参数指定了当前包是一个开发依赖包
-
bin 该参数指定了当前包中可执行文件的路径和名称
-
engines 该参数指定了当前包所依赖的Node.js版本范围
这个通过 name + version + integrity 信息生成一个唯一的key,
这个key能找到对应的index-v5 下的缓存记录 也就是npm cache 文件夹下的
原文http://t.csdnimg.cn/taQnX
(nodejs第四章)
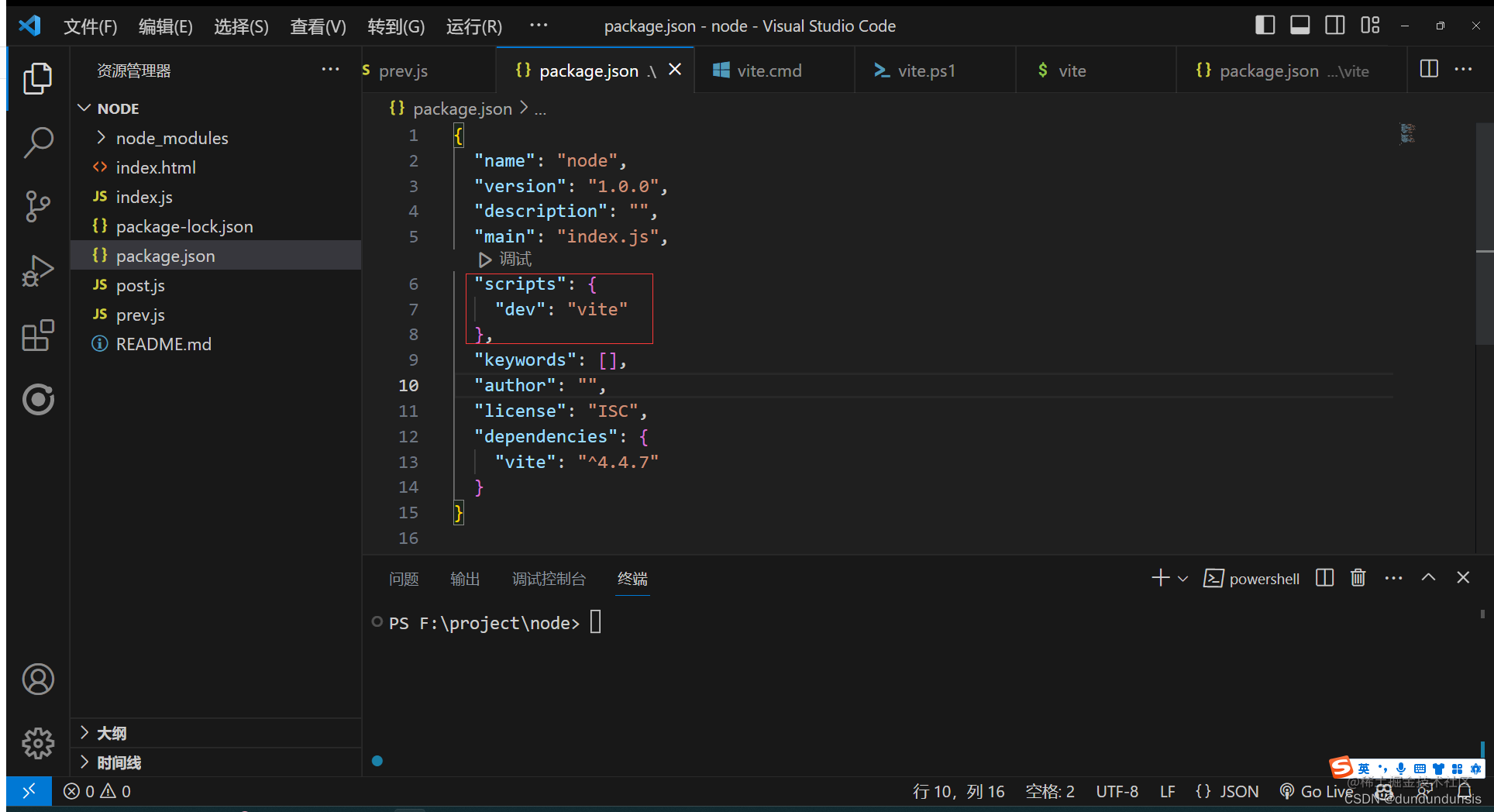
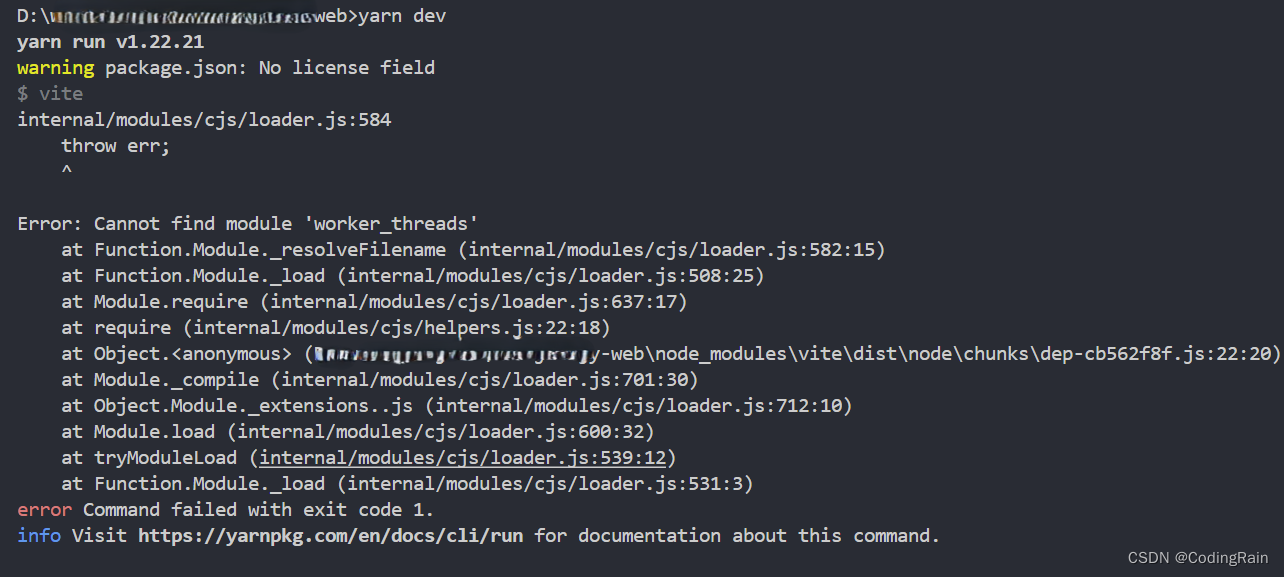
P4 npm run原理(查找vite+npm生命周期)

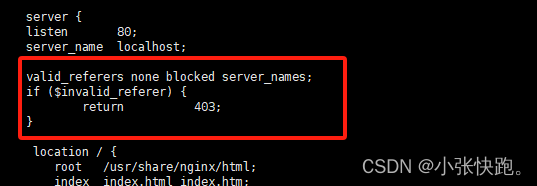
查找规则是:
- 先从当前项目的node_modules/.bin去查找可执行命令vite
- 如果没找到就去全局的node_modules 去找可执行命令vite(全局环境配置)
- 如果还没找到就去环境变量查找
- 再找不到就进行报错
产生三个vite命令兼容各个平台
在app下面新建一个index.js的文件并保存–> cmd /app: node index.js
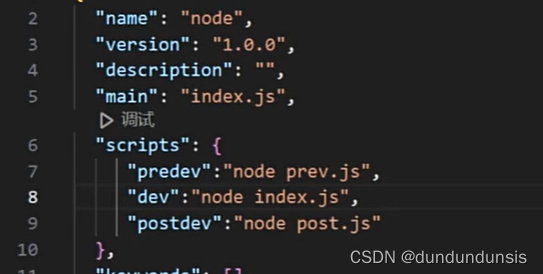
npm 生命周期

执行 npm run dev 命令的时候
predev 会自动执行 他的生命周期是在dev之前执行,
然后执行dev命令,
再然后执行postdev,
也就是dev之后执行
原文http://t.csdnimg.cn/VmXhB
(nodejs第五章)
P6 npx(查找全局安装+)
npx 是命令行工具,允许用户在不安装全局包的情况下,运行已安装在本地项目中的包或者远程仓库中的包。
npm ls -g查找全局安装了哪些可执行文件,不加-g就是当前项目
npx
- 避免全局安装:npx允许你执行npm package,而不需要你先全局安装它。
- 总是使用最新版本:如果你没有在本地安装相应的npm package,npx会从npm的package仓库中下载并使用最新版
- 执行任意npm包:npx不仅可以执行在package.json的scripts部分定义的命令,还可以执行任何npm package。
- 执行GitHub gist:npx甚至可以执行GitHub gist或者其他公开的JavaScript文件。
原文http://t.csdnimg.cn/nrJCn
(nodejs第六章)
P7 如何发布npm包(登录官网+发布)
- 准备npm adduser
去npm账号注册或者点跳出的网址
要用npm官方的源,如果不是就mmp use切换一下
更改配置package.json内容
发包name不能一样的
- 发布npm publish
原文http://t.csdnimg.cn/H4zsF
(nodejs第七章)
P8 搭建npm私服!?
防止别人把包删了你用不了,放私服可以不同步删除而是保留版本
好处
- 离线使用,你可以将npm私服部署到内网集群,这样离线也可以访问私有的包。
- 提高包的安全性,使用私有的npm仓库可以更好的管理你的包,避免在使用公共的npm包的时候出现漏洞。
- 提高包的下载速度,使用私有 npm 仓库,你可以将经常使用的 npm 包缓存到本地,从而显著提高包的下载速度
https://verdaccio.org/zh-CN/
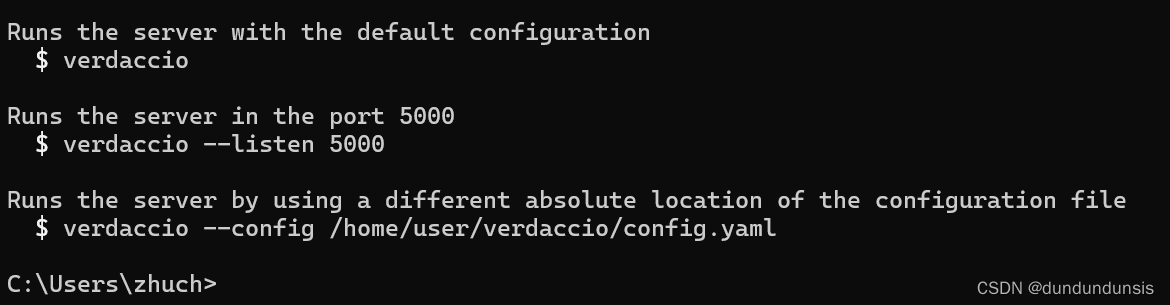
安装npm install verdaccio -g在cmd上(?)
直接运行verdaccio就行

第二个可以自定义端口号5000改
第三个指定配文件
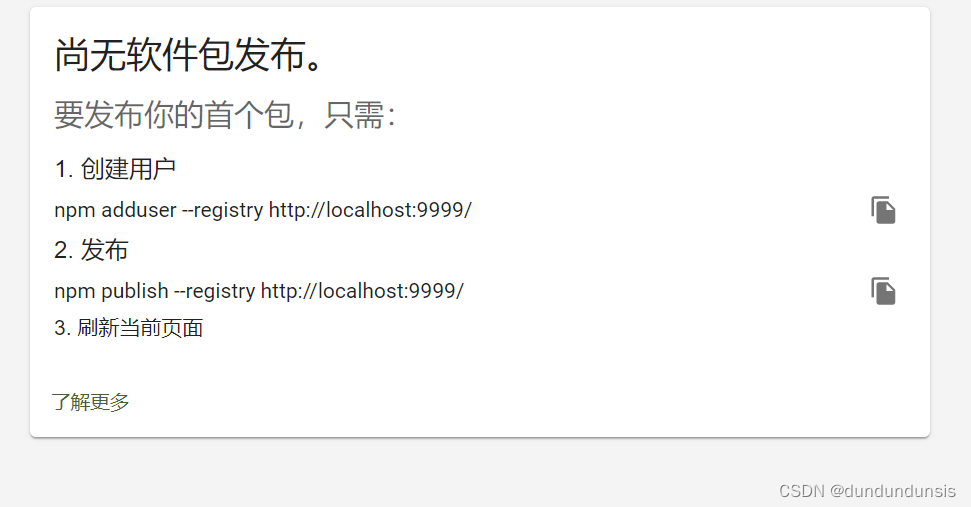
更改端口号后打开网址

把上面的输入vscode终端
npm adduser --registry http://localhost:9999/创建或
npm login --registry http://localhost:9999/登陆或
npm publish --registry http://localhost:9999/发布
密码打不上创建不来账号,很牛逼,我不会搞,先放着吧,反正也不发包
原文http://t.csdnimg.cn/sBQlV
(nodejs第八章)
P9 引入导出模块化!(CommonJS/esm+解构+起别名+源码解析)
Nodejs 模块化规范遵循两套一 套CommonJS规范另一套esm规范
CommonJS规范
通过npm init -y生成package.json

有type把type指定为commonjs
commonjs的引入是require
require引入(5种方法)
-
引入自己编写的模块 ./ …/ 等
require(‘./test.js’) -
支持引入第三方模块express md5 koa 等
require('md5’)
// md5是加密,正常情况下,它的结果是一个 长度为 32位 的 16进制 的 字符串。在app下面新建一个index.js的文件并保存 node index.js
-
支持引入nodejs自带内置模块例如 http os fs child_process 等nodejs内置模块
const fs = require(‘node:fs’);
// 导入核心模块,高版本需要写’node:fs’(但没有强制要求,方便区分),低版本直接fs -
支持引入addon C++扩展模块 .node文件
-
支持引入json文件
导出模块exports 和 module.exports
module.exports = {hello: function() {console.log('Hello, world!');}
};
//const { name, age } = node;(es6的结构赋值)
如果不想导出对象直接导出值
module.exports = 123
ES module规范
把type改成module
esm的引入是import
import fs from 'node:fs'
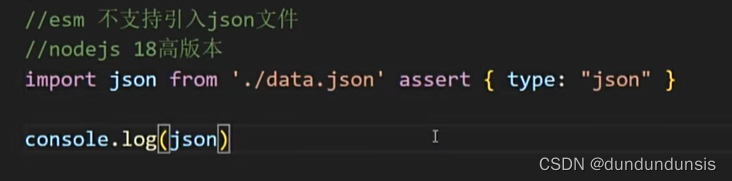
如果要引入json文件需要特殊处理 需要增加断言并且指定类型json node低版本不支持
import data from './data.json' assert { type: "json" };
console.log(data);
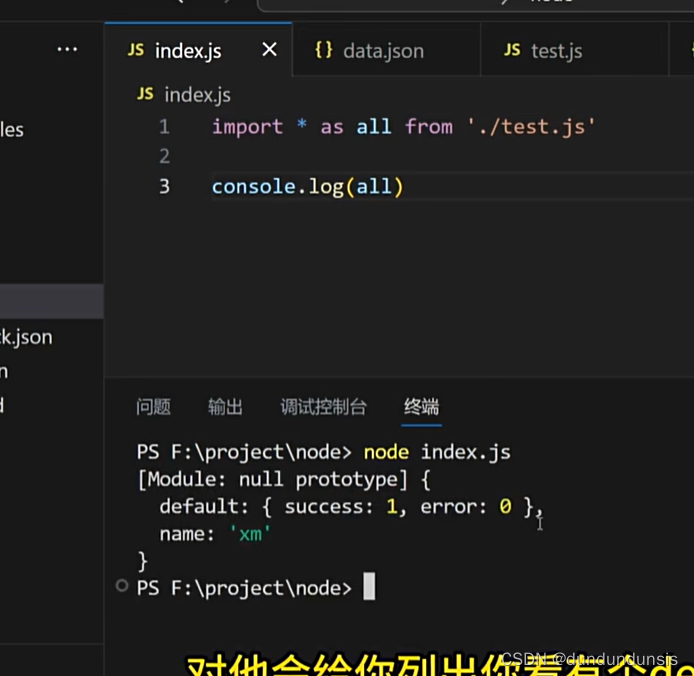
加载模块的整体对象(预览模式)
import * as all from 'xxx.js'

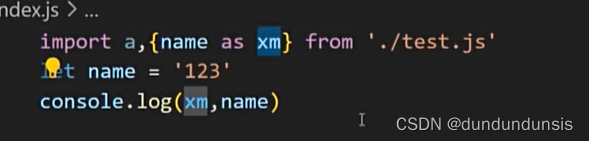
重名的时候可以起别名

esm不支持引入json文件
虽然可以强行支持(node18版本以上)

Cjs 和 ESM 的区别(面试题)
-
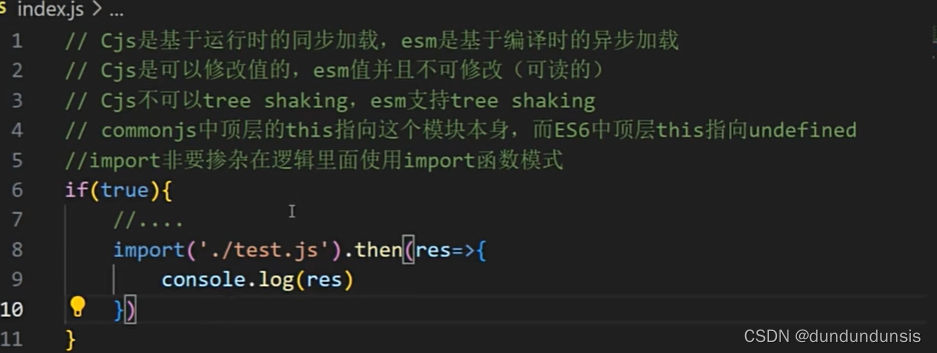
Cjs是基于运行时的同步加载(放里面),esm是基于编译时的异步加载(import一般只能放最上面)
//import非要参杂在逻辑里面使用import函数模式

-
Cjs是可以修改值的,esm值并且不可修改(可读的)
-
Cjs不可以tree shaking,esm支持tree shaking
-
commonjs中顶层的this指向这个模块本身,而ES6中顶层this指向undefined
源码解析懒得看了嘻嘻
原文链接http://t.csdnimg.cn/vyQds
(nodejs第九章)
P10 全局变量(global全局+api绝对路径)
global+globalThis
-
node中没有window DOM和BOM
在nodejs中使用global定义全局变量,定义的变量,可以在引入的文件中也可以访问到该变量
(要注意先后顺序) -
globalThis全局变量,
在nodejs环境会自动切换成global ,
浏览器环境自动切换window非常方便
ECMAscriptAPI
ECMAscriptAPI里的api基本都可以用
nodejs内置全局api
- __dirname
当前模块的所在目录的绝对路径 - __filename
当前模块文件的绝对路径,包括文件名和文件扩展名 - process(处理进程)
-
process.argv: 这是一个包含命令行参数的数组。第一个元素是Node.js的执行路径,第二个元素是当前执行的JavaScript文件的路径,之后的元素是传递给脚本的命令行参数。
-
process.env: 这是一个包含当前环境变量的对象。您可以通过process.env访问并操作环境变量。
-
process.cwd(): 这个方法返回当前工作目录的路径。
-
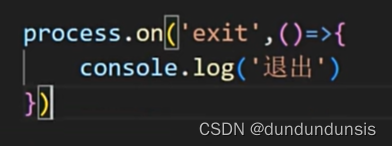
process.on(event, listener): 用于注册事件监听器。您可以使用process.on监听诸如exit、uncaughtException等事件,并在事件发生时执行相应的回调函数。

-
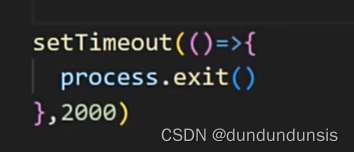
process.exit([code]): 用于退出当前的Node.js进程。您可以提供一个可选的退出码作为参数。
-

-
process.pid: 这个属性返回当前进程的PID(进程ID)。










![[论文笔记]Chain-of-Thought Prompting Elicits Reasoning in Large Language Models](https://img-blog.csdnimg.cn/img_convert/f07ca721596ddecc95cfeabc075ca37f.png)
![[数据集][目标检测]伤口检测数据集VOC+YOLO格式2760张1类别](https://img-blog.csdnimg.cn/direct/e8183c297607446ca74905b3b0c70fb6.png)